De Totally Made Up Design Awards voor Design Blogs
Eens ontdekten ontwerpers bloggen. Dit veranderde alles voor veel oude ontwerpers zoals ik die zich nu voordoen als schrijvers voor de kost. De snelle explosie van de designblog-industrie heeft geleid tot een oneindige stroom artikelen die in wezen 1.200 woorden gebruiken om u te vertellen hoe u uw werk moet doen. De vraag die we vandaag zullen beantwoorden is, welke blogs nemen eigenlijk hun eigen advies op?
Om die blogs met het beste ontwerp te benadrukken, zullen we zeer prestigieuze prijzen uitreiken in verschillende categorieën die ik ter plekke heb verzonnen. Alle prijzen zijn uitsluitend gebaseerd op visuele aantrekkingskracht en houden geen rekening met de daadwerkelijke kwaliteit van de bloginhoud. Winnaars kunnen tegen een kleine vergoeding hun trofeeën in elke trofeeënwinkel claimen. Laten we beginnen!
Verken Envato Elements
Beste retro-thema: aanval van ontwerp

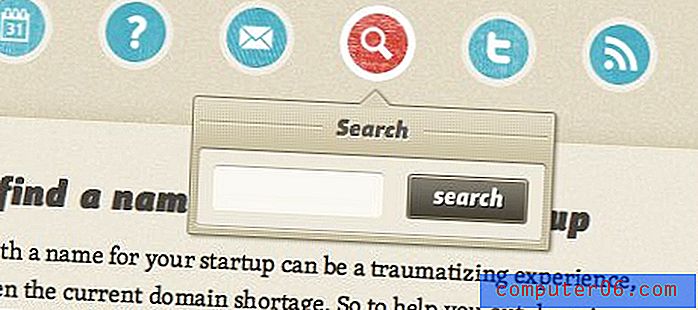
Dit is een van mijn favoriete blogontwerpen op de lijst. Natuurlijk lijkt het erg dicht bij een andere site (zie hieronder), maar het is nog steeds uniek genoeg om op zichzelf te staan. Het gebruik van textuur en overlappende kleuren is echt leuk, de lay-out is superschoon en de typografie is vrij uniek voor deze categorie.
Mijn favoriete aspect van de site zijn de heerlijke tooltip-dropdowns in het navigatiemenu. Ik heb nog nooit zo'n executie gezien en ik denk dat Sacha Greif hier echt de bal uit het park sloeg.

Ook liep: The Design Cubicle

De Design Cubicle is slechts een van de vele dingen die me doen denken dat Brian Hoff zonder twijfel een van de beste ontwerpers in de designgemeenschap is. De enige reden waarom hij deze categorie niet heeft gewonnen, is omdat ik Brian te vaak heb genoemd op Design Shack en gewoon niet wil dat hij denkt dat ik een soort griezelige designstalker ben.
Best Crazy Header: SpoonGraphics

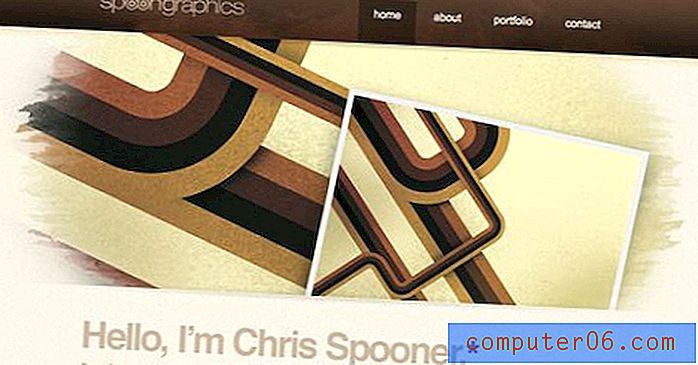
Chris Spooner is geen onbekende in uitstekend design. Je zult hem overal op het web vinden met adviezen en kunst die je consequent je eigen gebrek aan talent zullen laten vervloeken. De koptekst van het SpoonGraphics-blog is slechts een explosie van illustraties en texturen en is een geweldig voorbeeld van het soort werk dat Chris regelmatig produceert.
Als je twijfelt aan zijn geweldige mogelijkheden om koppen te maken, bekijk dan die voor zijn twee andere sites hieronder:


Zoals je kunt zien, lijkt Chris te denken dat eerste indrukken erg belangrijk zijn in design. Een solide koptekstafbeelding vertelt mensen veel over uw site en u kunt er zeker van zijn dat ze uw hele ontwerp en soms zelfs de kwaliteit van uw inhoud zullen beoordelen op basis van hun mening over die afbeelding.
Het is absoluut geen slecht idee om een pagina uit de Spooner-handleiding voor ontwerp te halen en veel tijd te besteden aan het maken van een koptekst die u met trots kunt weergeven.
Ran ook: ilovecolors

Zoals je kunt zien, is ilovecolors absoluut een sterke speler in de gekke headercategorie. Die van hen is donker, grungy, swirly, vol texturen en als je dichtbij kijkt, zie je een subtiel, zonnig oceaanthema. Deze header bestaat al een tijdje, maar het blijft een van mijn favorieten.
Beste typografie-gedreven ontwerp: een weg terug

A Way Back is een echt verfrissende, no-nonsense blog die je zeker moet volgen. Het ontwerp is vrij minimaal met veel nadruk op pure, leesbare typografie. De postontwerpen zijn ook super schoon, tot aan de reacties.
Mijn favoriete onderdeel is die gigantische opdoemende 'A' die rechtsboven op de pagina blijft staan, waar je ook gaat. Het is vetgedrukt op de startpagina en terug te zien op de berichtpagina's; een leuke touch!
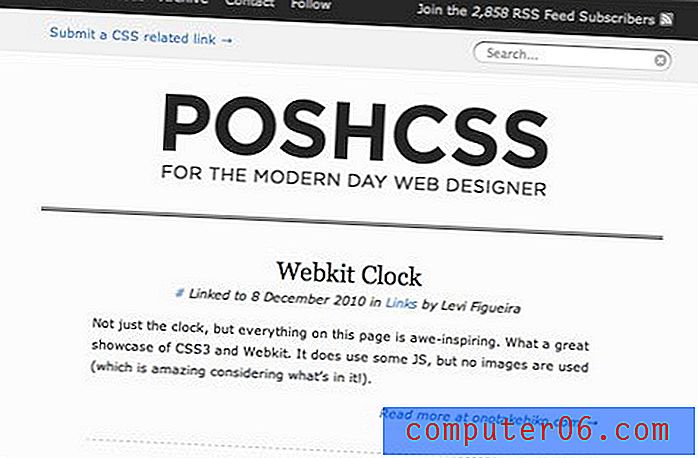
Ook gelopen: PoshCSS

PoshCSS is een site die de hele klasse van A Way Back haalt, en doet dit met voornamelijk schreefloze lettertypen. Ik ben dol op de enkele dunne, gecentreerde kolom en het eenvoudige ontwerp van de hele pagina. Let ook op het gebruik van sterk contrast voor de kop- en voettekst.
Deze site is technisch gezien echter geen blog, het is eigenlijk slechts een aggregator die verschillende CSS-gerelateerde berichten van internet verzamelt.
Beste nieuwe ontwerp: Echo Enduring

Hoewel ik niets had tegen het oude ontwerp, was het zeker niet zo hoogstaand als de nieuwe Echo Enduring. Ik ben dol op de royale hoeveelheden witruimte, de grote koptekst met een op pictogrammen gebaseerd navigatiemenu, de lay-out van de blogspoel en de enorme drielaagse voettekst. Echt geweldig werk jongens! Wees echter voorzichtig met die aangepaste lettertypen, het lijkt erg lang te duren om ze te laden en ik weet niet zeker waarom.
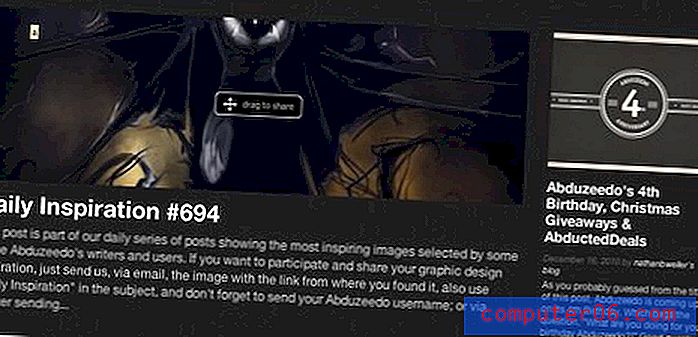
Ook liep: Abduzeedo

Abduzeedo heeft de lay-out van de startpagina onlangs een paar keer bijgewerkt. Ik ben een grote fan van alles wat ze ontwerpen, dus ik geniet van de upgrades. De rommel in de advertenties is echter de laatste tijd echt overgenomen (advertenties zijn nodig, rommel is dat niet) en het wordt steeds moeilijker om de daadwerkelijke inhoud van de startpagina te vinden.
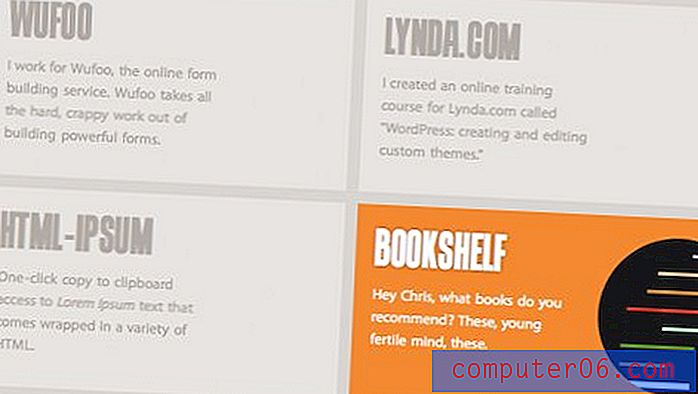
Beste voettekst: CSS-trucs

CSS-trucs hadden gemakkelijk in de vorige categorie kunnen vallen omdat het zojuist een gloednieuw ontwerp heeft uitgerold. Zoals de meeste ontwerpers kan Chris Coyier gewoon niet stil zitten en geeft hij zijn site vaak een complete visuele revisie.
Ik wilde wijzen op een specifiek aspect van het herontwerp waarvan ik dacht dat het mooi uitkwam. Onderaan de site heeft Chris een uitgaande linksectie gemaakt die gewoon mooi is. Elk van de acht vakken is vaag totdat je erover zweeft, dan komt het tot leven met kleur en animaties. De schermafbeelding doet het echt geen recht, zorg ervoor dat je langs de site komt om het te bekijken.
Best Post Graphics: A List Apart

Een lijst apart is zonder twijfel een van de meest inzichtelijke blogs in de designgemeenschap. Een van mijn favoriete aspecten van hun eenvoudige maar aantrekkelijke ontwerp zijn de kleine aangepaste illustraties die ze aan elk bericht toevoegen. Deze hebben een soort grijsschaal-aquarel-gevoel en een geheel eigen stijl.
Er zijn niet veel blogs die de tijd zouden nemen om een merkimago te ontwikkelen door middel van aangepaste postillustraties, dus een belangrijke tip voor de List Apart-bende en iedereen die achter deze uitstekende kleine kunstwerken zit.
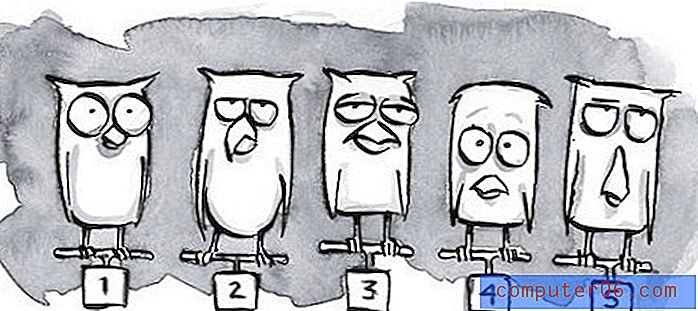
Ook liep: 52 weken UX

Net als bij A List Apart, bevatten de berichten op 52 Weeks of UX allemaal een grappige kleine zwart-witte afbeelding, vaak een gedetailleerd stuk lijntekeningen. Deze lijken meer op voorraad dan op maat, maar hoe dan ook, ze definiëren de persoonlijkheid van de site echt op een zeer identificeerbare manier.
Beste niet-Wordpress-blogontwerp: Christoph Zillgens

Voor designblogs is WordPress ons brood en boter. We zijn afhankelijk van dit geweldige platform voor ons levensonderhoud en de meesten van ons zouden er niet van dromen om over te stappen. In feite lijkt WordPress een bijna monopolie te hebben in de designblog-industrie, een paar persoonlijke blogs wagen zich op Tumblr, maar de meeste grote sites blijven bij de goede oude WP.
Om deze reden vond ik het passend om site-eigenaren te erkennen die de mal breken en ons laten zien dat er echt leven is buiten WordPress. Christoph Zillgens heeft een absoluut prachtige blog die in één oogopslag aanvoelt als Tumblr, maar eigenlijk wordt aangedreven door Textpattern, een krachtig en misschien ondergewaardeerd CMS dat wordt gebruikt door topnamen als Jon Hicks en Max Voltar.
Conclusie: een oprechte dank
Alle grapjes terzijde, het echte doel van dit bericht is om onze gebruikers te wijzen op andere geweldige sites die Design Shack voortdurend beïnvloeden. We zijn enorm trots om in het gezelschap te zijn van zoveel geweldige bronnen van inhoud en we kunnen de sites hierboven niet genoeg bedanken voor hun voortdurende bijdragen aan de gemeenschap. Wat jullie doen, houdt ons verfrist en maakt Design Shack mogelijk.
Nu is het jouw beurt! Laat hieronder een reactie achter en deel je eigen kunstmatige designprijzen uit aan blogs waar je niet zonder zou kunnen leven.