Voor- en nadelen van het werken met ontwerpkits
Designkits lijken tegenwoordig overal te zijn. Van UI-kits tot sjablonen en rasters tot complete ontwerpkits, wat maakt deze tools zo populair (en wat zijn de nadelen)?
Vandaag gaan we kijken naar de voor- en nadelen van het gebruik van verschillende soorten ontwerpkits en laten we u zelfs enkele kits zien in de voorbeelden die de moeite van het proberen waard kunnen zijn voor verschillende doeleinden.
Wat is een Design Kit?
Ten eerste is het belangrijk om de aard van een ontwerpset te begrijpen. Deze tools verschillen sterk in omvang, kosten en bruikbaarheid.
Simpel gezegd, een ontwerpkit is elk voorverpakt hulpmiddel dat u kunt gebruiken bij het maken van een digitaal ontwerpproject. De meest voorkomende ontwerpkits bevatten pictogrammen, knoppen en afbeeldingen van gebruikersinterfaces die zijn ontworpen om samen te worden gebruikt. De meeste bevatten een gemeenschappelijk kleuren- en lettertypepalet dat bij de kit wordt geleverd, hoewel de meeste aanpasbaar zijn.
Kits kunnen honderden of zelfs duizenden elementen bevatten, maar kunnen ook afzonderlijke items (zoals een diagram) of elementen zoals rasters bevatten. Sommige ontwerpkits zijn volledige ontwerpsjablonen, zoals WordPress-thema's, die u kunt gebruiken om helemaal opnieuw een website te maken. (Sommige printontwerpers gebruiken ook kits voor items zoals briefpapier of visitekaartjes.)
Sommige ontwerpers zweren bij deze kits als een geweldig kader of startpunt voor projecten, anderen mijden ze helemaal, ten gunste van alles vanaf nul te bouwen.
Ongeacht welke theorie je onderschrijft, er zijn een handvol bijna universele voor- en nadelen verbonden aan het kopen, downloaden en gebruiken van ontwerpkits.
Pro: Bespaar tijd


Een van de beste eigenschappen van kits is dat ze echt tijdwinst kunnen opleveren. In plaats van tonnen kleine onderdelen voor een website te maken, wordt een kit geleverd met alles dat vooraf is ontworpen en klaar voor gebruik.
De enige realtime inzet van uw kant is het aanpassen van kleuren en lettertypen om te passen bij de rest van het siteontwerp. Kies voor een kit die de stijl en stroom weerspiegelt van wat je doet. Het is het beste om heel vroeg in het proces een kit te kopen en na te denken over de verschillende onderdelen en hoe ze zullen worden gebruikt tijdens het bouwen van de site.
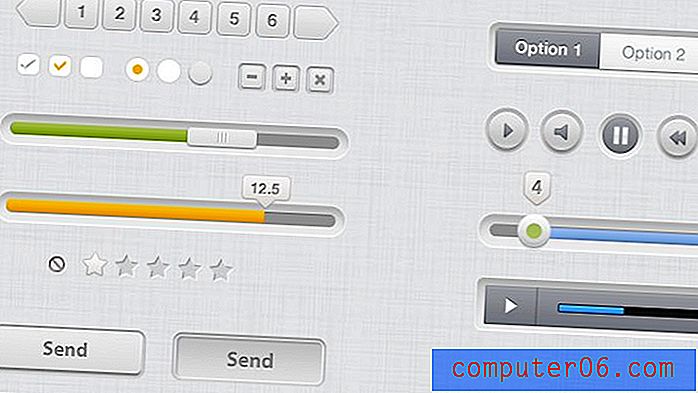
Aanbevolen: Dark Velvet UI Kit ($ 39) en Clean UI Kit PSD (gratis)
Minpunten: bijbehorende kosten
Sommige van de beste kits zijn niet gratis - en u zou moeten verwachten te betalen voor kits met premiumfuncties. Dit kan, afhankelijk van bepaalde budgetten, onbetaalbaar zijn. De meeste kits zijn echter relatief goedkoop voor afzonderlijke licenties en bevatten hogere kosten voor een ontwikkelaarslicentie.
Pro: geweldig voor consistentie


Als u ervoor wilt zorgen dat elementen, knoppen en pictogrammen hetzelfde zijn en bij elkaar passen - van uw bestemmingspagina tot uw contactpagina - zijn kits een eenvoudig alternatief. Binnen een kit is elk element, elke knop, elk pictogram en elke kleur perfect afgestemd op de andere in de kit.
Het gebruik van deze items zal resulteren in een look van consistentie zonder veel moeite van uw kant. Het maakt organiseren en plannen een fluitje van een cent. Vergeet niet om al uw aanpassingen te doen en op te slaan voordat u aan de slag gaat, zodat specifieke kleurkeuzes enz. Klaar zijn voor gebruik.
Aanbevolen: 300 Fineline-pictogrammen ($ 11) en iOS-kaartpictogram (gratis)
Con: onderdelen zijn 'te matchy'
Sommige ontwerpers kunnen worden uitgeschakeld door de stijl van kits, omdat onderdelen 'te matchy' kunnen zijn, wat betekent dat een kit 50 knoppen heeft met exact dezelfde look en stijl in een regenboog van kleuren. Daarvan lijken de knoppen te veel op elkaar, wat visuele identificatie moeilijker maakt.
Het kan moeilijk zijn om door alle onderdelen te filteren die in een grote set zitten. Maar wees kieskeurig. Weet wat je nodig hebt en gebruik die onderdelen, heb niet het gevoel dat je alles in een ontwerp moet integreren om waar voor je geld te krijgen.
Pro: gemakkelijk te gebruiken


Ontwerpkits maken detailwerk eenvoudig. De meeste gebruikersinterface-, element- en pictogrampakketten bevatten Adobe Photoshop-bestanden, die eenvoudig te gebruiken en te manipuleren zijn. Ontwerpers zonder praktische kennis van code kunnen onderdelen uit deze sets gemakkelijk gebruiken.
Andere kits bevatten ook CSS-informatie voor een naadloze overgang naar een webdesign. (Iets wat ontwikkelaars zullen waarderen.)
Hoewel u enige kennis nodig heeft over hoe u de code moet gebruiken en hoe de backend van een website werkt, om alles geladen en klaar voor publicatie te krijgen, kunnen kits een deel van het giswerk uit het planningsproces halen. Een bijzonder waardevol hulpmiddel voor nieuwe of onervaren ontwerpers.
Uitgelicht: Circular Vipe App Template ($ 3, 99) en 3D Date Flipper (gratis)
Con: Incomplete Kits
Zorg ervoor dat u de details goed leest wanneer u een kit koopt, zodat u precies weet wat er in zit. Een kit met 1.000 elementen is misschien niet ideaal als het eigenlijk maar een handvol elementen in verschillende kleuren is.
Sommige kits hebben een thema, zoals pictogrammen voor sociale media of knoppen of kalenderpictogrammen. Zorg ervoor dat een kit alles bevat wat je nodig hebt voordat je koopt.
Pro: geweldig hulpmiddel om te leren


Een van de grootste voordelen voor een nieuwe of onervaren ontwerper die met een kit werkt, is dat het een manier biedt om binnen de constructie van pictogrammen, elementen of kleurenpaletten te kijken.
Met een download kun je zien hoe ontwerpers sets bouwen - de meeste worden gemaakt als gelaagde PSD-bestanden. Door een kit uit elkaar te halen, kunt u praktische tips bedenken voor het bouwen van uw eigen onderdelen, tips voor het werken met en opslaan van lagen en een basisorganisatie.
Begin met een kit en graaf er een beetje in om u echt te helpen bepalen hoe u verder moet gaan wanneer u klaar bent om een geheel nieuwe set elementen te maken. Door te werken met een kit die goed in elkaar zit, kun je er ook je eigen flair aan toevoegen. Neem bijvoorbeeld de kit met 6 Social Media-pictogrammen, omdat u pictogrammen uit elkaar kunt halen en kunt zien hoe ze zijn gebouwd, u kunt uw eigen pictogrammen aan de kit toevoegen door de manier te weerspiegelen waarop de verpakte elementen zijn gemaakt.
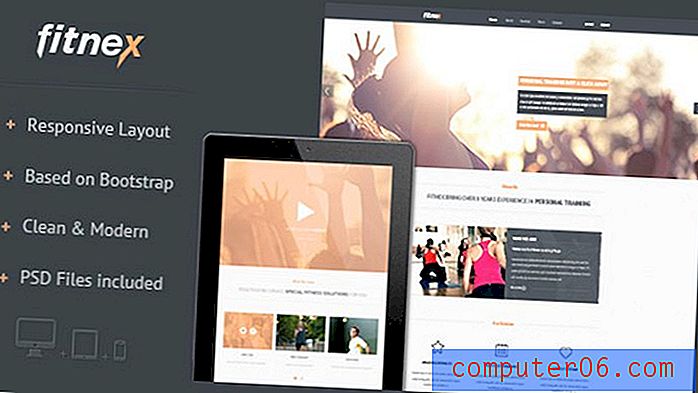
Aanbevolen: Fitnex responsieve bestemmingspagina ($ 11) en 6 social media-iconen (gratis)
Con: lijkt op een andere site
Een van de grootste zorgen van ontwerpers over het gebruik van kits is dat hun voltooide site te veel op een andere site kan lijken. En het gebeurt.
De beste oplossing is om een kit als startpunt te gebruiken, niet als een afgewerkt product, zodat onderdelen, stukken en gebruikersinterface-elementen het uiterlijk en de stempel van uw website-ontwerp behouden. Als u een kit 'direct uit de doos' gebruikt, is de kans groot dat deze er zeker als iets anders uitziet.
Gevolgtrekking
Het gebruik van een kit kan u tijd en consistentie besparen, waardoor het ontwerpen gemakkelijk wordt en u meer leert over hoe onderdelen werken en worden gebouwd.
Aan de andere kant kunnen kits soms prijzig zijn, onderdelen bevatten die te veel op elkaar lijken, onvolledig zijn of u een eindproduct geven dat te veel op een andere site lijkt.
Kits zijn niet voor iedereen, maar het kunnen nuttige hulpmiddelen zijn en u zult misschien verbaasd staan over het aantal ontwerpers dat kits gebruikt en het aantal sites met onderdelen uit een vooraf ontworpen kit.