Een kerkpagina ontwerpen zonder rommel
De homepages van de kerk hebben vaak last van veel van dezelfde problemen die we onlangs zagen bij bandwebsites. Er wordt zoveel inhoud op deze pagina's gegooid en het concurreert allemaal in zo'n mate om aandacht dat het meeste of alles de beoogde visuele betekenis verliest.
Vandaag zullen we leren hoe we dat kunnen bestrijden door een dramatisch eenvoudige en aantrekkelijke kerkhomepage te ontwerpen die nog steeds voldoende ruimte heeft voor verschillende berichten, aankondigingen en meer.
Voorproefje
Als je het soort persoon bent dat graag weet waar je heen gaat, bekijk dan het eindproduct hieronder. Merk op dat we vandaag gewoon Photoshop-werk doen, dus het resultaat zal geen live site zijn, maar een gelaagde PSD.
Klik hier om de gratis PSD te downloaden
Of klik hier om een voorbeeld te zien

Het project
Onlangs kreeg een vriend van mij de taak om een herontwerp voor de onderstaande kerkwebsite op te stellen en vroeg me om mijn inbreng. Als de over-acheiver die ik ben, is dit mijn antwoord.
Toegegeven, deze site doet het al een stuk beter in het organiseren van ongelijksoortige informatie dan de meeste in zijn genre. Het algemene grafische schema resoneert echter niet echt met mij. Alles lijkt behoorlijk teruggeschroefd en er is geen enkele grote impact.

Om enkele andere voorbeelden van typische kerksites te zien, heb ik een Google-zoekopdracht uitgevoerd om enkele kerken in mijn omgeving te vinden. Wat ik vond, bevestigde meteen mijn vermoeden dat webdesign voor veel kerken een belangrijk strijdgebied is.




Het paradigma veranderen
Uit de bovenstaande voorbeelden besloot ik het idee om inspiratie op te doen van andere kerkwebsites te verwijderen. Ik weet dat ik een aantal echt geweldige kerksite-ontwerpen heb gezien, maar de bovenstaande pagina's zorgden ervoor dat ik iets wilde samenstellen dat de huidige trends in professioneel webdesign weerspiegelt in plaats van een overmatig gebruikt en / of verouderd schema te volgen bij het ontwerpen voor religieuze organisaties.
Laten we dus alles vergeten wat we tot nu toe hebben gezien, nietwaar? Dat omvat de originele site (die er veel beter uitziet na het bekijken van de wedstrijd!) Die we moeten herontwerpen. We weten dat we iets aantrekkelijks en schoons nodig hebben, maar ook iets dat op een georganiseerde manier tonnen informatie kan bevatten.
De eerste stap: kleur
Meestal is de eerste stap die ik zet in het ontwerpproces het vinden van een aantal kleuren waarop ik wil voortbouwen. Veel ontwerpers beweren dat lay-out altijd op de eerste plaats moet komen, maar uiteindelijk is dit helemaal aan jou. De kleuren die ik voor een site kies, hebben invloed op het hele thema, wat zelfs kan dicteren hoe ik ervoor kies alles op te maken, dus dit is echt een cruciale stap in mijn proces.
Om bewust het type drukke ontwerp te vermijden dat we al hebben gezien, wilde ik me hier niet laten meeslepen door kleur, maar eerder kiezen voor een vrij eenvoudig palet. Ik heb uiteindelijk de onderstaande kleuren gekozen, waarvan de eerste echt mijn enige interessante kleur is. Rood en sinaasappels zijn de laatste tijd behoorlijk populair geworden in webdesign en zijn vaak het meest effectief wanneer ze spaarzaam worden gebruikt op een anders ingetogen pagina. Ik gebruik de helderheid van deze tint om de aandacht te vestigen op de belangrijkste gebieden op de pagina.

De achtergrond
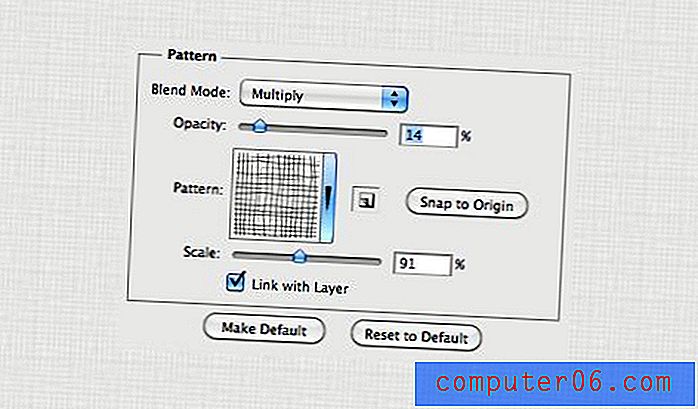
Maak een nieuw RGB-document in Photoshop (de mijne is 1265 x 1680 px) en vul de achtergrond met #eaeaea. Vul nu de achtergrondlaag met een heel subtiel patroon ingesteld op Vermenigvuldigen zodat de achtergrondkleur doorschijnt. Het patroon dat ik hieronder heb gebruikt, is eigenlijk een van de standaardinstellingen van Photoshop.Als je het niet ziet in je Effecten-menu, probeer dan nog een paar patroonsets te laden totdat je het ziet.

Dit dient gewoon om de achtergrond een klein beetje meer visuele interesse te geven dan een effen vulling. Als we dit naar een live site zouden converteren, zouden we gewoon een klein vierkantje van het patroon pakken en dit in onze CSS laten herhalen.
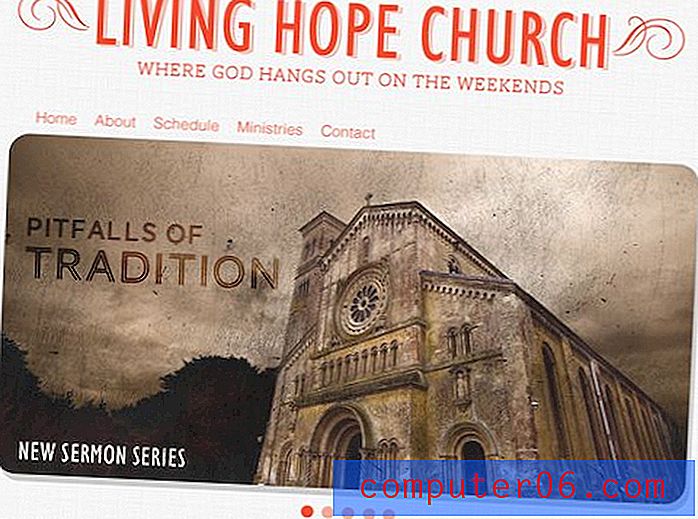
De kop
De volgende is de kop, die eenvoudig de kerk identificeert en een slogan weggooit om u te laten weten waar ze allemaal over gaan. Om dit proces te starten, koos ik een mooi, schreefloos gecondenseerd lettertype: Humanist 521 BT Condensed. Als u dit specifieke lettertype niet hebt, werkt elk ander schreefloos gecondenseerd lettertype prima.
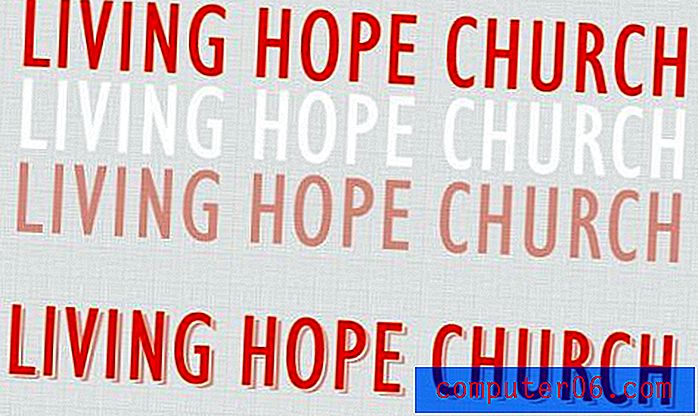
Vervolgens typte ik de naam van de kerk in en maakte er drie verschillende versies van in drie verschillende kleuren, zoals hieronder weergegeven. Merk op dat de middelste laag echt dezelfde kleur moet hebben als de achtergrond, maar ik heb hem hier wit gemaakt, zodat je hem kunt zien. Ook is de onderste kleur gewoon de bovenste kleur met een verminderde dekking (36%).

Zoals je kunt zien, heb ik deze lagen gestapeld om de resulterende compositie onderaan te maken. Je kunt hier stoppen, maar omdat ik soms een beetje OCS ben, gebruikte ik de middelste laag gewoon om de onderste laag te maskeren, op die manier zou de achtergrondtextuur doorschijnen op de middelste plak.
Vervolgens heb ik wat visuele flair toegevoegd in de vorm van kleine wervelingen aan weerszijden van de kop. Ik heb ook een tijdelijke aanduiding-slogan toegevoegd met een dunne plak serif-lettertype waarvan ik dacht dat het de kop mooi aanvulde. Dit lettertype heet AW Conqueror Slab en is gratis te downloaden bij Font Squirrel.

Image Slider & Navigatie
Veel ontwerpers zijn ook ontwikkelaars, wat betekent dat ze hun eigen ontwerpen in werkende websites kunnen coderen. Anderen doen gewoon het Photoshop-werk en laten iemand anders het ontwerp live brengen. Ongeacht in welke categorie je valt, het is ongelooflijk belangrijk om te weten wat voor soort tools ontwikkelaars tot hun beschikking hebben.
Bijvoorbeeld, alleen omdat u niets weet over het schrijven van JavaScript, betekent dit niet dat u geen interessante jQuery-effecten moet lezen en opmerken. Hierdoor kunt u nadenken over de dynamische functie, zelfs als u een statische pagina opmaakt. Vervolgens kunt u het idee van de functionaliteit communiceren aan degene die de site codeert.
Bijna elke keer dat ik worstel met het probleem van rommel in webdesign, kijk ik naar jQuery als het antwoord. Een eenvoudige jQuery-schuifregelaar is gewoon een van de beste manieren om tonnen informatie in een kleine ruimte te plaatsen en je zult zien dat ik ze keer op keer hier in Design Shack verwerk.
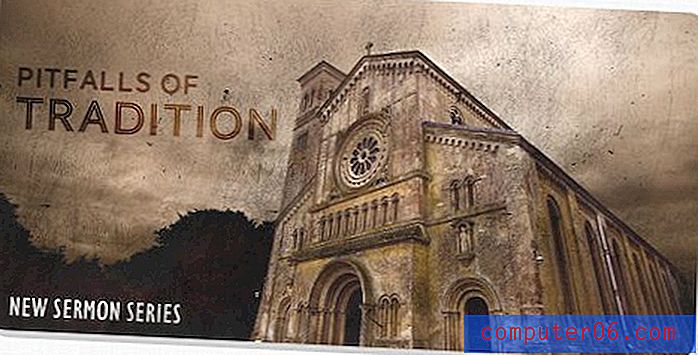
Dus dat is natuurlijk precies wat we hier zullen doen om ons rommelprobleem aan te pakken. Onze kerkpagina heeft een aantal grote, opvallende beelden nodig, naast het communiceren van verschillende niet-verbonden berichten die wekelijks zullen veranderen. Beide doelen worden bereikt in een afbeeldingsschuif. Om te beginnen gooide ik een tijdelijke aanduiding en gaf ik een schaduw met de bevedering ingesteld op 0, dus het is mooi en moeilijk.

Op dit moment vond ik de manier waarop de afbeelding in ons gevestigde thema paste niet helemaal goed. Ook zou de site hier niet alleen een foto hebben, maar eerder een bericht over iets dat relevant is voor kerkgangers, zoals waar de volgende preek over zou gaan. Ik nam dit idee en rende ermee om met de onderstaande afbeelding te komen.

Hierna is de rest meestal gewoon een typische vuller om ervoor te zorgen dat alle noodzakelijke functionele elementen aanwezig zijn. Ik heb wat stippen toegevoegd om aan te geven hoe de schuifregelaar zou werken en gooide in een super basic, op tekst gebaseerd navigatiemenu met Helvetica.

Nog meer informatie
Het probleem met het formaat van de bovenstaande schuifregelaar is dat sommige informatie verborgen is. Natuurlijk heeft de gebruiker toegang tot elke pagina door op de kleine stippen te klikken, maar als ze iets specifieks zoeken, hoe moeten ze dan weten dat het in de schuifregelaar verschijnt? Uiteindelijk maakt deze beperking dit formaat het beste voor algemene aankondigingen die gebruikers kunnen zien, maar waar ze niet echt naar zullen zoeken, tenzij ze al bekend zijn met de inhoud die de kerk gewoonlijk op die locatie plaatst.
We hebben nog veel meer informatie die we nodig hebben om op de startpagina te proppen en we willen niet alleen de bovenstaande schuifregelaar herhalen, zowel vanwege redundantie als vanwege de zojuist genoemde beperkingen. Dus wat is het antwoord?
Nogmaals, ik beweer dat u zich echt vertrouwd moet maken met veelgebruikte ontwikkeltools en -oplossingen, zelfs als u geen ontwikkelaar bent. Om de problemen waarmee we hier worden geconfronteerd op te lossen, besloot ik dat dit een perfecte plek zou zijn om een SlideDeck te implementeren, een commerciële jQuery-plug-in die er niet alleen prachtig uitziet en veel informatie bevat, maar waarmee gebruikers ook meteen een kijkje kunnen nemen in alles wat erin zit . Bezoek SlideDeck.com voor meer informatie en om de onderstaande SlideDeck te testen.

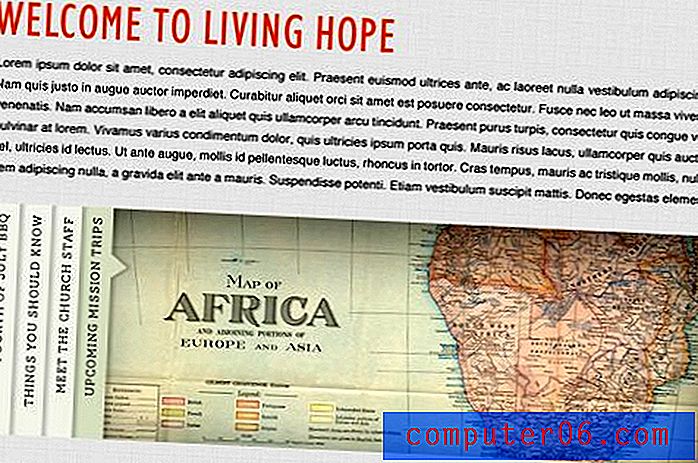
Met dit geweldige product in gedachten, heb ik een welkomstbericht en een ander inhoudsgebied gemaakt met een tijdelijke aanduiding voor een SlideDeck. Nogmaals, gebruikers kunnen de informatie in de schuifregelaar herkennen en direct op de banner klikken die ze willen zien. Dit gecombineerd met onze eerste slider creëert een indrukwekkende capaciteit voor informatie op één enkele pagina. Elk apparaat kan worden uitgebreid met zoveel informatie als de kerk nodig heeft om op hun homepage te laten zien en elke afbeelding kan dienen als een link naar een speciale pagina met meer inhoud over het onderwerp.

De voettekst
Nu we onze inhoud helemaal in het kwadraat hebben, hoef je alleen nog maar een voetnoot op deze baby te slaan en we zijn klaar om te gaan. Onthoud dat de voettekst niet als een bijzaak mag worden overhaast. Het is belangrijk om na te gaan welke inhoud hier naartoe moet gaan en hoe deze moet weerspiegelen en zich moet onderscheiden van de rest van de site.
Ik dacht dat een kerk hun contactgegevens en fysieke adres prominent en gemakkelijk te vinden zou willen maken, dus koos ik ervoor om hiervoor de voettekst te gebruiken. Ik besloot ook om onze primaire kleur (# ec492d) te pakken en deze als achtergrond voor de voettekst te gebruiken, dus het is een soort inverse van de koptekst. Dit maakt gebruik van een mooie herhaling en zorgt ervoor dat de voettekst een visueel onderscheidend element is.

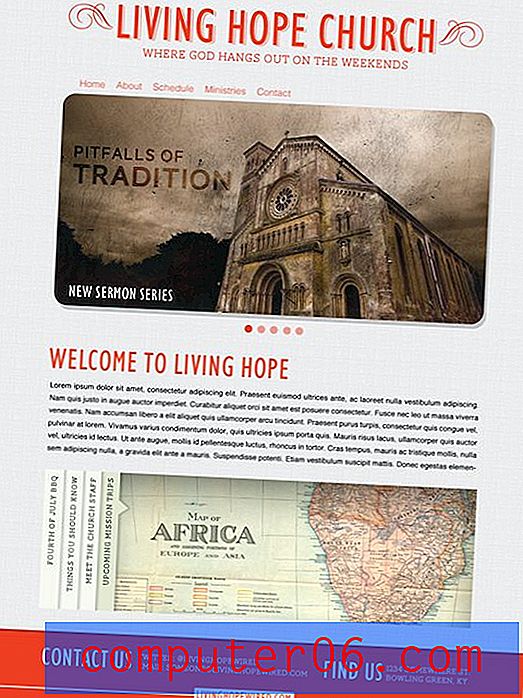
Afgewerkt ontwerp
Onze homepage is nu klaar! Hier zijn de stukjes bij elkaar. Merk op hoe ver we zijn afgeweken van niet alleen het oorspronkelijke ontwerp, maar van alle kerkontwerpen die we hierboven hebben gezien. Inspiratie is geweldig, maar soms moet je ophouden met zoeken naar anderen voor antwoorden en gewoon je eigen pad bewandelen met de doelen in gedachten die je wilt bereiken.
Klik op onderstaande afbeelding om een grotere versie te zien.

Gevolgtrekking
Kortom, onthoud dat u uw gebruikers geen plezier doet door alles wat u maar kunt bedenken op uw startpagina te proppen. Rommel maakt specifieke informatie moeilijker te vinden en vermindert uw bruikbaarheid drastisch en doodt tegelijkertijd uw esthetiek.
Als ontwerpers denken we vaak na over problemen en zoeken we naar complexiteit voor het antwoord. Vaker wel dan niet, ligt een veel beter antwoord in vereenvoudiging.
Laat hieronder een reactie achter en laat ons weten wat je van het voltooide ontwerp vindt in relatie tot waar we zijn begonnen. Zorg er ook voor dat u alle links naar kerksites deelt waarvan u denkt dat ze de mal doorbreken en echt de limiet verleggen in zowel esthetiek als functionaliteit.
Fotocredits:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/