Tips voor het ontwerpen van betere mobiele typografie
Mobiel is momenteel groot. Maar vaak is de typografie klein. Als het gaat om het creëren van een geweldig type op kleine schermen, zijn er tal van uitdagingen.
Dus hoe kunt u het meeste halen uit responsiviteit, mobiel ontwerp en typografie? De eerste stap is echt begrip van type en de tweede is door na te denken over hoe mensen lezen. Zet de twee bij elkaar en je hebt in een mum van tijd grip op het maken van een geweldig mobiel type. Het is een vaardigheid die elke ontwerper in het digitale tijdperk moet beheersen.
Basisprincipes van mobiele en responsieve typografie

In tegenstelling tot het type dat is ontworpen voor print en zelfs veel desktopwebontwerpprojecten, wordt mobiele en responsieve typografie vaak niet gemeten met behulp van het traditionele puntensysteem. In plaats van een lettertype te selecteren en het te gebruiken op "14 punten met 15 leidende punten", is het mobiele en responsieve type ontworpen met pixels, ems of rems. Deze flexibele eenheden zijn op percentages gebaseerd en kunnen ontwerpers helpen gemakkelijker tekst voor meerdere apparaten te maken.
Twee van de belangrijkste overwegingen bij het ontwerpen van type voor mobiele apparaten zijn grootte en ruimte. Type moet groot genoeg zijn om gemakkelijk te kunnen lezen en er moet voldoende ruimte tussen de regels zijn, zodat de tekst niet krap aanvoelt in de kleine ruimte.
Er is geen magische formule voor welke maat of afstand u moet gebruiken. Maar typisch mobiel type zou proportioneel iets groter moeten zijn dan dat op desktops en meer regelafstand moeten bevatten. Velen beweren dat het optimale aantal tekens per regel voor print- en desktopontwerp 60 tot 75 tekens is, maar voor mobiel moet dit aantal worden gehalveerd.
Hoe mensen lezen

De sleutel tot elke stijl van typografie, op elk apparaat, is leesbaarheid. Als de gebruiker het niet kan lezen, werkt het ontwerp niet.
Dit is vooral belangrijk op mobiele apparaten. En er zijn zoveel mobiele opties dat het praktisch onmogelijk is om te weten hoe je belettering op elk apparaat wordt weergegeven. Werk dus echt om uw type te verfijnen voor de meest populaire schermbreedtes van het apparaat.
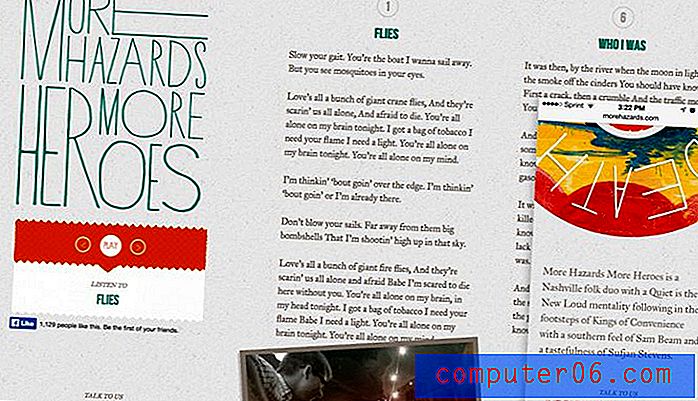
Denk na over hoe mensen lezen bij het plannen van uw mobiele ontwerp. Mogelijk moet u de relaties tussen verschillende type-elementen aanpassen, zoals de koptekst en de hoofdtekst. (De site van het Chattanooga Renaissance Fund hierboven doet dit uitstekend.) Elk type dat te groot is, kan snel wegvreten op het scherm, waardoor lezers worden afgeleid. Een te klein type kan worden gemist of als onbelangrijk worden beschouwd.
Overweeg ook uitlijning. Over het algemeen lezen mensen van links naar rechts. Vooral op een klein apparaat, houdt uitlijningsstijlen eenvoudig voor maximale leesbaarheid.
Het draait allemaal om breedte

De belangrijkste factor bij het ontwerpen van type voor mobiele apparaten, apps of tablets is de breedte van het scherm. En vergeet niet dat u rekening moet houden met twee breedtes: verticaal (hoe de meeste mensen hun telefoon vasthouden) en horizontaal.
Tekst die te groot is, zorgt voor veel onderbrekingen in het type en als u woordafbreking gebruikt, veel koppeltekens. (Opgemerkt moet worden dat maar weinig webontwerpers koppeltekens gebruiken; ze zijn een karakter dat zelden voorkomt in hoofdtekst voor het web.) Frequente onderbrekingen in de tekststroom kunnen ertoe leiden dat de lezer te vaak stopt en de boodschap schokkerig en moeilijker te maken is. begrijpen.
Te kleine tekst kan de lezer overbelasten en het moeilijk maken om zich op de tekst te concentreren. Het kan ook moeilijk zijn om het begin en het einde van tekstregels te vinden als er te veel letters tegelijk zijn om te verwerken.
Ontwerp in de ruimte

Als het gaat om kleine schermen, is ruimte een belangrijke overweging. Denk na over de elementen die uw gebruikers kunnen tegenkomen - laag contrast op het scherm vanwege verlichting, opvulling zodat tekst niet tegen de rand van het scherm (of een loszittende telefoonhoes) stoot of waar gebruikers door het scherm kunnen scrollen zonder per ongeluk op een scherm te klikken koppeling.
Door een beetje ruimte aan tekst toe te voegen - zowel tussen regels als in de marges - helpt u gebruikers beter met de woorden om te gaan. Een goede afstand bevordert ook de leesbaarheid, vooral onder slechte omstandigheden. Net als bij andere technieken is de juiste hoeveelheid afstand van cruciaal belang en kan een overmaat aan witte ruimte het inhoudsgebied op het scherm wegnemen of zelfs de leesbaarheid belemmeren.
Een goede plek om te beginnen is in het bereik van 10 tot 20 procent. Speel met de cijfers als richtlijn om te bepalen hoeveel extra ruimte er tussen de regels moet worden toegevoegd. U kunt ook overwegen om alinea-afstanden te gebruiken, aangezien grafieken er op kleinere schermen mogelijk langer uitzien. Deze extra ruimte geeft lezers het idee dat tekst niet te compact is en gemakkelijker te lezen zal zijn.
Houd lettertypen eenvoudig

Er is een reden waarom je zoveel schreefloze lettertypen ziet op mobiele websites en in apps. Ze zijn over het algemeen gemakkelijk te lezen.
Bij het selecteren van lettertypen voor tekstblokken in mobiel ontwerp - denk iets anders dan een logo of typografisch kunstelement - ga met iets eenvoudigs, van een standaardgewicht en dat heeft een redelijk uniforme lijnbreedte. Vermijd nieuwe lettertypen, gecondenseerde stijlen en lettervormen met dunne lijnen.
Meer ontwerpers kiezen ervoor om een tweede set lettertypen te gebruiken voor mobiele sites in plaats van de desktopversie, die mogelijk een uitgebreider typepalet bevat. Hoewel dit concept voor- en nadelen heeft, kan het een oplossing zijn als je je hart op een bepaald speciaal lettertype voor het desktopontwerp hebt gevestigd.
Wees ook op uw hoede voor typetrucs. Effecten zoals schaduwen of schuine kanten kunnen er geweldig uitzien bij grotere formaten, maar kunnen tekortschieten of de leesbaarheid belemmeren op een scherm dat slechts enkele centimeters breed is. Vergeet de trucs bij het werken aan typeplan voor uw mobiele site.
Mobiele verhoudingen en schaal

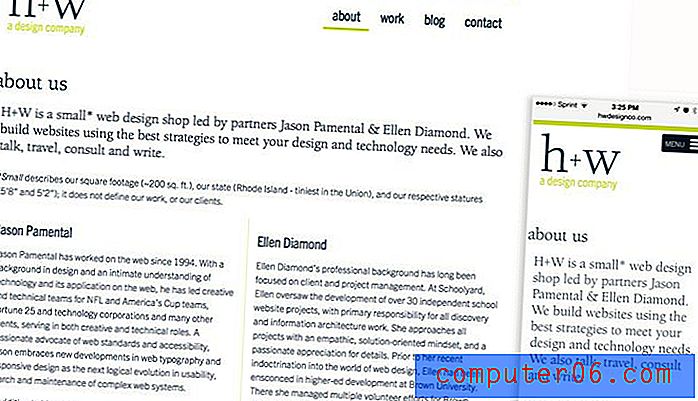
Hoewel er geen perfecte oplossing is, heeft Jason Pamental van H + W Design een van de beste die er is. Hij detailleerde zijn moderne gemeten schaal voor de Typecast-blog met CSS en een volledige schaal met cijfers.
Het idee is dat elk verschillend type type in een webdesign moet worden overwogen en afzonderlijk moet worden geschaald voor een geoptimaliseerde webdesignervaring. Vaak schalen we (gezamenlijk als ontwerpers) alles tegelijk. Pamental laat zien waarom dit niet het beste idee is door een eenvoudig voorbeeld, waarbij de koptekst bijna het hele scherm beslaat.
Geen gesprek over typografie op het mobiele internet zou compleet zijn zonder na te denken over het stuk van Pamental. Zorg ervoor dat u het voor uzelf leest en kijk hoe zijn ideeën zich in uw werk kunnen vertalen.
Overweeg functionaliteit

Een laatste ding om over na te denken bij het ontwerpen van mobiele typografie is hoe het eigenlijk werkt. Hoewel sommige typen op desktopwebsites zijn ontworpen om te klikken en te linken, doet mobiele typografie vaak nog meer. Sommige tekst stelt gebruikers in staat om te bellen, andere typen bevatten een link, andere tekst stelt gebruikers in staat om een product te kopen of tekst in een app kan deel uitmaken van een game.
Ontwerp dit type zodat gebruikers precies weten wat het gaat doen. En maak het groot genoeg voor gebruikers om deze actie gemakkelijk te voltooien. Actieve tekstvakken moeten groot genoeg zijn om te tikken en gescheiden van andere tekstacties, zodat er maar één ding tegelijk gebeurt. Elke andere configuratie zal gebruikers waarschijnlijk verwarren en frustreren.
Gevolgtrekking
Zoals bij elk ontwerpproject, zijn richtlijnen en tips slechts een plek om te beginnen. Mobiele typografie is een van die gebieden waar ontwerpers echt in duiken en trends zullen evolueren.
Zorg ervoor dat u de bovenstaande ideeën combineert met uw eigen ideeën voor de beste resultaten. (En als u aanvullende tips heeft, horen we die graag.) Advies nr. 1 is testen, testen, testen. Hoe meer apparaten u tekststijlen uitprobeert, hoe beter u een idee krijgt van hoe het eruit ziet en werkt voor gebruikers.
Afbeeldingsbron: Phil Roeder. Opmerking over afbeeldingen: de afbeeldingen in dit bericht worden weergegeven in desktopweergave en ook op een iPhone 5S.