Design Trend: Mono Gradients
Monotone kleurenpaletten zijn altijd populair geweest. Het is een klassiek kleurenschema dat nooit echt uit de mode raakt. Onlangs hebben we veel witte of donkere monotone paletten gezien die deze stijl domineren.
Maar er is een nieuwe kijk op monotone kleuren die populair is: mono gradiënten. Hier is een blik op de trend en hoe ontwerpers er het beste van maken.
We delen verschillende voorbeelden van mono-gradiënten in actie en delen tips voor hoe u deze kunt gebruiken in uw eigen ontwerpen.
Wat is een mono-verloop?

Mono-verlopen zijn slechts een uitbreiding van het gebruik van een monotoon kleurenpalet.
Twee kleuren die vergelijkbaar zijn in tint en verzadiging worden gebruikt om een vervaging te creëren die in het ontwerp kan worden gebruikt. Het mono-verloop kan subtiel zijn, zoals twee blauwtinten die je bijna niet ziet vervagen, of duidelijker, zoals het rode tot paarse verloop erboven.
Mono-gradiënten zijn een uitbreiding van twee trends: monotone kleurenpaletten en gebruik van gradiënten. Het is bijna een natuurlijke evolutie van deze designtrends. En het resultaat kan verbluffend zijn!
Traditionele monotoon

Een traditioneel monotoon verloop is een vervaging tussen vergelijkbare kleuren. (Klik door het voorbeeld van Quadangles hierboven om vier verschillende mono-gradiënten te zien - rood, blauw, groen en roze.)
De schoonheid van dit eenvoudige verloop is subtiliteit. Afhankelijk van de variatie in tinten, kan het verloop zo zacht zijn dat je het misschien niet in één oogopslag opmerkt. (En dat is ok.)
Deze stijl van mono-verloop kan voor veel dingen werken, van de achtergrondkleur tot de knopvulling.
Meerdere mono-verlopen

Mono-gradiënten kunnen interessant genoeg zijn om te combineren en te combineren in een ontwerp.
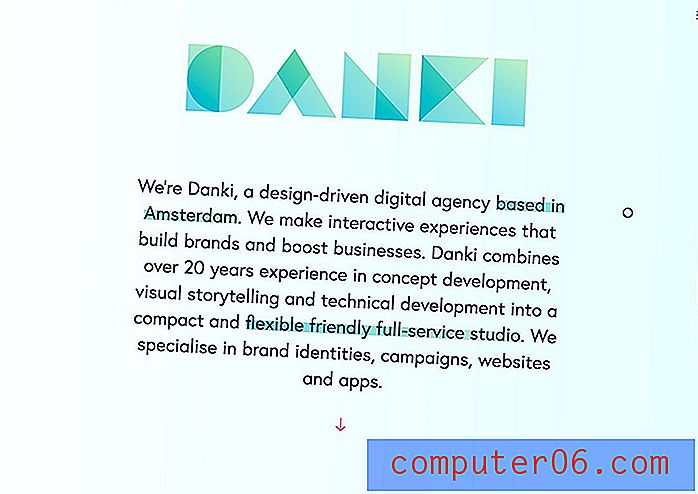
Danki gebruikt in het bovenstaande voorbeeld op twee manieren een mono-verloop.
- Als een mono-verloopaccent om sleutelwoorden en -zinnen in de tekst te markeren
- Met een overdrukeffect om meerdere kleurgraden te creëren met het mono-verloop
Beide toepassingen hebben een prachtige eenvoud die interessant is en gebruikers niet overweldigt. (De groene kleurkeuze is ook uitzonderlijk mooi.)
Mono Gradient als accent

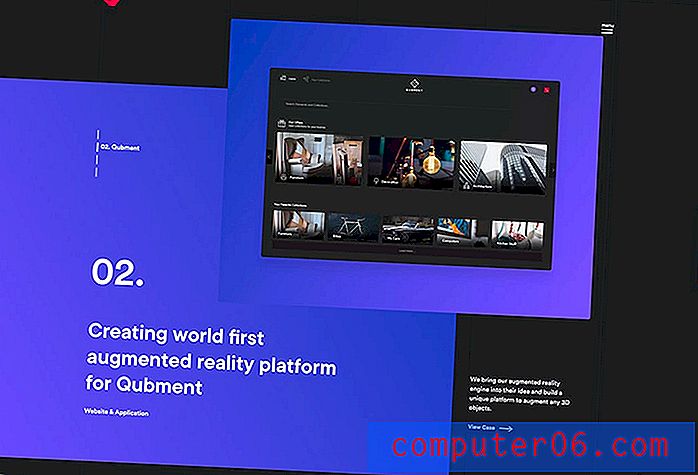
Een mono-gradiëntelement kan een complementair accent zijn in een volledig monotoon kleurenschema.
EPR Solutions doet dit met een blauw ontwerp met een mono-verloop in het tabletscherm. Het mono-verloop helpt het oog te trekken met een beetje extra kleur - en ook beweging in dit voorbeeld - om een stroom door het ontwerp te creëren.
Dit ontwerp gebruikt hetzelfde concept met andere kleuren door de hele rol. (Je moet zeker een kijkje gaan nemen, de verschillende toepassingen van mono-gradiënten - zwart en violet - zijn uitzonderlijk goed gedaan.)
Mono Gradient Overlay

Verloopoverlays waren ooit een eigen trend. Veel van deze ontwerpen bevatten heldere tinten met een bijna regenboogstijl.
De verloopoverlay van vandaag is subtieler met een monokleurenschema - zelfs als de tinten helder zijn, zoals het voorbeeld hierboven.
Deze stijl van mono-verloop kan werken als een volledige beeldoverlay of voor kleinere delen zoals u hier ziet. Op deze rol gebruikt dit ontwerp de verloopoverlay voor andere volledige foto's om impact te creëren.
Het leuke van een overlay met een mono-verloop is dat het een beetje meer pop kan toevoegen aan foto's die het ontwerp niet helemaal goed doen; het kan een duidelijk eye-tracking-pad met kleur creëren en een merk helpen binden aan een evenement of nieuw ontwerp.
En het is leuk. Speel met verschillende merkkleuren voor een verloopoverlay met foto's of video's in uw ontwerp.
Mono verloop met animatie

Dit klinkt misschien als veel tegelijk: een monotoon verloop en animatie. Maar je kunt het laten werken.
In het bovenstaande voorbeeld is het mono-verloop lichtgeel dat overgaat in de witte achtergrond. Het draait en heeft een pulserende gele overlay in het midden. Hoewel hier veel dingen gebeuren, slaat de kleurkeuze het ontwerp op.
Omdat het geel zacht is en de rest van het ontwerp heel eenvoudig is, overweldig je het helemaal niet.
Mono achtergrond met kleurovergang

Verlopen zijn niet het gemakkelijkste om te gebruiken als het gaat om een achtergrondkleurenschema. Dat komt vaak door kleurvariaties waardoor voorgrondelementen moeilijk leesbaar zijn (met name tekst).
Een mono-gradiënt lost dit probleem op. Door een monotoon palet te gebruiken, zorgt u ervoor dat de achtergrond donker of licht aanvoelt, waardoor contrasterende tekst op de voorgrond een stuk gemakkelijker wordt aangepast.
Je krijgt de visuele interesse van een verloop zonder de uitdaging van leesbaarheid.
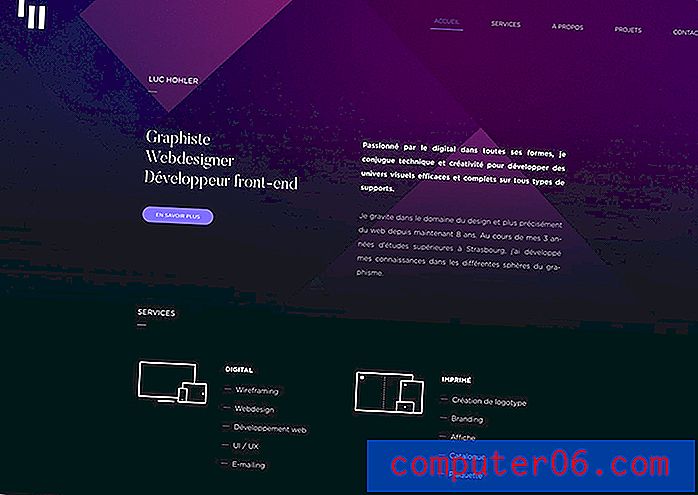
Luc Hohler doet dit goed met zijn portfolio-website hierboven. Monotone verloopblokken creëren een mooi achtergrondpatroon dat meer diepte heeft dan wanneer hij opties had voor een enkele mono-gradiënt voor het volledige canvas.
Bijna-mono-verloop

Je kunt de hellingen voor Arbitraer niet missen.
De kleuren lopen op natuurlijke wijze in elkaar overHet oranje naar rode verloop is niet helemaal een mono-verloop, maar het is dichtbij. (Blijf scrollen en het ontwerp biedt een paar meer bijna-gradiëntparen.)
Het is een beetje brutaler dan sommige van de puur mono-opties hierboven, maar is niet in die meer regenboogstijl die we ook hebben gezien.
Wat dit kleurenschema in de mono-verloopfamilie houdt, is het gebruik van kleuren die dicht op het kleurenwiel liggen en vergelijkbare verzadigingen hebben. De kleuren lopen op natuurlijke wijze in elkaar over zoals je zou verwachten voor elk ander mono-verloop.
Deze optie kan een beetje een grotere uitdaging zijn om te gebruiken, omdat u mogelijk kleuren buiten uw merkpalet moet gebruiken of moet overwegen hoe u andere elementen met krachtigere tinten kunt opnemen. Zoals dit ontwerp laat zien, werkt het mooi met een meer minimalistisch ontwerp dat elders niet veel kleur heeft. (Dat kan gezegd worden van veel mono-gradiëntstijlen.)
Gevolgtrekking
Mono-gradiënten zijn een leuke designtrend waar we nu veel van zien. Er zijn tal van manieren om ze te gebruiken.
Het meest opvallend bij het gezamenlijk bekijken van deze ontwerpen is dat veel van hen geen andere kunstelementen bevatten (afbeeldingen, video's of illustraties). Deze techniek is in de meeste gevallen sterk genoeg om op zichzelf te staan en kan een goede oplossing zijn als u een kunstloos project overweegt.