Help deze gebruikers te voorkomen met deze geweldige tips
Haat u het als gebruiker niet als u op een knop klikt, alleen om te beseffen dat de resulterende actie helemaal niet is wat u wilde? Soms is dit een kleine ergernis en soms is het een complete ramp die uren of zelfs dagen werk verpest.
Als ontwerper is het aan jou om je gebruikers te helpen deze tragische fouten zoveel mogelijk te vermijden. Vandaag zullen we enkele methoden bekijken die u kunt gebruiken om dit doel te bereiken.
Verken Envato Elements
Wat is het probleem?
Wanneer u een interface ontwerpt, of deze nu op internet is of in een soort van native applicatie, moet u altijd goed nadenken over wat er mis kan gaan. Probeer je het worstcasescenario voor te stellen voor elke specifieke actie die een gebruiker onderneemt tijdens het gebruik van je app en doe wat je kunt om ervoor te zorgen dat ze de gevolgen van een klik begrijpen.
Waarom alle moeite doen? Omdat er niets is dat een gebruiker een app sneller laat haten dan wanneer hij er een grote fout mee maakt. Of het nu volledig hun eigen schuld is of niet, zij zullen de toepassing de schuld geven of op zijn minst een wantrouwen voor uw product ontwikkelen. Wanneer u gebruikers de kans geeft om over uw product te praten, zijn 'spijt' en 'wantrouwen' twee woorden die u niet in het gesprek wilt laten opkomen.
Tip: waarschuwingsberichten zijn slecht

Nu, als het doel is om ervoor te zorgen dat een gebruiker nooit een fout maakt, zullen sommige UI-ontwerpers overboord gaan en waarschuwingsberichten instellen voor elke kleine actie die de gebruiker mogelijk zou kunnen ondernemen. Helaas is dit vanuit het perspectief van een gebruiker het meest vervelende dat een ontwikkelaar zou kunnen doen.
Als ik het gevoel heb dat je mijn hand te veel vasthoudt tijdens het gebruik van je app, zal ik je kwalijk nemen omdat je denkt dat ik een idioot ben. Ik raak ook snel gefrustreerd dat alles zo lang duurt omdat ik steeds dezelfde waarschuwingsberichten moet doorlopen.
Dus wanneer kan ik een waarschuwingsbericht gebruiken?
De echte truc voor u bij het plannen van de app is om te beslissen welke acties waarschuwingsberichten verdienen. Er is een gelukkig medium tussen het nooit waarschuwen van een gebruiker en het overdrijven, en het is een lastige plek om te vinden.
De leidende vraag is simpel: "Hoe gemakkelijk is het om het probleem op te lossen als er iets misgaat?" Verplaats jezelf in de schoenen van de gebruiker en probeer je het worstcasescenario voor te stellen.

Laten we ons een situatie voorstellen waarin u een eenvoudige todo-app bouwt, vergelijkbaar met de Wunderlist hierboven weergegeven. Een actie die de gebruiker kan ondernemen, is een taak afvinken en laten verdwijnen. Als ze dit per ongeluk doen of van gedachten veranderen, zouden ze het idealiter terug kunnen krijgen. Maar zelfs zonder dat functioneel, is het opnieuw typen van een eenvoudige todo-titel echt niet zo veel werk. Het duurt slechts een seconde voordat de gebruiker zijn fout heeft rechtgezet. Gezien dit feit is een waarschuwingsbericht waarschijnlijk niet nodig om een taak te verwijderen.

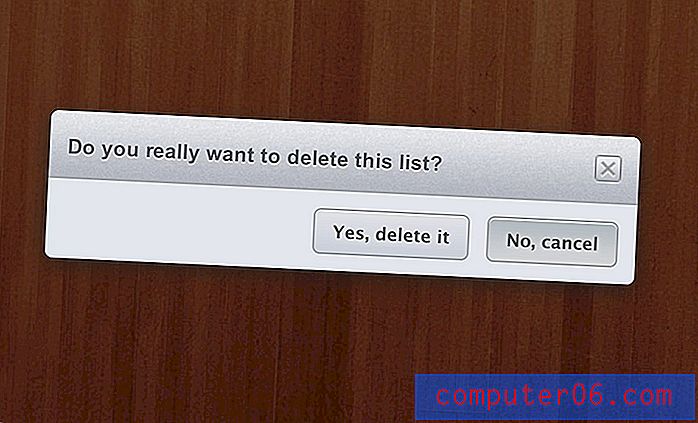
Hoe zit het als dezelfde gebruiker een hele lijst met te verwijderen items wil verwijderen? Dit is mogelijk rampzalig. Als ik meer dan honderd todos heb en per ongeluk een hele lijst verwijder, ga ik in paniek raken als ik het niet terug krijg. Dan is een waarschuwingsbericht zeker op zijn plaats.
Help schroef-ups te voorkomen
Nu we een idee hebben van hoe waarschuwingsberichten goed of slecht kunnen zijn, is het tijd om eens te kijken naar een aantal verschillende methoden die u kunt gebruiken en hoe deze helpen bij het voorkomen van foutieve gebruikers. Sommigen van hen gebruiken waarschuwingsberichten, anderen zijn wat slimmer en tactvoller.
Preventieve waarschuwingen
De reden dat waarschuwingsberichten zo vervelend zijn, is dat ze je dood in je tracks stoppen. Dit is alleen prettig als je beseft dat je op het punt stond een grote fout te maken, de rest van de tijd blokkeert het gewoon je voortgang.
Een manier om dit te elimineren en tegelijkertijd uw gebruikers te helpen fouten te voorkomen, is door preventieve waarschuwingen te gebruiken. Deze staan je niet in de weg of belemmeren je voortgang, maar ze helpen je wel te beseffen dat je misschien een fout hebt gemaakt.
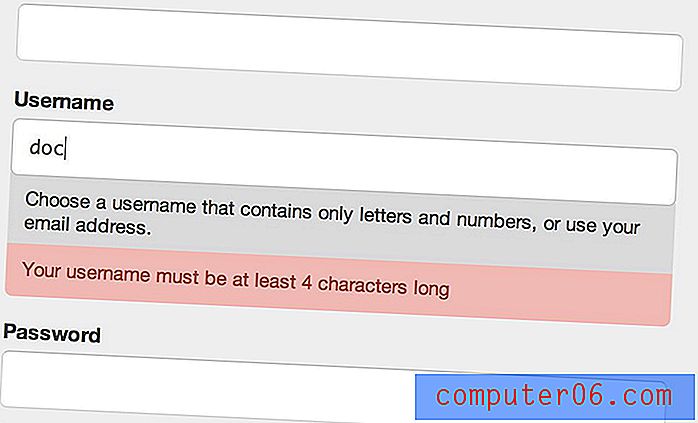
Dit zie je het vaakst in live vorm validatie. Bekijk hoe het aanmeldingsformulier van Mailchimp me vertelt dat ik een fout heb gemaakt na het typen van een gebruikersnaam die slechts drie tekens lang is.

Weet je zeker dat?
Dit is het meest voorkomende type waarschuwing dat wordt gebruikt in web- en systeemeigen apps. Het is wat we eerder zagen met Wunderlist: een doos die opduikt, stopt met alles wat je probeerde te doen en vraagt of dit iets is dat je echt wilde doen.
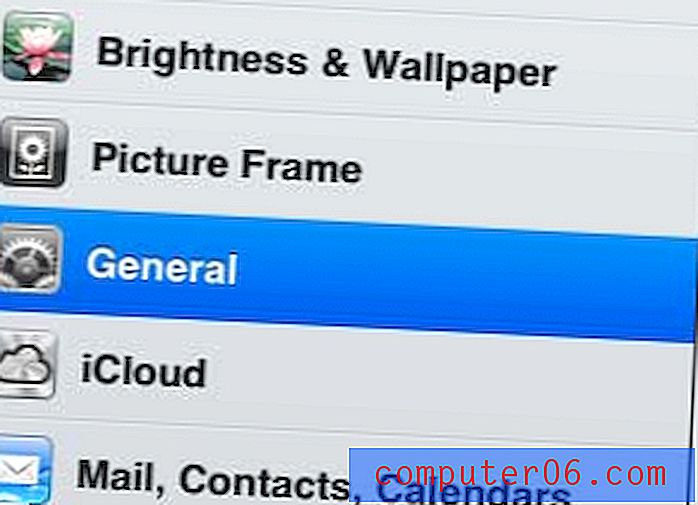
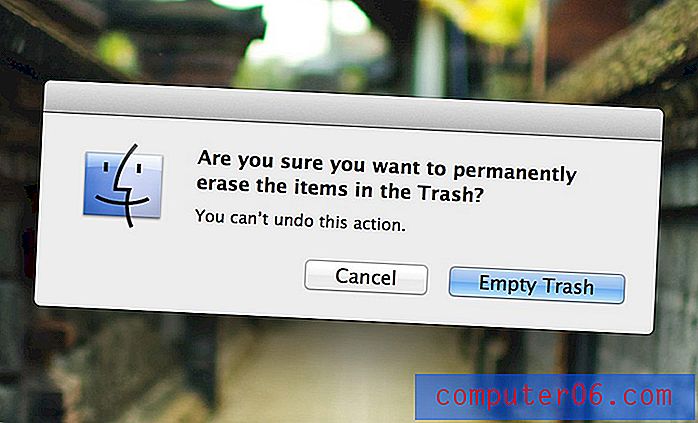
Je ziet deze waarschijnlijk vrijwel de hele dag elke dag als je op een computer werkt. Mac-gebruikers zien er bijvoorbeeld een wanneer ze hun prullenbak proberen te legen.

Als we de beslissing van Apple om dit hier te plaatsen afwegen tegen de criteria die we eerder hebben opgesteld, dan klopt het. Zoals het venster aangeeft, is het legen van de prullenbak niet iets dat een gebruiker kan doen. Zodra u op die knop drukt, zijn die bestanden volledig verdwenen, tenzij u het type technisch onderlegde nerd bent die weet hoe u ze terug kunt krijgen.
Wat wil je gebeuren?
Soms kan een bepaalde actie op meer dan één manier worden geïnterpreteerd. In deze situaties moet u kiezen tussen de interpretaties als ontwerper of de gebruiker de macht geven om te kiezen welke gevolgen de actie zal hebben.
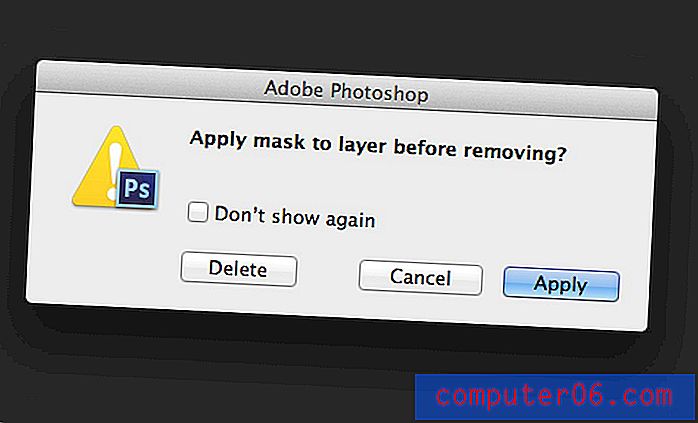
Photoshop is daar een uitstekend voorbeeld van. Wanneer u een laagmasker naar de prullenbak sleept, krijgt u het volgende venster.

Hier zegt Photoshop: "Hé, ik weet dat je wilt dat ik dit laagmasker weggooi, maar moet ik het eerst toepassen?" Dit is een handige optie, omdat het soms zo is dat ik het masker volledig wil laten verdwijnen en andere keren dat ik het op de laag wil aanbrengen. Ze bieden ook een verborgen sneltoets (optie) voor professionele gebruikers die dit venster willen overslaan.
Toon dit nooit meer
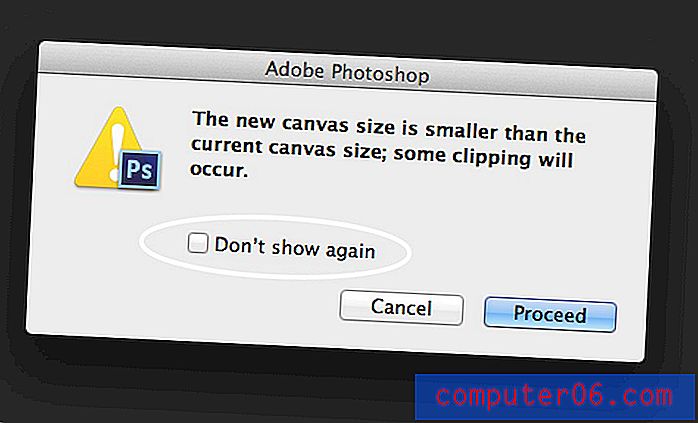
Er is nog een interessante les te leren uit het waarschuwingsbericht van Adobe. Merk op dat het een klein doosje heeft met de tekst 'Niet meer laten zien'. Dit is een heel slimme manier om als ontwikkelaar het beste uit twee werelden te halen. U heeft de plicht om uw gebruikers altijd te waarschuwen voor een risicovolle actie, maar geeft hen ook de keuze om zich af te melden voor dergelijke waarschuwingen als ze deze niet nodig hebben.

Adobe's Creative Suite zit vol met vervelende waarschuwingsberichten en deze mogelijkheid om me af te melden, voorkomt dat ik gek word tijdens het gebruik van hun apps.
Getimed Annuleren
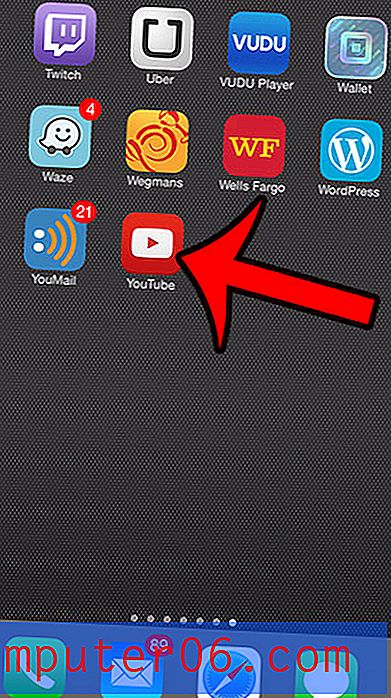
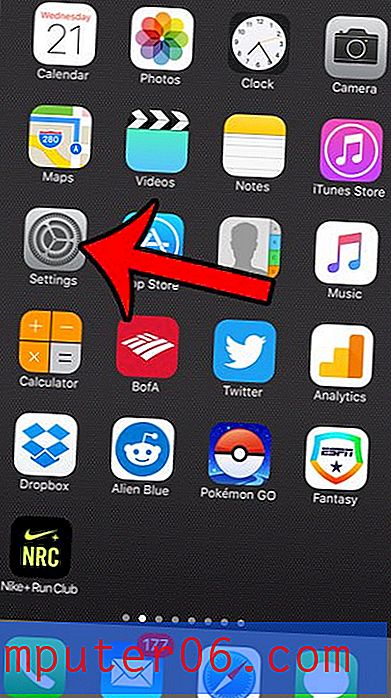
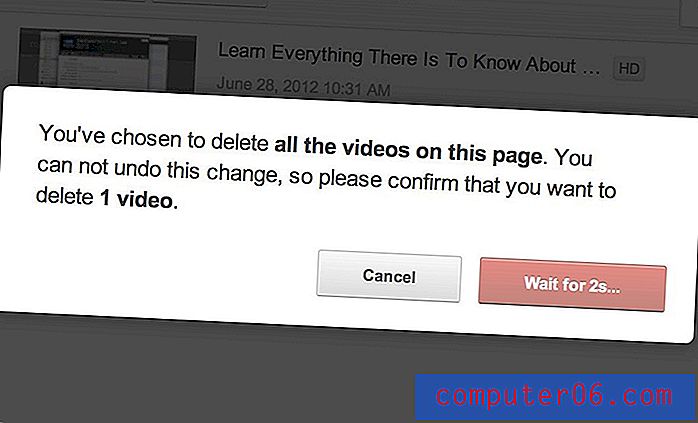
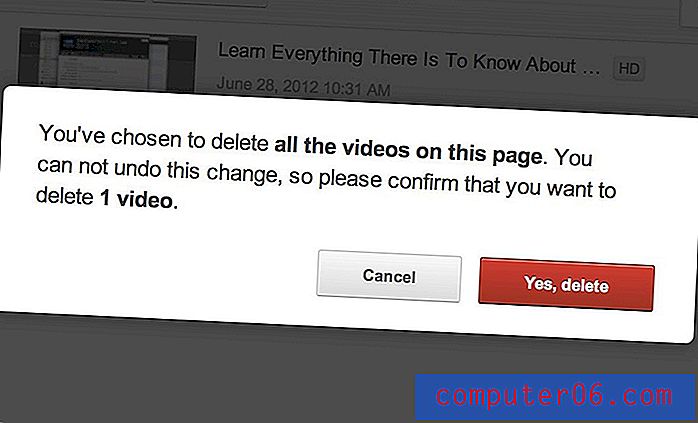
Toen ik vandaag een YouTube-video ging verwijderen, zag ik een UI-truc die ik nog nooit eerder had gezien. Er verscheen een waarschuwingsbericht om me te laten weten dat ik op het punt stond alle films in mijn account te verwijderen, wat duidelijk een vrij grote deal is en waarschijnlijk vaker wel dan niet een toevallige keuze is.
Het vreemde was dat ze me, in plaats van me meteen door te laten gaan met de actie, het bericht, een annuleringsknop en een knop met een timer erop gaven.

Pas na een korte aftelling veranderde de tweede knop in iets waarmee ik de video's kon verwijderen. Tot die tijd dwong het me eigenlijk om het bericht te annuleren of te lezen en ervoor te zorgen dat ik wist waar ik aan begon.

Dit is een vrij handig idee, maar houd er rekening mee dat gebruikers het waarschijnlijk buitengewoon vervelend zullen vinden. Bewaar dit niveau van voorzichtigheid voor acties die werkelijk ernstige gevolgen hebben en waarvoor geen terugkeer mogelijk is. Bijvoorbeeld als een gebruiker zijn / haar account volledig wil schrappen of een grote hoeveelheid gegevens wil verwijderen.
Toon het resultaat voor de actie
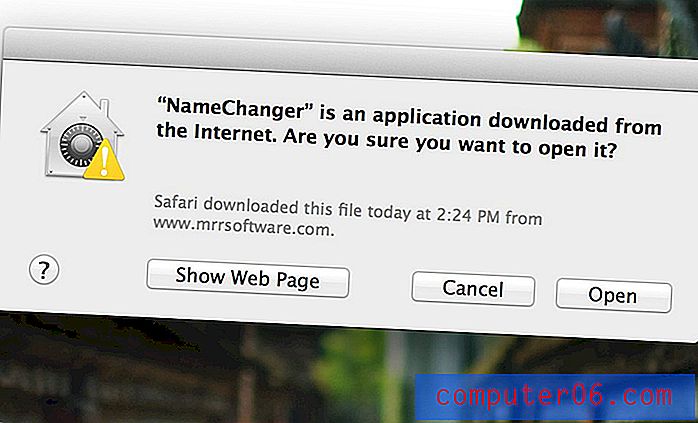
Een van mijn favoriete manieren waarop ik ontwikkelaars heb zien voorkomen dat het fout gaat, is helemaal geen waarschuwingsbericht. In plaats daarvan is het een eenvoudig voorbeeld van hoe de dingen eruit zullen zien nadat de actie is ondernomen.
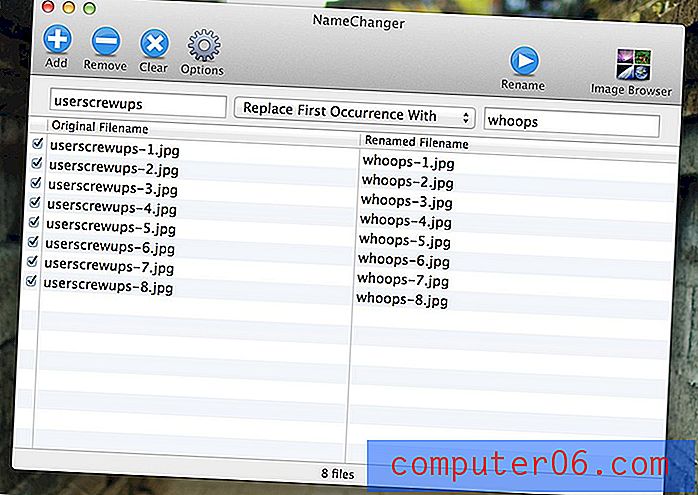
Er is een geweldige gratis Mac-app genaamd NameChanger die dit fantastisch doet. De app is bedoeld om u te helpen een aantal bestanden batchgewijs te hernoemen. Aan de linkerkant is er een kolom met de huidige bestandsnamen en de te vervangen tekst. Aan de rechterkant is er een kolom met de tekst die u wilt invoegen en de resulterende bestandsnamen.

Het slimme hier is dat dit allemaal slechts een voorbeeld is, geen bestanden worden hernoemd totdat ik bovenaan op de knop "Naam wijzigen" druk. Hierdoor kan ik nauwkeurig onderzoeken wat ik ga doen en beslissen of alles correct is. Ik heb ook gezien dat FTP-apps dezelfde techniek gebruiken bij het synchroniseren van de inhoud van twee mappen. Aangezien je per ongeluk waardevolle informatie zou kunnen verwijderen, is het geweldig om een voorbeeld te hebben dat laat zien hoe de mappen er na de actie uit zullen zien.
Hoe voorkom je dat gebruikers in de problemen raken?
Als je een app maakt voor iedereen behalve jezelf, kun je vrijwel garanderen dat er verwarring zal ontstaan over een bepaald aspect van de interface. Het zorgvuldig overwegen van gebruikersfouten is een must in alle aspecten van het ontwerp en de bovenstaande tips zouden u moeten helpen om op weg te gaan in de goede richting wanneer u app-workflows structureert.
Nu je mijn voorbeelden hebt gezien, is het tijd om met je eigen voorbeelden in te spelen. Hoe helpt u uw gebruikers fouten te voorkomen? Welke andere sites heb je op internet gezien met interessante oplossingen zoals die we op YouTube hebben gezien?