20+ Beste Adobe XD UI-kits + sjablonen 2020
Vandaag brengen we je een verzameling van enkele van de beste Adobe XD UI-kits en -sjablonen. Met deze sjablonen kunt u professioneler ogende ontwerpen maken met Adobe's geweldige UX-ontwerptool.
Adobe XD verraste iedereen toen het werd uitgebracht met een gratis abonnement. Het verbaasde veel gebruikerservaring en gebruikersinterface-ontwerpers omdat het als een geweldig Sketch-app-alternatief diende. Iets dat de Windows-gebruikers hard nodig hadden.
De Adobe XD-app zelf heeft veel functies die het een geweldige tool maken voor UX-ontwerpers. Met sjablonen van derden kunt u echter zoveel meer verbluffende ontwerpen maken. Alle Adobe XD UI-kits en sjablonen in onze lijst zijn daarvan het bewijs.
We delen ook enkele tips voor het gebruik van een UI-kit in Adobe XD om u snel op weg te helpen.
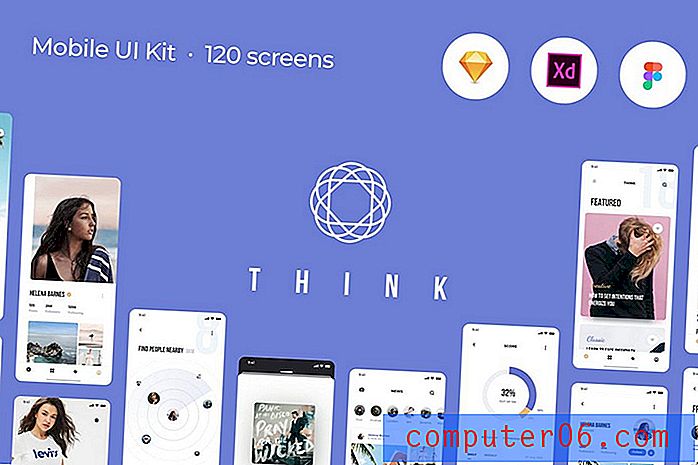
Beste keuzeThink Mobile UI Kit - 120 schermsjablonen

Dit is een complete mobiele UI-kit die wordt geleverd met meer dan 120 unieke mobiele schermen. Het bevat alles wat je nodig hebt om allerlei apps te ontwerpen.
Met zoveel prachtige app-schermontwerpen om uit te kiezen, zult u nooit zonder frisse ideeën komen om uw eigen app-interfaces te ontwerpen wanneer u deze bundel gebruikt.
Waarom dit een topkeuze is
Het mooie van deze bundel is dat de sjablonen beschikbaar zijn in Adobe XD-, Figma- en Sketch-versies. Hiermee kunt u uw favoriete app gebruiken om de ontwerpen naar wens aan te passen.
vApp - Website UI Kit Adobe XD-sjablonen

Deze bundel is perfect voor ontwerpers die werken aan app-bestemmingspagina's en SaaS-website-interfaces. Het bevat 15 homepagesjablonen en 9 binnenpagina-ontwerpen. Alle sjablonen zijn ook beschikbaar in zowel Adobe XD- als Sketch-indelingen.
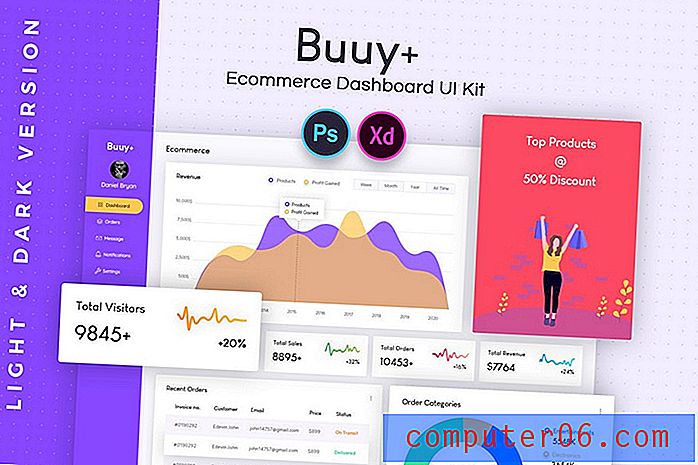
E-Commerce Admin Dashboard UI Kit

Het ontwerpen van beheerdersdashboards vereist zorgvuldige aandacht voor detail. Met deze sjablonen wordt het ontwerpproces veel gemakkelijker. Het wordt geleverd met een compleet dashboardontwerp met veel elementen. De sjablonen zijn verkrijgbaar in lichte en donkere kleuren.
Kaarten UI Kit - Dashboard Widgets & Componenten

Deze Adobe XD UI-kit bevat veel bewerkbare widget- en componentsjablonen die u kunt gebruiken bij het ontwerpen van stijlvolle dashboardgebruikersinterfaces. De sjablonen zijn gemaakt met behulp van het Bootstrap-rasterkader en komen ook in Sketch-versies.
Prisma UI Kit - Adobe XD mobiele schermen

Nog een complete mobiele UI-kit met meer dan 70 unieke mobiele schermen voor het ontwerpen van verschillende apps. Het beschikt over app-schermen die zijn geoptimaliseerd voor iOS 12 en iPhone X. De sjablonen zijn beschikbaar in 7 verschillende categorieën.
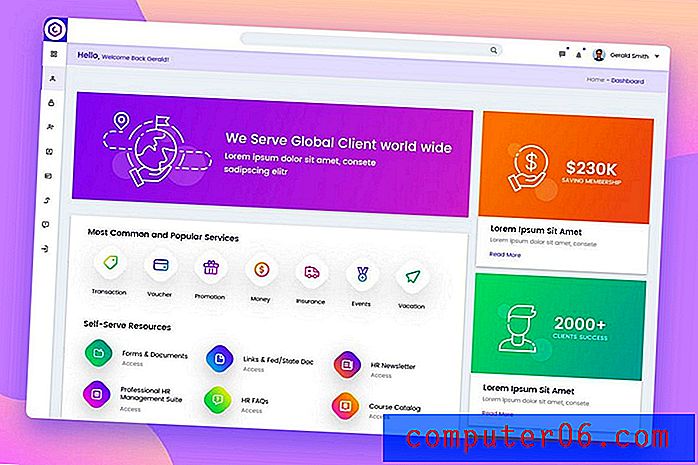
Bedrijfsdashboard UI KIT voor Adobe XD

Gebruik deze Adobe XD UI-kit om een moderne en overzichtelijke dashboardinterface te ontwerpen voor zakelijke servicewebsites en SaaS-backends. De sjablonen zijn gemakkelijk aanpasbaar. En bevat een inlogpagina en over ons paginasjablonen als een bonus.
Gratis Smartwatch UI Kit voor AdobeXD

Dit is een unieke en gratis UI-kit voor Adobe XD die wordt geleverd met veel schermen voor het ontwerpen van smartwatch-gebruikersinterfaces. Het bevat 60 schermen met aanpasbare elementen en pictogrammen.
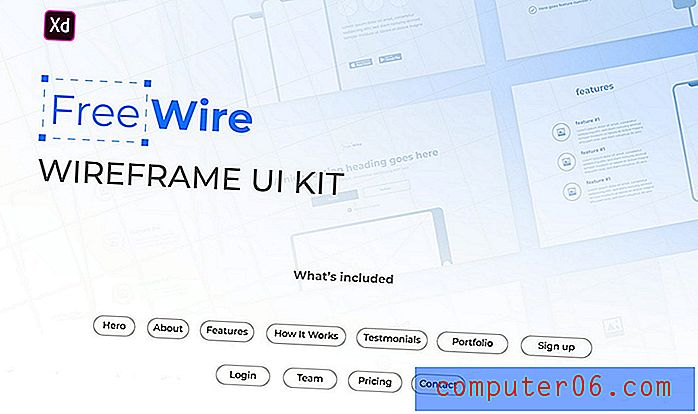
FreeWire - Gratis Wireframe Kit voor Adobe XD

Een onmisbare Adobe XD-sjabloon voor webontwerpers. Deze freebie bevat een complete wireframing-kit voor het ontwerpen van wireframes en mockups voor websites.
Material Design UI KIT - 300+ Adobe XD-sjablonen

Dit is een enorme bundel Adobe XD-sjablonen die u kunt gebruiken om allerlei apps en gebruikersinterfaces te ontwerpen. Het pakket wordt geleverd met meer dan 300 verschillende sjablonen die beschikbaar zijn in 14 categorieën. Het beschikt in totaal over 1200 unieke elementen.
Instellingen - Android UI Kit voor Adobe XD

Als u werkt aan een instellingenpagina voor een Android-app, komt deze Adobe XD-sjabloon goed van pas. Het wordt geleverd met 4 unieke app-schermen die speciaal zijn gemaakt voor het ontwerpen van instellingenschermen voor mobiele apps.
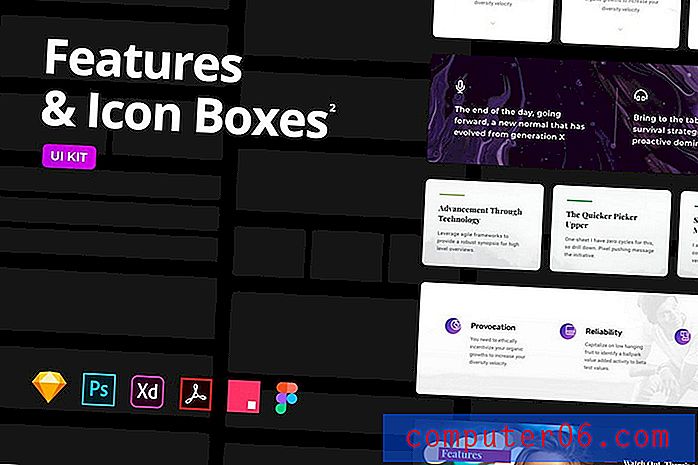
Functies en pictogramvakken - Multifunctionele sjablonen

Dit is een verzameling sjablonen met pictogramvakken en functieblokken voor websites en app-bestemmingspagina's. Deze sjablonen zijn beschikbaar in de bestandsindelingen Adobe XD, Sketch en Photoshop.
Multimedia iOS UI Kit voor Adobe XD

Een complete set multimediaschermen voor iOS-gebruikersinterfaces. Met dit pakket kunt u unieke mediagerelateerde schermen ontwerpen voor verschillende soorten apps. Het bevat 6 sjablonen met ontwerpen voor iPhone 11, X en meer.
Onboarding iOS UI Kit voor Adobe XD

Een andere handige verzameling Adobe XD-sjablonen die u kunt gebruiken om onboarding-secties voor mobiele apps te ontwerpen. Deze bundel wordt ook geleverd met 6 schermen die compatibel zijn met meerdere iPhone-apparaten.
Miro - GRATIS Dashboard UI Kit voor XD

Deze minimale en gratis Adobe XD-sjabloon is perfect voor het ontwerpen van een eenvoudig beheerdersdashboard voor een eenvoudige bedrijfswebsite of app-backend. De sjabloon bevat 120 UI-elementen.
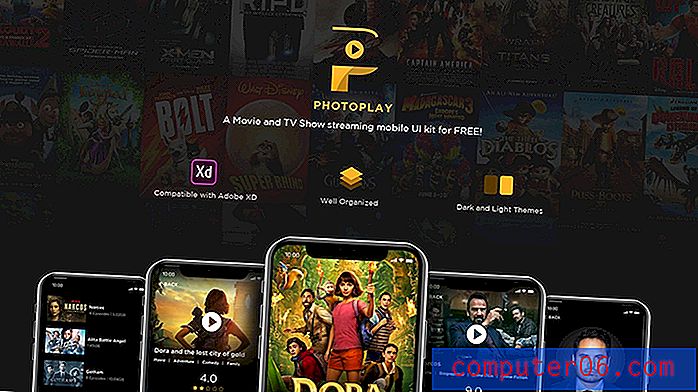
Gratis Photo Play UI Kit voor Adobe XD

Deze gratis Adobe XD UI-kit is ideaal voor het ontwerpen van een filmstreaming of IMDB-achtige app. Het bevat meerdere schermontwerpen in zowel lichte als donkere kleurenthema's die u gratis kunt downloaden en gebruiken.
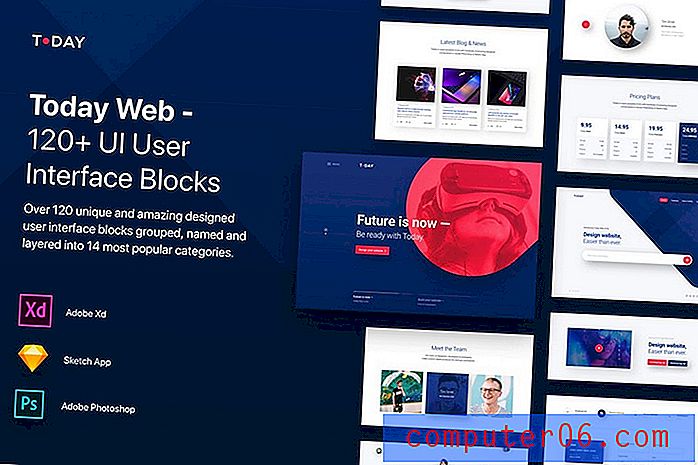
Vandaag Web UI Kit - 120 blokken-sjablonen

Tegenwoordig is Web een enorme verzameling inhoudsblokken en secties die u kunt gebruiken om moderne bestemmingspagina's en website-ontwerpen te ontwerpen. De bundel bevat meer dan 120 verschillende sjablonen en ze zijn beschikbaar in Adobe XD, Sketch en Photoshop.
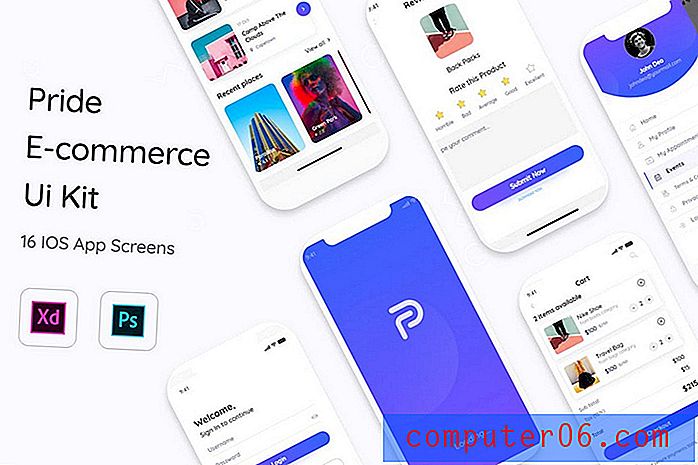
Pride E-Commerce App UI Kit-sjablonen

Dit pakket bevat meerdere gebruikersinterfacesjablonen voor het maken van moderne en unieke online winkel-apps en -ervaringen. Het beschikt over 15 mobiele schermen met 50 secties.
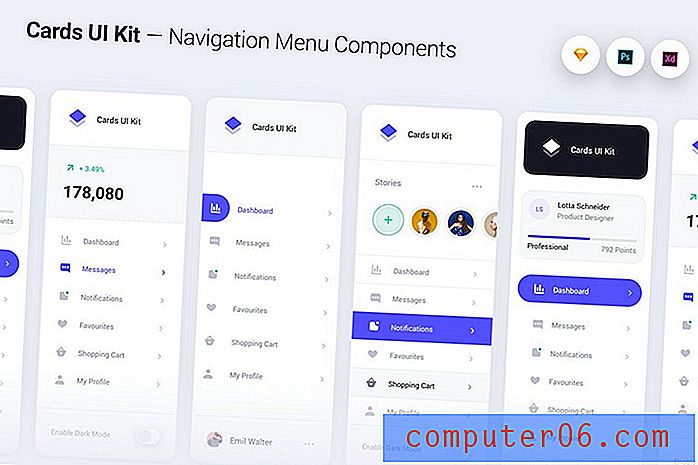
Kaarten UI Kit - Navigatiemenuonderdelen

Een verzameling navigatiemenu-sjablonen voor moderne mobiele apps. Deze UI-kit wordt geleverd met meerdere menu-ontwerpen met verschillende componenten. Het is volledig aanpasbaar via Adobe XD, Photoshop en Sketch.
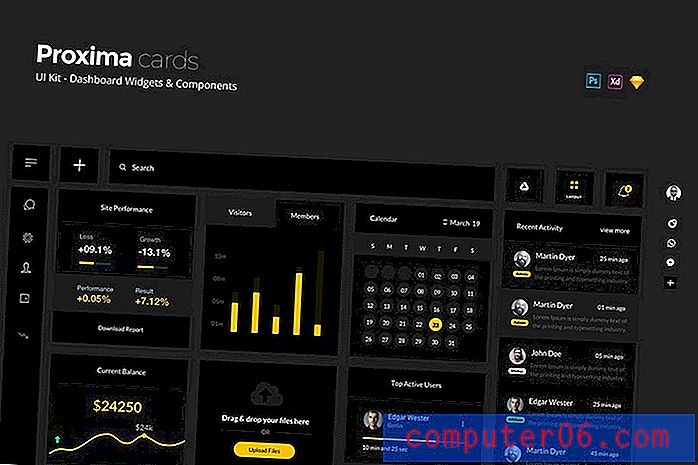
Proxima UI Kit - Dark Dashboard Widgets Kit

Nog een creatieve UI-kit voor het dashboard met een donker kleurenthema. Deze bundel bevat verschillende widgets en componenten die u kunt gebruiken om unieke admin-dashboards te ontwerpen.
Grid-systeembibliotheek Adobe XD-sjablonen

Als je net begint met Adobe XD of Sketch, zal deze bundel rastersysteem-sjablonen zeker van pas komen. Het bevat rastersystemen voor desktop-, mobiele en tabletontwerpen.
Gratis Tourex UI Kit voor XD & Sketch

Tourex is een bundel van gratis Adobe XD- en Sketch-sjablonen met veel UI-elementen en ontwerpen voor het maken van apps voor het boeken van vluchten. De sjablonen zijn gemakkelijk aan te passen en gratis te gebruiken.
Sinner - Gratis UI Kit voor Adobe XD

Deze set gratis mobiele schermen heeft een ontwerp dat geschikter is voor een cryptocurrency-app of een dating-app. Het is een gemengd ontwerp. Het bevat 7 schermsjablonen met aanpasbare lay-outs.
5 tips voor het gebruik van een Adobe XD UI-kit
Leren werken met UI-kits is eenvoudig. Met deze tips wordt het proces veel eenvoudiger.
1. Kies de juiste bundel
Zorg er bij het downloaden van een UI-kit voor Adobe XD voor dat u de juiste bundel voor uw project kiest. Er zijn bijvoorbeeld sjablonen voor elk onderdeel van uw UX-ontwerpproces. Inclusief wireframing-kits, mockups, app-schermen en meer. Probeer een bundel te vinden die alle noodzakelijke elementen bevat voor elke fase van uw ontwerpproject.
2. Gebruik rasters en stijlgidsen
Zelfs als u vooraf gemaakte sjablonen gebruikt, is het belangrijk om een goede raster- en stijlgids bij te houden. Het is vooral handig wanneer u zelf extra nieuwe schermen en elementen moet maken.
Gelukkig heeft Adobe XD ingebouwde tools die het vrij eenvoudig maken om stijlgidsen te maken. U kunt zelfs raster- en stijlgidsen downloaden en importeren van sites van derden.
3. Kopieer vectoren vanuit Photoshop
Een van de vele voordelen van het gebruik van Adobe XD is dat het een nauwe relatie heeft met andere Adobe grafische bewerkingssoftware. U kunt bijvoorbeeld eenvoudig vectoren zoals SVG uit Photoshop kopiëren en in uw Adobe XD-canvas plakken om gemakkelijk afbeeldingen te plaatsen.
Dit zal u helpen om Adobe XD-sjablonen veel sneller te bewerken.
4. Tijdelijke aanduidingen voor afbeeldingen
Wanneer u een vorm maakt in Adobe XD, kunt u deze gebruiken als tijdelijke aanduiding voor afbeeldingen. Het enige wat u hoeft te doen is een afbeelding naar de vorm slepen en neerzetten en deze zal automatisch als afbeeldingsmasker fungeren. De meeste vormen op Adobe XD-sjablonen werken op dezelfde manier.
5. Bekijk een voorbeeld direct op mobiel
Adobe XD heeft ook apps voor zowel Android- als iOS-apparaten. Deze app kan ook worden verbonden met uw Creative Cloud-account. En u kunt uw app-ontwerpen rechtstreeks op uw mobiele apparaten bekijken. Dit is een handige functie voor mobiele apps en UI-ontwerpers.
Als je een fan bent van de Sketch-app, bekijk dan zeker onze beste Sketch-sjablonencollectie.