Materiaalontwerp van Google: alles wat u moet weten
Je zult waarschijnlijk de uitdrukking 'materiaalontwerp' in gesprekken horen opduiken. Het concept is vrij nieuw; het werd in de zomer geïntroduceerd en verwijst naar een nieuwe ontwerptaal van de mensen bij Google.
Maar materiaalontwerp is meer dan alleen een idee; het zal ontwerpers er waarschijnlijk toe brengen om web- en app-ontwerpprocessen volledig te heroverwegen. Sites beginnen al ontwerpschema's uit te rollen met behulp van de documentatie over materiaalontwerp van Google. Dus nu is het tijd om te leren waar het allemaal om draait en of een raamwerk voor materiaalontwerp in uw toekomst ligt.
Verken Envato Elements
Wat is materiaalontwerp?

Materiaalontwerp is een visuele taal die door het ontwerpteam van Google is gemaakt om ontwerpers te helpen websites en apps te maken die toegankelijk, praktisch en bruikbaar zijn. Het concept is gebaseerd op een levend document dat openbaar beschikbaar is. De documentatie wordt voortdurend bijgewerkt om veranderingen in omvang en technologie weer te geven.
Materiaalontwerp is gebaseerd op een reeks doelen en principes die gemakkelijker te overdenken zijn dan te bereiken. (Maar dat is ok. Het idee hier is om meer na te denken over ontwerp en hoe je het kunt verbeteren.)
Materiële ontwerpdoelen:
- Creëer een beeldtaal die klassieke principes van goed ontwerp combineert met de innovatie en mogelijkheid van technologie en wetenschap.
- Ontwikkel een enkel onderliggend systeem dat zorgt voor een uniforme ervaring op verschillende platforms en apparaatgroottes. Mobiele voorschriften zijn fundamenteel, maar aanraken, spraak, muis en toetsenbord zijn allemaal eersteklas invoermethoden.
Materiaalontwerpprincipes:
- Materiaal is de metafoor: visuele aanwijzingen moeten in de realiteit worden onderbouwd
- Vet, grafisch, opzettelijk: basisontwerptheorie (gebruik van type, rasters, ruimte, schaal, kleur en afbeeldingen) moet visuals begeleiden
- Beweging geeft betekenis: bewegende objecten of acties mogen de gebruikerservaring niet verstoren en zorgen voor samenhang
De leidende factoren voor materiaalontwerp zijn talrijk. (De documentatie is behoorlijk indrukwekkend.) Het valt uiteen in een aantal specifieke concepten en behandelingen. Google heeft een reeks 'regels' bedacht voor het maken van animatie, stijl, lay-outs, componenten, patronen en bruikbaarheid.
Al deze richtlijnen beginnen met een begrip van de fundamentele fysische, transformerende en bewegingseigenschappen van materiaalontwerp. De leidende theorie is dat materiaal is gebaseerd op de werkelijkheid, waar objecten zich in een bijna 3D-ruimte bevinden. Qua esthetiek valt het tussen de schaal van plat design en skeoumorphism.
Kleur en typografie

Materiaalontwerp kleurconcepten ontlenen nogal wat van de platte designtrend. De paletten zijn vet en helder. Typografie volgt ook het platte thema met eenvoudige schreefloze letters.
"Kleur is geïnspireerd op gedurfde kleurstellingen die worden gecombineerd met gedempte omgevingen, waarbij gebruik wordt gemaakt van hedendaagse architectuur, verkeersborden, wegmarkeringstape en sportvelden", aldus de materiaalontwerpdocumentatie. “Benadruk gewaagde schaduwen en highlights. Introduceer onverwachte en levendige kleuren. '
Het leuke aan de kleurconcepten is het gebruik van een duidelijk contrast. In elk voorbeeld zie je de theorieën van "Design School 101" in actie. Google biedt een compleet kleurenpalet met downloadbare stalen. Kleurconcepten zijn zo eenvoudig dat je je moet afvragen of Google denkt dat ontwerpers de kleurentheorie zijn vergeten.
Typografische richtlijnen zijn even eenvoudig. Een standaardlettertype voor alle applicaties - Roboto, de standaard voor Android-applicaties - wordt geleverd met een downloadlink en een ladder voor fontgebruik.
Lay-out en ontwerp

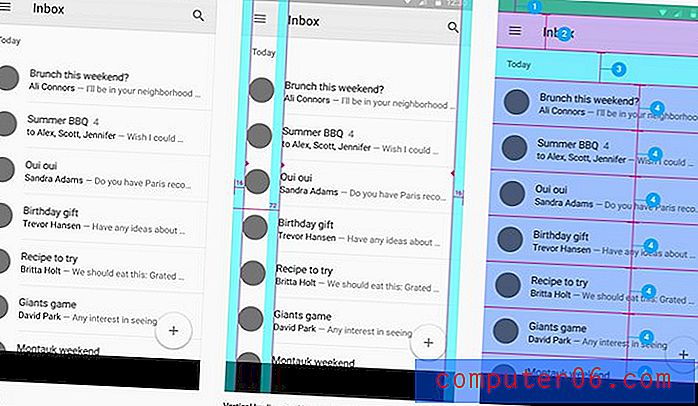
De basislay-out en ontwerpstructuur van materiële projecten komt voort uit printontwerpconcepten. Ontwerpers worden aangemoedigd om een basislijnraster en een wiskundige structuur te maken en te gebruiken voor het plaatsen van elementen.
De lay-out is verder onderverdeeld in regio's die suggereren hoe en waar elementen moeten worden geplaatst voor optimale gebruikersinteractie. (Er zijn ook richtlijnen voor hoe groot elementen moeten zijn.)
En elk concept heeft een downloadbare sjabloon voor het maken voor Android. De risico's eindigen met een ontwerp dat te cookie-cutter is of met een app die er "te-Android" uitziet voor degenen die van iOS houden.
Gemeenschappelijke elementen

Elk element in materiaalontwerp wordt in detail beschreven. Van hoe je het moet maken tot waar het op het scherm zou moeten verschijnen, het zou moeilijk zijn om iets te visualiseren dat er niet is. (De lijst bevat 19 componenten om precies te zijn.)
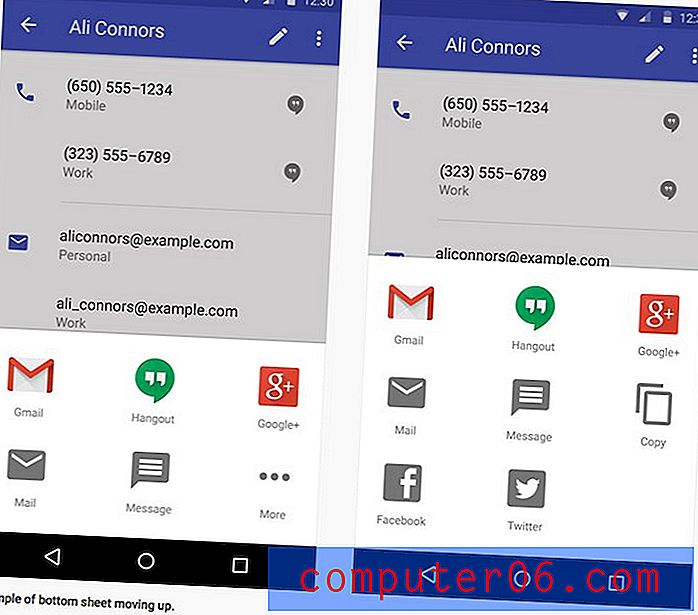
- Onderste vellen
- Toetsen
- Kaarten
- Chips
- Dialogen
- Verdelers
- Grids
- Lijsten
- Lijstcontroles
- Menu's
- Plukkers
- Vooruitgang en activiteit
- Schuifregelaars
- Snackbars en toast
- Onderkopjes
- Schakelaars
- Tabbladen
- Tekstvelden
- Tooltips
Ontwerpers die van het uiterlijk van aanbevolen componenten houden, kunnen zelfs een Adobe Photoshop of Illustrator-bestand downloaden met alle elementen en Android-systeempictogrammen. De stickervellen worden compleet met stijlen geleverd en houden zich aan het voorgestelde raster.
Bruikbaarheid en interactie
“Een product is toegankelijk wanneer alle mensen, ongeacht hun vaardigheid, er doorheen kunnen navigeren, het kunnen begrijpen en het kunnen gebruiken om hun doelen te bereiken. Een echt succesvol product is toegankelijk voor een zo breed mogelijk publiek. ”Documentatie over materiaalontwerp opent onze ogen voor patronen voor interactie en zorgen over bruikbaarheid en toegankelijkheid op een manier die heel nuttig is. Hoewel veel van de feitelijke esthetische eigenschappen voor ervaren ontwerpers misschien fundamenteel aanvoelen, zijn sommige bruikbaarheids- en interactieconcepten zaken die in overweging moeten worden genomen.
Het gedeelte met interactiepatronen is vooral handig. Het bevat een reeks ideeën om sommige elementen universeel te maken in ontwerpen. (Denk na over zaken als het opschrijven van een tijd of datum of hoe zoeken zou moeten werken.) Dit zijn enkele van de meest basale tools waarvan gebruikers verwachten dat ze werken en dat ze voor alle gebruikers op een specifieke manier functioneren, is een duidelijk voordeel.
Toegankelijkheid is een andere echte zorg en een die documentatie van materiaalontwerp schetste en leuke opties bood. Nadenken over gebruikers die mogelijk interactie hebben met een webontwerp op een manier die geen geluid of kleur bevat, met hoog contrast ingeschakeld, met een vergroot scherm, zonder een zichtbaar scherm of met alleen stembesturing of zelfs een combinatie van deze elementen kan verantwoordelijk zijn voor een aanzienlijke gebruikerspopulatie.
10 Materiaalontwerpbronnen

Materiaalontwerp duikt overal op. Er zijn veel dingen om rechtstreeks van Google te downloaden, maar anderen ontwikkelen ook manieren om het te gebruiken. Hier zijn een paar bronnen om u te helpen bij het verkennen van concepten voor materiaalontwerp.
- Google-opmaaksjablonen voor mobiele, tablet- en desktop-frameworks
- Materiaalontwerp voor Bootstrap
- Angular.js Materiaalproject
- Polymeer Designer
- Materialiseren Front-End Framework
- Materieel kleurenpalet
- Materiële interactie
- Materiaalontwerp op Android-checklist
- Materiaalontwerp Schetsjabloon
- Gratis materiaal UI-kit
Material Design Gallery
Zoals bij elke trend en elk concept, zijn er tal van websites en mobiele apps die al gebruik maken van de concepten die zijn beschreven in materiaalontwerp. Hier zijn vijf voorbeelden die de principes laten zien en hoe ontwerpers kunnen werken met en experimenteren met de concepten.
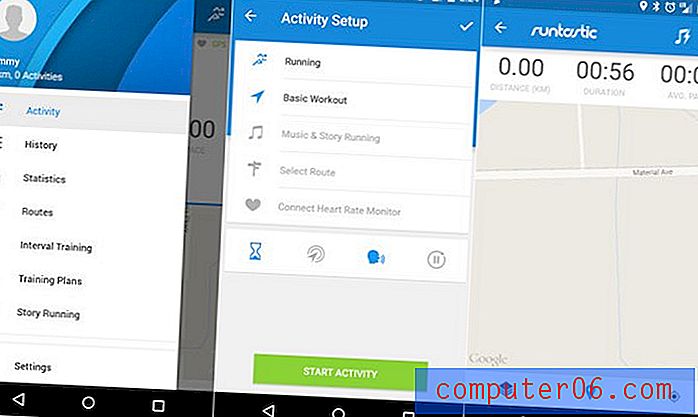
Runtastic hardlopen en fitness

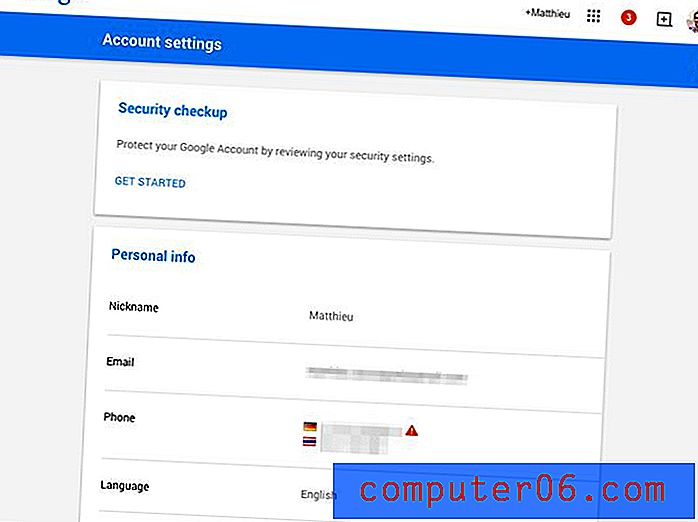
Google-instellingen


Kwaad konijn

Weer tijdlijn

Gevolgtrekking
Het concept van materiaalontwerp is goed. De richtlijnen zijn schoon en fris. Maar de meeste ervaren ontwerpers hebben dit niveau van begeleiding waarschijnlijk niet nodig. Binnen de documentatie bevat bijna elk idee een downloadbare cheat. Hebben we echt zoveel hulp nodig?
De documentatie is leuk om te lezen, zet je aan het denken en is een voorbeeld van dingen die het web binnenkort zullen overspoelen. Speel met de concepten, maar voel je er niet mee getrouwd. Design verandert, zeker als het gaat om trends en technologie, zo snel als we ons kunnen voorstellen.
Zoals elke andere designtrend, framework of concept, moet je zelf beslissen of de concepten bruikbaar zijn in je projecten. Zie je jezelf materiaalontwerp gebruiken? Waarom of waarom niet? Laat het ons weten in de comments.