Ditching the Grid: alternatieve lay-outstrategieën en tips
Ben je het beu om bouwwebsites te maken met dezelfde oude op raster gebaseerde lay-outs voor elk project? Heb je jeuken om de norm te doorbreken en iets organischers te proberen?
Vandaag zullen we een paar sites bekijken die precies dat hebben gedaan om te zien wat we kunnen leren over alternatieve lay-outmethoden en hoe ze met succes kunnen worden geïmplementeerd.
Verken Envato Elements
Rasterlay-outs
Op raster gebaseerde lay-out is een hoeksteen van modern webdesign. In een tijd waarin strakke, minimalistische ontwerpen het ultieme ideaal zijn (een directe reactie op de rommelige ontwerpstijlen van de jaren 80 en 90), zal de definitie van "goed ontwerp" ongetwijfeld de vermelding van eenvoudige en solide uitlijningen omvatten.
Uiteindelijk is dit een goede zaak. Op rasters gebaseerde lay-outs bieden een ongeëvenaarde structuur, balans en organisatie. Ze brengen een voorspelbaar ritme en een gevoel van vertrouwdheid in het ontwerp en laten de inhoud vanzelf opvallen.
Rasterlay-outs zijn ongelooflijk gebruiksvriendelijk. We lezen instinctief een pagina van links naar rechts, van boven naar beneden en rasters hebben de neiging om deze neiging eerder te versterken dan te trotseren. Met een op raster gebaseerd ontwerp is de inhoud precies waar de kijker het zou verwachten, zonder buitengewone inspanning.

We hebben hele ontwerpgalerijen, zoals hierboven afgebeeld, gewijd aan op rasters gebaseerde ontwerpen. Er zijn talloze CSS-frameworks en Photoshop-sjablonen die zijn bedoeld om ons te helpen snelle rasterlay-outs te bereiken met minimale inspanning. Als design een religie is, zijn rasters de heilige Schrift waaraan we de waarheid toeschrijven.
Als we nog verder gaan met deze allesomvattende metafoor, dan is het onderwerp van vandaag niets minder dan "godslastering". Laten we eens kijken hoe we wat meer variatie in onze lay-outs kunnen introduceren door het raster, althans gedeeltelijk, te verlaten ten gunste van meer organische lay-outs en afbeeldingen. Het blijkt dat er in feite meerdere manieren zijn om informatie te structureren, maar vertel het niet aan de ontwerpgoden.
Vind andere manieren om de aandacht te vestigen
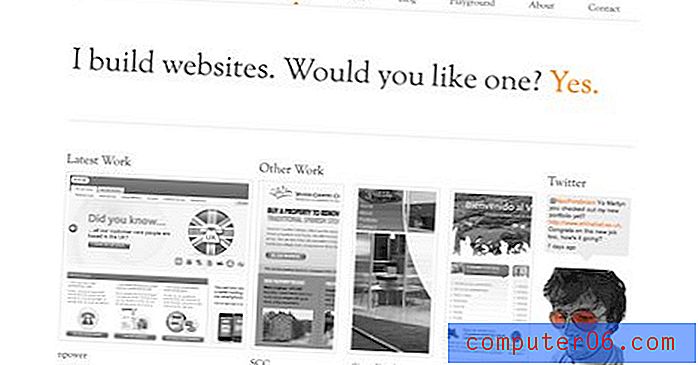
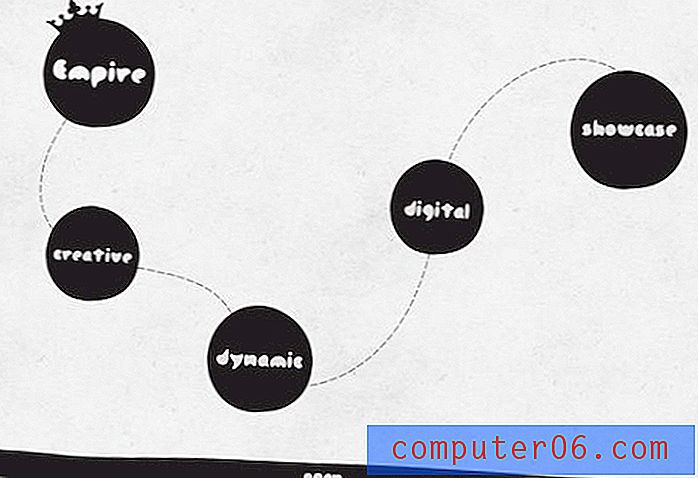
Ons eerste voorbeeld van een alternatieve lay-out komt van We Are Empire, een digitaal ontwerpbureau. Hier is een screenshot van de homepage van hun website.

Zoals u kunt zien, vertegenwoordigt het absoluut niet uw typische webpagina-indeling. Er zijn verschillende zaken die hier moeten worden opgemerkt. Ten eerste zijn de belangrijkste objecten op de pagina cirkels. Elke normale, op een raster gebaseerde website bestaat meestal voornamelijk uit rechthoekige objecten. Rasters zijn opgebouwd uit rechthoeken, dus objecten met vier randen en op zijn minst minimaal harde hoeken werken redelijk goed.
Daarentegen gebruiken bijna alle organische lay-outs die u tegenkomt cirkels zwaar. Cirkels voelen organischer aan en lijken beter bij deze lay-outstijl te passen. Verder bieden ze rebelse ontwerpers nog een andere manier om van de norm af te wijken.
Nog belangrijker dan de vormen van de objecten is de manier waarop ze met elkaar zijn verbonden. Nogmaals, rasterlay-outs kunnen heel natuurlijk worden gelezen, maar organische lay-outs laten het oog in verwarring ronddwalen op zoek naar wat we hierna moeten bekijken.
Door een rudimentair pad te creëren, heeft de ontwerper hier een duidelijke informatiestroom gecreëerd die u kunt volgen. Als je naar deze pagina kijkt, kun je bijna niet anders dan het pad met je ogen volgen; een eenvoudige en uiterst effectieve truc om de gebruikerservaring te controleren.
Minder objecten
Het pad helpt, maar is niet absoluut noodzakelijk. Dit geldt vooral als er echt een paar objecten in de lay-out staan. Bekijk bijvoorbeeld de pagina van Michael Wong hieronder, die een vergelijkbare lay-out gebruikt.

Wong's site gebruikt een andere populaire techniek voor dit soort lay-outs: muisgestuurde animatie. Terwijl u uw muis over het scherm beweegt, bewegen de objecten in de lay-out in een parallax-effect dat een 3D-interface simuleert.
Structuur is nog steeds aanwezig
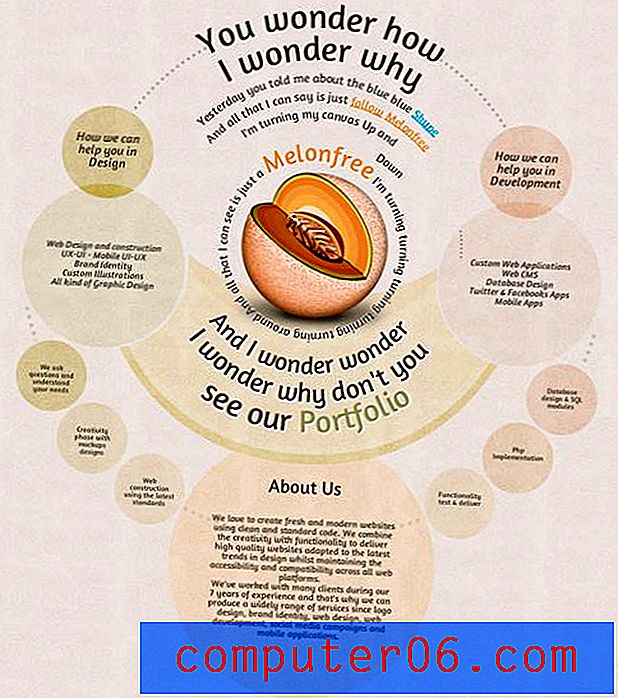
Een heel belangrijk ding om te onthouden als je afwijkt van op rasters gebaseerde lay-outs, is dat je de structuur niet per se helemaal hoeft te verlaten. Zoals de onderstaande Melonfree-lay-out illustreert, kan uw ontwerp nog steeds zeer logisch zijn.

Hier, ten gunste van een eenvoudig raster, vinden we zwaar gebruik van afgeronde symmetrie. Het ontwerp is best aantrekkelijk en goed uitgebalanceerd. In een cirkel lezen is zeker niet het gemakkelijkste ter wereld, maar het eindresultaat is verfrissend anders.
Focuspunten
Als u met een alternatieve lay-out werkt, probeer dan altijd goed op de hoogte te blijven van waar u brandpunten creëert. De lay-out hierboven heeft opzettelijk een zware trek naar het midden waar je een grote afbeelding van een meloen zult vinden, die de naam van het bedrijf vertegenwoordigt.
Gebruik in uw lay-outs de grootte, kleur en plaatsing van objecten om specifieke brandpunten te creëren en analyseer hoe goed ze werken met het visuele pad dat u probeert te creëren (van bovenaf).
Bouw een scène
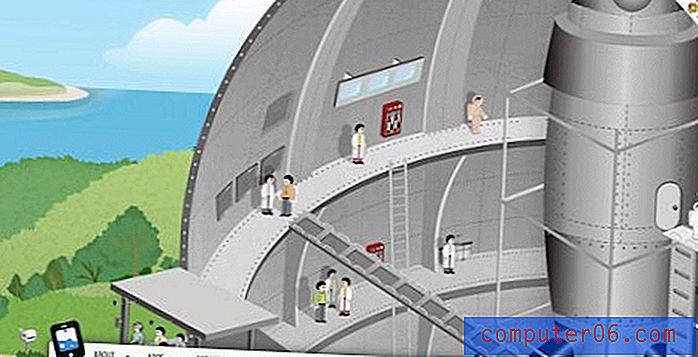
Een heel andere maar nog steeds vrij populaire alternatieve lay-outmethode is om een scène te maken die als interface voor uw site dient. Ik waarschuw hier meestal zwaar voor, omdat het meestal in de richting gaat van een slechte, door Flash aangedreven fastfood-site, waar je niets kunt vinden.
Deze methode kan en leidt echter ook tot een aantal aantrekkelijke, goed ontworpen sites. Overweeg de iCodeLabs-site hieronder, die een echt geweldige geïllustreerde scène gebruikt die kan worden genavigeerd door, je raadt het al, de muis te bewegen.

Een belangrijk kenmerk hier is dat de iCode-site de verkennende scène reserveert als een optioneel leuk element van de site. De primaire navigatie is een meer bekende balkinterface onderaan de pagina. Geen jacht op links hier!
Grids: Hidden But Rarely Gone
Het grote geheim van al deze discussies over het opgeven van op rasters gebaseerde lay-outs is dat ze zelden helemaal afwezig zijn in een bepaald webontwerp. Als u de hierboven getoonde sites bezoekt, kunt u zelfs zien dat veel van de pagina's nog steeds een algemene rasterstructuur hebben. De alternatieve lay-outmethoden bestaan in gebieden binnen de grotere structuur.
De les hier is dat u de veiligheid van duidelijke, eenvoudige en logische lay-outs niet volledig hoeft en vaak niet wilt verlaten om iets te bereiken dat er uniek uitziet en aanvoelt.
Tilted Grids
Een slimme manier om uw op raster gebaseerde lay-out te verbergen, is door sterk gebruik te maken van diagonale lijnen in plaats van verticale en / of horizontale lijnen. Dezelfde exacte conventies die in normale rasters worden gebruikt, kunnen worden toegepast, het resultaat ziet er gewoon scherper uit.

Zoals u kunt zien, heeft Estilo DLT het uiterlijk van een organische lay-out, maar in werkelijkheid voldoet het aan een aantal zeer strikte lay-outprincipes.
Gevolgtrekking
Afbreken van de norm kan een opmerkelijk verfrissend experiment zijn. Het helpt je anders te denken en design te zien op manieren die je nog nooit eerder hebt gezien. Het verkennen van alternatieve lay-outideeën is een uitstekende manier om nat te worden in deze arena. Gebruik de voorbeelden en informatie hierboven om u op weg te helpen in de goede richting.
Vergeet niet dat rasterlay-outs vaak worden verbroken maar zelden volledig worden verlaten en dat zelfs als u geen raster gebruikt, er nog steeds een zeer logische structuur aan uw lay-out kan zijn. Laat hieronder een reactie achter met een link naar alle niet-traditionele lay-outs die je bent tegengekomen. Laat ons ook weten of je een voorstander bent van roosters of dat je geneigd bent om buiten de gebaande paden te gaan met je lay-outs.