30 Prachtige en veelzijdige CSS-menu's
Soms is het navigatiemenu een van de lastigste onderdelen van het ontwerpproces. Dit enkele gebied kan de toon zetten voor de bruikbaarheid van de hele site.
Vandaag bekijken we 30 inspirerende voorbeelden van goed menuontwerp. Hoewel veel pure CSS zijn, voegen anderen sommige afbeeldingen en / of JavaScript toe om de esthetiek en functionaliteit te vergroten.
Dieper graven
Het is altijd nuttiger om een idee te krijgen van het ontwikkelingsproces dan om alleen een afbeelding te zien, dus in dit gedeelte bespreken we kort de esthetiek van elk menu en hoe de ontwikkelaar het effect heeft bereikt. Op deze manier kunt u inspiratie opdoen in het gebruik van nieuwe methoden om uw eigen unieke menu's te creëren.
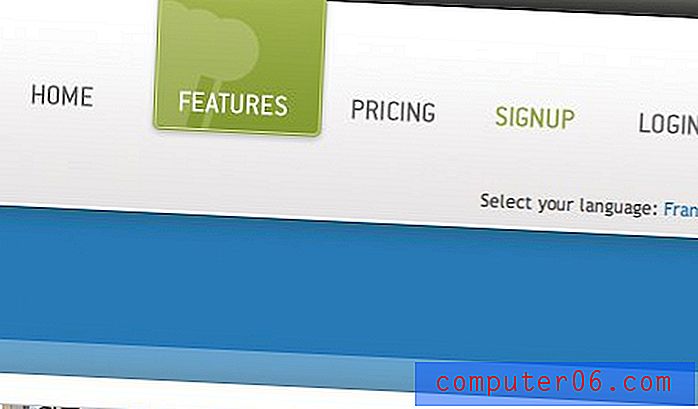
Silk Tide
Dit is een van de meest minimale menu's in de lijst. Het is eigenlijk gewoon tekst met een verlengde blauwe rollover, maar het is heel gemakkelijk te implementeren en levert een mooi effect op.

Glenn Sorrentino
In dit voorbeeld worden CSS-randen aan de boven- en onderkant van het menu gebruikt die in dikte toenemen wanneer u erover beweegt.

Strutta
Als je een gestructureerde achtergrond hebt, overweeg dan om transparantie in je menu te gebruiken om de esthetiek te vergroten. Dit kan eenvoudig worden gedaan met RGBa in CSS3.

Elbow Park
Een ander voorbeeld van transparantie in het navigatiegebied. Deze gebruikt een soortgelijk effect als het eerste voorbeeld, waarbij het selectievak zich uitstrekt tot bovenaan de pagina. Dit verhoogt de zichtbaarheid en zorgt voor een meer naadloos ontwerp.

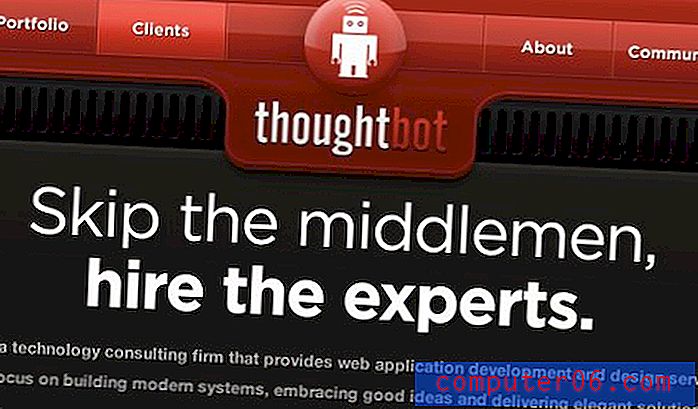
Thoughtbot
Terwijl u over deze knoppen rolt, verandert de achtergrond in een helderder rood. Dit in combinatie met de glanzende look (bereikt met een transparante PNG) creëert de illusie van het oplichten van het gebied.

Toffee Nut Design
Dit mooie voorbeeld gebruikt CSS-sprites voor de navigatie. Het hele menu is één PNG met elk van de tabbladen in drie staten: uit, aan en aan + geselecteerd.

Safarista
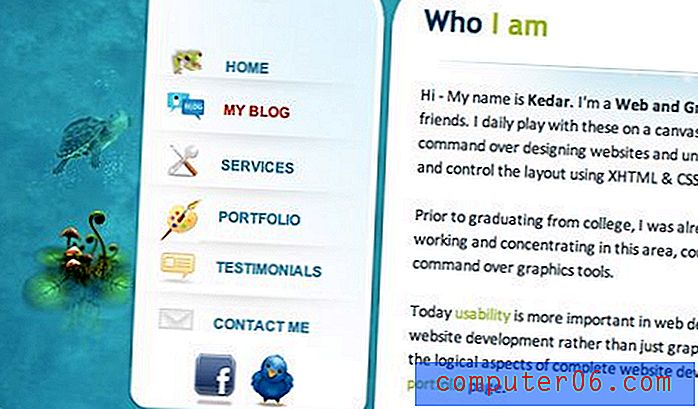
Hier zien we elk gedeelte van de navigatie als een hybride van beeld en tekst. Het pictogram, het verloop en de kleinere achtergrond maken de afbeelding van elke sectie, terwijl de grotere tekst opgemaakte HTML is met een onderstreept zweefeffect.

David Jonsson
Nog een eenvoudig zweefeffect dat naar de bovenkant bloedt. Deze had verborgen pictogrammen die alleen worden weergegeven als je er met de muis overheen beweegt. Een leuk effect!

Asvalia
Ik hou echt van de kleuren en de kromme tekst op dit menu. De gloeiende rollovers zijn perfect.

Bonsai Studios
Dit is een uiterst eenvoudig verticaal menu met transparantie en een donkere zweeftekst. Het klaart de klus, ziet er geweldig uit en kan in enkele minuten worden gebouwd.

Great Expectations Church
Nog een verticaal navigatiemenu. Deze implementeert enkele eenvoudige maar aantrekkelijke pictogrammen en een achtergrond-GIF met een verloop voor de zweeftekst.

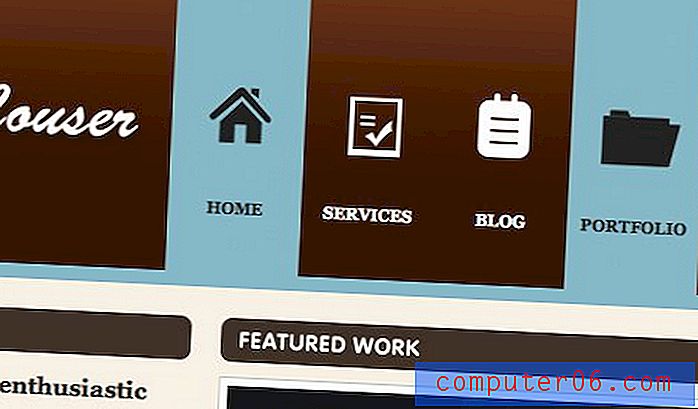
Ryan Couser
Deze gebruikt enkele eenvoudige sprites om de hover te voltooien. Elk pictogram is een afbeelding met zowel de aan als uit-status.

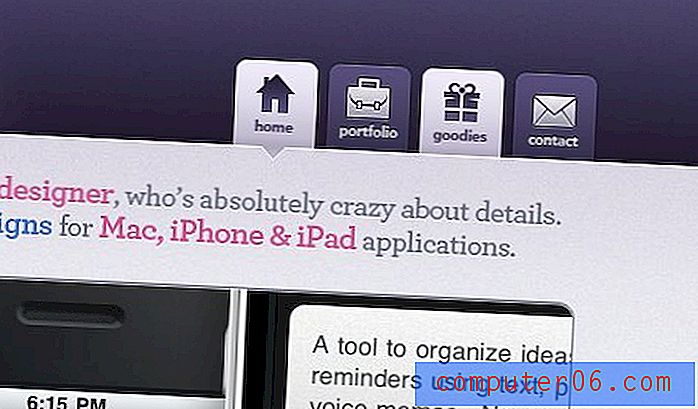
Kk Media
Hier zien we een verticaal menu met meer gedetailleerde pictogrammen. Elke link is een HTML-lijstitem met een eenvoudige achtergrondafbeelding toegepast in CSS.

Bijtclub
Ik hield echt van deze navigatiebalk. De helderheid trekt echt je aandacht en de omkering van de kleuren zorgt voor een perfecte rollover. Dit gebruikt ook een sprite voor elk menu-item, elk met drie statussen.

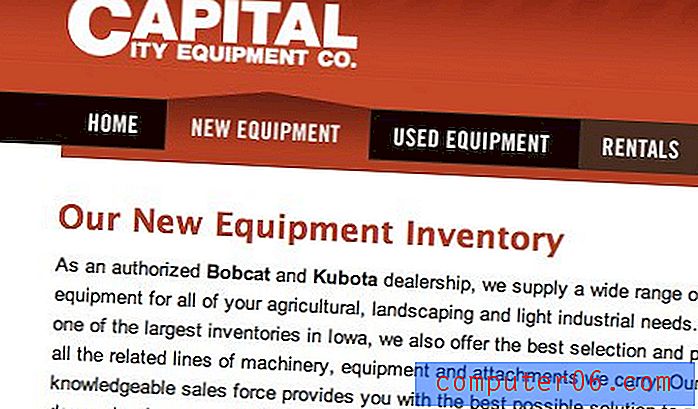
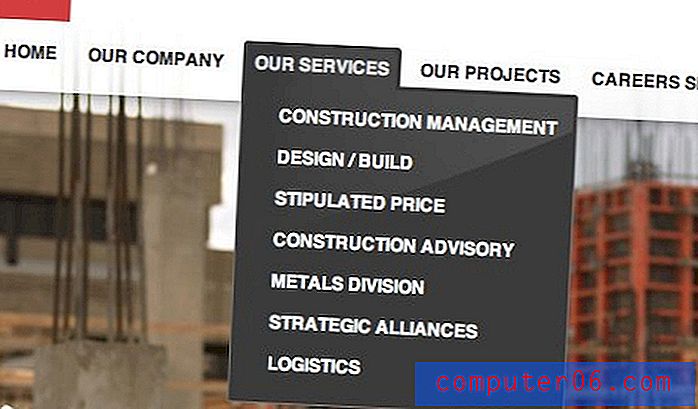
Capital City Equipment Company
Ik dacht dat de huisvormige navigatieselectie hier slim was. De tekst in elke link maakt deel uit van de afbeelding, als u zoiets repliceert, is het eenvoudig om in plaats daarvan live tekst over de achtergrondafbeelding te gebruiken.

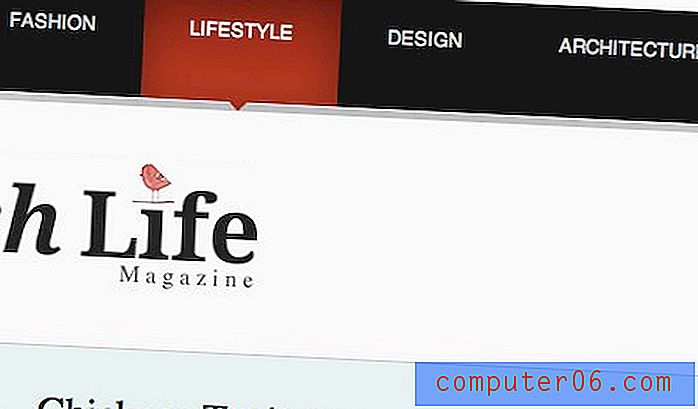
Aardbei vrije tijd
Dit vervolgkeuzemenu gebruikt een kleine herhalende transparante PNG om het verminderde dekkingseffect te verwijderen. Nogmaals, we kunnen ernaar uitkijken dat dit in de nabije toekomst veel gemakkelijker zal zijn met RGBa wanneer er meer browsers aan boord komen.

Kunstmatige studio
Ja, je raadt het al, meer beeldsprites (voel je hier een trend?). De grote knoppen en uitstekende hellingen zorgen voor een prachtig navigatiegebied.

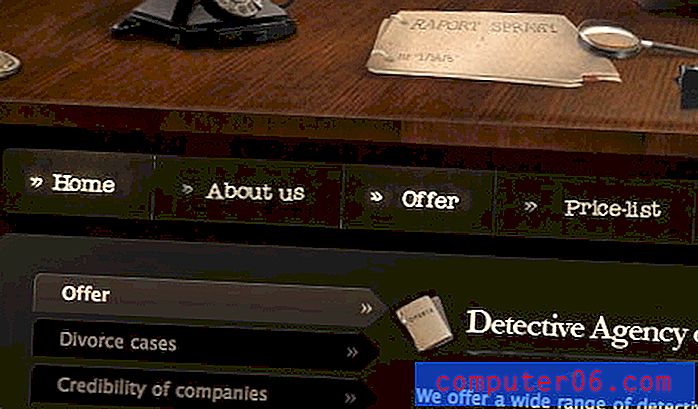
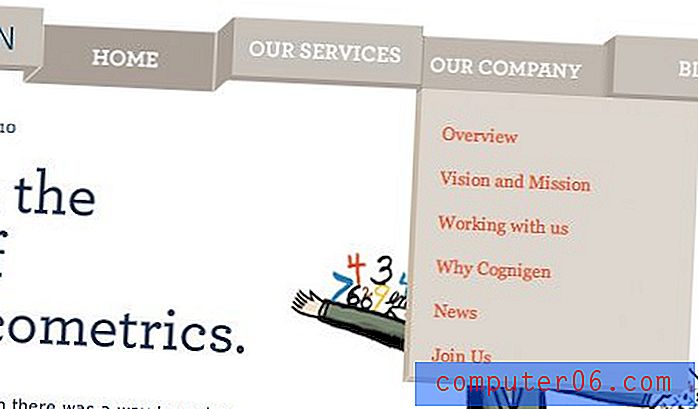
Cognigen
Dit was verreweg een van de meest originele concepten die ik tijdens mijn zoektocht tegenkwam. Om het unieke 3D-effect te benutten, heeft de ontwerper maar liefst vier toestanden gebruikt voor elke knop die veranderen, afhankelijk van of de knop is geselecteerd, erover zweeft of een aangrenzende selectie heeft.

Meer CSS-menu-goedheid
Nu we een aantal geweldige voorbeelden hebben besproken, zijn hier nog een heleboel om te bekijken. Gebruik de inspectiefunctie van je browser om de code en afbeeldingen te bekijken die je leuk vindt!
Manndible Cafe

Code Greene

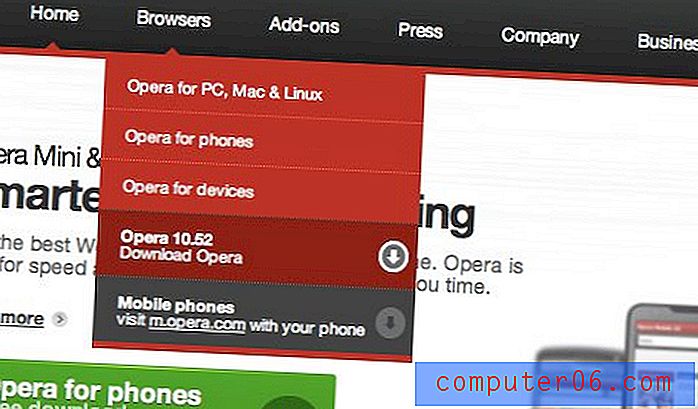
Opera

Mac Rabbit

Clark Builders

Meneer B en vrienden

Ondermijnen

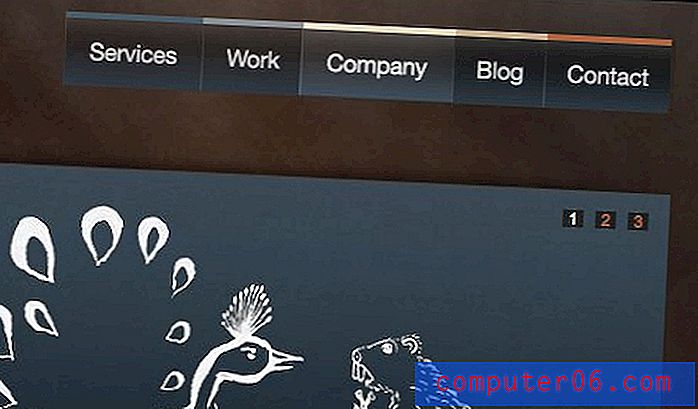
The Swish Life

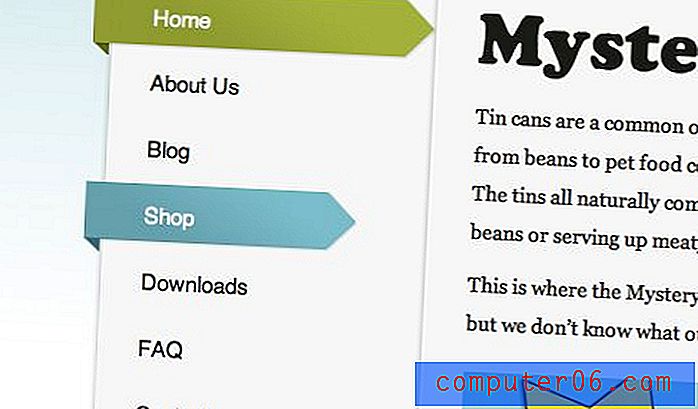
Mystery Tin

LiveResto

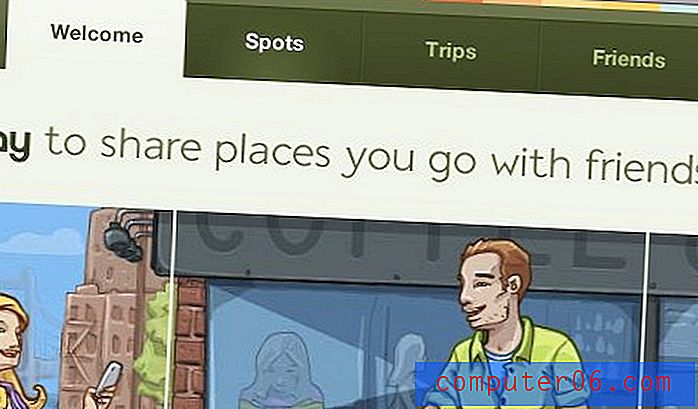
FeelSocial

Gowalla

NZ Festival

Prebuilt-menu's downloaden!
Heeft u een goed startpunt nodig voor uw eigen CSS-menu's? Bekijk deze geweldige gratis bronnen.
- 13 stijlen: de menu's zijn gebaseerd op lijsten, zeer licht van gewicht, eenvoudig te implementeren en compatibel met meerdere browsers.
- CSS Menu Maker
- CSS Play: Menu's
- CSS-menu's
- Gratis Cross Browser CSS-menu's
Laat ons nu de jouwe zien
Heb je een CSS-menu waar je bijzonder trots op bent? Gebruik de onderstaande opmerkingen en laat een link achter zodat we het kunnen zien. Laat ons ook weten welke van de bovenstaande voorbeelden je het leukst vond.