Praktische tips voor webdesign: minimalisme en typografie
Als we het over design hebben, moeten we tekst beschouwen vanuit het perspectief van een ontwerper. Tekst moet leesbaar en leesbaar zijn en goed passen bij de stijl van de website. Maar het moet ook betrekking hebben op een hiërarchie van inhoud.
Het opbouwen van hiërarchieën is het "grote plaatje" van de samenstelling van een website. Maar als u overgaat op typografie, moet u ook hiërarchieën maken die betrekking hebben op specifieke tekst op de pagina. In dit stuk leggen we uit hoe u relaties met uw kopteksten kunt creëren en hoe u witruimte kunt gebruiken om lange alinea's visueel verteerbaar te maken.
Koppen & afstand

Webinhoud richt zich doorgaans op slechts een paar verschillende tekstelementen. Koppen variëren van H1-H6, maar de meeste websites gebruiken maximaal H1-H4. Ongeacht hoeveel kopstijlen er worden gebruikt, het is jouw taak als ontwerper om ze zo te maken dat de hiërarchie duidelijk wordt vastgesteld.
Ruimte tussen tekst is belangrijk omdat het helpt om de pagina-inhoud zelf te definiëren. Wanneer gebruikers een nieuwe koptekst vinden, verwachten ze te herkennen of inhoud overschakelt naar een geheel nieuw onderwerp of dat het binnen een bestaand onderwerp valt. De juiste combinatie van grootte, kleur en stijl van koptekst helpt om de juiste verwachtingen voor gebruikers te creëren.
Negatieve ruimte tussen tekst laat zien hoe pagina-inhoud gerelateerd is. Kopteksten met veel ruimte worden als dominanter gezien, terwijl kopteksten die dichter bij alinea's staan, worden gezien als gerelateerd via context. De onderste marges na alinea's tonen de relatie tussen tekstregels en waar ze thuishoren in de hiërarchie. Het heeft allemaal te maken met het maken van een hiërarchie van inhoud om visueel onderscheid te maken tussen tekst op de pagina.
Rubriek relaties
Elke kop moet zijn eigen unieke stijl weerspiegelen, die ook een aanvulling vormt op andere tekststijlen op de pagina. Briljante kopteksten maken wordt gemakkelijker met oefenen, maar witruimtewaarden moeten zich in het algemeen hetzelfde gedragen, ongeacht de kopstijlen.

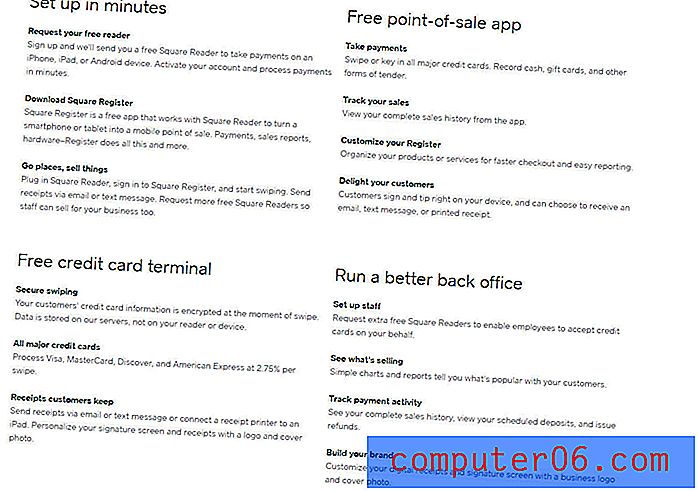
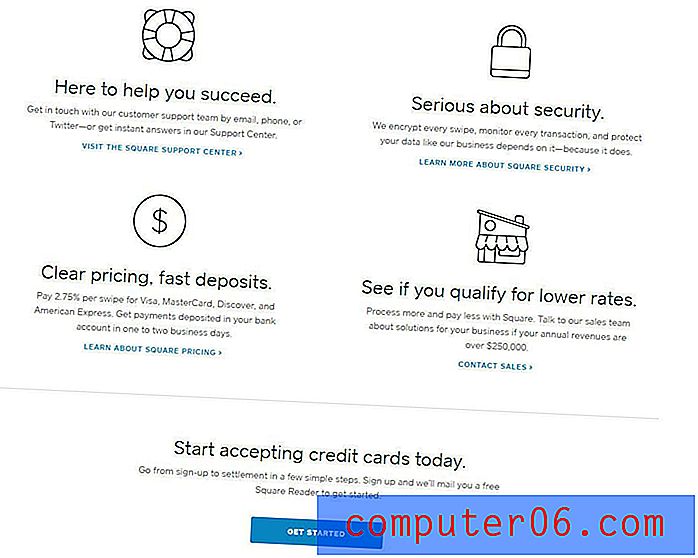
Square maakt gebruik van een traditionele startpagina-layout met veel afbeeldingen en tekstblokken. Koppen zijn een bijzonder interessant segment van het ontwerp omdat ze variëren van te groot tot oneindig klein. Toch maakt de grootte niet zoveel uit als de relatie met andere tekst op de pagina.
Merk op in de bovenstaande schermafbeelding hoe grote koppen extra ruimte gebruiken boven en onder de tekst. Deze sectiekoppen geven een visueel gevoel van 'op zichzelf staan', maar groeperen zich natuurlijk ook in grotere blokken van subkoppen en alinea's.
Elk binnenste blok maakt gebruik van veel kleinere tekst. Deze interne kopteksten hebben ongeveer dezelfde grootte als alineatekst, maar ze vallen op door vetgedrukte tekst en een donkerdere kleur. Visueel is het glashelder dat deze vetgedrukte tekstregels nog steeds koppen zijn (alleen lager op de visuele totempaal).

De hoeveelheid ruimte tussen kopteksten en alinea's bepaalt ook welke alinea's bij welke kopteksten horen. Evenzo moet u voldoende ruimte tussen kleinere kopteksten en grotere kopteksten invoegen. Nogmaals, negatieve ruimte definieert hiërarchie zowel in visueel ontwerp als in typografie.
Zoals uitgelegd in de gratis handleiding Web UI Design Best Practices, onthoud deze punten bij het maken van paginakopteksten:
- Een visuele hiërarchie moet duidelijk zijn door het gebruik van ruimte, grootte, kleur en / of tekststijl. Dit moet zichtbaar zijn, zelfs als u 3-5 voet van de monitor staat. U kunt ook de Gaussiaanse vervagingstest van 5 seconden gebruiken om de hiërarchie te controleren.
- Houd elke subkop dicht bij de eerste onderliggende alinea.
- Plaats pittige kopteksten in de buurt om ideeën sneller en duidelijker over te brengen.
Lange alinea's
Over het onderwerp van contextuele witruimte ligt de vraag hoe te ontwerpen rond de gemeenschappelijke paragraaf. Stevig, betrouwbaar en vrijwel overal gevonden, vormt de paragraaf de ruggengraat van de contentstrategie van elke website.
Maar hoe inhoud wordt geschreven, hangt af van hoe de inhoud wordt vormgegeven. Zo zal een online nieuwsmagazine andere alineastijlen gebruiken dan een kleinere tuinierblog. De hoeveelheid inhoud, lengte van inhoud en detailniveau spelen allemaal een rol bij het opmaken van alinea's.
Probeer te ontwerpen met tekst die groot genoeg is, zodat deze duidelijk leesbaar is op 3 meter afstand van het scherm. Tekstgrootte lijkt veel op witruimte, omdat het meestal beter is om groter dan kleiner te ontwerpen. Wees echter matig en terughoudend.
Als de tekstgrootte te groot is, neemt deze gewoon meer schermruimte in beslag en moet er meer worden gescrolld. Maar als het te klein is, kan het onleesbaar zijn, of zullen bezoekers problemen ondervinden met verticaal ritme terwijl ze hun ogen van lijn naar lijn bewegen.
Twee belangrijke dingen om in gedachten te houden zijn alineamarges en lijnhoogte (de ruimte tussen elke regel). De grootte van de tekst in uw alinea's dicteert beide waarden omdat witruimte afhankelijk is van de grootte.

Medium is een online blogplatform dat alinea-ontwerp goed doet. De tekst is helder, leesbaar en perfect uit elkaar geplaatst. Zoals hun alinea-ontwerp laat zien, moeten de waarden voor de lijnhoogte groot genoeg zijn om verbinding te maken met de volgende regel zonder buitensporig te voelen.
Zoals aanbevolen in het e-boek over Web Design Trends 2016, volgen hier enkele goede vuistregels:
- Maak de regelhoogte niet groter dan een normale tekstregel.
- De em font-eenheid is perfect voor het creëren van uniforme formaten in alle browsers.
- Regelhoogte moet vaak iets groter zijn dan de tekengrootte.
- Probeer een lettergrootte van 1em in combinatie met een regelhoogte van 1, 5em-1, 75em.
Alinea-afstand kan lastig zijn, maar het is een belangrijk onderwerp, vooral voor websites met veel tekst. De onderste alineamarge moet veel groter zijn dan een typische tekstregel. De marges van de onderste alinea moeten groot genoeg zijn om visueel te kunnen bepalen wanneer een alinea is afgelopen.
Als je eenmaal de tekstgrootte van een website hebt bepaald, wordt het veel gemakkelijker om te spelen met regelhoogtewaarden en marges te berekenen voor spatiëring. Het doel is hier duidelijkheid en structuur. Elke nieuwe paragraaf moet zonder enige twijfel duidelijk zijn. De sleutel is proportionele ruimte tussen elk tekstblok.
Zoals eerder vermeld, is het over het algemeen veiliger om "te veel" witruimte te hebben in plaats van niet genoeg. Gebruik gewoon geen enorme hoeveelheden ruimte, anders krijg je een zeer ondiepe inhouddichtheid. Houd voldoende inhoud op de pagina om interessant te zijn, maar niet zozeer dat het overweldigend is.
Bekijk dit stuk over het ontwerpen van de perfecte alinea voor meer informatie over ontwerpen voor inhoud in webinterfaces.
Afhalen
Negatieve ruimte in typografie heeft direct invloed op de algehele compositie en kleinere pagina-elementen tegelijkertijd. Bij het ontwerpen van typografie is de context koning.
Alinea's op de pagina hebben mogelijk grotere marges nodig dan alinea's in de zijbalk. Links in de koptekst kunnen er soepeler uitzien met extra opvulling, maar links in de voettekst kunnen er netter uitzien met heel weinig opvulling. Er zijn geen solide regels, alleen best practices om in gedachten te houden.
Onthoud ook dat typografie samen met zijn eigen hiërarchie volgt, net als de paginastructuur. Veel oefenen is de optimale manier om uw ogen te verbeteren en snel ruimtelijke waarden te herkennen die het beste passen in een bepaald webproject.
Als het gaat om ontwerpen met ruimte, onthoud dan dat ruimte als esthetische kwaliteit een achterbank naar de ruimte neemt als ontwerptool. Ruimte creëert relaties, definieert hiërarchieën en benadrukt inhoud - houd hier altijd rekening mee wanneer u bedenkt hoe u visuele ruis kunt verminderen.
U kunt meer bruikbare ontwerptechnieken leren in het gratis e-book Web Design Trends 2016 van UXPin. In de 185 pagina's tellende gids worden 10 best practices gedetailleerd uitgelegd. U vindt 165 geanalyseerde voorbeelden van de beste bedrijven van vandaag.