Leer door voorbeeld: 6 lessen voor het ontwerpen van restaurant- en voedselwebsites
Het onderwerp van vandaag is heerlijk: restaurants en voedselwebsites. Kleine bedrijven betalen de rekeningen voor freelance ontwerpers en lokale restaurants kunnen een belangrijke inkomstenbron zijn. Als u echter begint met het ontwerpen van uw eerste restaurantsite, zijn er een paar dingen die u moet weten.
In dit artikel zullen we het voorbeeld leren als we kijken naar veel overheerlijke voedsel- en restaurantwebsites. Door te onderzoeken wat deze ontwerpers goed hebben gedaan, helpt u uw eigen succes op dit gebied te verzekeren.
Ontdek ontwerpbronnen
Fotografie is alles

Plaats: The Claw Bar
Ik realiseer me dat dit klinkt als een algemene verklaring of misschien zelfs een overdrijving, maar ik ben behoorlijk serieus. Met restaurantsites is het aforisme 'vuilnis erin, vuilnis buiten' heel toepasselijk. Als je met lelijke voedselopnames werkt, ben je vanaf het begin gedoemd.
Als bezoeker van een restaurantwebsite zal mijn primaire interesse zeer waarschijnlijk voedsel zijn. Je moet me voor het product verkopen en fotografie is de manier om het te doen. De truc is dat voedselfotografie erg moeilijk is, dus je kunt hier niet goedkoop heen. Slechte voedselfotografie kan meer kwaad dan goed doen.

Bron: linkerfoto en rechterfoto
Jouw taak als ontwerper is om de klant te overtuigen om echt te investeren in een aantal geweldige foto's als ze die nog niet hebben. Als je ook fotograaf bent, kan dit je zelfs een paar extra dollars opleveren.
Bijna elke site in dit artikel neemt dit advies op, maar hier zijn er een paar die het bijzonder goed deden:
Findus Norge

Cappellos

Culinaria

Toon mij sfeer

Plaats: Au Petit Panisse
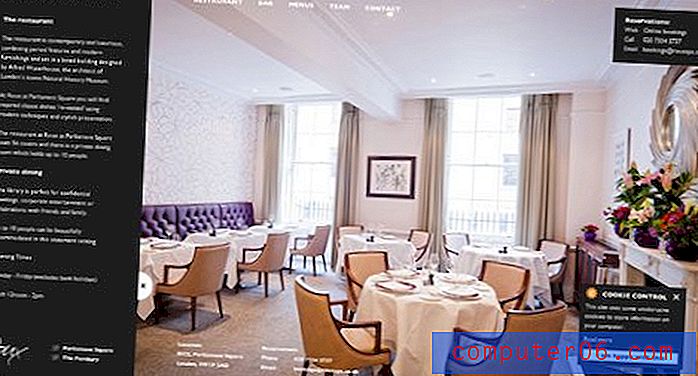
Als je nadenkt over de beelden voor de site, kom je misschien in de verleiding om puur aan eten te denken. De secundaire trekking voor een restaurant, maar voor veel mensen de primaire trekking voor een restaurant, is de sfeer. Ik kan overal een geweldige burger krijgen, maar ik wil een hamburger eten op een geweldige plek!
Er is zoveel onzekerheid bij het proberen van een nieuwe plek om te eten. Als ik echt een idee kan krijgen van de plek op de website, dan zal ik meer vertrouwen hebben in mijn beslissing om daar te eten. Vanuit praktisch oogpunt is het vaak zo dat één foto van de sfeer en het decor me een goed idee geeft voor de algemene dresscode van de plek. Zou u zich bijvoorbeeld willen verkleden voor het hierboven getoonde restaurant? Wat dacht je van deze?

Site: Roux op Parliament Square
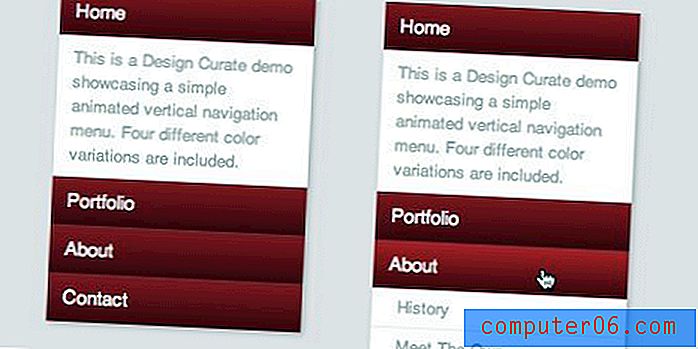
Maak optimaal gebruik van textuur en kleur

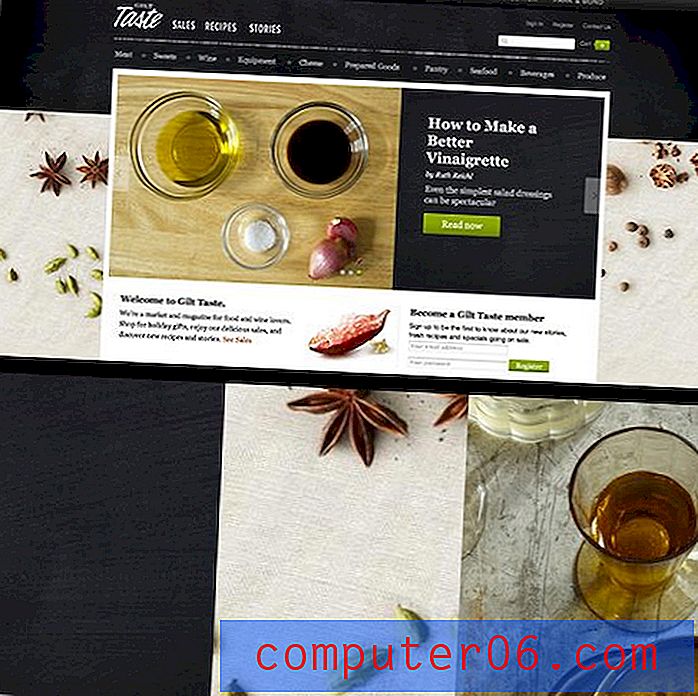
Site: vergulde smaak
Een krachtige tool die je tot je beschikking hebt bij het ontwerpen van een voedselgerelateerde site is textuur. Topontwerpers in deze niche gebruiken tonnen realistische texturen op hun sites. Gilt Taste, de site hierboven, is een goed voorbeeld. De startpagina staat vol met verschillende texturen, zowel in zelfstandige foto's als als achtergrond voor tekst.
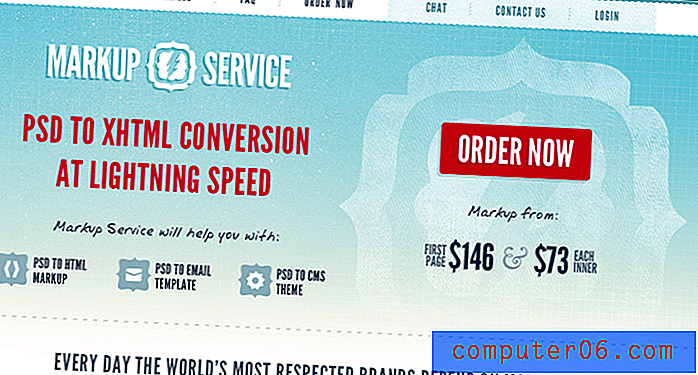
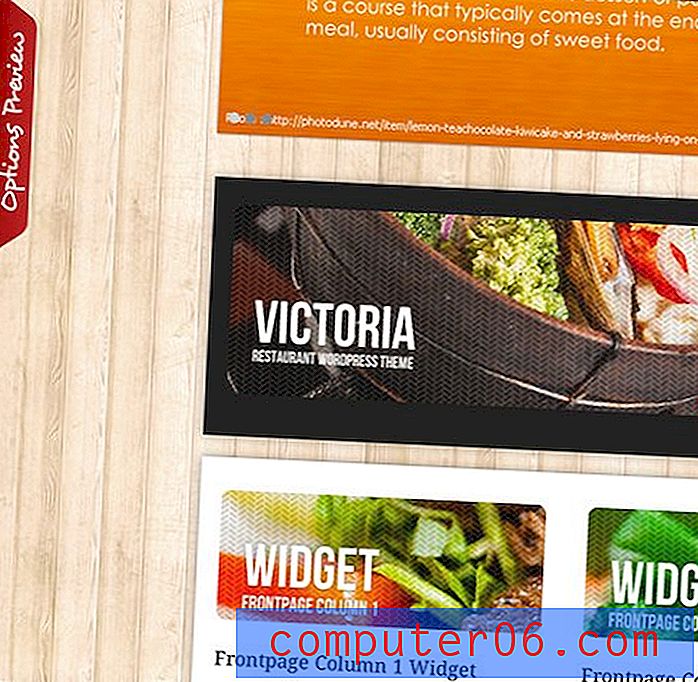
Als een ander voorbeeld is hier een klein, bijgesneden gedeelte van een restaurantthema van ThemeForest. Merk op hoeveel texturen je kunt vinden in dit ene kleine gebied!

Site: Victoria Restaurant Theme
De keuze van kleuren is uiterst belangrijk voor foodwebsites. Kleur helpt de sfeer te bepalen en versterkt de verleiding. Wees niet bang om felle kleuren te gebruiken en trek waar mogelijk altijd recht uit het eten om alles mooi samen te binden.

Site: kippenvel
Breek het af

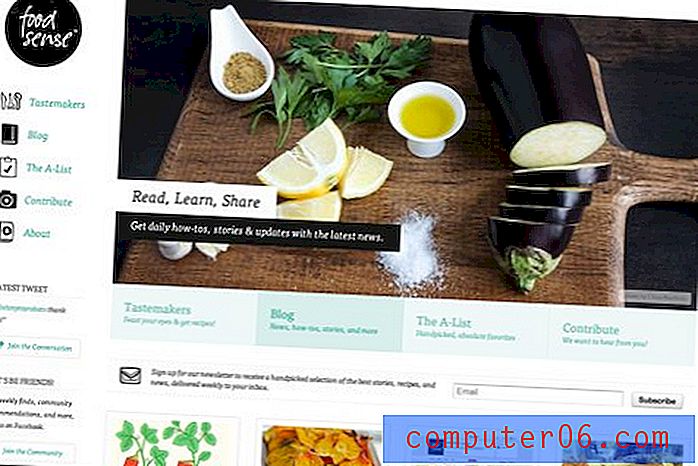
Site: Food Sense
Nog een stevige tip voor het werken met voedselfotografie: mensen zijn gefascineerd door het proces. De kunst om rauwe ingrediënten te nemen en er heerlijke gerechten van te maken, trekt ons allemaal aan.
Verder zorgt alleen het tonen van verse ingrediënten ervoor dat het voedsel gezonder en smakelijker aanvoelt. Niemand denkt graag dat het restaurant die lasagne op een vrachtwagen heeft verzonden. Ze willen tomaten zien!

Plaats: Delicioso

Site: kippenvel
Maak aangepaste menu's voor het web
Weet je wat mijn grootste ergernis is bij restaurantwebsites? De menu's. Vaker wel dan niet biedt dit deel van de site een vreselijke gebruikerservaring. Ik krimp elke keer dat ik online bij Paradise Bakery bestel:

Plaats: Paradise Bakery
In plaats van de moeite te nemen om daadwerkelijk een menu op hun website te bouwen, hebben ze gewoon een miljoen scans van hun fysieke menu geüpload die ik vervolgens per keer moet doorbladeren. Als u op de optie klikt om de PDF te downloaden, krijgt u letterlijk de platte PDF-illustraties die ze naar de printer sturen om hun opvouwbare menu's te maken. Ik verzin dit niet mensen:

Dit ding is zo groot dat je moet inzoomen op kleine porties en dan rond moet pannen totdat je vindt wat je zoekt. Het is een verbazingwekkend slechte manier om een menu te presenteren aan websitegebruikers.
Als je erover denkt om een PDF van het printmenu op te gooien en het een dag te noemen, stop dan met wat je doet en geef jezelf een harde klap in het gezicht. Stop met zo lui te zijn en doe je werk. Als je op zoek bent naar een goed voorbeeld, bekijk dan het Kuleto's menu hieronder:

Site: Kuleto’s
Dit menu maakt gebruik van een geweldig en eenvoudig te gebruiken systeem met drie kolommen om uw keuzes te beperken. Eerst kies je je maaltijd (ontbijt, lunch, diner, etc.), dan een categorie en krijg je de opties binnen die categorie te zien. Het is op elk moment eenvoudig om uw selectie te verfijnen of dingen te veranderen.
Als je een eenvoudigere route wilt, ga dan naar The Claw Bar. Hun webmenu gebruikt de metafoor van een printmenu, maar het gebruikt nog steeds live tekst en is opgemaakt voor het web.

Plaats: The Claw Bar
Vergeet de basis niet
Het is vrij eenvoudig om zo verstrikt te raken in al het bovenstaande advies dat je de meest elementaire elementen van elk webdesign vergeet. Houd er rekening mee dat u bij elk siteontwerp altijd zorgvuldig de doelen van de gemiddelde gebruiker moet overwegen.
Voor een restaurant kun je vrijwel garanderen dat de bezoekers een paar specifieke stukjes informatie willen:
- Wat serveren ze? (menu en afbeeldingen)
- Hoeveel kost het? (menu)
- Hoe ziet de plaats eruit? (afbeeldingen en video)
- Waar is het?
- Kan ik online bestellen of reserveren?
- Wat is het telefoonnummer?
Zoals u kunt zien, hebben we de meeste van de belangrijkste doelen al in de bovenstaande tips behandeld. De basiscontact- en bestelinformatie is echter een primaire zorg die we niet hebben genoemd. Ik ben er vast van overtuigd dat contact- en locatiegegevens een extreem hoge prioriteit hebben voor de site van een restaurant, dus deze informatie moet op de homepage op een prominente locatie staan.
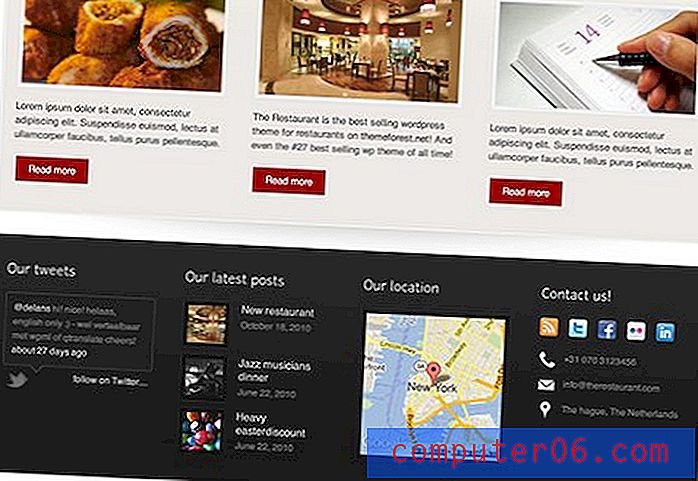
In de onderstaande sjabloon is er een grote, opvallende kaart in de voettekst (waarschijnlijk de eerste plaats die je zou denken te bekijken). Direct naast de kaart staat alle contactgegevens die je nodig hebt: e-mail, telefoonnummer, sociale links, etc.

Site: het restaurantthema
De les hier: laat uw gebruikers nooit op basis van basisinformatie jagen, omdat u zich zorgen maakt dat het uw mooie ontwerp verprutst. Het is jouw taak om belangrijke informatie op een aantrekkelijke en bruikbare manier te markeren en te presenteren, niet om een site te maken die er goed uitziet ten koste van het doel ervan.
Laat ons uw favorieten zien!
Nu je onze voorbeelden hebt gezien van de beste eet- en restaurantsites die we konden vinden, chippen en ons je favorieten laten zien. Of, nog beter, laat ons de restaurants zien die echt het doel missen en ideeën voor verbetering opwerpen.