Minimaal ontwerp: meer ontwerpen met minder
Minimalisme en het gebruik van witruimte zijn momenteel grote designtrends. Het beheersen van deze technieken ziet er op het eerste gezicht misschien gemakkelijk uit, maar het is eigenlijk best moeilijk om te ontwerpen met zoveel open ruimte en zo weinig objecten. Het kan voor klanten moeilijk zijn om in het reine te komen, omdat ze vaak zoveel mogelijk informatie op een canvas willen.
Maar veel ontwerpers houden van het uiterlijk van minimale stijlen en het maximaliseren van witruimte kan een leuke uitdaging zijn. Het is een techniek die zich goed vertaalt in verschillende media en die kan worden gebruikt in print, webdesign en op verpakkingen. Hier zullen we kijken naar de trend en hoe we meer kunnen ontwerpen met minder.
Minimalisme en witruimte gedefinieerd



Wanneer ontwerpers over minimalisme praten, is er vaak een "je zult het weten als je het ziet" -houding over de techniek. Er is geen perfecte formule die iets minimaal maakt of niet.
Er zijn echter enkele gemeenschappelijke kenmerken waar de meeste ontwerpers het over eens kunnen zijn. Kenmerken van een minimale ontwerpstijl zijn onder meer:
- Werk dat is teruggebracht tot fundamentele elementen
- Eenvoudige functionaliteit en gebruikersinteractie
- Details die het hele project dragen
- Voldoende open ruimte
- Eenvoudig of weinig kleur
- Gebruik van slechts een of twee lettertypen met schone lijnen
- Vereenvoudigde inhoud
Dit is meer dan alleen een grafische ontwerptheorie. Minimalisme wordt gebruikt in een aantal disciplines, waaronder kunst, muziek, mode, woninginrichting en literatuur. Wanneer mensen over minimalisme praten, wordt de uitdrukking 'less is more' vaak herhaald. Hoewel dit misschien cliché klinkt, wordt het gebruikt omdat het een van de beste manieren is om de minimale stijl te beschrijven.
Het gebruik van witruimte is een belangrijke overweging bij het nadenken over minimaal ontwerp. Het is alleen logisch dat met minder elementen meer open ruimtes in het ontwerp zouden verschijnen. Om een effectief minimaal ontworpen project te creëren, moet je vanaf het begin over deze richting nadenken.
Vereenvoudig inhoud

Je moet ontwerpen voor de inhoud. Content is koning.
Als u een minimaal ontwerp wilt maken, kunt u geen overdreven ingewikkelde boodschap hebben. Het type inhoud moet passen bij de stijl van de ontwerpschets voor elk project.
Stel uzelf dus een paar belangrijke vragen over de inhoud waarvoor u ontwerpt:
- Is het makkelijk te begrijpen?
- Kan het eenvoudig aan gebruikers worden uitgelegd?
- Zijn de afbeeldingen en woorden schoon en eenvoudig?
- Zijn de ideeën gemakkelijk te begrijpen zonder veel uitleg?
Als de antwoorden 'ja' zijn, is een minimale schets wellicht de juiste keuze. Anders wacht u voor een ander project om deze ontwerptechniek te gebruiken.
Strip Away Design Tricks

Ontwerpers spraken de afgelopen jaren veel over plat design versus skeuomorfisme. Dat is waar de heropkomst van minimalistisch ontwerp begon, omdat ontwerpers alle ontwerptrucs begonnen te verwijderen.
Bij het werken met een minimale stijl is dit een van de belangrijkste overwegingen. Het ontwerp mag geen trucs bevatten, tenzij ze absoluut noodzakelijk zijn. Wees op uw hoede voor slagschaduwen, extravagante texturen, afbeeldingsframes of typebehandelingen.
Weg met alles en denk na over ontwerpelementen in de meest basale termen - kleur, type, ruimte, raster en essentiële elementen.
Focus op details

Elk detail moet een doel hebben. In een minimalistische omtrek vallen objecten en elementen niet op de achtergrond of verbergen ze zich niet in het ontwerp. Elk detail is belangrijk, dus wees extra voorzichtig.
Let op details als rasters en uitlijning. Organisatie helpt het ontwerp harmonieus en zoals bedoeld te voelen. Overweeg het gevoel of de emotie die gebruikers zouden moeten hebben bij interactie met het ontwerp. Maak nu elk element om dat weer te geven.
Kleur heeft doel nodig

Soms roept de gedachte aan minimalistisch design een beeld op van een zwart-wit design. Hoewel dat een trendy voorbeeld is, kan een minimale stijl kleur gebruiken.
Selecteer een kleurenpalet dat basistinten gebruikt met verzadiging en helderheid die in het hele palet vergelijkbaar is. Blijf bij een beperkter palet dan u anders zou doen met slechts een of twee kleuropties. Beperk ook tinten.
Bepaal welke kleur bedoeld wordt. Is het de achtergrond voor het ontwerp? Is het een accent of een manier om de aandacht op elementen te vestigen? Gebruik het consequent.
Denk na over Type

Typografie lijkt veel op kleur in minimale ontwerpprojecten. Het moet eenvoudig en direct zijn.
Sans serif-lettertypen zijn een populaire optie in deze stijl van projecten, net als over- of ondermaatse typografie. Type wordt vaak gebruikt als het primaire grafische element en een overdrijving van grootte kan de focus brengen op lettertypen die mogelijk over het hoofd worden gezien. De populariteit van sans serifs is geen mandaat voor gebruik. Zolang het lettertype leesbaar is, kan het effectief werken.
Bij het denken over type kunnen de woorden op het canvas net zo belangrijk zijn als het lettertype zelf. Als het ontwerp eenvoudig is, moeten de woorden even eenvoudig zijn. Overweldig het ontwerp niet met tekst. Blijf bij een formule van een logo of huisstijl, eenvoudige elementen voor navigatie of begrip en een kop met slechts een paar woorden, gevolgd door een klein tekstblok. (En als je een van deze kunt elimineren, ga ervoor!)
Voeg veel witruimte toe

Witruimte is een van de belangrijkste ideeën die samenhangen met minimaal ontwerp. Als er niet veel afbeeldings- of tekstelementen zijn, moet er toch veel ruimte zijn, toch?
Als het op ruimte aankomt, moet het grootste deel van het ontwerp open zijn. Zorg er om te beginnen voor dat de oppervlakte van het ontwerp op zijn minst ruimte is. (En probeer tijdens het werken nog meer van het canvas te openen.)
Denk ook aan ruimte in relatie tot elk ander element. Voeg extra opvulling toe rond afbeeldingen, tussen tekstregels en rond klikbare of tikbare items in websiteontwerpprojecten.
De ruimte rond elk element moet worden gebruikt om er de nadruk op te leggen. De ruimte rond elementen moet ook doel en consistentie hebben. (Als je gewoon willekeurig ruimte toevoegt, voelt het ontwerp chaotisch en rommelig aan. Gebruik een rastersysteem om ruimtelijke relaties te organiseren en te plannen.)
Bewerk het ontwerp

Dit is het deel dat pijn doet. Na het maken van een eerste ontwerpoverzicht, bewerkt u deze. Vereenvoudig het ontwerp nog meer. (De kans is groot dat je nog steeds te veel elementen hebt.)
Kies een brandpunt en verwijder alles eromheen. Creëer meer ruimte om de aandacht voor dit deel van het ontwerp te vergroten. Analyseer het brandpunt. Zijn er elementen die eruit kunnen worden verwijderd?
Gooi elk element of stuk inhoud dat niet direct verband houdt met het brandpunt. (Dit kan moeilijk zijn, maar verwijder alles wat op afstand van buiten komt.) Maak het ontwerp bijna te eenvoudig, waarbij u er rekening mee moet houden dat u indien nodig elementen kunt toevoegen. Vaak helpt deze stap om perspectief te geven op wat werkelijk is en wat niet essentieel is voor het ontwerp.
Het argument is dat geen enkel element kan worden geëlimineerd. Probeer een andere stijl voor veelvoorkomende elementen en doorbreek de algemene ontwerpfuncties. Heb je echt nodig ...
- Iconen voor social media?
- Taglines of slogan?
- RSS-feeds met recente berichten of populaire items op uw website?
- Navigatie op meerdere niveaus?
- Afdrukken op voor- en achterkant op visitekaartjes?
Ik heb wat ik de 'regel van vijf' noem. Bij minimale projecten laat ik mezelf maximaal vijf designelementen toe in de eerste presentatie of design draft. Meestal omvatten ze branding, afbeelding, kop, navigatie en ruimte.
Als u problemen ondervindt, ga dan weg van het ontwerp en kom er later op terug. Bewerk opnieuw. Kijk naar de tekst. Verwijder nog een paar elementen. Verwijder ontwerpelementen totdat het eindresultaat oncomfortabel aanvoelt en voeg dan één element terug toe.
Gevolgtrekking
Gebruik bij een minimaal ontwerp alleen elementen die bijdragen aan de leesbaarheid en bruikbaarheid. Al het andere is slechts een decoratie.
Nadenken over deze ontwerptechniek is eigenlijk slechts een les om terug te gaan naar de basis. Soms is het makkelijker om te veel te ontwerpen dan alleen te ontwerpen. Trucs en versiering lijken er bijna in te kruipen zonder dat we het weten. Bestrijd de drang om extra's toe te voegen en maak met een lettertype, een kleur, een raster en een gemeenschappelijk thema.
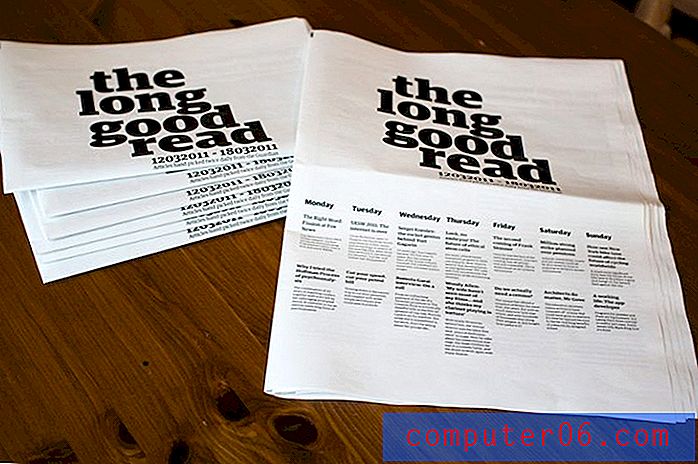
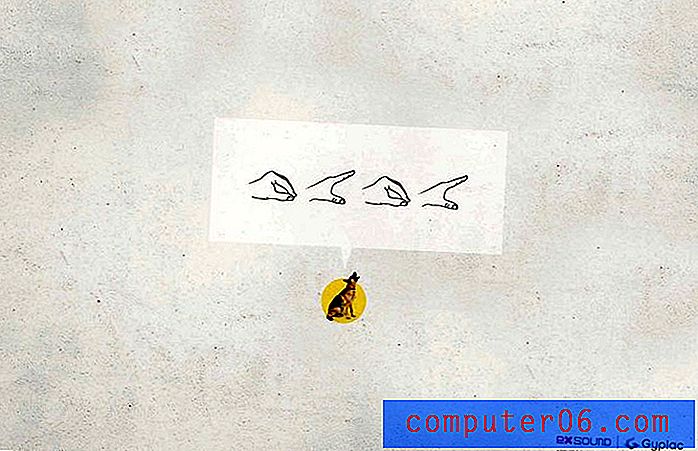
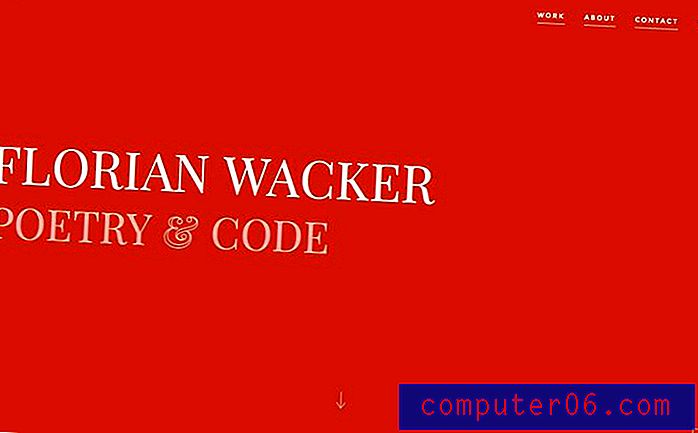
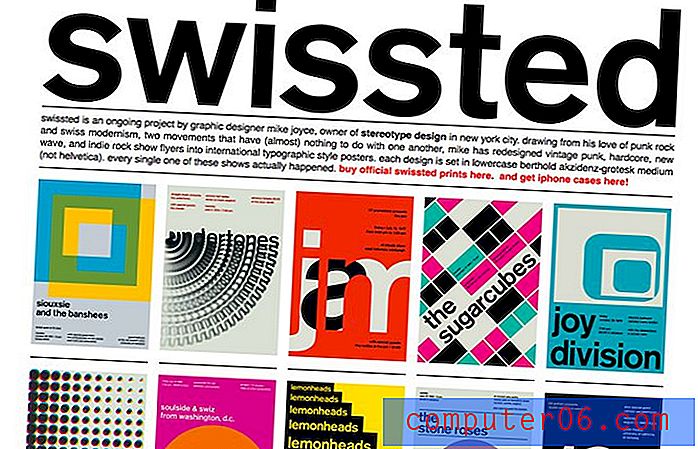
Afbeeldingsbronnen: Adam Rasheed, Blast Brand, Daniel Catt en Andres Moncayo .