Ontwerptrend: hoe u een cool esthetisch gesplitst scherm maakt
Eén scherm in tweeën gedeeld. Dit is misschien wel een van de grotere designtrends die op dit moment opkomen. Steeds meer websites gebruiken ontwerppatronen met twee verticale of vierkante panelen naast elkaar.
En het is een mooie esthetiek. De look is gebruiksvriendelijk, kan worden aangepast aan verschillende behoeften en helpt bij het navigeren. Het is een trend die we de komende maanden waarschijnlijk gaan maken en ontwerpen. Vandaag kijken we naar een paar geweldige voorbeelden van ontwerp met gesplitst scherm met mini-casestudy's en kijken we hoe u deze ontwerptrend optimaal kunt benutten.
Ontdek ontwerpbronnen
3 Cases voor Split Screen Design

Dus waarom zou je in hemelsnaam je ontwerp in tweeën willen delen? Als je me net de vraag hebt gesteld zonder de resultaten te zien, had ik het misschien ook in twijfel getrokken. Maar er is een redelijk goede reden om een concept met gesplitst scherm te proberen.
- Het is een goede keuze voor responsieve frameworks. Op grotere schermen is het ontwerp gesplitst, maar als het om kleinere schermen gaat, kunnen de panelen worden gestapeld.
- Het is gemakkelijk om te werken aan animaties en effecten die klikken stimuleren. Kijk naar het gamification-model dat wordt gebruikt voor de "Chekhow is Alive" -site hierboven. Het ontwerp smeekt je om te klikken om je personage te vinden. (En het is erg moeilijk om niet naar binnen te trekken.)
- Twee symmetrische panelen maken het gemakkelijk om een modulaire omtrek te maken voor het ontwerp van de vulsite en inhoud binnen de blokken te ordenen. Het is bijna een extra grote uitbreiding van de ontwerppatronen in kaartstijl die steeds populairder zijn geworden.
Ga vet met kleur en typografie

Kleur en typografie zijn grote trendfactoren, dankzij een verhoogde focus van vlak en materiaalontwerp. Combineer de twee en je krijgt een eenvoudige esthetiek die interessant en boeiend kan zijn.
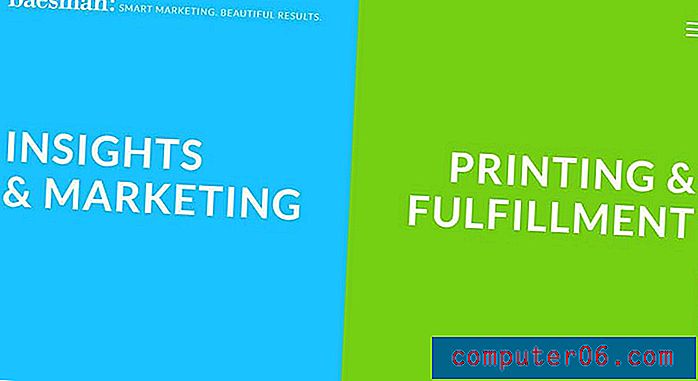
Baesman heeft dit meesterlijk gedaan met het ontwerp van een gesplitst scherm. Twee heldere, opvallende kleurenpanelen vormen de eerste introductie voor deze gebruiker. Coole zweeftoestanden 'breiden' de berichten op elk paneel uit en smeken gebruikers bijna om verder te klikken. De lettertypeselectie is eenvoudig, maar heeft net genoeg rand om je eruit te laten zien.
Klik door de site en het is gemakkelijk te zien dat dit concept met gesplitst scherm doorwerkt om een gevoel van flow en organisatie te creëren. Hoewel de rest van het ontwerp niet zo perfect is opgesplitst als de startpagina, wordt de inhoud door het hele ontwerp in panelen verdeeld en wordt de felle kleur doorgevoerd.
Maak een ruimte voor berichten

Een gesplitst scherm is een geweldige optie om een visueel thema te creëren dat kan werken met uitdagende inhoud of afbeeldingen, of gewoon als je een groter brandpunt wilt creëren voor calls-to-action. De truc om dit te laten werken, is veel ruimte, schone typografie en ervoor zorgen dat de gesplitste stijl (in het geval van het voorbeeld hier een kleuroverlay) de beelden complimenteert.
BAO gebruikt een hero-afbeelding op volledig scherm achter een kleurblok met tekst, navigatie en een call-to-action. Het ontwerp is op een paar manieren interessant omdat het uit sommige patronen breekt die we gewend zijn, maar zonder verwarring te zijn. De navigatie (hamburgermenu) bevindt zich bijvoorbeeld in het midden van het scherm en het heldenbeeld bevat slechts een vleugje animatie met zweven.
Deze dingen helpen gebruikers te trekken naar de call-to-action aan de linkerkant van het scherm. Wat vooral leuk is aan dit ontwerp, is dat elk scherm een bijna homepagina krijgt met een eigen gevoel, zodat elk verschillend stukje inhoud gelijk wordt gewogen. (Dit type behandeling is niet voor elk project, maar werkt vooral goed om portfolio- of klantwerk te demonstreren.)
Focus op een actie

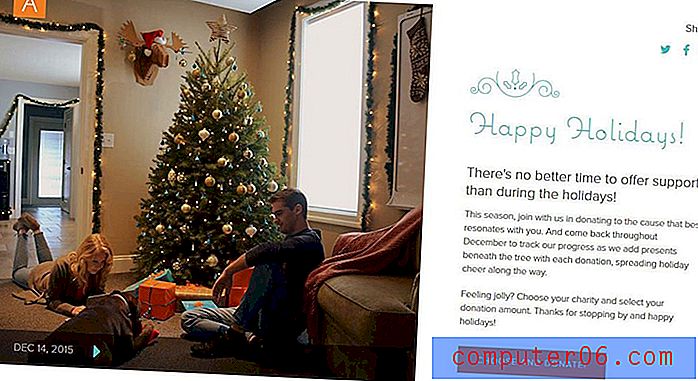
Een website-ontwerp met een gesplitst scherm kan ook doen denken aan afdrukken. Dit werkt bijzonder goed met een minimalistisch raamwerk met een duidelijke call-to-action voor gebruikers.
In het geval van Tree That Gives is het doel van de site om donaties aan te moedigen met de eenvoudige gekleurde knop in het paneel rechtsonder. De afbeelding dient alleen als een landingspunt voor gebruikers die naar de pagina gaan, maar alle belangrijke inhoud en informatie staat in het andere paneel. (Deze helft van de website zou eigenlijk alleen kunnen wonen qua inhoud, maar zou visueel niet zo interessant zijn.)
'Kaarten' maken

Ontwerp met gesplitst scherm is echt een patroon dat is afgeleid van de populariteit van kaarten. Veel van deze sites bevatten interacties die zich binnen de ene kant van het scherm of de andere bevinden, volgens de ene container, een klikfilosofie die kenmerkend is voor interfaces in kaartstijl.
Overweeg het split-screen uit te breiden naar meerdere containers voor nog meer potentiële aanrakingen van elke gebruiker. Si le Soleil gebruikt een gesplitst scherm op de hele site; het grote verschil is dat het linkerpaneel één "kaart" is, terwijl het rechterpaneel een kaartpaar bevat. Eenvoudige zweefeffecten laten de gebruiker zien dat elk van deze elementen klikbaar is en tot een andere actie zal leiden. Het ontwerp is strak, goed georganiseerd en ontworpen om gebruikers te laten klikken.
Verander het omhoog

Hoewel veel van de ontwerpen die we tot nu toe hebben bekeken, zijn gericht op een duidelijke scheiding tussen links en rechts met een harde lijn tussen elementen, is dat niet altijd het geval. Een scherm kan ook visueel worden gesplitst met andere elementen.
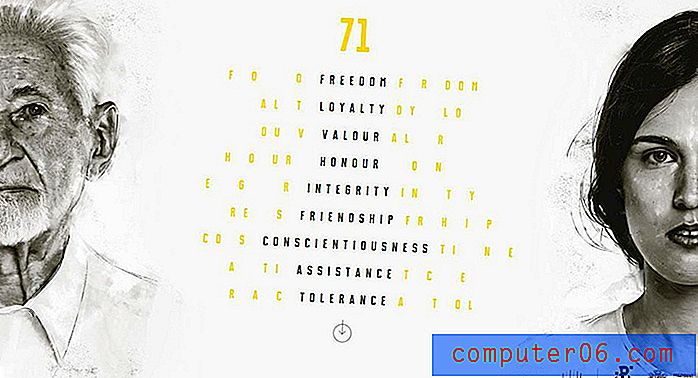
De site voor Warsaw Rising doet dit met eenvoud en schoonheid. Een tekstblok is de scheidslijn tussen de panelen. Elke kant heeft een gezicht, op dezelfde manier op het scherm bijgesneden en tot in de perfectie uit elkaar geplaatst. Scrollen verandert de middelste tekst zonder de paneelstijl weg te nemen. De bijna omgekeerde stijl van het gesplitste scherm, de zwart-witafbeeldingen en de gele vlekken laten het opvallen. Het algehele ontwerp is een groot drama zonder moeilijk te navigeren of in te nemen.
Gevolgtrekking
Ontwerp met gesplitst scherm is iets dat we de komende maanden veel zullen zien. Het patroon is eenvoudig, bruikbaar en werkt voor een aantal verschillende sitetypen zoals we hier hebben onderzocht.
De truc om het te laten werken - en niet vast te blijven zitten in een "overmatig" ontwerp - is om er accenten aan toe te voegen die het uw eigen maken. Als je groot van kleur bent, gebruik het dan; overweeg elementen te stapelen of ga gewoon uit het midden. Maar vooral veel plezier!