30 Eenvoudige, gratis tijdbesparende tools voor ontwerpers
Slimme tools en apps - vooral die die tijd besparen - zijn een must-have voor ontwerpers. En we hebben enkele van de nieuwste en beste in deze lijst met gratis tools voor ontwerpers verzameld!
Van typografische hulpelementen tot codefragmenten en kleurenpaletten die u kunt downloaden, deze lijst zit boordevol alledaagse items om uw ontwerpleven gemakkelijker te maken. Duik erin en vind een aantal gratis, handige tools om uw workflow te vereenvoudigen.
Verken Envato Elements
1. Webverlopen

Wie houdt er niet van een goede gradiënt? WebGradients is een verzameling van 180 lineaire gradiënten die u kunt gebruiken als achtergrond voor inhoud op elk deel van uw website. Kopieer de CSS3-browsercode of download de PNG-, Sketch- of Photoshop-versies.
2. Foutloze typografiechecklist

De lijst van Typewolf is een uitputtende typografie-mastercursus die ook dienst doet als een interactief hulpmiddel om type-rampen te voorkomen. De lijst is uitgebreid en biedt eenvoudige instructies om u te helpen bij het corrigeren van fouten.
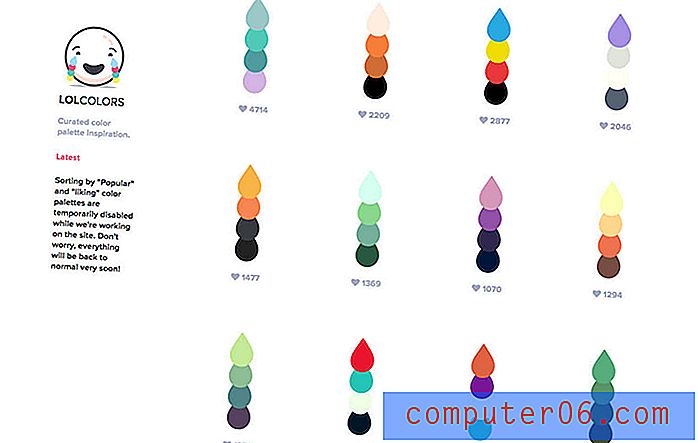
3. LOL-kleuren

Een inspirerend kleurenpalet nodig? LOL zit boordevol kleuren-quads (en HEX-codes) om u te helpen combinaties te vinden die u misschien niet had overwogen.
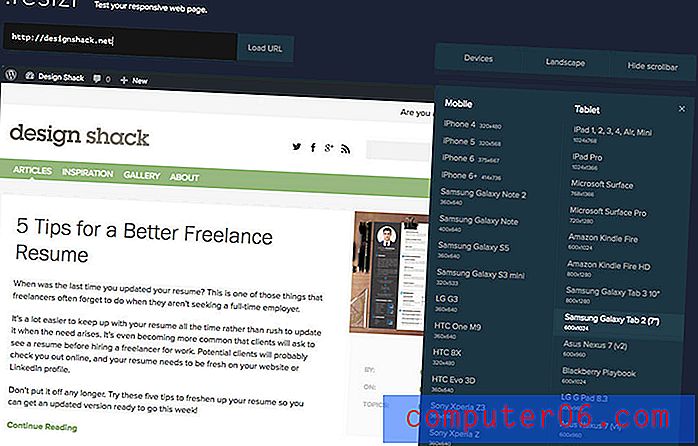
4. .resizr

Test de responsiviteit van uw website met deze tool waarmee u een URL kunt invoeren en deze kunt zien zoals gebruikers dat op verschillende apparaten doen. U kunt ook schakelen tussen landschaps- en portretweergave.
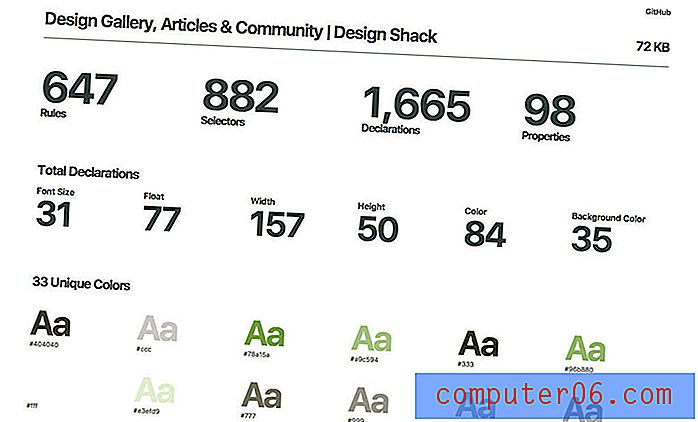
5. CSS-statistieken

Hoe zien uw stylesheets eruit? CSS Stats is een coole tool die alles parseert in een bruikbaar formaat. (Het is een geweldige hulp als u wilt zien welke kleur of lettertype in een ontwerp is opgenomen.)
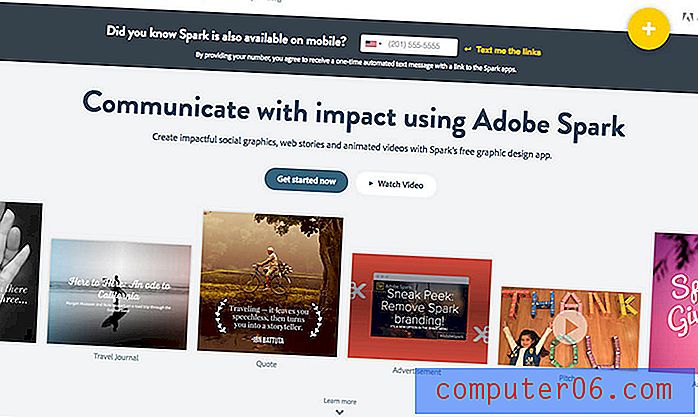
6. Adobe Spark

Adobe's Spark-tool is een gratis afbeeldingsbouwer die perfect is voor het maken van promotionele afbeeldingen voor sociale media. De tool is snel en kan voorkomen dat u enorme hoeveelheden tijd aan deze kleine afbeeldingen besteedt. (En het werkt zoals de meeste andere Adobe-producten, dus er is geen echte leercurve.)
7. Google Web Designer

Deze app is nog steeds in bèta, maar helpt u boeiende, interactieve op HTML5 gebaseerde ontwerpen en bewegende beelden te maken die op elk apparaat kunnen worden uitgevoerd. Wie wil die hulp van Google niet?
8. Lettertypebibliotheek

Blijf op de hoogte van al die Google-lettertypen met deze tool waarmee u alles wat u in gebruik heeft, kunt taggen en organiseren.
9. Welk lettertype is

Weet je niet zeker wat het coole nieuwe lettertype is dat je blijft zien? Met Wat lettertype is, kunt u een afbeelding uploaden of een URL specificeren en type-overeenkomsten krijgen. Het biedt ook een mooie lijst met goede overeenkomsten om u te helpen precies het juiste lettertype te vinden.
10. Dood aan voorraad

Dit is een stockfotosite die niet het traditionele uiterlijk van stockfoto's heeft. Elke maand krijgen abonnees een gratis pakket foto's om te gebruiken zoals ze willen en elk wordt samengesteld door verschillende fotografen.
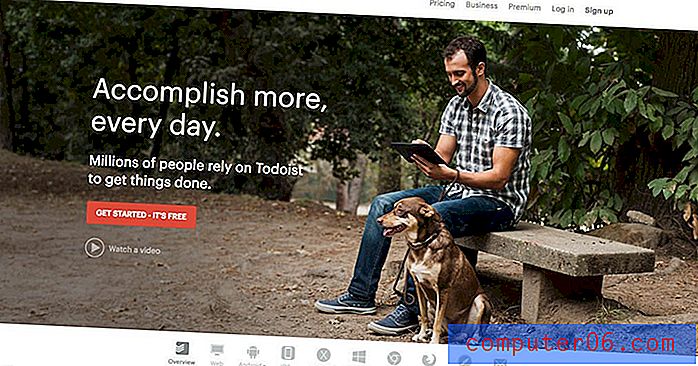
11. Todoist

Todoist is een handige kleine checklist-app. Gebruik het om projecten bij te houden in de gestroomlijnde, minimalistische interface die gemakkelijk te gebruiken en overzichtelijk is.
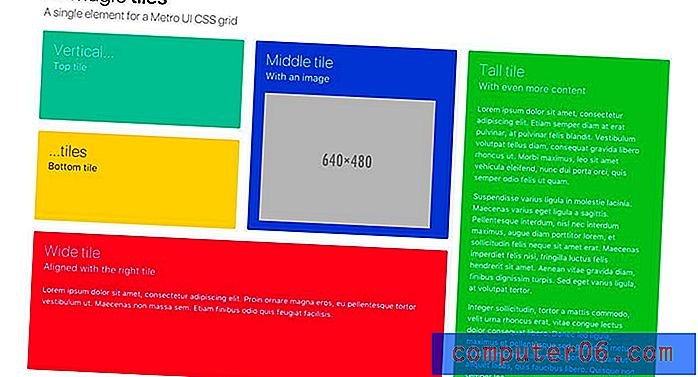
12. Bulma

Bulma is een eenvoudig en modern CSS-framework gebouwd op Flexbox. Het is modulair en responsief en elk stukje code is open source op GitHub.
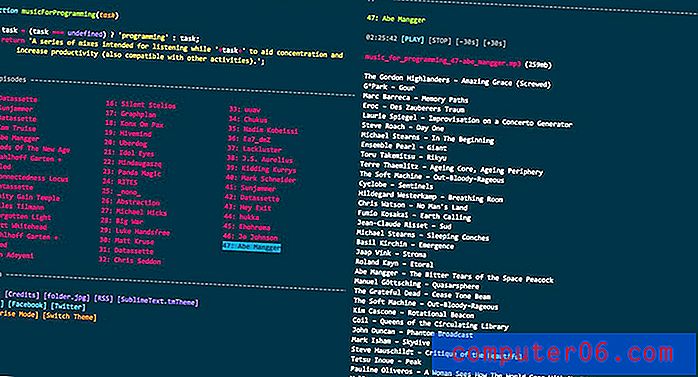
13. Muziek voor programmeren

Vergeef me het brutalistische ontwerp; gebruik de geweldige functie van Muziek voor programmeren. De site is een samenwerkende set van muziekmixen, gemaakt om naar te luisteren tijdens het programmeren. (Of je kunt er voor vrijwel alles je afspeellijst van maken.)
14. Plaats het

Als u een mockup nodig heeft om met projecten te pronken, heeft deze site meer dan 2500 creatieve commons-opties om uit te kiezen.
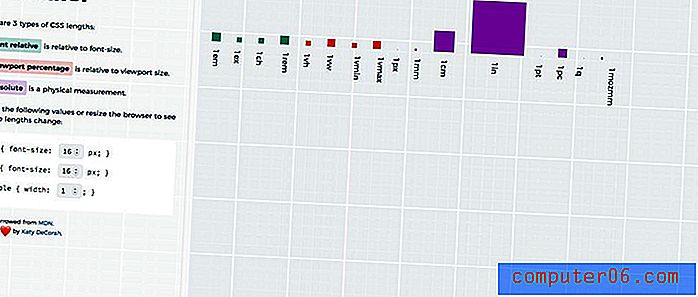
15. CSS-liniaal

Gebruik deze tool om de verschillen tussen CSS-lengtes te zien - relatief lettertype, percentage kijkvenster en absoluut. Voer uw waarden in en ga.
16. Patterninja

Deze kleine app neemt elke afbeelding - u kunt de uwe gebruiken of de gratis bibliotheek gebruiken - en verandert deze in een patroon voor gebruik in verschillende projecttypen. Het is een tool waarmee je de hele dag kunt spelen en je niet hoeft te vervelen.
17. Themakaarten

Vind de beste gratis thema's voor WordPress, Bootstrap en meer op één plek. Bovendien reageert elk thema en sjabloon op de site, zodat u niet door veel rommel hoeft te waden.
18. Typ iets

Denk je dat je een perfect typografisch palet hebt totdat je het in de CSS krijgt en je realiseert dat dingen niet werken zoals gepland? Type Anything helpt u geweldige lettertypecombinaties te maken die u op het scherm kunt zien, waarbij u alles aanpast, van lettertype tot grootte tot spatiëring. Test het voordat je het codeert.
19. Img2CSS

Zet elke afbeelding om in pure CSS. Upload gewoon uw afbeelding en zie hoe de magie gebeurt.
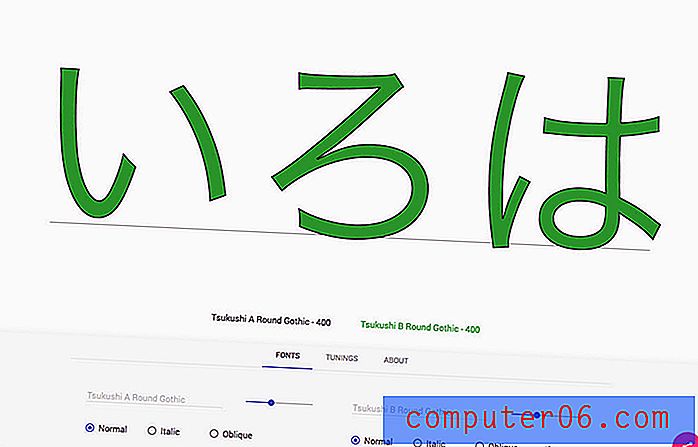
20. Glyphdiff

Vergelijk twee lettertypen met deze tool. Kies voor de lol twee lettertypen uit dezelfde familie of zeer verschillende combinaties.
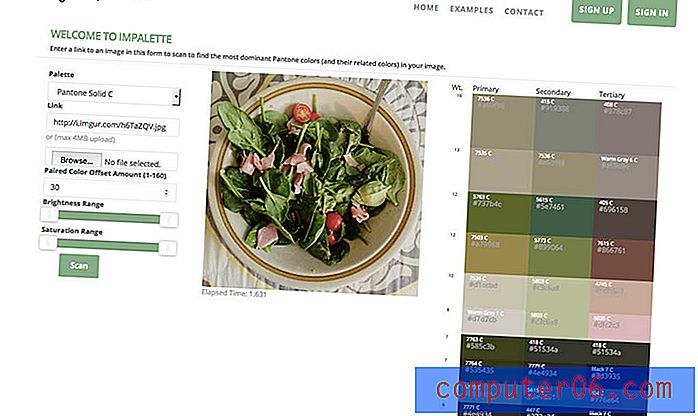
21. Impalette

Controleer op dominante kleuren in afbeeldingen met een op Pantone gebaseerd raster. Wat de tool buitengewoon leuk maakt, is dat deze ook tal van gerelateerde kleuropties biedt.
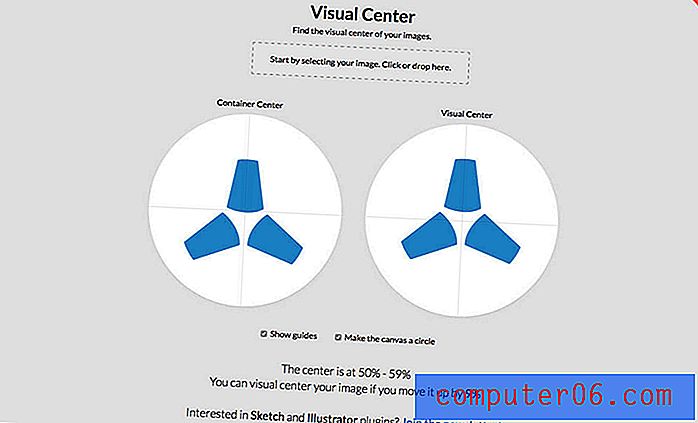
22. Visueel centrum

Vind het visuele centrum van objecten met behulp van deze tool. (Het zal u misschien verbazen waar het in sommige afbeeldingen terechtkomt.) U kunt ook Sketch- of Illustrator-plug-ins krijgen om de tool offline te gebruiken.
23. Heldenpatronen

Deze database zit boordevol herhaalbare SVG-achtergronden die u kunt gebruiken voor webprojecten. Pas de voor- en achtergrondkleuren, dekking en download aan.
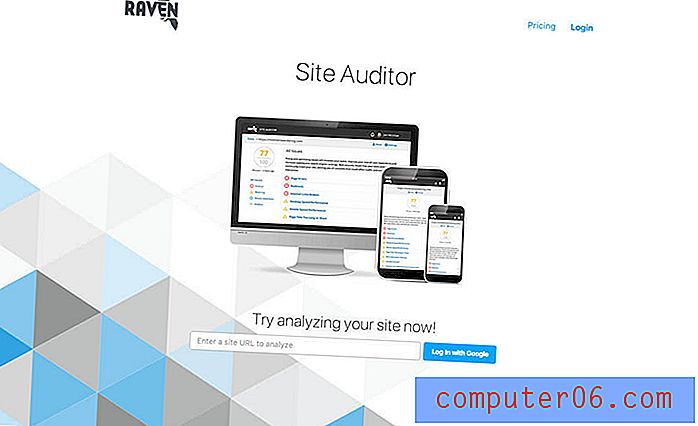
24. Site Auditor

Maak je geen zorgen over zoekmachineoptimalisatie. Site Auditor analyseert uw site om SEO-problemen te vinden die ervoor kunnen zorgen dat uw site niet wordt gerangschikt in zoekmachines zoals Google. Het biedt problemen en oplossingen om u te helpen uw site beter te optimaliseren. (Gratis voor één site, maximaal 50 pagina's.)
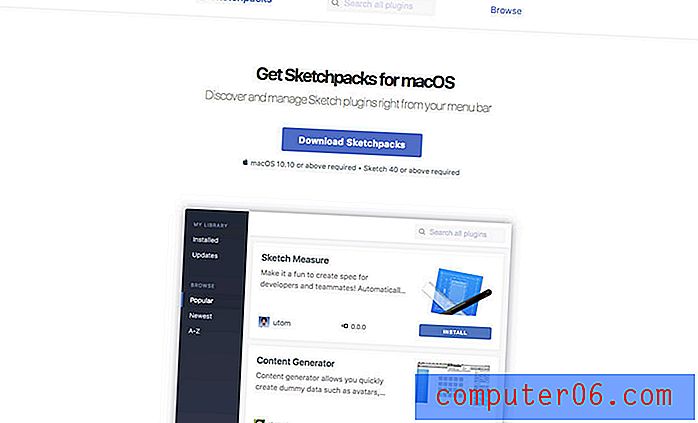
25. Sketchpacks

Zoek en beheer plug-ins voor de Sketch-app rechtstreeks vanuit de menubalk. De installatie met slechts één klik.
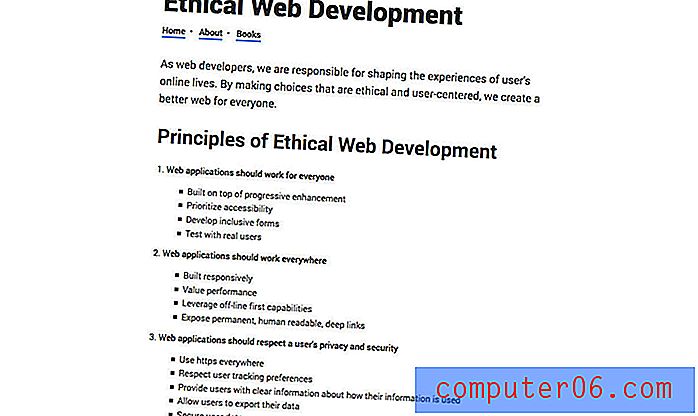
26. Ethische webontwikkeling

Help als ethisch ontwerper mee aan een beter web. Deze lijst bevat tal van principes en richtlijnen om u op de grond te houden.
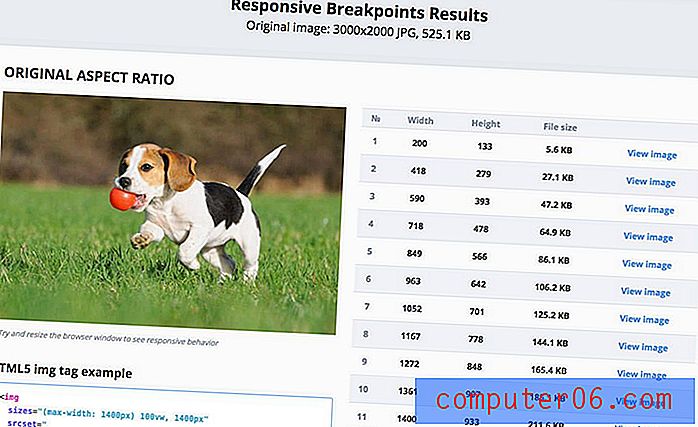
27. Responsieve beeldbreekpuntgenerator

De tool helpt u bij het kiezen van de beste beeldresoluties voor verschillende schermformaten met behulp van een algoritmisch concept om beeldbreedtewaarden te vinden die een aanzienlijke vermindering van de bestandsgrootte bieden.
28. Unsplash

Unsplash is een andere database met stockfotografie met hoge resolutie. Zoek in de database of schrijf je in en ontvang foto's in je inbox.
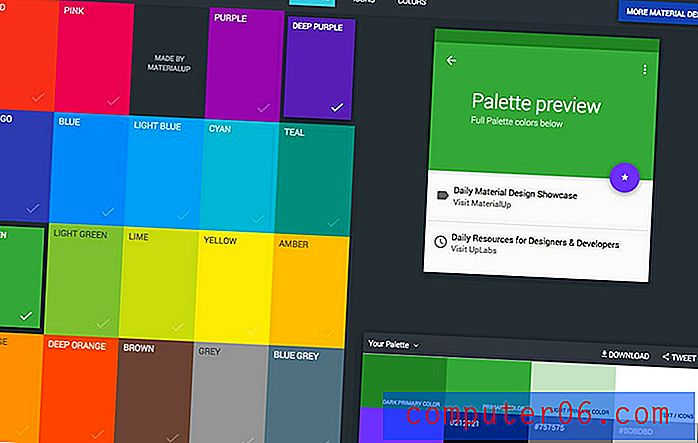
29. Materiaalontwerppalet

Everything Material Design is tegenwoordig trendy, met name de felle kleurkeuzes. Deze tool helpt u kleuren te kiezen, te zien hoe ze eruitzien in het ontwerp en biedt een downloadbaar palet met alternatieven.
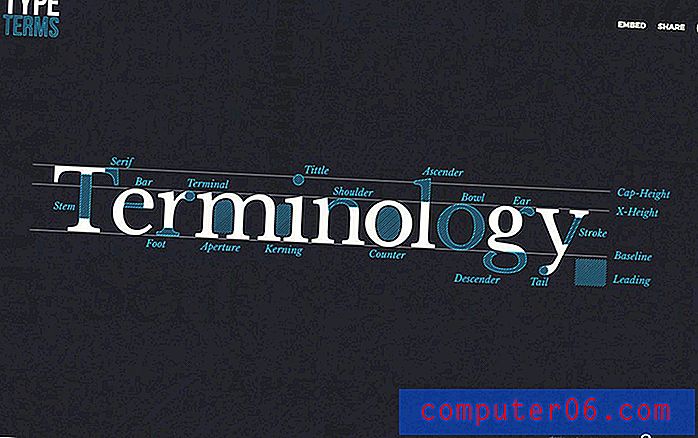
30. Typ termen

Als typografisch jargon je nog steeds van tijd tot tijd vreemd klinkt, zal dit spiekbriefje met geanimeerde typografie je helpen de taal snel te leren.