7 lessen die webontwerpers kunnen leren van afdrukken
Buiten uw aandachtsgebied kijken is een uitstekende manier om iets over design te leren. Vandaag zullen we zien welke waarde het denken als een printontwerper kan hebben voor het bouwen van uw website.
Of je nu ooit bezig bent geweest met printdesign of niet, deze tips geven je een aantal geweldige ideeën, klaar om te worden toegepast op je volgende design.
Afdrukken versus internet
Ik zou moeten beginnen met het wegnemen van vermoedens dat dit artikel op enigerlei wijze het ene beroep of ontwerpmedium over het andere presenteert. Als zowel print- als webdesigner ben ik bekend met de sterke en zwakke punten van elk, evenals de uitdagingen waarmee ontwerpers in beide industrieën worden geconfronteerd.
Ik maak geen enkel argument dat printontwerpers meer kennis hebben of een moeilijkere baan hebben dan webdesigners. Dit artikel had net zo goed kunnen gaan over lessen die gedrukte ontwerpers webontwerpers kunnen leren, omdat het hier gaat om trends en technieken die sterk verschillen tussen verschillende ontwerpgebieden en er valt dus veel te leren door buiten je eigen comfortzone te kijken en in een ander veld.
Met dat gezegd, laten we onze gedachten uit RGB en CMYK halen en beginnen te denken als een printontwerper.
# 1 De kracht van een merk

Soms zijn webdesigners geneigd om een ontwerp met een beperkte focus te benaderen dat niet buiten de browser denkt. Het is gemakkelijk te zien dat het ontwerpen van een website voor een klant simpelweg dat is en niets anders. Voor veel kleine klanten en nieuwe bedrijven kan de website echter hun grootste (en misschien wel enige) gezicht voor de wereld zijn. Het ontwerp van de site is daarom cruciaal in de ontwikkeling van de persoonlijkheid van het bedrijf: hun merk.
Printontwerpers worden bijna altijd gedwongen om ofwel een unieke identiteit te creëren, binnen een strikt bestaand merk te werken, of ideeën te ontwikkelen om het merk te laten evolueren om nieuwe uitdagingen aan te gaan. Webontwerpers kunnen zich daarentegen gemakkelijk meer richten op standaardinterface-elementen zoals knoppen, pictogrammen en navigatiepanelen die er bijna precies hetzelfde uitzien als die op duizend verschillende sites op internet.
Een bedrijf een merk geven, brengt het tot leven. Het maakt het echt en gemakkelijk herkenbaar voor het publiek en communiceert de principes, doelen en sterke punten van het bedrijf. Dit proces begint vaak met een logo, maar strekt zich veel verder uit dan kleuren, lettertypen, berichten en onderliggende psychologie die zijn opgezet als absolute richtlijnen voor alles wat het bedrijf heeft ontwikkeld, van tv-commercials tot inktpennen.
Overweeg de volgende keer dat u een website ontwerpt zonder echte merkrichting, wat aandacht en aandacht te besteden aan de psychologie van het ontwerp. Lever meer dan een website door een schriftelijke uitleg te geven over de bedoelingen van het ontwerp, samen met enkele suggesties om het merk verder te ontwikkelen door middel van andere materialen.
# 2 Doelgroep
Deze komt vooral van de marketingkant van printontwerp. Als u een gedrukte advertentie maakt, is een van de belangrijkste vragen die u moet stellen: 'Wie is mijn doelgroep?' Met andere woorden, met wie zou u het liefst communiceren en invloed uitoefenen via deze advertentie?
Toegegeven, over-specialisatie kan leiden tot een drastisch verminderd klantenbestand, maar niet openlijk richten op specifieke groepen mensen die ofwel de meeste kans hebben om uw product te kopen of die momenteel een segment zijn met een groot onbenut potentieel, kan ook leiden tot gemist potentieel.
Je komt misschien in de verleiding om te denken: 'Is niet iedereen mijn doelgroep?' Dit is echter onjuist voor zowat elke service, product en website die er is. De doelgroep van deze site is bijvoorbeeld ontwerpers. We moedigen iedereen aan om de site te lezen, maar richten de inhoud specifiek op deze doelgroep. Het is duidelijk dat deze site een vrij smalle en gemakkelijk herkenbare focus heeft in vergelijking met zoiets als Facebook, maar zelfs zij hebben een doelgroep.
Hoewel we niet zeker weten wie ze in het geheim achter gesloten deuren richten, kunnen we in ieder geval zeggen dat Facebook mensen wil aanspreken die een betere manier willen om contact te houden met vrienden en familie. Ze kunnen dit onderscheid verder verkleinen door naar hun gemiddelde gebruikersdemografie te kijken om te zien wie de site het meest en het minst gebruikt. De Facebook-ontwerpers kunnen zich dan concentreren op het structureren van de site om ofwel beter aan te sluiten bij de behoeften van hun huidige gebruikers, en / of zich te ontwikkelen om aantrekkelijker te worden voor een bepaalde groep niet-gebruikers.
Het punt is dat wanneer u een site voor een klant ontwerpt, u geen visuele esthetiek moet kiezen, alleen gebaseerd op een gril of iets van wat u in een CSS-galerij hebt gezien. In plaats daarvan moet u overwegen wie de site precies wil aantrekken en een ontwerp maken dat een grote kans heeft om aantrekkelijk te zijn voor die specifieke groep.
Denk eraan om zowel demografische als psychografische gegevens in overweging te nemen. Demografische gegevens zijn algemene kenmerken zoals leeftijd, geslacht en locatie, terwijl psychografische gegevens meer gaan over hoe de persoon denkt, waar hij van houdt en haat en waarom hij de dingen koopt die hij koopt.
# 3 Beknoptheid en beperkte ruimte
Een webpagina en een fysieke pagina zijn twee totaal verschillende beesten, elk met een unieke reeks uitdagingen en kansen. Een webpagina heeft bijvoorbeeld de unieke mogelijkheid om uit te breiden om een toenemende hoeveelheid inhoud mogelijk te maken. Als je 1500 woorden en 27 afbeeldingen wilt gebruiken om bezoekers te vertellen waar de site over gaat, kun je dat meer dan doen.
Printmaterialen bieden echter een heel andere ervaring omdat ze beperkt zijn door hun fysieke grootte. Er is geen onbeperkt scrollen of inhoud gecondenseerd in diavoorstellingen, slechts enkele centimeters papier. Als u onder deze beperking werkt, kunt u een hernieuwde waardering krijgen voor hoe u uw berichten kunt beperken tot barebones, een aanbod dat alleen nodig is.
Houd er bij het schrijven van een kopie voor het web rekening mee dat alleen omdat u een potentieel onbeperkte hoeveelheid ruimte heeft, dit niet betekent dat u deze moet gebruiken. Dit is met name van toepassing op een online service of web-app die een snel "waar het allemaal om gaat" -bericht op de startpagina moet krijgen. Onder deze omstandigheden moeten uitgebreide, diepgaande instructies en informatie elders op de site worden geplaatst ten gunste van een duidelijke, beknopte homepage.
Als je gebruikers een redelijk complexe site probeert uit te leggen, probeer dan alles in drie stappen op te splitsen. Door dit magische getal lijkt het ingewikkelde beheersbaar en zal het niet intimiderend zijn voor nieuwe gebruikers.
# 4 Slim ontwerp is beter ontwerp
Er zijn twee tendensen die ik zie bij printontwerpers die zelden hun weg naar webdesign lijken te vinden. Dit zijn de infusie van humor (die we hierna zullen bespreken) en de kunst om slim te zijn.
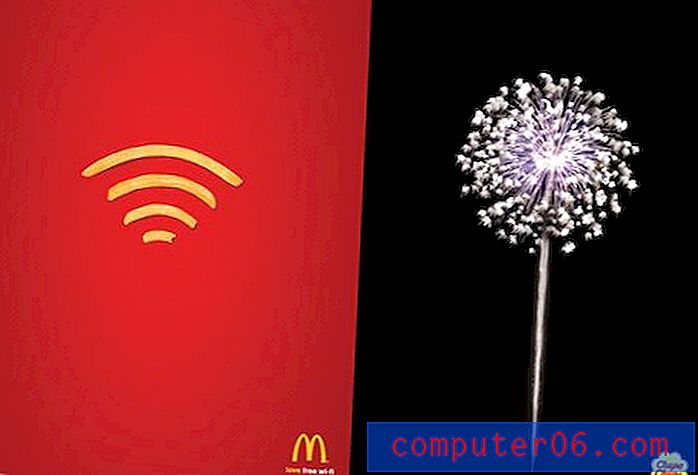
Slim zijn vereist niet dat je een komiek of een genie bent, het vereist alleen dat je naar je ontwerp kijkt en mogelijke manieren bedenkt om het met een beetje humor te verbeteren. De onderstaande voorbeelden van gedrukte advertenties laten precies zien wat ik bedoel.

Deze advertenties zijn niet echt grappig; weinig mensen zouden lachen als ze ze zagen. Het zijn gewoon grappige toevalligheden die via vormen worden gecommuniceerd. Het was 'slim' van de ontwerpers om frietjes om te zetten in wifi en vuurwerk in een sukkel. Deze kleine truc-advertenties zijn waardevol voor het visuele en zorgen ervoor dat mensen ernaar kijken.
Dit soort subtiele humor moet zijn weg vinden naar meer webontwerpen. Je doel als ontwerper is om websites aantrekkelijk genoeg te maken zodat mensen een tijdje willen blijven hangen. Het toevoegen van humor aan uw ontwerparsenaal is een geweldige manier om niet alleen de tijd die een gebruiker besteedt aan het kijken naar een pagina toe te voegen, maar ook de kans te vergroten dat de bezoeker de site met iemand anders zal delen.
# 5 Waarom zo serieus?

De tweede trend die we veel zien bij zowel gedrukte advertenties als tv-commercials is het gebruik van humor om kijkers te betrekken. Om de een of andere reden lijken de meeste websites zichzelf te serieus te nemen. Een echt nuttige online service met een website die je hardop laat lachen, is een zeldzaam ras, en helaas ook.
Ondanks het bovenstaande idee dat beknoptheid in uw berichten een goede zaak is, kunt u soms echte waarde vinden in het overbodige. Adverteerders weten als geen ander dat iedereen van lachen houdt en dat ze eerder een band met je merk opbouwen als je ze daartoe kunt dwingen. U zou moeten overwegen om deze pagina uit het speelboek van de adverteerder te halen en deze in het domein van webdesign te implementeren.
Blader door de eindeloze grappige advertenties op Ads Of The World en bedenk hoe u humor kunt inbrengen in uw volgende webontwerpproject.
# 6 De waarde van een goede foto

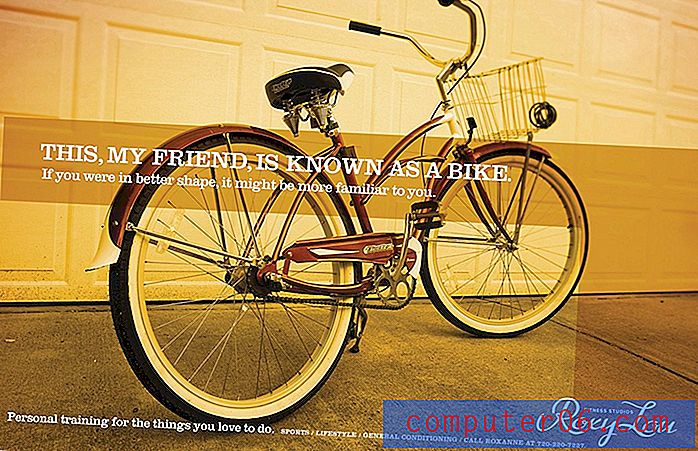
Printontwerpers gebruiken veel voorraad en aangepaste fotografie in hun ontwerpen. Vaak is de foto niet zozeer een onderdeel van een ontwerp als wel het ontwerp.
Als u een site ontwerpt die niet echt veel UI-elementen nodig heeft, overweeg dan om fotografie te gebruiken als het belangrijkste ontwerpelement. Het ziet er niet alleen geweldig uit als je foto's mooi genoeg zijn, het kan zelfs een stuk eenvoudiger zijn dan helemaal opnieuw een aantrekkelijke site te ontwerpen.
Pak al uw ontwerpinspiratie rechtstreeks van de foto waarmee u werkt. Gebruik de pipet om kleuren uit de afbeelding te halen en kies lettertypen die passen bij de sfeer van de scène.
Sommige van mijn favoriete webontwerpen hebben de verlopen, schaduwen, glans en pictogrammen die tegenwoordig zo vaak voorkomen in webdesign verlaten ten gunste van deze techniek. Ik raad aan om je eigen foto's te maken, maar als je tijd, ervaring of apparatuur mist, kom dan langs bij Flickr Creative Commons of SXC voor wat gratis foto's voor je volgende site.
# 7 Waardeer interactiviteit
De laatste les die ik u voorstel te leren van printontwerp is om te waarderen waarmee u op internet moet werken. Vanwege al zijn complicaties, eindeloze vereisten voor het oplossen van problemen, standaarden en beperkingen, is internet een geweldig medium om mee te werken als ontwerper.
Ik was bijna zes jaar bijna uitsluitend een printontwerper, maar werd meteen verliefd op webdesign zodra ik het begon te leren. In vergelijking met print kan webdesign magisch lijken. Kleine dingen zoals zweefeffecten, scrollen en de mogelijkheid om specifieke inhoud te verbergen en weer te geven op basis van gebruikersinteractie, zijn genoeg om een printontwerper te laten ontzag voor de mogelijkheden.
Hoewel ik print altijd zal koesteren als de plaats waar ik mijn reis als ontwerper begon, zie ik het web als een medium met oneindig veel meer mogelijkheden om kijkers echt te grijpen en ermee te communiceren op manieren die nooit mogelijk zijn met papier en inkt. Verlies de rijkdom van de tools waarmee u moet werken in het webdesign nooit uit het oog en probeer altijd hun potentieel te maximaliseren om van het web een werkelijk magische plek te maken.
Afsluitende gedachten
Kortom, de webdesign-industrie zou er goed aan doen meer aandacht te besteden aan de kracht van een merk, op wie ze zich richten en wanneer ze zich moeten heroriënteren, en de waarde van humor, humor en goede fotografie in design. Ten slotte moeten webontwerpers altijd het interactieve karakter van internet en de mogelijkheden voor een beter en dieper ontwerp dat het presenteert waarderen en waarderen.
Gebruik de commentaarsectie hieronder om ons te laten weten welke lessen je hebt opgedaan uit andere ontwerpgebieden en hoe ze je werk hebben verbeterd.