Designtrend: belemmerde tekst
Sommige websites zien er geweldig uit, zelfs als ze conventionele wijsheid of leerstellingen van ontwerptheorie tarten. Een nieuwe designtrend presenteert datzelfde idee met elementen die een deel van de tekst in het ontwerp bedekken of blokkeren .
Het is een interessante trend omdat het indruist tegen alles waar we met design over praten - dat het leesbaar moet zijn om snel met gebruikers in contact te komen.
Onnodig te zeggen dat dit een lastige techniek kan zijn om effectief uit te voeren, maar de ontwerpen zijn opvallend en indrukwekkend als ze goed worden gedaan. Hier is een overzicht van de trend en enkele ideeën voor hoe u het zelf kunt proberen.
Ontdek ontwerpbronnen
Eenvoudige obstructie

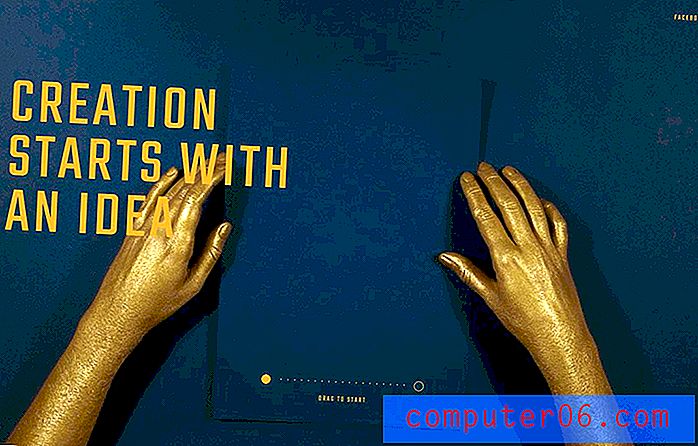
Als tekst is bedekt met een ontwerp, moet al het andere visueel supereenvoudig zijn, zodat de gebruiker niet verdwaalt in te veel effecten.
Bij elk responsief breekpunt is de tekst niet meer verduisterd dan welke andere dan ook.Root Studio doet dit geweldig met een eerste indruk die de aandacht trekt met kleur en de eenvoudige geanimeerde giraf die een deel van de extra grote letters bedekt. De truc hier is dat hoewel sommige letters geblokkeerd zijn, er geen twijfel over bestaat wat het woord op het scherm is. De letters zijn nog steeds leesbaar vanwege de grootte, de eenvoud van het lettertype en de plaatsing van het obstructieve element.
Het ontwerpteam heeft speciale zorg besteed aan de tekstobstructie om de integriteit van "ROOT", het merk van deze specifieke website, te behouden. Bij elk responsief breekpunt is de tekst niet meer verduisterd dan welke andere dan ook. (Dit is waar veel van deze ontwerpen tekortschieten. Ze zien er geweldig uit op desktopresoluties, maar de tekst is te belemmerd om leesbaar te zijn op kleinere schermen.)
Driedimensionale lagen

Door een driedimensionaal gelaagd effect toe te voegen, kunnen elementen van het scherm springen, zodat gebruikers bijna het gevoel hebben dat ze kunnen reiken en ze kunnen aanraken. Tekst kan in sommige gevallen als dat achtergrondelement dienen.
Zorg er wel voor dat de laag bovenop de tekst niet te veel van het woord (of woorden) bedekt. En het is altijd essentieel om ervoor te zorgen dat tekstobstructies niet leiden tot ongewenste woorden vanwege de plaatsing van andere elementen.
Simply Chocolate gebruikt dit laagjeseffect goed. Het werkt voornamelijk vanwege de combinatie van extra grote letters die gewone woorden in een vetgedrukt lettertype gebruiken en een bovenste element dat niet echt groot is en exact dezelfde woorden bevat die worden verduisterd door het snoepelement.
Deze behandeling maakt de grote letters op de achtergrond meer een grafisch element dan een leesbaar element, waardoor een nieuw beetje contrast en een superieur laagjeseffect wordt gecreëerd. (Misschien merk je dat je door alle verschillende snoepsmaken bladert om te zien hoe ze het effect op verschillende manieren creëren.)
Vergeet de regels van de ruimte

Soms bedekken tekstobstructies de letters niet echt, maar tasten ze hun ruimte aan.
Het is een van die regels die North Street breekt zonder dat het ontwerp rommelig of onsamenhangend aanvoelt. De beschrijving van het bedrijf botst recht tegen de verticale middenregel op het scherm aan (de rest van het ontwerp gebruikt deze verdeler voor een gespleten schermesthetiek.)
Als iemand zei dat ze deze behandeling zouden gebruiken, zou je ze waarschijnlijk anders proberen te overtuigen, maar hier werkt het. De visuele compositie is zo licht - dankzij veel witruimte - en de lettertypekeuzes zijn vet genoeg dat de lichtgewicht grijze lijn bijna net op de achtergrond valt, ook al komt deze in de ruimte die voor tekst moet worden gereserveerd.
Een tweede grijze lijn splitst de tekst verder in de navigatie, maar de meeste gebruikers zullen de obstructie waarschijnlijk niet eens opmerken.
Alleen voor grote letters

Als je alle voorbeelden hier bekijkt, zul je waarschijnlijk een gemeenschappelijk thema opmerken. Alle belemmerde letters zijn vrij groot en gebruiken eenvoudige lettertypen.
Kleine letters geven u doorgaans niet genoeg ruimte om een deel van de tekst op een doelgerichte manier te bedekken. Als u van plan bent te ontwerpen met een tekstobstructie, moet dit opzettelijk zijn en betekenis hebben.
Ingewikkelde scripts van nieuwe stijlen zijn gewoon te moeilijk om te lezen met een element er bovenop.Het bedekken van kleine letters is ongelooflijk moeilijk, in termen van doelgericht ontwerp en leesbaarheid. Daarom wordt de techniek gecombineerd met oversized typografie.
Deze grote, vaak schreefloze lettertypen zijn gemakkelijk in één oogopslag te lezen en hebben vaak gemiddelde slagbreedtes en grote kommen en tellers die gelaagde elementen praktischer maken. Om dit concept te laten werken, heb je letters nodig met vormen die zich lenen voor dit concept. Dunne of verkorte type stijlen werken niet vaak, en gecompliceerde scripts van nieuwe stijlen zijn gewoon te moeilijk om te lezen met een element er bovenop.
Elementen met weinig contrast

Soms is de tekstobstructie geen element dat bovenop tekst staat; het is de relatie tussen het tekstelement en wat het omringt. Een gebrek aan contrast tussen tekst- en achtergrondelementen kan ook leiden tot een tekstobstructie.
Nogmaals, dit kan een moeilijk concept zijn om effectief uit te voeren. Tekst bestaat van nature om gelezen te worden. Een gebrek aan contrast kan dat moeilijk maken.
In combinatie met zeer leesbare tekst zijn tekstelementen met laag contrast subtiele herinneringen op het scherm. Deze elementen worden gelezen na andere elementen met een hoger contrast.
In het ontwerp voor Anew hierboven is de beschrijving van het bedrijf belangrijker dan het merknaam. Dat is wat het ontwerp gebruikers vertelt vanwege de typebehandeling. De sleutelwoorden "rooftop + testkeuken" zijn gemakkelijk te zien en te lezen. De naam "Anew" verschijnt op een plaats met een laag contrast onder het merk. Het oog wordt nog steeds aangetrokken vanwege het grote logo, maar het is niet het belangrijkste aandachtspunt als het gaat om lezen en het verzamelen van informatie.
Een deel van de reden waarom deze behandeling in deze ruimte werkt, is vanwege de inhoud van het ontwerp. Denk eens aan de symbiose tussen het woord "Anew" en de helderwitte borden. Het voelt fris, anders en aanlokkelijk.
Gevolgtrekking
Geblokkeerde tekstontwerpen worden steeds populairder. Nog niet zo lang geleden zou het moeilijk zijn geweest om iets met deze stijl online te vinden. (Afdrukontwerpen hebben het consequenter gebruikt omdat ontwerpers zich geen zorgen hoefden te maken over responsieve breekpunten.)
Wees voorzichtig bij het maken van iets met tekst dat niet volledig zichtbaar is. Zorg ervoor dat woorden nog steeds zeggen (en betekenen) wat je van plan bent. Als u twijfelt over hoe een ontwerp wordt gezien of gelezen wanneer u belemmerde tekst gebruikt, overweeg dan een andere optie. U wilt uw ontwerp nooit moeilijk te begrijpen maken voor gebruikers.