Scheidende inhoud: 10 manieren om de lijn te trekken
Het verhaal is zo oud als grafisch ontwerp zelf: je hebt twee verschillende secties en je hebt een manier nodig om ze visueel te scheiden. Als ontwerper zie ik mezelf vaak terugvallen op dezelfde oude een of twee trucs om dit voor elkaar te krijgen. Waarom meng je het niet een beetje?
Vandaag laten we u tien geweldige manieren zien om twee afzonderlijke secties met inhoud te maken. Elk voorbeeld is afkomstig van een echte website, dus u kunt doorklikken om het in actie te zien.
The Contrast King
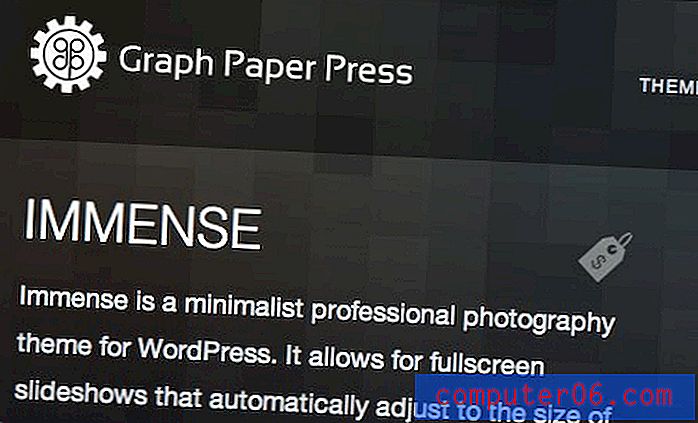
Dit is een van de eenvoudigste en meest gebruikelijke manieren om twee secties te scheiden. Het enige dat u hoeft te doen, is twee kleuren vinden die heel goed contrasteren.

Dit wordt meestal gedaan met wit of een vergelijkbaar equivalent naast iets heel donker zoals zwart of echt helder zoals rood. Kleurcontrast is een van je krachtigste ontwerptools, hanteer het vakkundig en je hebt elke keer weer een opvallend ontwerp.
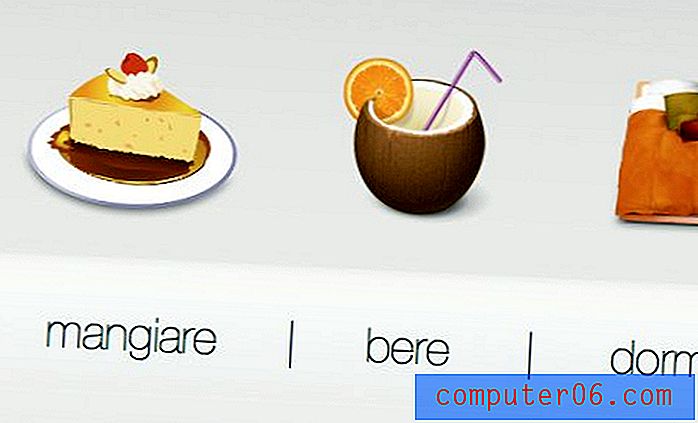
De snelle vervaging
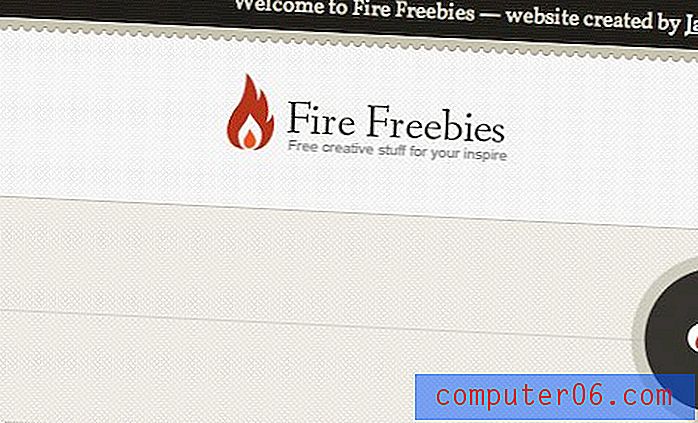
De snelle vervaging is vergelijkbaar met het vorige voorbeeld. Hier in plaats van veel contrast en een harde lijn hebben we heel weinig contrast en een zachte scheiding.

Dit is ideaal voor situaties waarin u een klein beetje visueel verschil wilt toevoegen tussen twee secties die vanuit conceptueel oogpunt nog steeds nauw verwant zijn.
In het bovenstaande voorbeeld wordt de snelle vervaging gebruikt om pictogrammen te scheiden van hun beschrijvende tekst. Nogmaals, de twee horen bij elkaar en werken toch goed met een klein onderscheid.
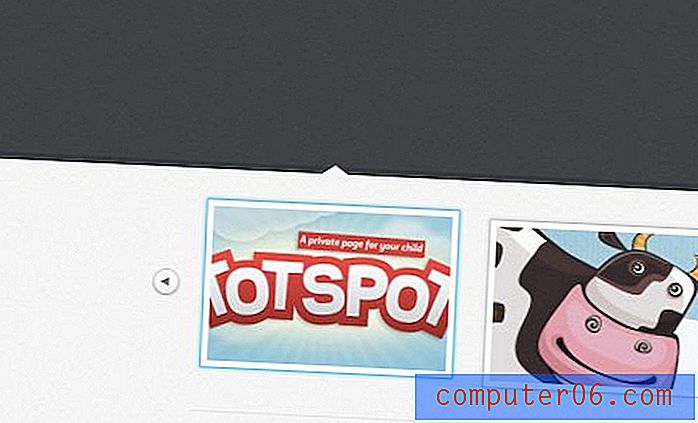
The Notch
De inkeping kan worden gecombineerd met verschillende van de andere technieken, maar wordt meestal gebruikt met een harde lijn zoals je in het onderstaande voorbeeld ziet. Deze is meer een punt dan een inkeping, maar een populaire variant is om de driehoek om te keren zodat deze in de onderste laag snijdt.

De inkeping is perfect als je ergens de aandacht op wilt vestigen. Dit komt meestal in de vorm van een horizontale verzameling items met een actieve selectie. De driehoek beweegt natuurlijk als je verschillende items selecteert.
Het plakboek
Ik weet niet zeker wie ermee is begonnen, maar grillige scheidingstekens zoals die hieronder zijn de afgelopen twee jaar enorm populair geworden. Het is een elegante oplossing die zeker meer visuele interesse toevoegt dan je typische vaste lijn.

De techniek suggereert niet noodzakelijkerwijs een plakboekthema, dat is precies waar ik elke keer aan denk als ik het zie. Probeer voor variatie te experimenteren met de punthoogte, afstand en rondheid. Je zou ook kunnen gaan met een minder regelmatig patroon zoals een gescheurde rand.
The Cutoff
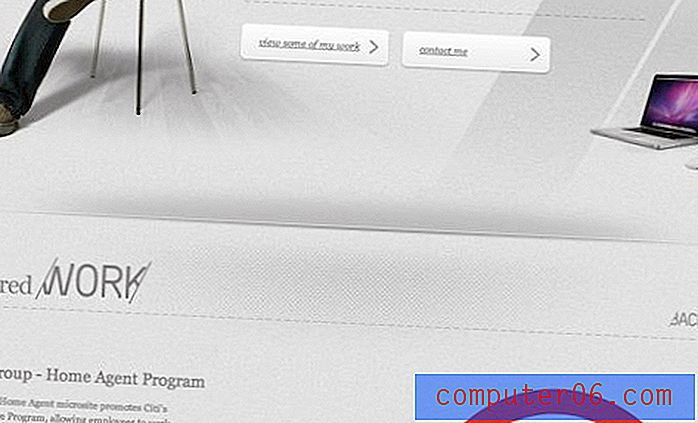
Dit voorbeeld komt eigenlijk van dezelfde site als de vorige, een pluim voor Colin Grist voor een geweldige site. Bekijk hoe hij deze twee secties scheidt:

Hier gebruikt hij een harde lijn, maar in plaats van kleurcontrast snijdt hij gewoon een afbeelding af. De oplossing is wonderbaarlijk eenvoudig en werkt heel goed. Als je wat verder naar beneden scrolt, kiest hij de scène weer omhoog, dus dit is meer een streep, maar je kunt het zeker hoe dan ook gebruiken.
Het silhouet
Deze is conceptueel hetzelfde als de plakboek-look, je verbreekt in wezen gewoon de lijn, dus dat is niet recht en saai. Er komt echter een afbeelding in het spel om veel meer visuele interesse toe te voegen.

Ik vind het heel leuk hoe deze ontwerper een stap verder ging en de gebouwen op de achtergrond bracht. Het maakt de scheiding veel complexer en indrukwekkender. Scheur dit idee niet zomaar af en ga met gebouwen, over andere vormen die je zou kunnen proberen: bergen, water, bomen, enz.
De overlay
De overlay is een andere manier om twee secties op een zeer subtiele manier te scheiden. Het is een beetje stijlvoller en gebruikelijker dan de snelle vervaging.

Dit kan gemakkelijk worden bereikt in Photoshop met laagdekking, maar het gebruik van CSS om het te bereiken is ook eenvoudig. Zorg ervoor dat u uw kleur declareert met RGBa en die alfawaarde instelt op iets dat past bij het niveau van transparantie waar u voor gaat.
De overlay-truc wordt vaak gebruikt bij navigatie en andere menubalken, zowel in app- als website-UI-ontwerp. Het is echter echt een solide techniek voor vrijwel elk doel en zou zeker in je "vaak gebruikte" tas met trucs moeten passen.
The Ruler (ook bekend als The Timeline)
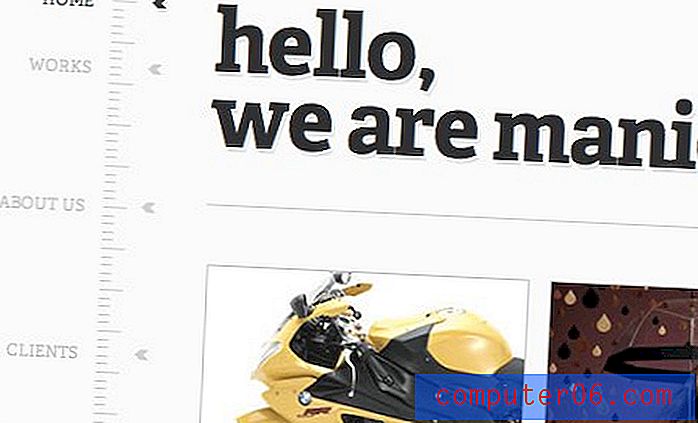
Ik hou echt van het uiterlijk van deze en zal het zeker in gedachten houden voor toekomstige projecten. In het onderstaande voorbeeld wordt het verticaal gebruikt, maar het kan ook gemakkelijk horizontaal zijn.

Je kunt deze techniek gebruiken als een eenvoudig statisch element, maar deze ontwerper ging nog een stap verder. Kom langs bij de site en scrol omlaag om te zien hoe het een dynamische navigatietool wordt. Heel glad!
Dit voorbeeld heeft ook een bonustechniek, let op de eenvoudige, enkele pixel horizontale lijn. Als je voor een minimaal ontwerp gaat, is de beste manier om twee dingen van elkaar te scheiden soms gewoon een lijn te trekken! Hoeveel gemakkelijker kan het worden?
The Slice
Ik heb een tijdje gedebatteerd over hoe ik deze moet noemen. Is het een kussen, een dam, een trekje, een plakje, een lijn of een vouw? Ik weet niet hoe je het noemt, maar het ziet er best gaaf uit.

Er zijn verschillende variaties op dit idee. In feite zijn ze allemaal gericht op het toevoegen van een beetje dimensionaliteit aan de inhoudsonderbreking en omvatten ze meestal niet meer dan een slimme schaduwpositionering. Dit is perfect voor als je voor een beetje realisme gaat in je ontwerp.
The Kitchen Sink
Als dit bericht je hoofd laat draaien en je afvraagt welke methode je moet gebruiken voor je huidige ontwerpproject, houd er dan rekening mee dat je er meerdere kunt gebruiken!

Zoals met alles is het gemakkelijk om te ver te gaan, maar ik denk dat het bovenstaande ontwerp een goed voorbeeld is van het gebruik van verschillende methoden, maar het toch aantrekkelijk en niet te druk houdt. We kunnen kleurcontrast, overlays, eenvoudige lijnen en de plakboekmethode herkennen, allemaal in een paar honderd pixels ruimte!
Er is zeker iets te zeggen voor consistentie en herhaling, dus zorg ervoor dat je niet alleen voor elke sectie iets anders gebruikt. Kies een aantal verschillende methoden en herhaal ze meerdere keren in het ontwerp.
Gevolgtrekking
Dat zijn onze tien voorbeelden van het ontwerpen van inhoudsscheiders. Dit lijkt misschien een beetje triviaal nu, maar geloof me, de volgende keer dat je iets ontwerpt, ga je nadenken over dit bericht en je verschillende opties voor het creëren van visuele onderscheiding!
Laat hieronder een reactie achter en laat ons weten welke technieken je regelmatig gebruikt in je ontwerpen.