Datavisualisatie in webdesign: 12 verbluffende voorbeelden
Data, data, overal. Maar wat doe je ermee? Vandaag hebben we 12 verbluffende voorbeelden van datavisualisaties in website-ontwerp verzameld om u een vliegende start te geven over hoe u met data kunt werken.
We leven in een tijd waarin de mogelijkheid om gegevens op nieuwe en interessante manieren te presenteren een enorme troef kan zijn als ontwerper.
Of je nu een enorme verzameling nummers hebt of alleen informatie die je wilt laten zien, deze ontwerpstijl kan een geweldig hulpmiddel zijn in je set.
Verken Envato Elements
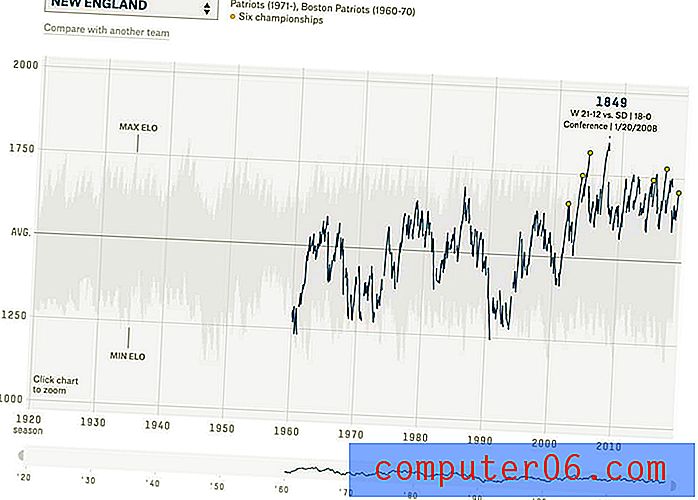
1. Geschiedenis van de NFL

Met tientallen jaren aan gegevens over 32 teams is er veel informatie beschikbaar over games in de NFL. FiveThirtyEight heeft het allemaal samengevat in een reeks interactieve grafieken die u per team kunt bekijken om de eb en vloed van de voetbalgeschiedenis te zien.
Het beste van deze datavisualisatie is dat het supereenvoudig is. De lijnen tonen winsten en verliezen. Maar met klikken en zweven komen de gegevens tot leven: u kunt scores, datums en records voor elk spel op een kaart van de gemiddelden voor de hele competitie krijgen. (U kunt dus zien of uw team voor of achter het peloton staat.)
2. Selfiecity

Selfies zijn meer dan alleen een leuke set foto's. Selfiecity gebruikt rich media-visualisaties om duizenden foto's samen te stellen om demografische informatie te vinden over de mensen die ze maken.
Het leuke aan deze dataset is dat hoewel het allemaal visueel is - duizenden foto's - je patronen kunt zien, zoals de stijl van selfie die mensen op verschillende plaatsen maken, of vrouwen of mannen meer foto's maken en de leeftijden van selfie- nemers. Hoewel er hier enkele statistieken en cijfers zijn, worden deze gegevens uitgezet met behulp van foto's in een gigantisch raster.
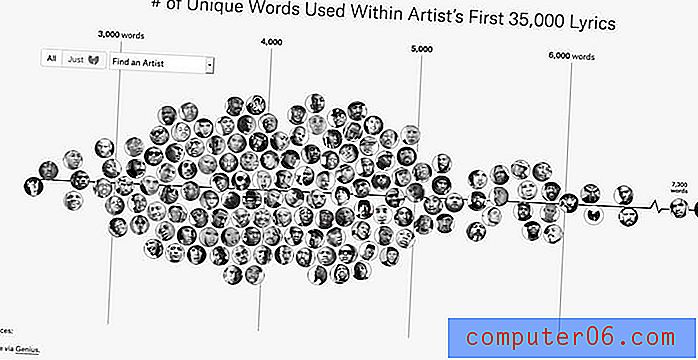
3. Grootste woordenschat in hiphop

Dit project van ThePudding laat zien dat data niet altijd genummerd hoeven te worden. Het analyseert het aantal unieke woorden dat wordt gebruikt in hiphopteksten en zet de grootste vocabulaires in kaart met het aantal woorden met afbeeldingen van de artiest.
Zo werkt het: 'Het vergelijkt het aantal unieke woorden dat wordt gebruikt door enkele van de beroemdste artiesten in hiphop (dat wil zeggen een voorbeeld van een kwantitatieve kijk op lyriek, ooit voorgesteld door Tahir Hemphill). Ik gebruikte de eerste 35.000 songteksten van elke artiest. Op deze manier kunnen productieve artiesten, zoals Jay-Z, worden vergeleken met nieuwere artiesten, zoals Drake. ”
Het eenvoudige zwart-wit ontwerp van de geplotte kaart is visueel interessant en maakt het gemakkelijk om te zien welke artiesten voorop lopen. (Of je kunt de meer interactieve tools gebruiken en zoeken naar specifieke artiesten.) Je kunt ook sorteren op tijdperk, waarbij de jaren 2000 de meest tekstueel robuuste zijn.
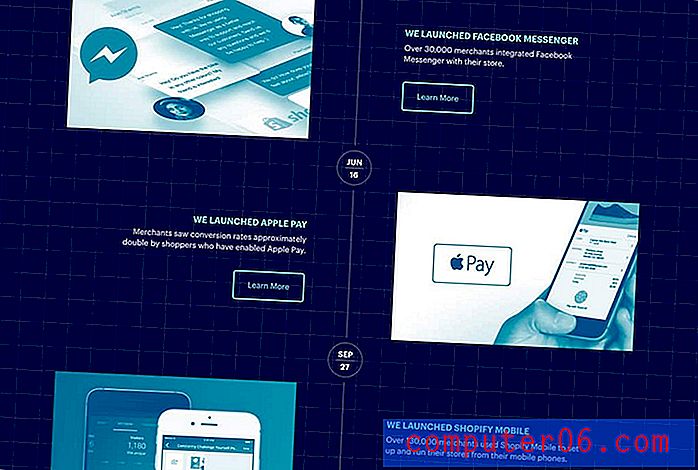
4. Shopify-jaaroverzicht

Geef een set jaarlijkse gegevens een boost met een website die is geworteld in het allemaal visueel maken. Shopify's 2016 in Review is een verzameling jaarverslaggegevens in een gemakkelijk te lezen pakket.
De site scrolt in pagina-achtige blokken met overal feiten en informatie. De visualisatie in tijdlijnstijl schuift dieper naar links met grafieken en andere numerieke grafieken. Deze site laat zien dat je zelfs met veel nummers iets verbluffends en trendys kunt maken.
5. Dagelijkse routines van beroemde creatieve mensen

Laat u niet misleiden door te denken dat staaf- of lijndiagrammen saai zijn. Deze verbazingwekkende reeks regels toont coole gegevens die laten zien hoe een behoorlijk beroemde advertentie hun dagen heeft doorgebracht. (En er is genoeg eten en vrije tijd.)
Wat deze gegevensvisualisatie doet werken, is kleur. Elke regel betekent iets. Elke kleur staat in schril contrast met de kleuren eromheen, zodat elk stukje informatie gemakkelijk te zien en te begrijpen is.
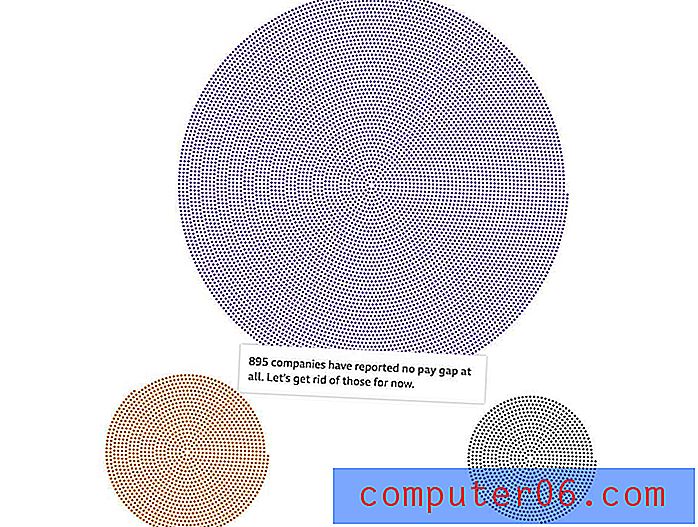
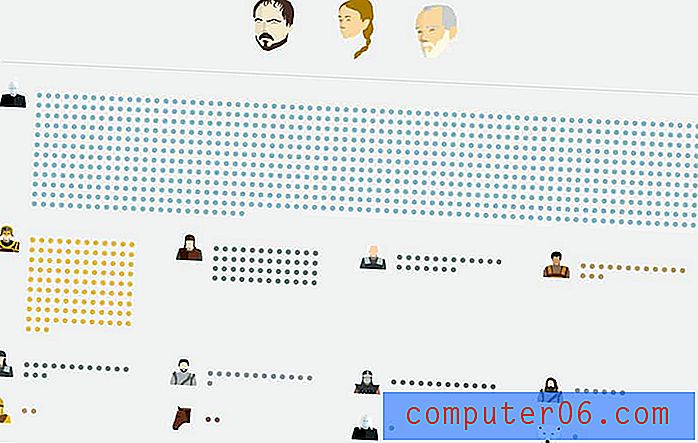
6. Vallen door de kloof

Deze interactieve datavisualisatie van de BBC is schitterend. Een reeks geanimeerde stippen verandert bij scroll-actie en toont complexe informatie in één oogopslag.
De animaties en het idee achter deze interactieve infographic zijn goed gepland en uitgevoerd.
7. Elke totale zonsverduistering gebeurt

Deze gegevensvisualisatie combineert een beetje coole tovenarij, animatie en wetenschappelijke gegevens om aangepaste informatie te geven over wanneer (en of) je een zonsverduistering zou kunnen zien.
Het begint met je geboortejaar voor een aangepast rapport. Hier is de mijne (merk op dat de data pull uit 2017 komt): “Als je geboren bent in 1980, ben (of wordt) je dit jaar 37. Als je 100 wordt, zullen er tijdens je leven wereldwijd nog 43 totale zonsverduisteringen zijn. Velen zullen in Zuid-Amerika zijn. Men zal alleen over water verduisteren. '
De gegevens breiden zich verder uit naar uitleg over hoe een verduistering werkt en paden voor het evenement van 2017.
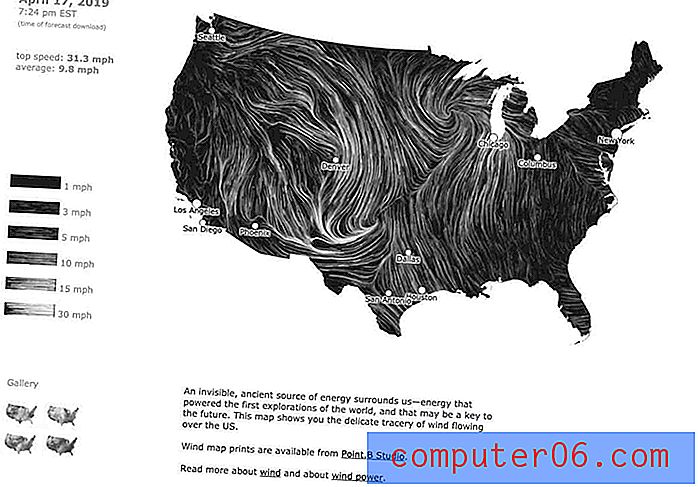
8. Windkaart

Waar waait de wind?
Deze kaart toont in realtime windsnelheden en gemiddelden voor de Verenigde Staten. Weergegevens worden geport naar een eenvoudige zwart-witkaart met bewegende windpatronen door het hele land. (Ik moet toegeven dat alleen al het kijken naar de animatie behoorlijk verslavend is ... en rustgevend.)
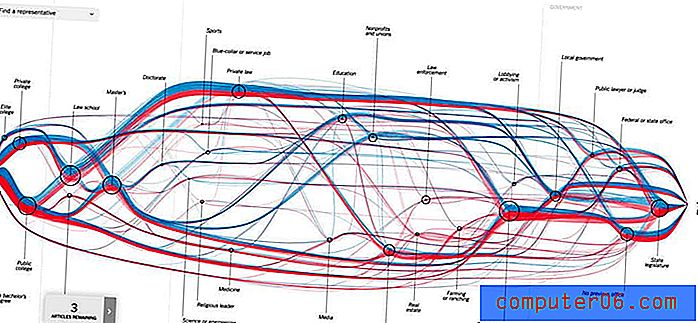
9. Hoe elk lid naar het congres kwam

Datamapping is een uitputtende en zeer informatieve ervaring. Deze interactieve datakaart toont het pad van elk congreslid en congreslid in de VS.
U kunt onderwijs, banen en andere politieke ervaringen volgen. (Het is verbazingwekkend hoeveel vergelijkbare paden er zijn.) Duik dieper in de gegevens door te kijken naar individuele paden van politici.
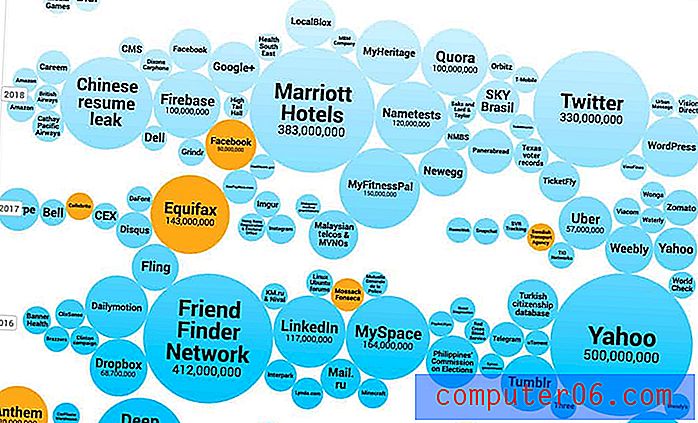
10. 's Werelds grootste datalekken en hacks

Als u op zoek bent naar gegevens die er geweldig uitzien, is Information is Beautiful een goed begin. Deze cirkelgrafiek brengt datalekken van 30.000 records of meer van 2008 tot heden in kaart.
Cirkelgroottes geven aan hoe groot een inbreuk is geweest en het is gemakkelijk te zien waar uw informatie mogelijk is verstrikt geraakt in een gegevenshack. Plaats de muisaanwijzer op een cirkel voor meer informatie over de doorbraak. Het tijdlijnstijlontwerp laat ook iets anders zien: de enorme toename van inbreuken per jaar.
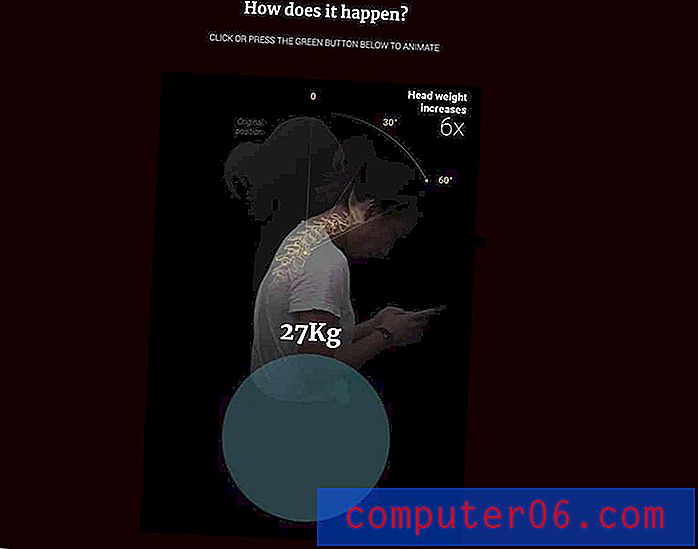
11. Waarom uw smartphone het 'Text Neck'-syndroom veroorzaakt

Enkele van de beste datavisualisaties combineren feiten en een verhaal om een completer beeld van informatie te geven. Dat is het geval met deze gids voor "tekst nek".
Kleine gegevensplots - gebruikmakend van feiten en cijfers - vermengen zich met geanimeerde gegevens die houdingsveranderingen laten zien om precies te laten zien (niet vertellen) wat er gebeurt in dit fenomeen dat begon met aantallen gevallen van "teksthals". Het is een geweldige manier om iets visueel uit te leggen dat anders misschien niet zo logisch zou zijn.
12. Geïllustreerde gids voor 2.339 sterfgevallen in 'Game of Thrones'

Gebruik illustraties om ook een boeiende datavisualisatie te maken. The Washington Post documenteerde elke dood in de populaire show 'Game of Thrones' met een geïllustreerde gids.
Illustraties en pictogramcodering laten sterfgevallen in een oogopslag zien met klikacties die nog gedetailleerder ingaan. Bovendien is alles georganiseerd op seizoen (en locatie en karaktertype als je geïnteresseerd bent). Om te bewijzen dat dit meer is dan alleen plezier, is er een complete methodologie voor hoe het werkt en wat 'telt' als een dood.
Gevolgtrekking
Het gebruik van datavisualisaties is praktisch overal. We leven in een datagedreven tijdperk, waarin mensen worden aangetrokken door informatie en kennis.
In staat zijn om grote hoeveelheden gegevens in een bruikbaar ontwerp te verwerken, is een waardevolle vaardigheid die u bij een aantal projecten kan helpen. En als u dit nog niet is gevraagd, is de kans groot dat u dat snel zult zijn.