15 tips om uw UX-schrijven te verbeteren
Er zijn zoveel micro- elementen die belangrijk zijn voor het ontwerp van gebruikerservaringen. Er is veel aandacht besteed aan micro-interacties en engagementen, maar hoe zit het met micro-kopiëren?
UX-schrijven is een groot probleem. De woorden, taal en samenstelling van zinnen en zinsdelen in een ontwerp kunnen het maken of breken. (Bedenk hoe vaak je je hebt afgewend van een website of app omdat de routebeschrijving onduidelijk was of een typefout je boos maakte.)
Vandaag moet je beloven om je UX-schrijven te verbeteren. Het maakt uw website of app beter. En het zal gebruikers zeker gelukkiger maken. Hier zijn een paar manieren om dit te doen.
1. Definieer uw stem
 Blijf bij het type taal en toon dat de rest van de site gebruikt.
Blijf bij het type taal en toon dat de rest van de site gebruikt. Elke website, product of merk heeft een stem. Wat soms gebeurt, is dat we het vergeten als het gaat om de gebruikerservaring en de algehele interface.
Zelfs de kleinste tekstelementen - knoppen, aanmeldingselementen, menu's en navigatie, en zelfs chatbots zouden diezelfde merkstem moeten gebruiken. Deze elementen moeten dezelfde persoonlijkheid hebben.
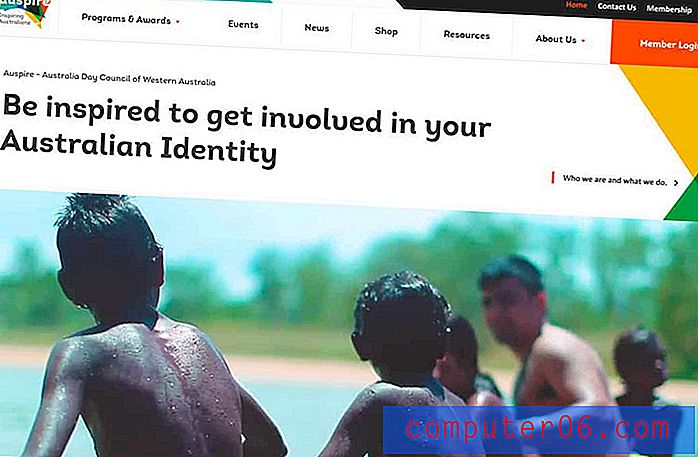
Blijf bij het type taal en toon dat de rest van de site gebruikt. En schrijf microcopy die werkt voor de doelgroep. Five / Four, hierboven, gebruikt een lichte toon op de hele site. Dat komt tot uiting via de knop; in plaats van het traditionele 'neem contact met ons op', schrijven ze 'huur ons'. Simpel en effectief.
2. Maak een structuur
 Kopiëren moet een gemeenschappelijke stijl hebben, net zoals het kiezen van kleuren voor elementen op het scherm.
Kopiëren moet een gemeenschappelijke stijl hebben, net zoals het kiezen van kleuren voor elementen op het scherm. Alles aan visueel ontwerp heeft een structuur. Je gebruikt een raster. Je koppelt en ontleedt elementen zodat stukjes met elkaar werken.
UX-schrijven is hetzelfde. De woorden in het hele ontwerp moeten een structuur hebben. Knoppen moeten een gemeenschappelijke reeks woorden gebruiken - als u 'meer informatie' gebruikt om op één plek verder te lezen, mag u 'elders meer' niet gebruiken.
Kopiëren moet een gemeenschappelijke stijl hebben, net zoals het kiezen van kleuren voor elementen op het scherm. Ontwikkel een set regels voor micro-kopiëren en behandel de tekstelementen op dezelfde manier als visuele elementen, met een gedefinieerde stijl die in het hele ontwerp moet worden gehandhaafd. Midmod, hierboven, gebruikt "Shop" aan het begin van elke call-to-action-knop om gebruikers te vertellen wat ze vervolgens zullen doen met een klik of tik.
3. Wees eenvoudig en beknopt
Je hebt waarschijnlijk het adagium gehoord - gebruikers hebben de aandachtsspanne van een goudvis.
Het beste UX-schrijven is eenvoudig en beknopt. Gebruikers kunnen het in één oogopslag lezen en weten precies wat ze vervolgens moeten doen.
Laat ze niet te hard nadenken om dingen uit te zoeken. Ze kunnen uw ontwerp tijdens het proces verlaten.
4. Elimineer woorden die u niet nodig heeft

Overbodige woorden verspillen de tijd van de gebruiker. Dat geldt ook voor bloemrijke taal.
Doe iedereen een plezier en elimineer elk woord dat je niet nodig hebt tijdens het schrijven van de micro-kopie. (Voor velen van ons kan dat wel een derde van de tekst zijn.)
Dit is waar het hebben van een geweldige editor van pas kan komen.
5. Gebruik persoonlijke voornaamwoorden
Gebruik taal die inclusief is om betere verbindingen te maken. Hoewel sommige teksten dit niet toestaan, is UX-schrijven de perfecte plek om persoonlijke voornaamwoorden te gebruiken.
Persoonlijke voornaamwoorden zijn een goede keuze omdat ze helpen om een associatie met een specifieke persoon te creëren. Hoewel ik in dit artikel misschien "de gebruiker" zou gebruiken, zou ik u ervoor waarschuwen. (Mijn context is hier een beetje anders.) Praat met het publiek. Spreek er niet over.
Wat zijn persoonlijke voornaamwoorden? Hier is de lijst:
- ik
- U
- Hij / Hem
- Zij / haar
- Het
- Wij ons
- Zij / hen
6. Sloot de synoniemen
Tenzij u voor Dictionary.com of Webster's werkt, is uw website geen thesaurus. Vermijd synoniemen omdat u denkt dat het kopiëren van websites interessanter wordt.
Dat is niet zo. Dit maakt het alleen maar moeilijker.
Elk element dat hetzelfde doet, gebruikt u dezelfde woorden. Als knoppen deze uitdrukkingen combineren - kopen, kopen, onderhandelen, scoren, verkrijgen, deal - en allemaal hetzelfde doen, doe je gebruikers een enorme slechte dienst. (En misschien verlaten ze uw site gewoon.)
7. Schreeuw niet tegen gebruikers

Alle caps schrijven heeft een plaats, maar vaak kan het overweldigend overkomen voor gebruikers. Het zachtere alternatief, vooral als je meer dan een paar tekens in een klein formaat hebt, is het gebruik van een titel.
Dit is een beetje een verschuiving in denken van niet zo lang geleden, toen velen van ons de knoppen in hoofdletters aanboden. Maar naarmate de knoppen groter zijn geworden, lijken alle caps gewoon een beetje overdreven. (Denk je niet?)
8. Wees voorzichtig met nummers

Numerieke formaten zijn het gemakkelijkst te lezen wanneer u werkelijke cijfers gebruikt. Ja, ik weet dat Chicago- en AP-stijlen zeggen dat je bepaalde nummers moet spellen, maar als het gaat om UX-schrijven, zijn cijfers gewoon eenvoudiger.
Cijfers zijn ook gemakkelijker in één oogopslag te lezen.
Maar zorg ervoor dat u nauwkeurige interpunctie gebruikt, zoals komma's tussen een lang nummer, zoals 123.456, spaties tussen creditcardinvoeringen om het gemakkelijk te maken om cijfers bij te houden (belangrijk voor e-commerce) zoals 1234 5678 9123 4567.
9. Verzin geen woorden
Deze moet duidelijk zijn in een wereld waar het essentieel is om iets te kunnen googlen voor websucces. Maar het gebeurt nog steeds veel.
Verzin geen woorden.
Spel de dingen niet verkeerd.
Gebruik geen vreemde afkortingen of dingen waarvan mensen nooit zouden denken dat ze zouden zoeken of hardop zouden zeggen.
Als u een van deze dingen doet, maakt u het alleen maar moeilijker voor mensen om uw website te vinden. (Tenzij je verkeerd gespelde merknaam zo razend populair is dat het een "echt ding" wordt. Maar reken er niet op als je er nog niet bent.)
10. Focus op het positieve

Probeer gebruikers in het hele ontwerp te voorzien van can-do-taal. Door positieve associaties en berichten te gebruiken, hebben gebruikers eerder het gevoel dat ze kunnen (en zijn uitgenodigd) om deel te nemen aan het ontwerp.
Deze actieve taal met een goede sfeer kan ervoor zorgen dat mensen meer geneigd zijn te klikken. (Het is echt logisch - wordt u graag verteld dat u iets niet kunt doen? )
11. Gebruik actieve werkwoorden

Actieve werkwoorden verwijzen direct naar een onderwerp en wat ze doen. (Het kan ook worden afgeleid.)
Als het gaat om UX-schrijven, is het belangrijk dat de woorden een gevoel van actie creëren en wat er in het ontwerp gebeurt. U wilt dat gebruikers deel uitmaken van alles wat u verkoopt.
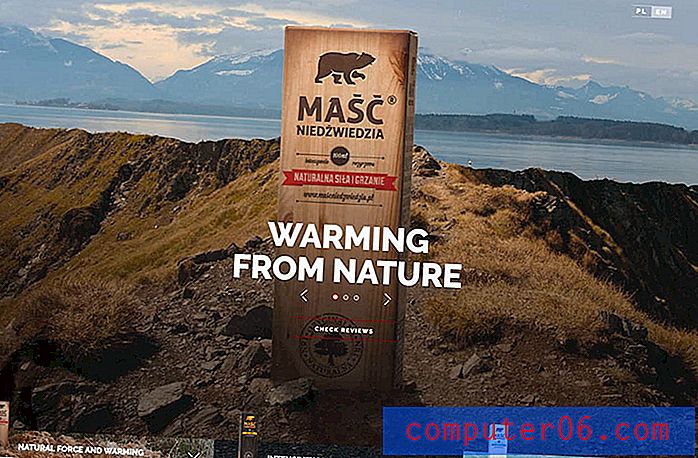
Bovenstaande Bear's Zalf doet goed werk met woorden - Warming, Intense Warming en Cooling - die je bijna kunt voelen. Dat zorgt voor een verbinding tussen het ontwerp, de tekst en de gebruiker.
12. Vermijd Jargons
Wees voorzichtig met het gebruik van woorden die niet elke gebruiker duidelijk zal begrijpen. Zelfs als uw website een zeer gericht publiek heeft, kunnen er anderen op de site voorkomen en u wilt dat ze deze tot op zekere hoogte krijgen.
Blijf uit de buurt van jargons die niet iedereen zal begrijpen. Ook al leven we in een wereld waar LOL, OMG en WTH overal zijn, er zijn net zo veel mensen die op basis van hun eigen ervaringen de verkeerde betekenis kunnen wegnemen.
13. Gebruik lijsten

Deze is eenvoudig: een lijst moet eruit zien als een lijst (geen dikke alinea). Het maakt niet uit of u opsommingstekens of nummering gebruikt. Het moet gewoon een voor de hand liggende lijst zijn.
14. Verkoop jezelf
 Goed UX-schrijven verkoopt.
Goed UX-schrijven verkoopt. Alle kopieën zijn verkoopkopieën. Het maakt niet uit wat uw website doet of welke inhoud u maakt, u moet altijd verkopen. U verkoopt een idee om met de website te communiceren. U verkoopt een product of dienst. U verkoopt dat uw ontwerp interessanter is dan al het andere dat de gebruiker op dat moment heeft gedaan.
5S Content doet dit duidelijk. Het is direct en gewaagd en ik wil meer weten. Ze hebben me verkocht.
15. Maak Longform gemakkelijk verteerbaar
Soms, wanneer je begint te praten over schrijven voor UX, gaan mensen er gewoon van uit dat lange kopieerblokken slecht zijn. We besteden veel tijd aan het nadenken over micro-kopiëren, maar lange inhoud is een goede zaak.
Je moet het gewoon een beetje opbreken.
Gebruik kopteksten en een hiërarchie om zowel visuele scheiding als contextuele scheiding te creëren. Gebruikers scannen al die kopteksten en aanhalingstekens om te bepalen of ze willen blijven lezen of niet. Geef ze zoveel mogelijk kansen om opnieuw betrokken te raken en bij de inhoud te blijven.
Gevolgtrekking
Er is bijna niets zo heerlijk als een goed exemplaar. Je weet dat je het hebt gevonden als je de tekst op een website leest en denkt "deze mensen pakken me" of "dit is mijn soort ruimte".
Dat is wat goed UX-schrijven doet. Het brengt het ontwerp en de gebruiker dichter bij elkaar. Het helpt bij het tot stand brengen van een verbinding waardoor gebruikers verslaafd blijven aan en interactie hebben met uw kleine stukje internet.