10 webdesigntrends om op te letten in 2018
Nu 2017 afloopt, is het een goed moment om na te denken over de prestaties van het afgelopen jaar en na te denken over ontwerpen die nog moeten komen.
Kijkend naar meer recente ontwerpen, herontwerpen en zelfs alleen maar ontwerpaanpassingen, beginnen er een paar duidelijke trends op te duiken terwijl de koplopers 2018 ingaan. Hier is een blik op enkele van de webontwerptrends die waarschijnlijk populair zullen worden (en veel van deze concepten kunnen ook worden gebruikt voor printontwerp).
Verken Envato Elements
1. Asymmetrische roosters

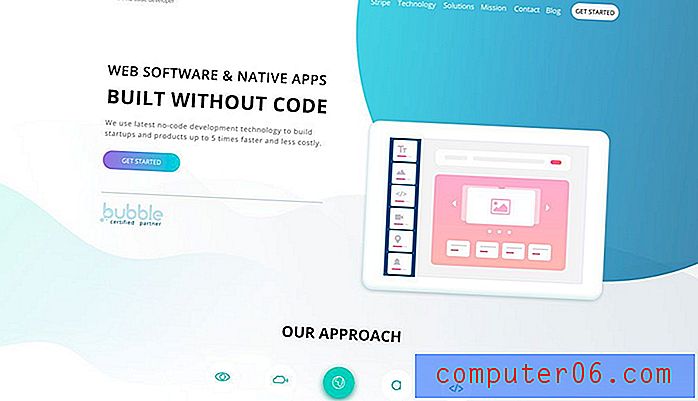
De tijd van perfecte symmetrie is voorbij. Hoewel ontwerpen met gesplitst scherm in 2017 een grote trend waren, evolueert die perfecte half-en-half visuele omtrek.
Ontwerpers verdelen de visuele elementen op het scherm met een meer asymmetrisch rasterpatroon.
Om dit concept te laten werken, moet er een duidelijke balans van elementen zijn, zodat één kant van het ontwerp niet overweldigend is. Ruimte- en tekstelementen balanceren vaak visuals om de aandacht te trekken over het ontwerp.
En het komt allemaal samen omdat de ontwerpen nog steeds op een raster staan, wat helpt om alles georganiseerd te houden. (De elementen in het Club of the Waves-ontwerp hierboven zijn zo georganiseerd dat het asymmetrische ontwerp zo uitgebalanceerd aanvoelt.)
2. Meer heldere kleuren

Heldere kleuren lijken de designtrend te zijn die gewoon wil blijven hangen. Het was een groot deel van plat ontwerp en even belangrijk voor Material Design, en beide concepten maken nog steeds deel uit van veel projecten.
Zelfs zonder de kenmerken van plat of materiaal, is de opvallende kleur opvallend en kan het helpen om een gebruiker naar een ontwerp te trekken. Heldere en gewaagde kleurkeuzes hebben een fris gevoel en spreken jongere gebruikers aan.
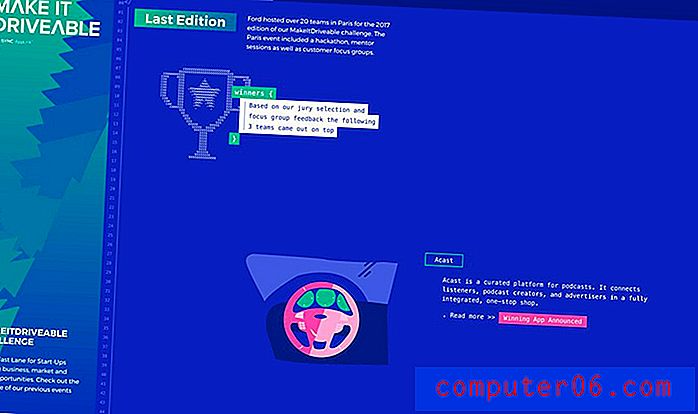
Deze kleurkeuzes kunnen ook een onverwachte esthetiek creëren en een funkier-sfeer creëren voor websites en bedrijven die misschien niet bekend staan om deze toon. Bovenstaande Ford komt niet in me op als een vooruitstrevend, hip bedrijf, maar het ontwerp voor de Make it Drivable-microsite straalt deze emoties uit.
3. Onderste kleverige elementen

Al die kleine advertenties onderaan apps en mobiele websites vinden ook hun weg naar desktop- en tabletontwerpen. En het zijn niet alleen advertenties op deze locatie op het scherm, chatboxen, pop-ups, meldingen en zelfs navigatie-elementen blijven aan de onderkant van het scherm hangen.
Deze minder opdringerige locatie is een uitstekend kijkgebied en mobiel gebruik heeft gebruikers geleerd dat dit soort plaatsingen acceptabel zijn.
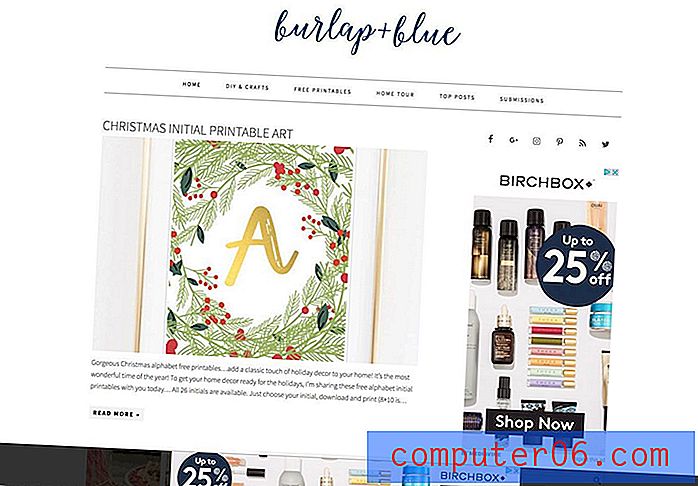
En als het werkt. Een advertentie onder aan het scherm, zoals die van de blog van Burlap en Blue hierboven, lijkt zoveel minder in de weg (en minder in je gezicht) dan een naamplaatbanner. De gebruiker ziet het nog steeds, maar het verdoezelt de inhoud niet.
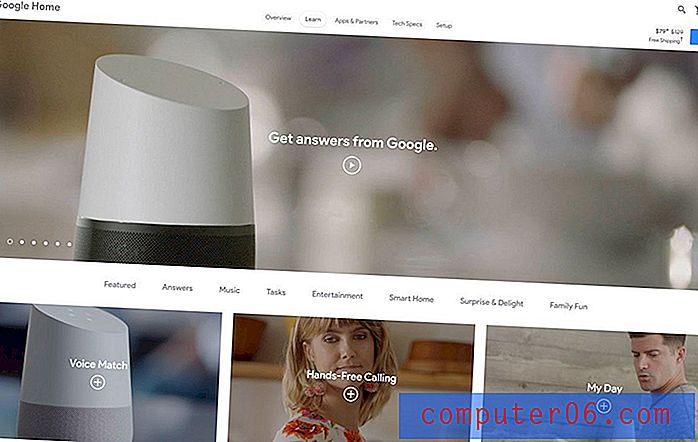
4. Zoeken met stem en natuurlijke taal

De toekomst van webdesign is niet 100 procent visueel. Een deel ervan zal hoorbaar zijn.
Van het ontwerpen van interfaces die spraakopdrachten kunnen "horen" en begrijpen tot het opnemen van zoektermen die natuurlijke taal nabootsen, het integreren van een wereld van stem en taal is absoluut noodzakelijk voor projecten voor het ontwerpen van websites.
En hoewel sommige van deze andere trends eind 2018 misschien nog niet populairder zijn, zal het zoeken naar spraak en natuurlijke taal alleen maar toenemen in gebruik en populariteit. U zou er nu voor moeten beginnen met plannen, zodat u het gemakkelijk in toekomstige projecten kunt opnemen.
5. Vloeiende vormen

Terwijl scherpere poly-vormen en geometrie in 2017 groot waren, worden zachtere vormen met een vloeiender uiterlijk en zelfs animaties steeds populairder.
Gladdere lijnen zijn een natuurlijk verloop van de polygoontrend. Toen Design Shack eerder dit jaar de trend van polyvormen liet zien, stond er in de beschrijving: “een van de beste onderdelen van deze veelzijdige trend is dat elk van deze ontwerpen zo verschillend is. ... Veelhoeken zijn meestal platte, tweedimensionale vormen, hoewel in website-projecten sommige veelhoeken beweging verplaatsen en meer 3D-kenmerken lijken te hebben. ”
Dezelfde karakteristieke houvast voor vloeiendere vormen; het belangrijkste verschil is dat in plaats van scherpe kruisende lijnen, elke vorm is gemaakt van vloeiende lijnen die door het ontwerp stromen.
6. Subtiele animatie

Kleine, eenvoudige animaties kunnen gebruikers verrassen en verrukken. Ze kunnen ook helpen informatie te verstrekken en de gebruiker door een actievere betrokkenheid bij het ontwerp leiden.
Maar subtiele animatie gaat niet over een laadfunctie die achterblijvende tijd verbergt, het is beweging binnen het ontwerp zelf.
Van zweeftoestanden tot cinemagraphs tot illustraties die tot leven lijken te komen, subtiele beweging kan een geweldig hulpmiddel zijn om gebruikersbetrokkenheid te creëren. Om het meeste uit subtiele animatie in het ontwerp te halen, houdt u zich aan een paar basisregels: kies slechts één animatietruc en houd u eraan, animatie moet realistisch aanvoelen en de wetten van de natuurkunde nabootsen, forceer geen geluid of klik op acties om beweging en zorg ervoor dat de animatie in een betrouwbare lus wordt afgespeeld, zodat gebruikers weten wanneer de animatie is voltooid. (Dat is een teken dat ze kunnen doorgaan om te doen waarvoor ze op de website zijn gekomen.)
7. SVG-afbeeldingen

Schaalbare vectorafbeeldingen komen steeds vaker voor als het de-factor afbeeldingstype voor websites. SVG's zijn lichtgewicht vectorafbeeldingen die ervoor zorgen dat afbeeldingen, pictogrammen en logo's er perfect uitzien, ongeacht de schermgrootte of resolutie.
Alle beeldschermen met hoge resolutie dragen bij aan de opkomst van dit bestandsformaat.
SVG's werken ook goed met ervaringen met stilstaande en multimediabeelden, waaronder 3D-afbeeldingen, cinemagraphs, logo-animaties en 360-gradenfotografie.
8. Desktop met gesplitst scherm, mobiel stapelen

Ontwerppatronen met gesplitst scherm worden alleen maar populairder. Zelfs de meer perfect gesplitste stijlen.
Deze ontwerpen zijn zo populair omdat ze geweldige ervaringen bieden op zowel desktopschermen als mobiele apparaten omdat de gesplitste inhoud naast elkaar wordt weergegeven en even goed gestapeld. (Op die manier is er een consistente, maar apparaatspecifieke ervaring voor gebruikers.)
Hoewel veel vroege ontwerpen met gesplitst scherm echt gesplitst waren, kiezen veel ontwerpers voor een gesplitst scherm, plus een extra toplaag met tekst of branding voor een effect met meer diepte.
9. Meer scrollende animaties

Parallax-scrollende animaties zijn zo populair dat sommige ontwerpers ze beginnen te schuwen. Maar dat betekent niet dat u scrollende animaties helemaal moet verwijderen.
Er zijn tal van andere manieren om scrollen te gebruiken om gebruikersbetrokkenheid aan te moedigen. (En je kunt ook een kleine parallax mengen, doe er gewoon niet gek mee.)
Doggo for Hire hierboven gebruikt een scrollende animatie die confetti laat vallen op de hond die wordt afgebeeld terwijl gebruikers scrollen. De rol bepaalt hoe snel confetti valt (en zelfs de uitdrukking op het gezicht van de hond). Scroll snel voor een video-achtige ervaring; scroll langzamer om alle inhoud aan de linkerkant van het scherm op te nemen.
Op zoek naar meer scroll-actie-inspiratie? Vind het hier.
10. Witte ruimte zonder minimalisme

Ontwerpers houden van witte ruimte. (Velen van ons houden ook van minimalisme ... zelfs als klanten er niet zo van houden.)
Het compromis is ontwerpen met veel witruimte, maar met een veel minder minimalistisch gevoel. Door meer kleur en ontwerpelementen toe te voegen aan een ontwerp met veel ruimte, kan het voller aanvoelen.
Design Calendar doet geweldig werk door ruimte te gebruiken en tegelijkertijd inhoud en elementen in te pakken - zorg ervoor dat u op het voorbeeld klikt en doorbladert om het in actie te zien - zodat er genoeg ruimte is voor extra grote elementen om te ademen.
Ontwerpers werken ook op tal van andere manieren met witruimte. Kijk eens terug naar veel van de andere eerder genoemde trends en hoeveel witruimte daar ook een rol in speelt.
Gevolgtrekking
Inspireert dat begin van een nieuw jaar je om iets nieuws te proberen? Wordt het een van je voornemens?
Zorg ervoor dat u zorgvuldig met designtrends omgaat. Soms kunnen de beste ideeën snel verouderd raken. Anderen krijgen een meer tijdloos gevoel; spraakinterfaces zijn waarschijnlijk hier om een tijdje te blijven. Probeer ze uit, breng een wijziging aan in een bestaand ontwerp en heb plezier. Dat is waar het bij spelen met designtrends om draait.