15+ typografietrends voor 2020
Wilt u uw ontwerp een snelle facelift geven? Het gebruik van nieuwe en interessante typografische trends is misschien het antwoord. Ontwerpers kiezen voor minder uitgebreide lettertypen en combineren deze met gedurfde kleuren, uitsparingen, verlopen en zelfs aanpassingen om opvallende letters te creëren.
Het wijzigen van lettertypen of het opnieuw creëren van een afbeelding of koptekst in een trending-stijl kan een ontwerp een frisse uitstraling geven zonder een volledige revisie. Weet u niet waar u moet beginnen? Deze lijst bevat typografische trends met voorbeelden om te gebruiken als inspiratie voor het gebruik ervan.
Hier is een blik op de belangrijkste typografietrends voor 2020.
Verken lettertypen
1. Overzicht lettertypen

Outline-lettertypen zijn een groot probleem.
Je vindt deze trend vooral in het heldengebied van webpagina's voor de hoofdkopie. Hoewel het gebruik enigszins varieert, zijn er een paar elementen die je bijna altijd zult vinden:
- Sans serif-lettertype
- Alle hoofdletters tekst voor overzichtsbrieven
- In combinatie met gevulde letters
- Extra grote tekstelementen
Overzicht lettertype-opties kunnen erg leuk zijn om te gebruiken. Je moet gewoon voorzichtig zijn als het gaat om leesbaarheid. Letters kunnen snel verloren gaan in achtergrondafbeeldingen en video's. Pas dus op met kleur, contrast en plaatsing.
En overdrijf het niet. Een contourlettertype werkt het beste voor een punt van nadruk, niet om uw hele bericht te maken.
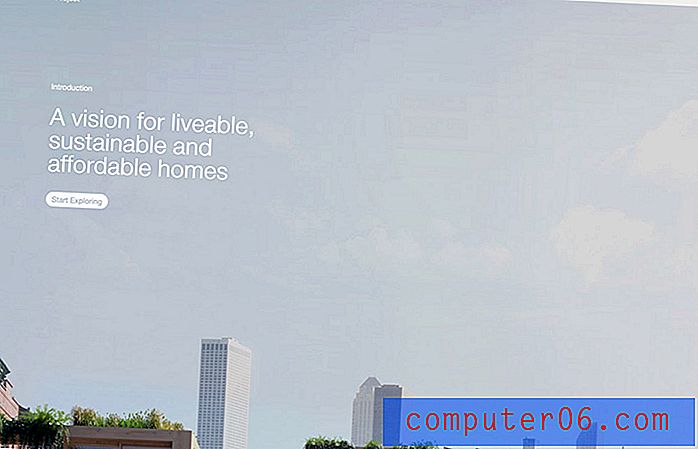
2. Linker uitlijning

Links uitgelijnde tekst is leesbaar, elegant en kan een niet-gecentreerde balans creëren met een klassieke uitstraling.
De truc om links uitgelijnde typografie te gebruiken, is door te letten op regeleinden en de grootte van de tekst. Beschouw het hele tekstelement als een enkel element. Meer tekstregels en meer woorden zullen groter aanvoelen dan een paar woorden. Pas de grootte en regelafstand dienovereenkomstig aan.
Voor een nog consistenter gevoel kunt u overwegen om ook andere elementen links uit te lijnen. Maak een rastermarge voor elementen om te rusten, zoals het voorbeeld hierboven uit The Urban Village Project. Let op de merknaam, twee tekstniveaus en een call-to-action-knop zijn allemaal links uitgelijnd op hetzelfde onzichtbare vlak.
3. Glitchy tekst

De invloed van TikTok is ook verschoven naar typografie, met glitchy-effecten die trending zijn in typeontwerp. En hoewel glitchy-effecten leuk kunnen zijn, zijn ze behoorlijk lastig te gebruiken.
De meeste glitchy-tekst is meer ontworpen als een kunstelement dan als een leesbare. En om een goede reden kunnen glitches in typografie leesbaarheidsproblemen veroorzaken.
Dat gezegd hebbende, deze trend is erg leuk en je kunt hem op verschillende manieren inzetten. Klik door het bovenstaande voorbeeld en je ziet meerdere toepassingen van glitchy-tekst alleen in de hero-header.
4. Afgeronde Sans Serifs

Dit is een trend die vrijwel iedereen kan gebruiken en het is zo eenvoudig dat je het misschien niet eens ziet totdat je begint te kijken. Projecten zitten vol met ronde, eenvoudige schreefloze lettertypen.
Het mooie van deze trend is dat het met alles werkt. Afgeronde schreefloze letters behoren tot de meest leesbare lettertypen. De meeste ontwerpers die deze trend gebruiken, gebruiken ook lettertypen met gemiddelde tot dikke uniforme streken met voldoende letterspatiëring.
Alles aan deze typografische trend is gericht op optimale leesbaarheid. Bovendien kun je het combineren met andere typografische trends voor een nog modernere look. Het bovenstaande voorbeeld gebruikt zowel afgeronde schreefloze letters als links uitgelijnde tekst.
5. Subtiele verlopen

Ontwerpers lijken gewoon geen genoeg te krijgen van verlopen. (Ik geef toe dat ik een van hen ben!)
Subtiele gradiënten als accent in typografie zijn de volgende evolutie van deze trend.
Het leuke aan de trend is dat hellingen zo subtiel zijn dat je ze in eerste instantie misschien niet eens ziet. Er is slechts een kleine variatie in de kleur die helpt om het oog over de letters te trekken.
Verlopen kunnen het beste worden gebruikt met dikkere lettertypen en om specifieke woorden of woordgroepen te accentueren.
Pas op dat je het niet te veel overdrijft. Een goed tekstverloop zorgt voor een consistent contrast over het hele woord, zodat het niet schokkend is om te lezen en los staat van de achtergrond.
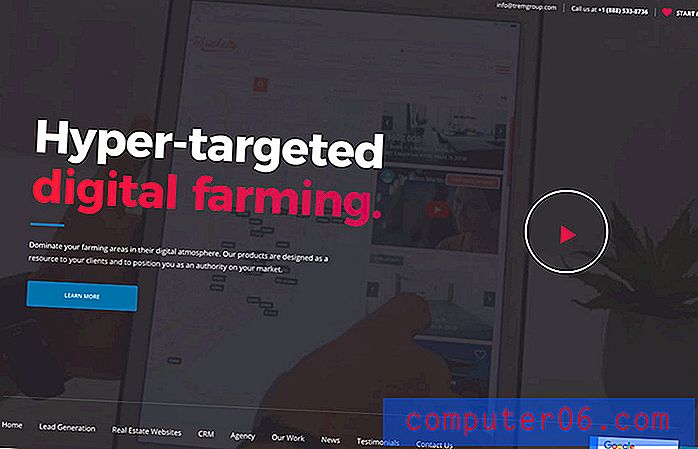
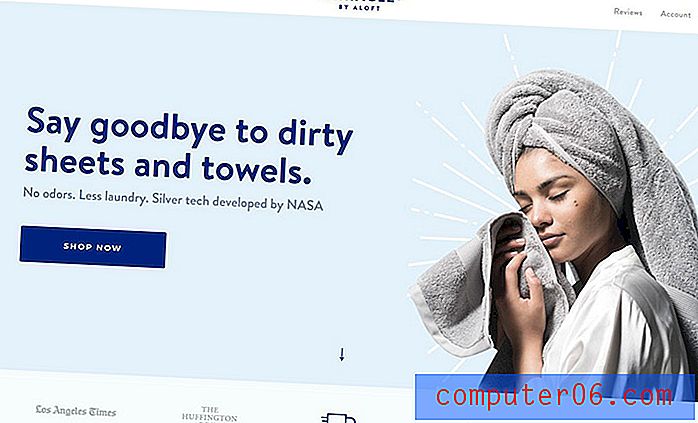
6. "Ondermaats" Hero Type

Het is niet zo dat tekst in het algemeen teruggaat tot klein zijn, maar koppen en tekst in de heldenafbeeldingen van websites hebben niet hetzelfde oversized gevoel dat sommige ontwerpen overweldigde. Zogenaamde "ondermaatse" typografie in het heldengebied van websites is een beetje verfrissend.
Deze lettergroottes - die nog steeds groot genoeg zijn om als koppen aan te duiden, maar klein genoeg om een paar tekstregels op te nemen - vallen meestal meer binnen het bereik van 50 tot 80 punten. (Het bovenstaande voorbeeld is 60 punten voor de kop en slechts 23 voor de secundaire kop.)
De sleutel om kleinere typografie te laten werken, is ervoor te zorgen dat u een zeer leesbaar lettertype hebt geselecteerd en dat het voldoende ruimte heeft. Het is gemakkelijk om in de val te lopen door te veel tekst op het scherm te plaatsen als het klein is. Laat het jou niet overkomen.
Waarom is typografie veel kleiner? Deze formaten zijn gemakkelijker te schalen en creëren meer universele ervaringen op verschillende apparaten. Grote, oversized typografie kan een puinhoop maken op mobiel, die anders is dan desktopschermen. Het resultaat is een type dat er niet altijd goed uitziet of ontwerpkeuzes moet maken die van invloed zijn op de consistentie tussen apparaten.
Door de maat een beetje te laten vallen, kan dit probleem worden opgelost, blijft het leesbaar en ziet het er nog steeds geweldig uit als het goed wordt gedaan.
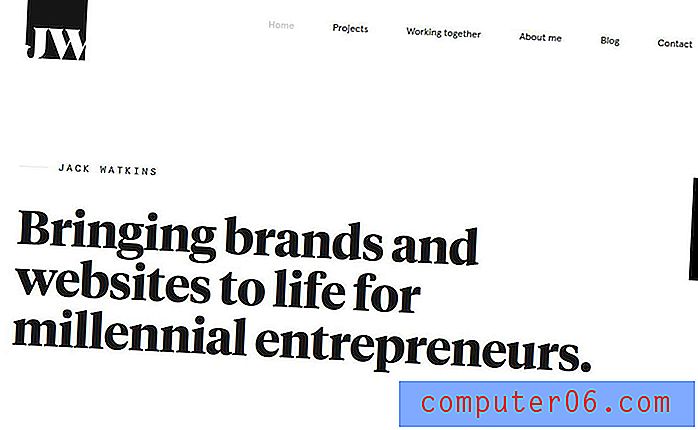
7. Serifs

Serifs zijn terug. Eens beschouwd als "moeilijk online te lezen", duikt overal typografie met kleine extra streken op karakters op.
En trouwens, dat leesbaarheidsprobleem met serifs online is een totale mythe.
Als u serifs voor webprojecten wilt gebruiken, zoek dan naar beletteringsstijlen met regelmatige tot dikkere streken en let op regelafstand als het gaat om opklimmende, aflopende en schrijvende of ligaturen, zodat elk woord gemakkelijk te begrijpen is.
Van eenvoudige vierkante schreven, zoals in het bovenstaande voorbeeld, tot meer uitgebreide bloeit, deze typografische stijl heeft zoveel karakter en charme. Het kan een mooie boost geven aan eenvoudige ontwerpcontouren en degenen die de ruimte goed gebruiken.
8. Geanimeerde typografie

Een van de grootste algemene trends in design is animatie. En er is geen reden waarom dit ook niet van toepassing is op typografie.
Meer ontwerpen gebruiken letters die bewegen, verschuiven of worden beïnvloed door een zweeftoestand (zoals het voorbeeld hierboven). Al deze technieken kunnen leiden tot een meer interactieve, rijkere gebruikerservaring.
Bij het animeren van tekst is het belangrijk om te bedenken hoe en waar gebruikers de informatie zullen lezen (sommige geanimeerde elementen zoals video werken nog niet goed op alle mobiele apparaten). Maak accommodaties zodat zelfs als de animatie niet goed werkt, er nog steeds een waardevolle gebruikerservaring is waarbij berichten duidelijk zijn.
In dat opzicht beginnen de beste tekstanimaties vaak met letters die duidelijk en gemakkelijk te zien zijn. Animatie speelt een rol na een vertraging of als onderdeel van gebruikersinteractie. Dit kan gebruikers verrassen en verrassen (misschien zelfs resulterend in meer tijd ter plaatse).
Overweeg snelheid zorgvuldig met typografische animaties - als de tekst te snel beweegt, zullen gebruikers het bericht volledig missen; Als de tekst te traag beweegt, kunnen gebruikers wegklikken voordat ze alle inhoud lezen. Het moet precies goed zijn. (Gebruikerstests kunnen u helpen een ideale snelheid te vinden.)
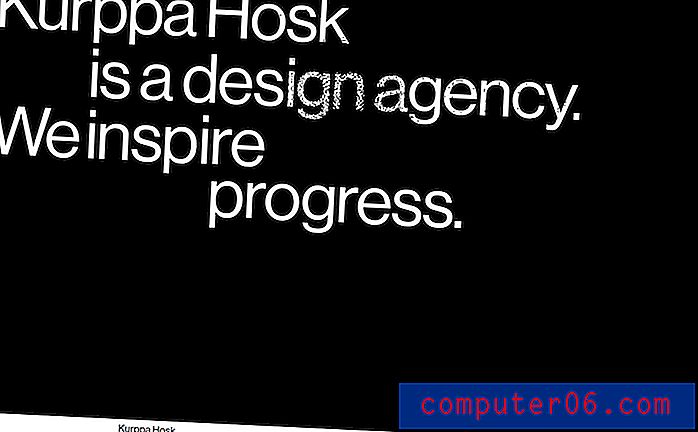
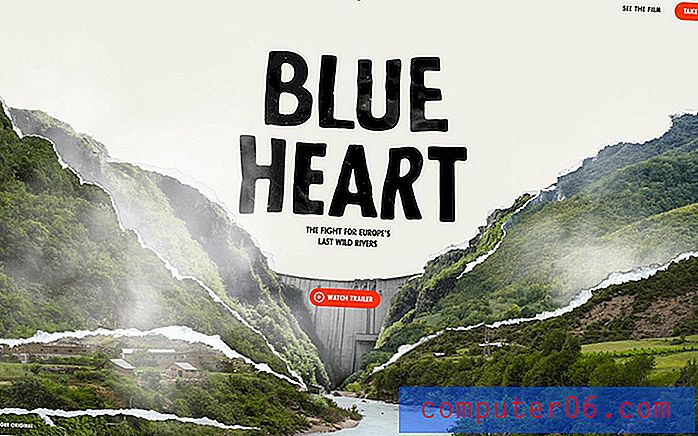
9. Gestapelde tekstblokken

Hoewel typografie de neiging heeft om iets kleiner te zijn, heeft het nog steeds net zoveel gewicht. Ontwerpers stapelen meerdere regels tekst, vooral in hero-headers, voor een gewogen bericht met meer woorden.
De trend is belangrijk om op te merken omdat het een verschuiving laat zien in het proberen om wat vollediger met gebruikers te communiceren en minder de verwachting dat één woord genoeg zal zijn om iemand te verleiden om met een ontwerp bezig te zijn. Meer informatie die op een visueel aantrekkelijke manier wordt gepresenteerd, kan een betere oplossing zijn die tot meer gebruikersbetrokkenheid leidt.
De belangrijkste overwegingen bij het stapelen van meerdere regels tekst is het vinden van een lettertype dat leesbaar is wanneer het met meer letters wordt gebruikt (of zelfs wanneer het in hoofdletters wordt gebruikt, wat een populaire optie is), met voldoende regelafstand, zodat regels gemakkelijk te onderscheiden en dat breuken in de kopie logisch zijn. Bij het stapelen van tekst moet er een duidelijke stroom van regel naar regel zijn die zowel duidelijk is bij het lezen van de woorden als dat gebruikers naar de volgende regel moeten gaan vóór elk ander deel van het ontwerp.
Vanwege uitdagingen met regeleinden en leesbaarheid, bevinden tekststapels zich vaak aan één kant van het scherm, zodat de ontwerper meer controle heeft. Deze structuur kan ook harmonie creëren tussen een tekstelement en een ander beeld op het scherm voor een asymmetrische balans die aantrekkelijk is om naar te kijken.
10. Kleurlettertypen en -type
 Hoewel er veel zwart-witte tekst was in meer minimalistische stijlen, brullen de kleuren terug.
Hoewel er veel zwart-witte tekst was in meer minimalistische stijlen, brullen de kleuren terug. Kleurlettertypen zijn een soort eigen klasse en zijn overal opgedoken. Ze zijn populairder dan velen oorspronkelijk hadden verwacht en hebben leuke toepassingen in ontwerpprojecten.
U kunt hier alles lezen over kleurlettertypen in onze beginnershandleiding. Het concept van kleurlettertypen heeft ook meer projecten geopend om de typografie in het algemeen in te kleuren.
Hoewel er veel zwart-witte tekst was in meer minimalistische stijlen, brullen de kleuren terug. Veel ontwerpers gebruiken heldere kleurtypografie met minimale stijlen, zoals de Tilted Chair hierboven. Kleur kan extra visuele interesse en nadruk op de woorden in kleur toevoegen.
Heldere opties, zoals het rood in het voorbeeld, trekken de aandacht en dienen als een geweldige springplank voor berichtenuitwisseling, het opbouwen van merkidentiteit en het betrekken van gebruikers bij het ontwerp.
11. Gemarkeerd type

Dit is een van die trends die een beetje verrassend is om te zien: nadruk op belettering in markeerstift om nadruk te creëren.
Van eenvoudige highlights tot afzonderlijke belettering van de achtergrond tot onderstrepingen tot geanimeerde highlights, er zijn tal van manieren om deze trend voor typeontwerp te gebruiken. En hoewel het misschien een beetje vreemd klinkt als je het beschrijft, zijn de feitelijke beelden behoorlijk verbluffend.
Deze techniek is het beste voor woorden waarvan u echt wilt dat gebruikers ze zien. Het werkt ook beter voor kortere tekstblokken, zodat de markering niet overweldigend wordt en het ontwerp overneemt.
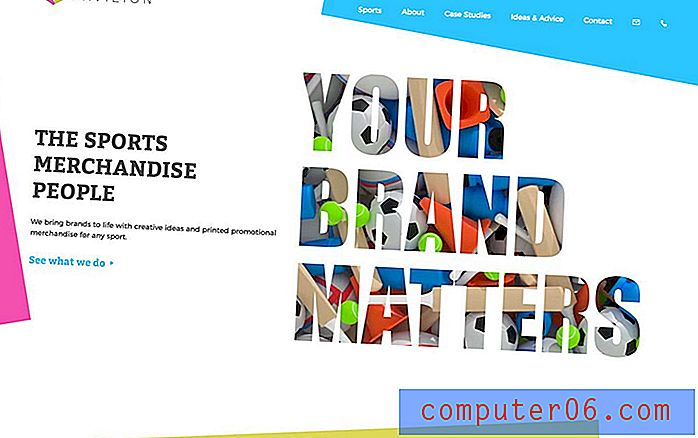
12. Uitsparingen en overlays
 Beide technieken hebben veel visuele interesse en kunnen leuk zijn om te maken.
Beide technieken hebben veel visuele interesse en kunnen leuk zijn om te maken. Gelaagde effecten zijn een geweldige manier om een ontwerp er veel minder vlak uit te laten zien. Het doen met typografie kan een leuke optie zijn.
Uitsparingen en overlays verwijzen naar tekstelementen zonder kleurvulling. Met een uitsnijding kan alles wat zich in de achtergrondlaag bevindt, worden weergegeven door het typeontwerp, zoals de geanimeerde sportbeelden in het bovenstaande voorbeeld. Een overlay is vaak transparante belettering over een achtergrond, zodat u de achtergrond door letters kunt zien terwijl u ze nog steeds leest.
Beide technieken hebben veel visuele interesse en kunnen leuk zijn om te maken. Ze werken het beste met grote letters, niet veel woorden en een displaylettertype.
Overlays werken geweldig met foto's, textuur of zelfs video-achtergronden. Zorg ervoor dat u veel andere ontwerpeffecten vermijdt bij het gebruik van deze techniek. (Je wilt de gebruiker niet overweldigen.)
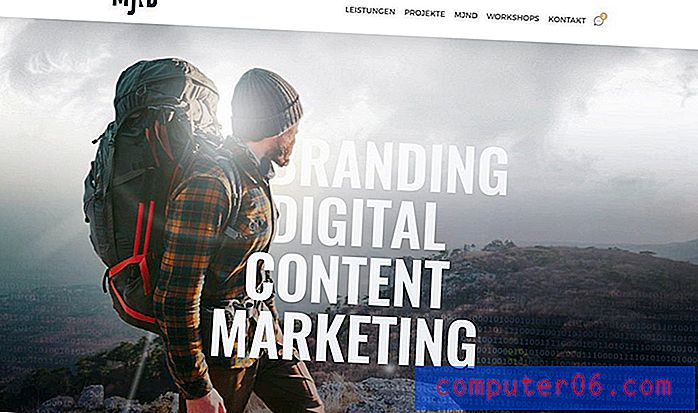
13. Gelaagdheid met andere elementen

In de meeste projecten worden tekstelementen en andere elementen redelijk gescheiden gehouden. Maar dat idee is nogal veranderd en ontwerpers schuwen er niet voor terug om tekst en andere elementen te laten overlappen. Het eindresultaat kan best gaaf zijn en gebruikers daadwerkelijk helpen om zich meer op de woorden op het scherm te concentreren.
Hoewel de meest voorkomende toepassing van de typografietrend in de praktijk tekstelementen zijn die overlappende afbeeldingen of kleuren overlappen, maakt MJND er een tandje bij. Dit ontwerp voegt de persoon in het beeld samen met typografie zodat het om hem heen wordt uitgesneden (alsof de persoon de woorden binnenloopt).
Dit is een techniek die voortkomt uit printontwerp waar het populairder is - en eerlijk gezegd gemakkelijker uit te voeren - en een verbluffend scherm kan creëren. De truc is om de juiste afbeelding te hebben en de leesbaarheid van elke afzonderlijke letter te behouden. (Pas op dat u geen onbedoelde woorden maakt vanwege ontbrekende tekenstreken of delen.)
14. Tekst met verlopen

De meest ondergewaardeerde ontwerptechniek aller tijden is misschien het verloop. Het krijgt serieus een slechte reputatie vanwege slecht gebruik. Maar als het goed wordt gedaan, zijn hellingen absoluut verbluffend. Dat is het geval met het bovenstaande voorbeeld, Design Spin.
Precies het juiste deel van de kop bevat een eenvoudige kleurverandering van blauw naar groen. Het is gemakkelijk te lezen en te begrijpen en de nadruk te leggen op precies de juiste plaats. Het verloop voelt modern en fris aan en voegt net iets meer visuele intriges toe dan een enkele kleur alleen. Het past perfect bij het minimale ontwerp van de pagina en met het verloop in de schuifknop is er een richtingaanwijzer van de hoofdtypografie naar de volgende stap die de gebruiker moet nemen.
15. "Overdone" effecten
 Geen effect is van tafel.
Geen effect is van tafel. Het komt niet vaak voor dat 'overdreven' gunstig wordt gebruikt wanneer het over een ontwerptechniek gaat. Maar als het gaat om de overdreven typografische trend, kan het werken.
Deze typetrend heeft een retro gevoel en wordt gekenmerkt door tekst en teksteffecten die zo overdreven zijn dat je de woorden moet lezen. Er zijn contouren en schaduwen en schuine kanten en vervaagt en gekke kleuren. Geen effect is van tafel.
En hoe meer effecten u opstapelt, hoe meer gebruikers er kunnen uitzien. Deze stijl werkt het beste met een eenvoudig ontwerpschema, zoals Schnitzel Love, hierboven.
16. Alles op maat

Een van de geboden van typografie is om de letters met rust te laten. Je mag lettertypes niet veranderen of ermee knoeien; kies er een die werkt voor uw project.
Maar ontwerpers dagen dat idee uit met positieve resultaten, door eenvoudige aanpassingen aan lettertypen aan te brengen om ze een meer op maat gemaakte look en feel te geven. Anderen gaan echt all-in en laten aangepaste lettertypen maken voor projecten.
Hoewel dit erg leuk kan zijn, is het vaak een dure optie en kan het veel tijd kosten. Het komt het meest voor bij grotere merken of bij projecten met een typograaf in het team.
Gevolgtrekking
Persoonlijk zijn typografische trends een van mijn favoriete dingen om in te duiken. Belettering is zo'n essentieel onderdeel van alle ontwerpen.
Mijn favoriete typografische trends zijn die die de grenzen verleggen van wat gebruikelijk is, maar toch de leesbaarheid behouden. Wat vind je leuk aan typografie? Laten we erover praten op Twitter. (Noem gewoon @carriecousins en @designshack!)