20+ geweldige bronnen voor Bootstrap-liefhebbers
Bootstrap is eenvoudig ontploft in de gemeenschap voor webontwikkeling. Er zullen altijd sceptici en haters zijn, maar over het geheel genomen is het project een enorm succes geweest en kan het constant worden gezien bovenaan de Forked and Watched-hitlijsten op GitHub.
Als resultaat van de bekendheid van Bootstrap zijn door de ontwikkelingsgemeenschap veel geweldige gerelateerde bronnen beschikbaar gesteld. Vandaag hebben we onze favorieten verzameld in een lijst met alles wat je nodig hebt om aan de slag te gaan met Bootstrap. Van inleidende tutorials tot wireframing-kits en aangepaste generatoren, er is hier iets voor elke Bootstrap-liefhebber.
Ontdek Bootstrap-sjablonen
Start Bootstrap

Start Bootstrap is een alles-in-één platform voor alle soorten thema's, handleidingen en vooraf ontworpen gratis en premium HTML-sjablonen gebouwd met Bootstrap.
De site bevat gratis vooraf gebouwde sjablonen voor het maken van bestemmingspagina's, persoonlijke cv-websites, portfolio's en nog veel meer. Er zijn ook veel snelle Bootstrap-sjabloonlay-outs die u kunt downloaden om snel aan de slag te gaan met uw webontwerpprojecten.
Bovendien heeft Start Bootstrap een enorme lijst met Bootstrap-bronnen met links naar alle soorten Bootstrap-gerelateerde bronnen zoals plug-ins, visuele builders, framework-integraties en meer.
CodyHouse

CodyHouse is een bibliotheek vol gratis webcomponenten die bestaan uit HTML-, CSS- en JavaScript-plug-ins. De bibliotheek bevat prachtig ontworpen megamenu's, portfoliosjablonen, betalingsintegraties, animatie-effecten, videosjablonen en andere plug-ins.
U kunt deze plug-ins en sjablonen downloaden om ze eenvoudig te integreren in uw eigen Bootstrap-websiteontwerpen om verschillende functies en kenmerken gratis te integreren.
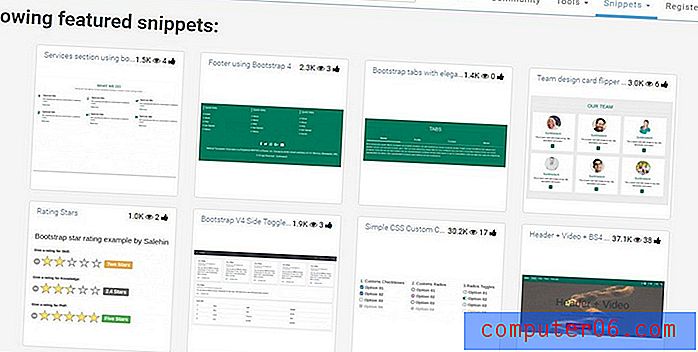
Bootsnipp

Dit is weer een ander platform dat een enorme verzameling HTML- en CSS-bronnen en plug-ins biedt. De specialiteit van Bootsnipp is dat dit platform codefragmenten en plug-ins bevat die ook zijn gemaakt door andere webontwikkelaars en ontwerpers.
Bootsnipp bevat alle soorten codefragmenten en sjablonen om uw webontwikkelingsproces veel gemakkelijker te maken, inclusief formuliersjablonen, knopontwerpen, voortgangsbalken, galerijsjablonen en meer.
U kunt als geregistreerde gebruiker lid worden van het platform en ook uw eigen verzameling Bootstrap-bronnen maken. Bootsnipp bevat ook bronnen voor andere HTML-frameworks zoals Foundation en Semantic UI.
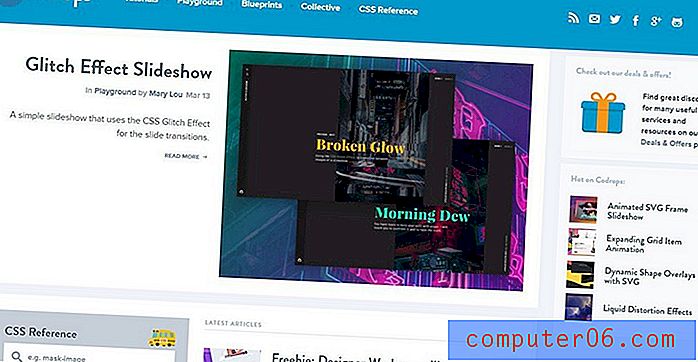
Codrops

Codrops is een blog die tutorials en blauwdrukken deelt over het maken van unieke sjablonen en elementen met HTML en CSS. Het mooie van deze blog is dat je niet alleen de sjablonen en plug-ins gratis kunt downloaden, maar ook in detail beschrijft hoe elke sjabloon is gemaakt en hoe je ze naar jouw voorkeur kunt aanpassen.
Codrops bevat bronnen, blauwdrukken, sjablonen en plug-ins die u kunt integreren met Bootstrap om trendy portfolio-secties, diavoorstellingen, video-achtergronden, animaties en nog veel meer te creëren.
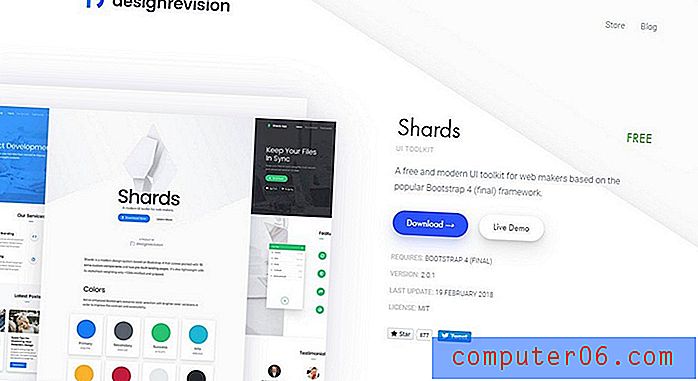
Scherven

Shards is een moderne en minimalistische UI-kit gebouwd met Bootstrap 4 voor het ontwerpen van verbluffende responsieve en mobiel-eerste websites.
Wanneer u deze UI-kit gebruikt, hoeft u geen code te schrijven om een van de Bootstrap-elementen zoals de knoppen en menu's te stylen. De UI-kit regelt dat allemaal voor je.
Bootswatch

Deze site bevat een verzameling aangepaste thema's voor het Bootstrap-framework in verschillende kleurenschema's en ontwerpen.
De lijst bevat een Bootstrap-thema met een ruimtethema, een materiaalontwerpthema, een plat ontwerpthema, donkere kleurenthema's en meer. U kunt deze thema's downloaden en gebruiken om het uiterlijk van uw Bootstrap-ontwerpen aan te passen zonder de code te hoeven bewerken.
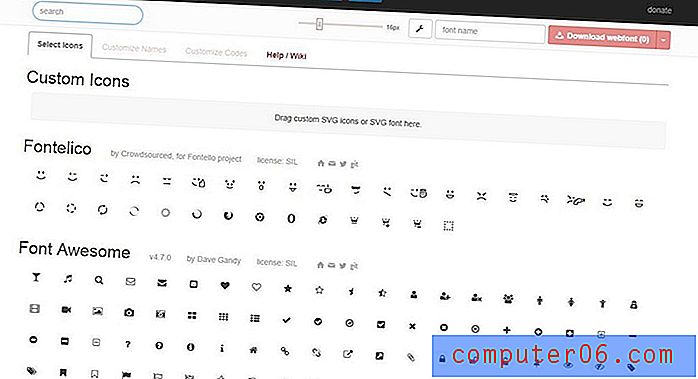
Fontello

Fontello is een handige pictogramlettertypegenerator waarmee je door een enorme verzameling pictogrammen kunt bladeren uit verschillende populaire lettertypepictogrampakketten, waaronder Font Awesome, Typicons, Brandico en meer.
Pictogramlettertypen worden tegenwoordig veel gebruikt in bijna elk websiteontwerp. U kunt de zoekfunctie op Fontello gebruiken om snel een lettertypepakket te vinden met een pictogram dat gerelateerd is aan uw zoekopdracht, de pictogramgrootte aan te passen en het pictogramlettertype te downloaden voor gebruik met uw Bootstrap-ontwerpen.
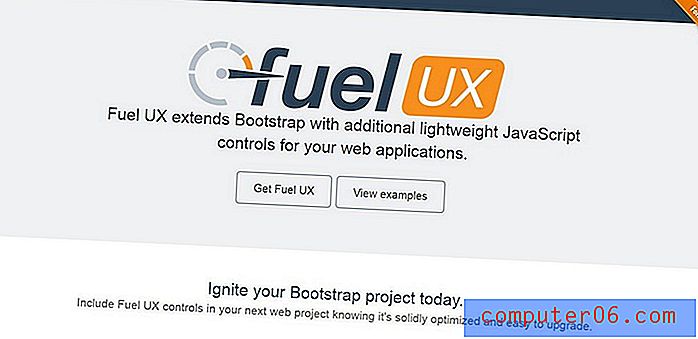
Brandstof UX

Fuel UX wordt voornamelijk gebruikt door geavanceerde webontwerpers om het Bootstrap-framework een boost te geven met meer gecompliceerde en lichtgewicht JavaScript-verbeteringen. Het verbetert Bootstrap met uitgebreide functionaliteit en geeft je meer controle over het aanpassen van het framework. Fuel UX maakt ook deel uit van de Salesforce Marketing Cloud.
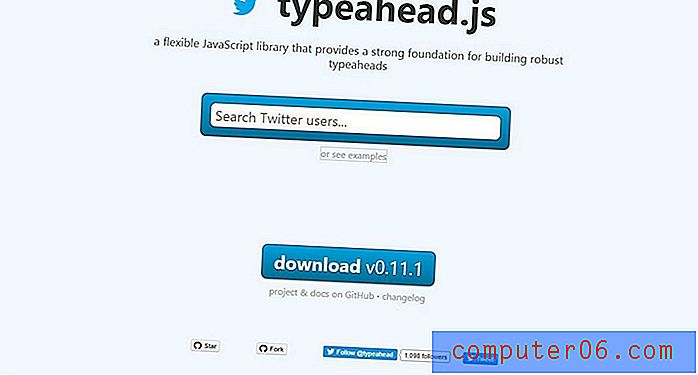
Typehead.js

Wilt u een geweldige Google-achtige functie voor automatisch aanvullen toevoegen aan het zoekvak van uw website? Vervolgens kunt u deze lichtgewicht JavaScript-bibliotheek downloaden en deze in uw Bootstrap-website integreren om uw zoekvak eenvoudig te upgraden met automatisch aangevulde zoektermen, automatische suggesties en meer.
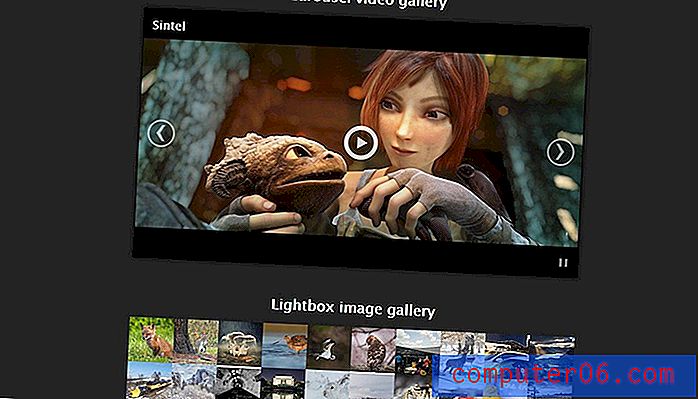
Blueimp Gallery

Blueimp is een verzameling responsieve en aanraakgevoelige galerijsjablonen die u op uw website kunt gebruiken, afbeeldingen- en videogalerijen en portfolio's kunt toevoegen.
De plug-in is gemaakt op basis van de Swipe JavaScript-bibliotheek, die de meest nauwkeurige aanraakschuifregelaar wordt genoemd. Blueimp breidt de functionaliteit van Swipe uit door u te laten kiezen uit drie verschillende galerijmodellen, waaronder afbeeldingscarrousel, videocarrousel en een lightbox-afbeeldingsgalerie.
Bootstrap Expo

Dit is een site met een verzameling prachtige websites gebouwd met Bootstrap. De collectie is samengesteld door Mark Otto, de oprichter van Bootstrap en de designdirecteur bij Github. Het is een geweldige plek om inspiratie op te doen voor je volgende project en te zien wat voor geweldige dingen je kunt bouwen met Bootstrap.
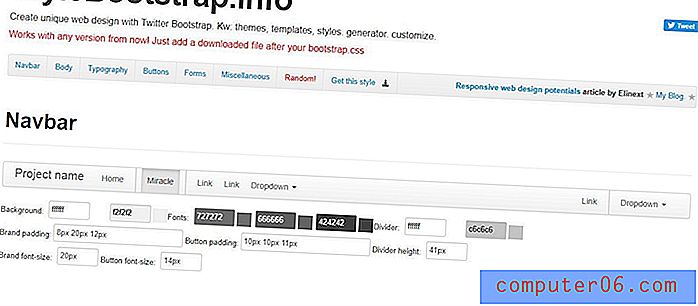
StyleBootstrap

Met deze tool kunt u een eenvoudige interface gebruiken om verschillende aspecten van Bootstrap aan te passen. Het verschil hier is dat deze zich primair richt op de visuele, ontwerpaspecten. U kunt gemakkelijk naar binnen gaan en kleuren, lettertypen, randen en nog veel meer wijzigen.
De app zelf is ook visueler dan de generator van Twitter en laat je zien hoe je stijlen eruit zullen zien voordat je op die downloadknop drukt.
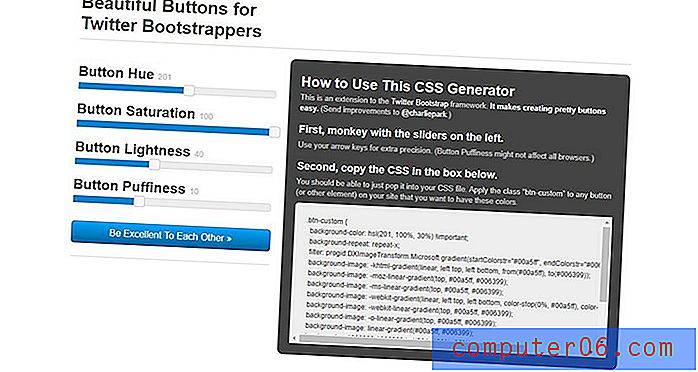
Mooie knoppen voor Bootstrap

Dit is een eenvoudige kleine tool die maar één ding doet: helpt je geweldige knoppen te ontwerpen voor gebruik met Twitter Bootstrap. Het bestaat alleen uit vier sliders en een vak om de resulterende CSS te kopiëren, niet minder, niet meer. Het zal geen revolutie teweegbrengen in de manier waarop je Bootstrap gebruikt, maar het is leuk om mee te spelen.
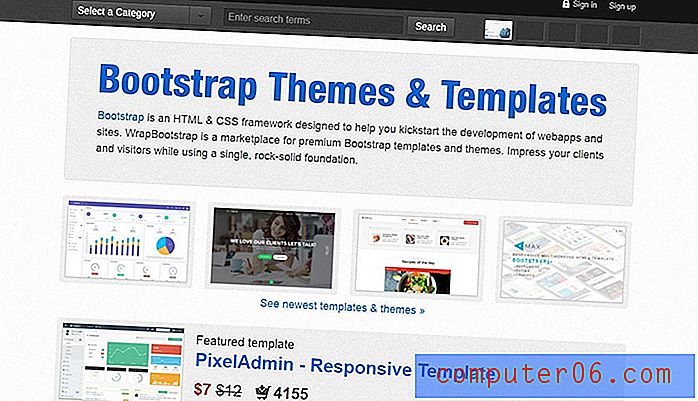
WrapBootstrap

“WrapBootstrap is een marktplaats voor premium Bootstrap-thema's en -sjablonen. Maak indruk op uw klanten en bezoekers met één solide basis. ”
Beschouw WrapBootstrap als ThemeForest voor Bootstrap. U kunt op maat gemaakte Bootstrap-thema's kopen of verkopen. Als je denkt dat het dom is om geld uit te geven aan een premium-thema voor een gratis bron zoals Bootstrap, kijk dan eens naar het succes van de WordPress-themamarkt. Standaard beginnen Bootstrap-sites er allemaal hetzelfde uit te zien en mooi ontworpen thema's kunnen echt een leuke variatie toevoegen, terwijl je de geweldige voordelen die Bootstrap biedt, kunt behouden.
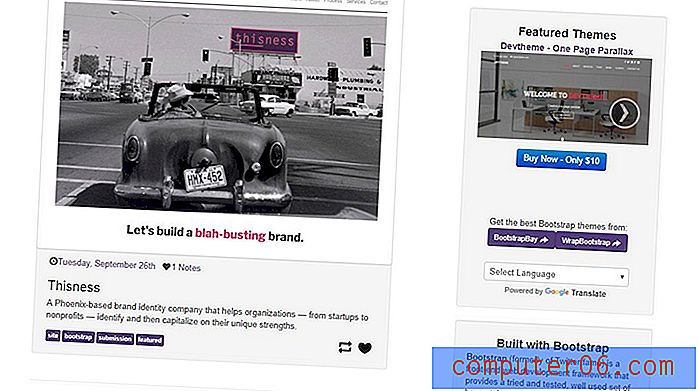
Gebouwd met Bootstrap

Gebouwd met Bootstrap is een niet-officiële Tumblr-blog met verschillende websites die, zoals de naam duidelijk aangeeft, zijn gebouwd met Bootstrap. Dit is een fantastische bron voor ontwerpers die met Bootstrap werken, omdat je kunt zien wat echte ontwikkelaars met het framework doen, wat je zal inspireren om zelf verder te gaan.
Als je denkt dat Bootstrap niet tot iets anders dan eenvoudig ogende ontwerpen kan leiden, zal deze galerij je ongelijk bewijzen. Sites zoals Provo Restaurant verrasten me echt door er helemaal niet uit te zien als een kloon van de Bootstrap-voorbeeldpagina's.
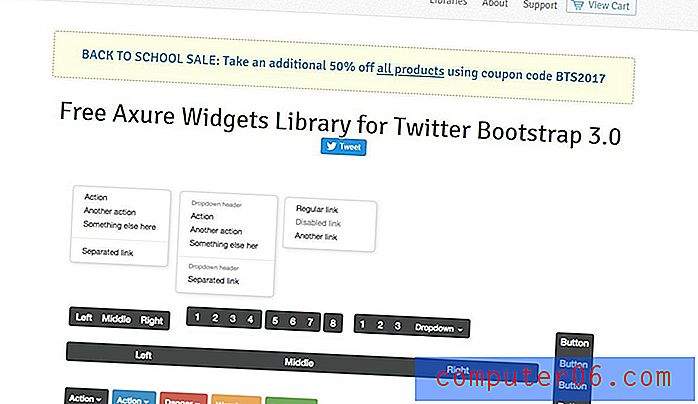
Gratis Twitter Bootstrap Widgets Bibliotheek

Axure is een krachtige, professionele applicatie waarmee u complexe wireframes en interactieve mockups kunt bouwen. Voor $ 589 per licentie is het alleen een oplossing voor serieuze draadframes.
Als je met Twitter Bootstrap en Axure wilt werken, download dan zeker deze geweldige gratis widgetbibliotheek, met perfect aanpasbare weergaven van de Bootstrap-items die naadloos werken in Axure.
Bootstrap PSD

Ik weet wat velen van jullie denken: 'Vuurwerk? Axure? OmniGraffle? Geef me een PSD! ' Je hebt geluk, want Repix Design heeft de tijd genomen om een gedetailleerde, aanpasbare PSD te maken en te distribueren die alle verschillende componenten van Bootstrap bevat.
Als je je wireframing graag in Photoshop doet en je bent een Bootstrapper, dan is deze gratis download een goed idee. Pak het nu.
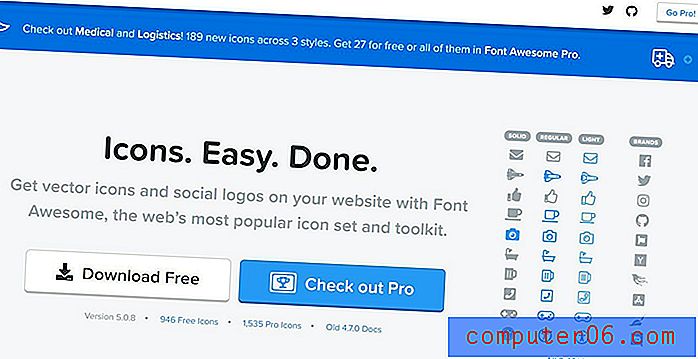
Lettertype Awesome

Font Awesome is waarschijnlijk mijn favoriete Twitter Bootstrap-bron. Het is eigenlijk gewoon een pictogramlettertype, dus iedereen kan het voor elk project gebruiken. Het is echter speciaal ontworpen als aanvulling op de visuele esthetiek van Bootstrap.
Font Awesome is gratis voor commercieel gebruik, compatibel met schermlezers en bevat maar liefst 150 pictogrammen (een aantal dat blijft groeien). Maak een bladwijzer van deze omdat je er dol op zult zijn.
Sass Twitter Bootstrap

Toen de mensen van Twitter Bootstrap bouwden, besloten ze het nog beter te maken met LESS, een populaire CSS-preprocessor die de magie van variabelen, mixins en nog veel meer naar CSS brengt.
Het punt is, er is een grote splitsing in de preprocessor-fans. Sommige mensen houden van MINDER omdat het eenvoudig en ongelooflijk gemakkelijk te gebruiken is, maar velen kiezen voor het krachtigere alternatief: Sass. We kunnen de Twitter-ontwikkelaars niet de schuld geven van het nemen van de MINDER route, maar Sass-fans hebben ook wat liefde nodig! Gelukkig heeft John W. Long Bootstrap naar Sass geporteerd, dus nu kunnen beide kanten van het preprocessor-debat het in ieder geval over één ding eens zijn: Bootstrap-rotsen.
Stylusfans hoeven niet te rouwen om het feit dat ze vaak geen vermelding krijgen, er is ook een Bootstrap Stylus-poort.
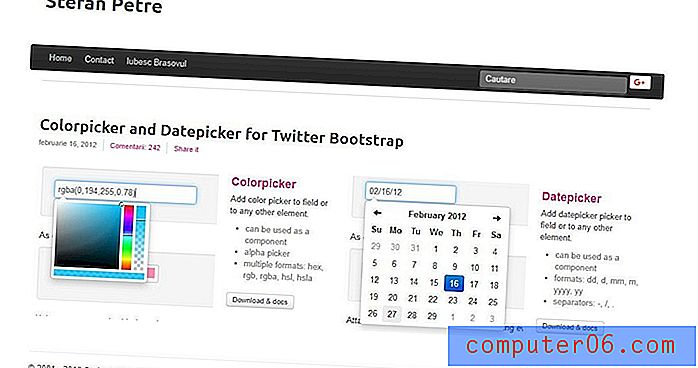
Colorpicker en Datepicker voor Bootstrap

Hier zijn een paar extra elementen die je aan Bootstrap kunt toevoegen. Beide zijn gratis, goed gedocumenteerd en passen precies bij de Bootstrap-esthetiek.
Hoe vult u Bootstrap aan?
Nu je onze lijst met geweldige Bootstrap-bronnen hebt gezien, willen we van je horen. Stuur ons een tweet om ons te vertellen welke bronnen van derden u in dat proces heeft opgenomen.