Sketch vs. Figma vs. Adobe XD: Welke ontwerptool is het beste voor beginners?
Er komt een tijd dat elke ontwerper moet beslissen met welke ontwerptool hij de rest van zijn carrière zal gaan werken. Als u op zoek bent naar uw perfecte ontwerptool of op zoek bent naar vervanging, dan is deze gids iets voor u.
Sketch-app werd gebruikt om de troon vast te houden als een van de meest veelzijdige ontwerp-apps die er zijn. Dat is totdat twee nieuwe kanshebbers opdoken om de troon uit te dagen: Figma en Adobe XD.
Zowel Figma- als Adobe XD-apps zijn niet alleen ontwikkeld door marktleiders, maar bieden een aantal fantastische functies die erin zijn geslaagd om veel gebruikers weg te trekken van Sketch. Natuurlijk is Sketch nog steeds een van de beste UX-ontwerptools die tegenwoordig ook beschikbaar is.
Voor beginnende ontwerpers kan het frustrerend zijn om de juiste tool voor hun werk te vinden. In dit artikel willen we een solide antwoord op dat probleem bieden door Figma, Sketch en Adobe XD met elkaar te vergelijken. Laten we erin duiken.
Ontdek Sketch-sjablonen
Waarom UX en UI Design Tools gebruiken?
In zekere zin is elke ontwerper een ontwerper van gebruikerservaringen (UX). Of u nu een website, logo of zelfs een bericht op sociale media ontwerpt, u moet nadenken over hoe gebruikers uw ontwerpen waarnemen, hoe ze inhoud verkennen, tekst opmaken voor leesbaarheid, kleurkeuzes, enz. Dat is eigenlijk wat UX-ontwerp het gaat allemaal over.
Het hebben van een goede tool voor het maken van dergelijke ontwerpen met een nauwkeurige gebruikerservaring en lay-outs van de gebruikersinterface is een must voor alle ontwerpers. Het gaat een lange weg om uw volledige ontwerpproces en workflow zo soepel mogelijk te laten verlopen.
Ontwerptools zoals Sketch en Figma tillen dit proces naar een hoger niveau. Dankzij hun geavanceerde mogelijkheden kunt u, zodra u een website of een interface voor een mobiele app ontwerpt, het ontwerp live bekijken om interacties en functies te testen. Dit biedt een geweldige manier om ook uw klanten te overtuigen.
Kortom, het maakt niet uit wat voor soort ontwerpen u maakt, u moet vertrouwd raken met een UX-ontwerptool om beter werk te leveren. En, nog belangrijker, om uw ontwerpen gebruiksvriendelijk te maken.
Wat is Sketch?

Sinds Sketch in 2010 werd geïntroduceerd, wist de app de harten en zielen van veel ontwerpers te veroveren. Het won ook verschillende prijzen. Sketch staat bekend als een gebruikerservaring en ontwerptool voor gebruikersinterfaces. Ontwerpers gebruiken het nu echter voor verschillende andere doeleinden, zelfs voor het tekenen van illustraties en grafisch ontwerp.
Sketch heeft ook een loyale community met brede steun. Er is een overvloed aan bronnen en extensies beschikbaar op het platform om oplossingen te bieden voor zowel beginners als ervaren ontwerpers.
Wat is Figma?

Figma werd opgericht niet lang na de release van de Sketch-app. Het duurde echter lang voordat het bedrijf de app ontwikkelde tot een niveau waarop het Sketch kon uitdagen. Tegenwoordig is Figma net zo goed als Sketch en werkt het zelfs als een geweldig alternatief voor Windows-gebruikers.
Een van de meest unieke eigenschappen van Figma die zich onderscheidt van de rest, is dat de app in de cloud werkt. U kunt de tool en uw ontwerpen rechtstreeks vanuit uw browser openen op elke computer.
Wat is Adobe XD?

Adobe XD is de nieuwste concurrent die zich heeft aangesloten als alternatief voor zowel Sketch als Figma. Adobe lanceerde de UX-ontwerptool in 2017 en verraste iedereen door het gratis te maken.
Adobe XD werkt als ontwerp- en prototypetool. Het heeft ook unieke functies die zijn gemaakt voor teamsamenwerking, wat het belangrijkste verkoopargument van de tool is. De app ondersteunt ook Windows- en Mac-platforms.
Sketch vs. Figma vs. Adobe XD: belangrijkste verschillen
Nu de introducties uit de weg zijn, komen we nu bij het beste deel van de gids. In deze sectie vergelijken we de apps door te kijken naar specifieke functies en opties. Laten we eens kijken hoe goed elke software is ontworpen.
Hoofdgereedschap Pallete
UX- en UI-ontwerptools hebben een vrij minimaal gereedschapspalet. Aangezien het meeste werk kan worden gedaan door eenvoudig elementen uit vooraf gemaakte bibliotheken te slepen en neer te zetten, kunt u het hele project ontwerpen met niets anders dan een verplaatsingsgereedschap en een typetool.
Van de apps hadden we niet veel verwacht op de afdeling tools. Ze hebben allemaal precies de juiste tools die u nodig hebt voor UX- en UI-ontwerpprojecten. Maar Sketch neemt het voortouw op dit gebied met zijn uitgebreide toolkit.

Sketch biedt verschillende tools voor het maken van geavanceerdere ontwerpen. Vooral de tekengereedschappen zijn erg handig voor het met de hand maken van specifieke elementen in uw ontwerpen, zoals pictogrammen, knoppen en zelfs voor het tekenen van illustraties.
Snelle prototyping
Prototyping is misschien wel het belangrijkste kenmerk van een UX-ontwerptool. In staat zijn om zo snel mogelijk realistische gebruikersinterfaceontwerpen samen te stellen, is een belangrijke functie waarnaar moet worden gezocht in ontwerpsoftware.
Sketch heeft de beste tools en functies om rapid prototyping te ondersteunen. Vooral de functie artboards maakt het extreem eenvoudig om binnen een paar minuten een complete app-interface samen te stellen.

Figma en Adobe XD hebben ook vergelijkbare kenmerken en functies om prototyping veel sneller en gemakkelijker te maken. Adobe XD heeft zelfs een unieke optie, spraakprototyping genaamd, waarmee je prototypes kunt maken voor spraakgestuurde apps. Sketch maakt het algehele proces van prototyping echter veel soepeler.
Interactieve ontwerpen
Een van de beste toepassingen van UX-ontwerptools is de mogelijkheid om uw ontwerpen te testen. Dit betekent dat u daadwerkelijk ontwerpen kunt maken met interactieve functies zoals klikbare knoppen, functionele formulieren, veegbewegingen en andere gebruikersinteracties.
Gelukkig hebben Figma, Sketch en Adobe XD allemaal functies voor het toevoegen van interacties. Hoewel Figma en Adobe XD het veel gemakkelijker maken om het te laten gebeuren. Adobe XD heeft zelfs een optie waarmee je automatisch interacties en animaties aan je ontwerpen kunt toevoegen.

Zodra u deze interacties heeft toegevoegd, kunt u de interfaces van uw mobiele app testen in een echte mobiele omgeving met behulp van de mirroring-apps die door de software worden geleverd. Zowel Figma als Adobe XD hebben mirroring-apps voor iOS en Android. Terwijl Sketch alleen een officiële app heeft voor iOS.
Elementenbibliotheken
Alle apps blinken uit in vooraf gemaakte elementenbibliotheken. U zult geen problemen ondervinden bij het vinden van vooraf gemaakte lay-outs voor mobiele apps, webapps of enig ander interfaceontwerp wanneer u Sketch, Figma of Adobe XD gebruikt.

Ze hebben allemaal grote collecties bibliotheken met kaders, lay-outs en zelfs ontwerpelementen zoals knoppen, formulieren en nog veel meer. Figma neemt hier een speciale plaats in met zijn functie "ontwerpsystemen" waarmee u elementen kunt creëren met een gedeeld ontwerpsysteem. Dit geeft het hele proces van snelle prototyping een boost.
Sjablonen, plug-ins en bronnen
Dankzij het brede scala aan tools en community-ondersteuning heeft de Sketch-app de grootste en de beste verzameling bronnen. Je vindt duizenden geweldige vooraf gemaakte sjablonen, UI-kits, app-ontwerpen en nog veel meer in Sketch-indeling.
Sketch heeft ook veel handige plug-ins die kunnen worden geïntegreerd met tools van derden en interne extensies voor het toevoegen van meer functies voor de app.

Figma en Adobe XD hebben ook veel sjablonen en bronnen. Figma heeft veel plug-ins, maar er zijn slechts een handvol plug-ins beschikbaar op Adobe XD. Aangezien beide apps nog steeds in een stroomversnelling komen, kunnen we in de toekomst zeker meer verwachten.
Prijsplannen
Zowel Figma als Adobe XD wordt geleverd met gratis abonnementen voor individuen. Adobe XD heeft het meest genereuze gratis plan dat onbeperkte prototyping en ontwerpen biedt. Samen met 1 gedeeld document om te bewerken met 2 editors. Evenals 2 GB cloudopslag.
Het gratis Figma-abonnement geeft u onbeperkte opslag, maar staat slechts 3 actieve ontwerpprojecten tegelijk toe met 2 actieve editors.
Sketch kost een eenmalige prijs van $ 99 en geeft je onbeperkt gebruik. Maar als u software-updates en toegang tot cloudopslag wilt blijven ontvangen, moet u zich aanmelden voor een abonnement van $ 79 per jaar.
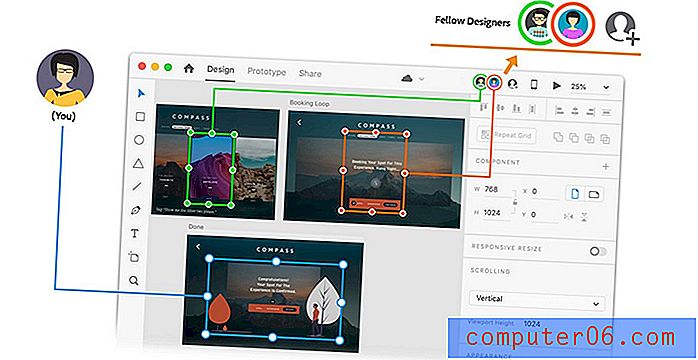
Collaboratieve functies
Figma biedt de beste functies voor teamsamenwerkingen. Omdat iedereen met een laptop en een browser de app kan gebruiken, wordt het gemakkelijker voor u om met anderen samen te werken op verschillende platforms.

Adobe XD biedt ook veel handige opties voor teamwerk. Met de CoEditing-functie van de app kunt u samenwerken aan projecten, terwijl anderen in realtime wijzigingen kunnen aanbrengen.
Sketch loopt achter op het gebied van teamsamenwerking. Je moet je aanmelden voor een maandelijks abonnement om je bestanden te delen met een team en met beperkte tools en mogelijkheden.
Prestaties en toegankelijkheid
Figma neemt het voortouw wat betreft prestaties en toegankelijkheid. Hoewel de app in de browser werkt, werkt deze vrij soepel en werken de tools veel sneller, zelfs op low-end computers en laptops.
Figma is ook een platformonafhankelijke tool. Dit betekent dat u de app kunt gebruiken, ongeacht op welk platform u zich bevindt en u kunt zelfs inloggen op de app om uw projecten vanaf elke computer te bewerken.
De tweede plaats gaat naar Adobe XD. Het werkt op zowel Windows- als Mac-apparaten. U moet de software echter nog steeds op uw computer installeren en u aanmelden voor een gratis Adobe-account.
Sketch is alleen beschikbaar op Mac-apparaten. De app is sneller dan Adobe XD en presteert op sommige gebieden ook beter dan Figma.
Welke ontwerptool is het beste voor jou?
Het vinden van de juiste app hangt af van het soort werk dat je doet.
Als je een ontwerper bent die verschillende soorten ontwerpen aanpakt, variërend van website-ontwerpen tot mobiele gebruikersinterfaces, is Figma een geweldige optie om je reis als UX-ontwerper te beginnen. De app is niet alleen gratis, maar werkt rechtstreeks in uw browser. En het werkt ook perfect.
Adobe XD is ook een geweldige optie om de wateren van UX- en UI-ontwerp te testen. Het is vooral handig als je al Creative Cloud-apps hebt, omdat Adobe XD goed werkt in combinatie met Photoshop en Illustrator.
Sketch blijft de beste UX-ontwerpapp op Mac. Maar de exclusiviteit van het platform maakt de app moeilijk voor iedereen aan te bevelen. Dat gezegd hebbende, als je een Mac-gebruiker bent, zal investeren in de Sketch-app niet verloren gaan.