Adobe Edge: begrijpt Adobe eindelijk ontwikkelaars?
Adobe en webdesign. Ze hebben een ingewikkelde geschiedenis. Ik kan nooit helemaal zeggen of Adobe een vervreemde partner is van webontwikkelaars of een actieve advocaat. Zijn ze gericht op het versterken van ontwikkelaars of ze vervangen door onhandige WYSIWYG's?
Vandaag gaan we kijken naar Adobe Edge Tools and Services, een nieuw initiatief van Adobe dat misschien genoeg is om van gedachten te veranderen over hoe Adobe coders bekijkt.
Ontdek ontwerpbronnen
Adobe en webdesigners
Adobe heeft altijd een vreemde relatie gehad met webdesign. Hun vlaggenschip-app, Adobe Photoshop, was nooit bedoeld om te worden gebruikt als een tool om websites te bouwen, maar het is de standaardplaats geworden om grafische afbeeldingen voor het web te bouwen.
"Adobe Photoshop is nooit bedoeld geweest als hulpmiddel om websites te bouwen"Dan heb je producten als GoLive en Dreamweaver, waarvan de eerste al lang dood is en de laatste op zijn best middelmatige recensies krijgt van ontwikkelaars. De meesten van ons vermijden het helemaal.
Het lijkt erop dat Fireworks de enige fatsoenlijke echte webontwerptool is die Adobe in de Creative Suite heeft, maar het heeft een soort cult-aanhang, alleen de verlichte paar laten vallen Photoshop en halen het in plaats daarvan op.
Een ruwe geschiedenis met coders
Historisch gezien had Adobe een klantenbestand vol ontwerpers. Ze hebben ontwikkelaars gewoon nooit begrepen of zelfs maar echt gericht. Door hun aanbod te beperken tot WYSIWYG's zoals Dreamweaver en Muse, die erop zijn gericht gebruikers in staat te stellen zich te concentreren op ontwerp en code te negeren, heeft Adobe een duidelijke verklaring afgelegd: we geven niets om codeerders.
"Adobe heeft een duidelijke verklaring afgelegd: we geven niets om codeerders."Sterker nog, Adobe heeft de coders volledig ondermijnd door zich zo sterk te concentreren op het bouwen van waardeloze producten die handcodering uit het webontwerpproces proberen te verwijderen. Ze lijken front-end webcodering te zien als deze ergernis die moet worden geëlimineerd, niet als een legitiem en waardevol beroep.

Ondertussen, de miljoenen van ons die eigenlijk liever websites met de hand coderen in plaats van een stukje software een gruwel van niet-semantische HTML te laten uitspugen, ons hoofd schudden en tieren over hoe Adobe ons gewoon niet krijgt.
Ik hou echt van Adobe
Zoals je kunt zien, ben ik erg ruw voor Adobe, maar dat komt alleen omdat ik weet dat ze het talent, de middelen en het klantenbestand hebben om deze markt volledig te bezitten en webontwikkelaars als geen ander in staat te stellen. Ze hebben echter altijd vastgehouden aan hun eigen technologieën, zoals Flash, die het web tegenhouden en niet vooruit brengen (Update: historisch diende Flash een zeer belangrijk en waardevol doel, maar ik ben er niet van overtuigd dat dit vandaag de dag het geval is) ).
"Ze hebben altijd vastgehouden aan hun eigen technologieën, zoals Flash, die het web tegenhouden en niet verder brengen."Ik ben Adobe mijn carrière verschuldigd. Mijn liefde voor Photoshop en Illustrator duwde me in het ontwerpveld, niet andersom. Lees mijn kritiek nooit als een haat voor Adobe, maar als een oprechte bezorgdheid dat een van mijn favoriete bedrijven het veel beter zou kunnen doen dan zij.
Een verandering in het weer
Het lijkt erop dat Adobe eindelijk tot het idee komt dat ze minder tijd moeten besteden aan het proberen om front-end coders uit een baan te halen en meer tijd moeten besteden aan het bouwen van nuttige producten voor dit enorme potentiële gebruikersbestand.
Langzaam maar zeker hebben ze nieuwe experimentele tools getest en uitgebracht, gericht op mensen die het leuk vinden om HTML en CSS te schrijven. Deze poging is enigszins verspreid, maar om dat op te lossen, zijn alle ongelijksoortige stukken nu omgedoopt tot Adobe Edge Tools and Services.

Plotseling heeft het bedrijf dat voorheen zo sterk was gericht op het in staat stellen van de webdesign-industrie om codering te staken, een nieuwe missie: "het web vooruit helpen en webontwerpers en -ontwikkelaars de beste tools en services ter wereld geven".
"Onze missie: het web vooruit helpen en webdesigners en ontwikkelaars de beste tools en services ter wereld bieden."Ze gaan nog verder met de volgende stelling, die mij echt raakt: “Webdesigners willen CSS, HTML en JavaScript zien. Ze begrijpen en willen het boxmodel en de mediaquery's manipuleren. Met hun tools zouden ze gemakkelijker met deze dingen kunnen schrijven, maar niet door te verbergen wat er werkelijk aan de hand is. '
Goede heer, ze snappen het eindelijk. Het heeft misschien meer dan een decennium geduurd, maar ze lijken nu te begrijpen dat onze zwakke geest in staat is om dit web-dev-spul te begrijpen (wie wist het?). Praten is echter goedkoop, wat doen ze om deze nieuwe missie te vervullen?
Maak kennis met de Adobe Edge-familie
Als onderdeel van hun toewijding aan deze nieuwe missie heeft Adobe Adobe Edge Tools and Services samengesteld, een nieuwe verzameling apps die conceptueel volledig los staat van de geheel heilige Creative Suite. Laten we eens kijken wat er in zit.
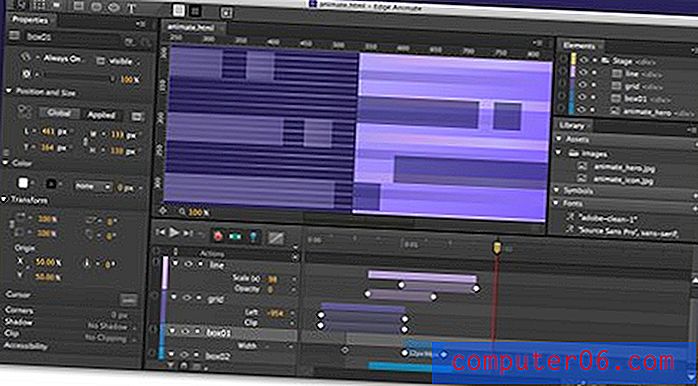
Edge Animate
Ondanks al zijn fouten bracht Adobe Flash geweldige animaties naar het web en dat was een grote stap voorwaarts. Webstandaarden en mobiele compatibiliteit hebben echter een nieuw pad gedwongen en het is tijd dat Adobe aan boord springt. Edge Animate is hun antwoord op deze uitdaging.

Edge Animate maakt het eenvoudig om complexe animaties voor het web te maken. Klinkt bekend? Deze is echter geen gepatenteerde technologie, maar gebruikt standaard webtechnologieën en is gebouwd om browseroverschrijdend te zijn (inclusief iOS). Edge Animate implementeert native HTML en JavaScript, ach, de gebruikersinterface is zelfs gebouwd op Webkit.
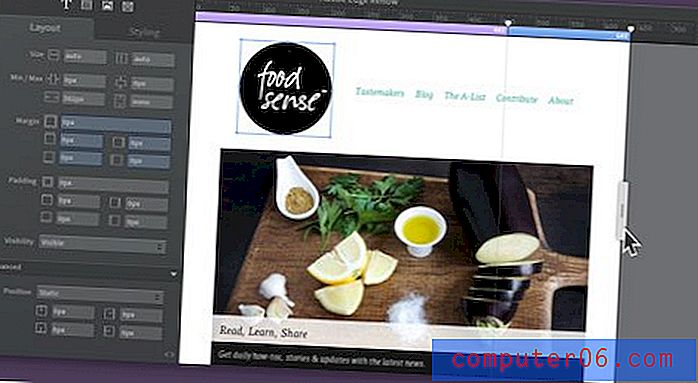
Edge Reflow
Ik moet zeggen, dit is degene waar ik het meest enthousiast over ben. Als ze het samen kunnen trekken, zal het geweldig zijn. Edge Reflow is een app die speciaal is gebouwd om u te helpen responsieve websites te maken.

Kortom, dit is een front-end waarmee u de CSS voor uw raster kunt bouwen. Conceptueel lijkt het veel op Gridset. Helaas is Edge Reflow nog niet uitgebracht, dus we weten er op dit moment niet veel van. Je kunt de teaser-trailer hier bekijken.

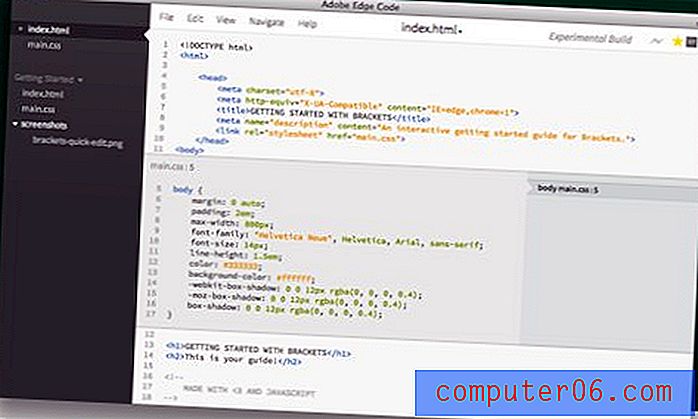
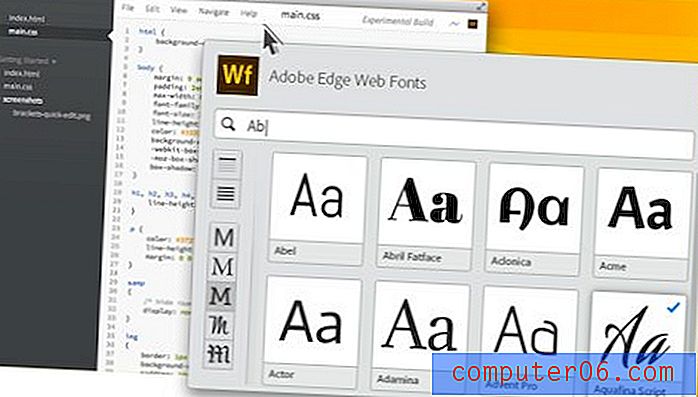
Edge Code
Adobe Edge Code is een project dat we eerder hebben gezien op Design Shack. Edge Code, ook bekend als Brackets, is een innovatieve teksteditor die een paar coole nieuwe ideeën op tafel brengt, zoals snelle CSS-bewerking rechtstreeks vanuit het HTML-document.

Over het algemeen staat mijn mening in de vorige beoordeling. Er zijn een aantal geweldige ideeën hier en het kan een geweldige editor worden, maar voor nu is het een beetje teleurstellend voor degenen onder ons die de uitstekende Sublime Text 2 elke dag gebruiken. Adobe staat voor een moeilijke strijd als ze ontwikkelaars willen overtuigen die afhankelijk zijn van bestaande editors.
Edge Inspect
Dit is een andere app die je waarschijnlijk kent onder een andere naam. Edge Inspect, voorheen Adobe Shadow, stelt u in staat om eenvoudig uw webpagina's te bekijken en te inspecteren op uw verschillende testapparaten.

Edge Inspect koppelt de browsers op al uw apparaten en synchroniseert de webpagina en wordt vernieuwd, zodat u één keer kunt updaten en de wijzigingen overal tegelijkertijd kunt zien. U kunt zelfs op een enkele knop drukken om in één keer screenshots van al uw apparaten te maken.
Edge Web Fonts
Dit is geen op zichzelf staande app, maar een service die wordt geïntegreerd in producten zoals Edge Code, Edge Reflow en Muse. Het biedt gratis weblettertypen die u eenvoudig kunt insluiten in alles waar u aan werkt.

Echt, Edge Web Font is slechts een nieuwe gratis tak van Typekit, de geweldige premium weblettertypeservice die op onze lijst staat.
Typekit
Dit is waarschijnlijk het belangrijkste product in de Edge-mix, omdat het al jaren een enorm succesvolle app is. Typekit was een van de eerste echt geweldige @ font-face-oplossingen die professionele lettertypen van hoge kwaliteit bood.

Als u niet bekend bent met Typekit, zou u dat moeten zijn. Hiermee kunt u prachtige, browseroverschrijdende lettertypen aan uw website toevoegen door snel te kopiëren en plakken.
Edge PhoneGap Build
PhoneGap Build helpt u bij het maken van applicaties met standaard webtechnologieën die vervolgens kunnen worden uitgerold over verschillende platforms, waaronder iOS en Android.

Dit maakt eigenlijk deel uit van een grote beweging van ontwikkelaars die platformspecifieke SDK's willen afstaan ten gunste van het gebruik van standaarden die op alle platforms functioneel kunnen zijn. De theorie is geweldig, maar in de praktijk zien we enkele grote spelers zoals Facebook en 6Wunderkinder weggaan van deze ideeën ten gunste van een soepelere, snellere native-ervaring.
Creative Cloud vereist
Een korte opmerking, voor het geval je je afvraagt hoe je al deze goodies in handen kunt krijgen. Vrijwel alles hierboven vereist een abonnement op Adobe Creative Cloud.
"Adobe bouwt aan een toekomst waarin je je op hun diensten abonneert of alle goede dingen mist."Op dit moment is verzet zinloos. Adobe bouwt aan een toekomst waarin je je op hun diensten abonneert of alle goede dingen mist, dus denk twee keer na voordat je CS6 rechtstreeks koopt in plaats van het via Creative Cloud te leasen.
Bijwerken:
Zoals Ryan van Adobe in de commentaren opmerkte, zijn deze tools en diensten eigenlijk gratis beschikbaar voor iedereen via de gratis laag van Adobe Creative Cloud. Stoer!
Een nieuwe Adobe?
Dit alles samen schetst een beeld: de Adobe van de toekomst is er een die niet alleen webdesign omvat, maar ook webontwikkeling. Naast de Edge-producten speelt Adobe actief een rol in de webontwikkelingsgemeenschap door middel van open source-projecten en het uitvinden van nieuwe Webkit-technologieën.
Dit is duidelijk niet van de ene op de andere dag gebeurd. Adobe bouwt al jaren gestaag stoom op dit gebied, maar ze hebben hun inspanningen nog nooit zo goed op de markt gebracht als nu. Ze maken een luide en duidelijke verklaring dat ze een grote speler op het web zullen worden, en niet een of andere gebroken eigen versie ervan, de open versie.
"Dit old school-bedrijf dat is gebaseerd op printdesign begint eindelijk zijn weg te vinden in de webdesign-industrie."Persoonlijk ben ik enthousiast over deze nieuwe richting. Ik heb nog steeds veel twijfels over hoe deze apps het zullen doen als individuele producten en of een van deze apps echt nuttig zal zijn in mijn workflow, maar als het als een geheel wordt beschouwd, is het een verfrissende indicatie dat dit old school-bedrijf is gebaseerd op printontwerp begint eindelijk zijn weg te vinden in de webdesign-industrie.
Wat denk je? Ben je enthousiast over de Edge Tools en Services? Maakt Adobe jaren van verwaarlozing van programmeurs goed? Laat het ons weten in de reacties hieronder.