7 snelle en eenvoudige manieren om uw koptypografie te verfraaien
Koppen zijn een van de belangrijkste elementen op uw pagina en zijn vaak het startpunt dat de toon zet voor het hele ontwerp. Dus waarom zou je ze niet geweldig maken?
Vandaag zullen we zeven verschillende ontwerptechnieken bekijken die u in een minuut of minder kunt implementeren om uw kop van gewoon naar geweldig te maken.
Ontdek ontwerpbronnen
Eén grote lijn, één kleine lijn

We beginnen met de meest typische en basistruc op de lijst. Een van je krachtigste tools voor het maken van koppen is contrast, dat we in dit bericht keer op keer zullen gebruiken.
Hier hebben we ervoor gekozen om contrast voornamelijk toe te passen in de vorm van lettergrootte. Het is buitengewoon gebruikelijk om een kopregel met twee regels te hebben waarbij de ene regel een grotere lettergrootte gebruikt dan de andere. Dit werkt met vrijwel elk lettertype en u kunt variëren welke regel groter is.
De sleutel hier, zoals bij enkele van de andere onderstaande voorbeelden, is om de nadruk te leggen waar je denkt dat het thuishoort. In mijn voorbeeld is "Great Headline" het hoofdidee en wordt altijd benadrukt of het bovenaan of onderaan staat.
Varieer uw zaak

Dit is een simpele truc die ik nogal wat gebruik. Gebruik zowat elke gewenste kopstructuur en probeer de zaak op sommige van uw woorden of regels te veranderen.
In de bovenstaande voorbeelden heb ik verschillende combinaties van tekst in hoofdletters, kleine letters en kleine letters gebruikt. Meestal worden de hoofdletters gebruikt om te benadrukken, maar het is leuk om zo nu en dan een curve-bal in te gooien en de kleine letters de primaire aandachttrekker te maken, zoals ik in de tweede kop heb gedaan.
Uw redenen om te kiezen welke woorden of regels u als hoofdletter wilt gebruiken, kunnen natuurlijk logisch en doordacht zijn, maar wees niet bang om een klein beetje willekeurige toepassing te proberen. Uw redenering kan zo simpel zijn als het feit dat u het leuk vond hoe een woord er in kleine letters beter uitzag.
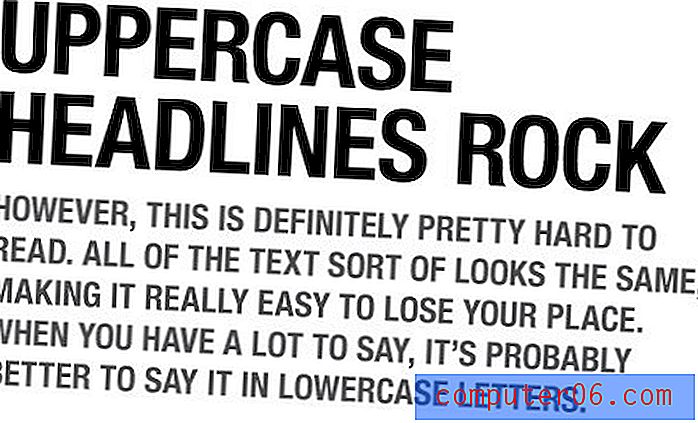
Alle hoofdletters: moeilijker te lezen?
Ergens in het eeuwenoude designer credo staat een statement over hoe alle doppen zorgen voor moeilijk leesbaar. Dit is tot op zekere hoogte waar, maar het is eigenlijk alleen van toepassing in grote blokken tekst zoals een alinea of een hele lange zin.

De variatie in letterhoogte in kleine letters helpt je om sneller te differentiëren en te lezen, maar als er maar een paar woorden zijn, is het heel gemakkelijk om in hoofdletters te lezen en ik heb zelfs gehoord dat sommigen beweren dat het gemakkelijker is!
Gelijke lijndikte

Deze techniek wordt de hele tijd gebruikt in een modern kopontwerp. Het resultaat dat ik hierboven heb bereikt, is vrij ongebruikelijk (opzettelijk). Je ziet deze techniek meestal gebruikt op een gedurfde, gecondenseerde schreefloze schreef zoals Helvetica, maar val niet in de val om te doen wat iedereen doet, breek er zelf uit en probeer het met elk lettertype dat je maar wilt. Het ziet er niet altijd goed uit, maar experimenteren is een belangrijk onderdeel van elk ontwerp!
Het lettertype dat ik hierboven gebruikte, is DeLarge Bold, dat weliswaar redelijk moeilijk te lezen is, maar in kleine doses behoorlijk aantrekkelijk is.
Het idee achter deze techniek is dat je het concept van een kop echt als een enkel element pusht. Door een kolom met vaste breedte te maken, worden normaal gesproken verschillende lettervormen en lijnlengtes een samenhangend geheel dat gemakkelijker in een groter ontwerp kan worden verwerkt. Plus, weet je, het ziet er gewoon cool uit.
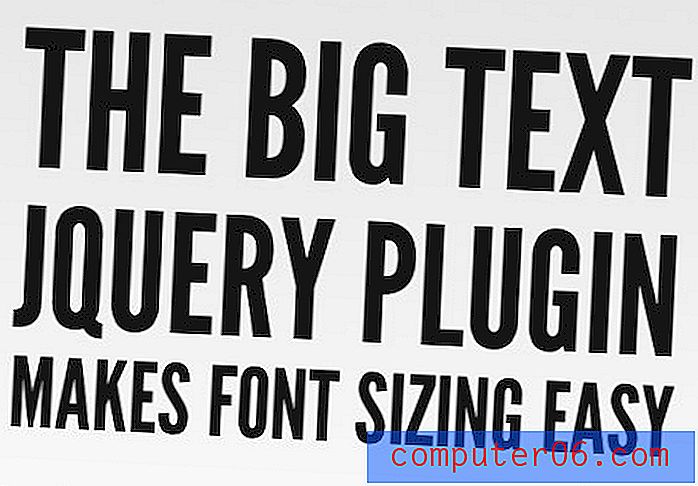
Gelijke lijnbreedte online
Wilt u deze techniek implementeren met live tekst op internet? Er zijn een paar jQuery-plug-ins, zoals Lettering.js en BigText die het gemakkelijk maken. BigText is specifiek voor deze techniek, terwijl Letterring.js flexibeler is en kan worden gebruikt om de meeste, zo niet alle, voorbeelden in dit bericht te maken.

Selectieve woordfocus

Deze heeft dezelfde basislogica als het eerste voorbeeld hierboven. We proberen gewoon de grootte te gebruiken als een belangrijk contrastpunt. Hier benadrukken we bepaalde woorden en andere de-benadrukken.
Er is geen echte magische formule waarvoor woorden groot moeten worden, voel het gewoon en kijk wat logisch is. Ik reduceer meestal onbelangrijke woorden zoals "de" of "en" terwijl ik probeer de grote woorden als een geheel fatsoenlijk te laten lezen. In het bovenstaande voorbeeld zie je bijvoorbeeld de zin "Maak wat belangrijk", ook al is dat niet helemaal wat de zin als geheel zegt.
Toen ik gedrukte advertenties ontwierp, was dit een van mijn meest gebruikte trucs voor de krantenkoppen. In druk probeer je altijd iemands aandacht te trekken in een fractie van een seconde en het verminderen van een kop tot de belangrijkste delen helpt echt met dat doel, terwijl je nog steeds in die gigantische kop komt waar de copywriters je mee aan het werk hebben gezet.
Een dubbel bericht

Deze is een beetje eigenzinnig en mag alleen in zeldzame gevallen worden gebruikt, maar het is best leuk. U kunt grootte, gewicht, lettertype en / of kleur gebruiken om specifieke letters van de rest van de regel op te geven.
Het resultaat is een slimme verborgen boodschap in je kop. In de koppen hierboven heb ik "DUH!" Gemaakt en "WOW" vallen op. Dit zijn overdreven eenvoudige voorbeelden, het is veel indrukwekkender als je echt de tijd besteedt om de twee betekenissen goed samen te laten werken zoals deze ontwerper deed.
Integreer tekstveranderende afbeeldingen

Als je een echt interessant ontwerp wilt, probeer dan niet om je kop op zichzelf te laten zweven, maar om het in de afbeeldingen op de pagina te verwerken. Dit werkt prima met eenvoudige vectorvormen zoals die hierboven. Merk op hoe het kopbericht en de afbeelding elkaar versterken.
Een van de meest typische plaatsen waar u deze techniek zult zien, is in infographics. Hier is het hele punt om afbeeldingen in de tekst te mengen om de boodschap duidelijker te maken, dus het is een voor de hand liggende en geschikte instelling om dit te gebruiken.
Soms zijn uw letters gemakkelijk genoeg te manipuleren zodat ze kunnen worden gebogen en uitgerekt om de lijnen van uw afbeelding te volgen, dit was het geval met de "W" hierboven. De andere letters waren echter veel krommer, dus ik nam gewoon de gemakkelijke uitweg en liet de afbeelding erin knippen.
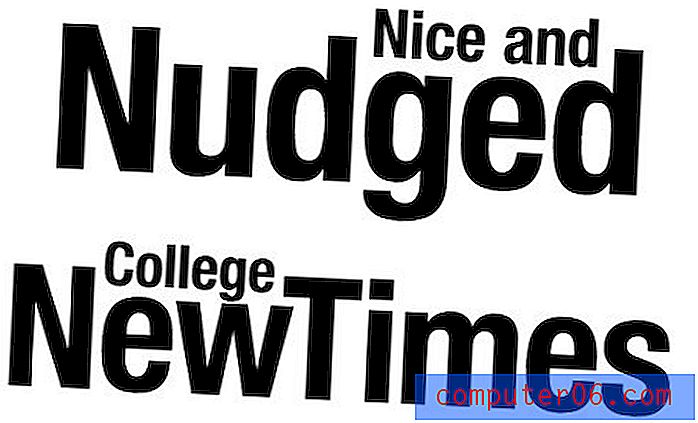
Geneste tekst

We begonnen met een heel eenvoudige techniek, dus ik dacht dat we er ook een zouden eindigen. Dit soort kopontwerp komt veel voor in tijdschrifttitels. Kortom, u typt iets uit in de titelkast en kijkt naar de negatieve ruimte tussen de stijgingen. Het is vaak de perfecte plek om een paar woorden in te duwen.
Het resultaat is een mooi geïntegreerde kop die in slechts twee seconden is opgebouwd! Perfect voor al die momenten waarop je je deadline ver voorbij bent en in recordtijd een ontwerp moet samenstellen.
Gevolgtrekking
De moraal van dit verhaal is om twee keer na te denken voordat je die kop typt en het een dag noemt. Denk altijd na over hoe u de leesbaarheid en / of de esthetiek van de tekst kunt verbeteren om beter te voldoen aan de doelen van het ontwerp.
Laat hieronder een reactie achter en laat ons weten welke van deze je favoriet is. Heb je een van je eigen headline-trucs om te delen?