Hoe leesbare inhoud voor het web te ontwerpen
Content ontwerpen is meer dan iets alleen maar er geweldig uit laten zien. Je moet een ontwerp maken dat mensen daadwerkelijk zullen lezen en hen helpen met de inhoud om te gaan. Soms is dat makkelijker gezegd dan gedaan.
Mensen hebben over het algemeen een korte aandachtsspanne en je mag niet verwachten dat ze elk woord op het scherm verteren. Maar u kunt bepaalde ontwerptechnieken en -elementen gebruiken om gebruikers zoveel mogelijk te laten lezen.
Breng hiërarchie tot stand met grootte en schaal

Een leesbaar ontwerp begint met meerdere tekstniveaus. Door een gedachtenhiërarchie op te zetten, kunnen gebruikers door de tekst navigeren.
Grotere maten zijn een visuele aanwijzing die gebruikers vertelt om eerst iets te lezen, omdat dit het belangrijkst is. De ogen van de meeste gebruikers zullen van nature van grotere elementen naar kleinere bewegen, wat een mooie visuele stroom creëert.
De ogen van de meeste gebruikers zullen van nature van grotere elementen naar kleinere bewegen, wat een mooie visuele stroom creëert.Haal het meeste uit H2-, H3- en H4-tags in het ontwerp en creëer een consistente schaal voor subkoppen die kunnen worden gebruikt om grote tekstblokken op te splitsen.
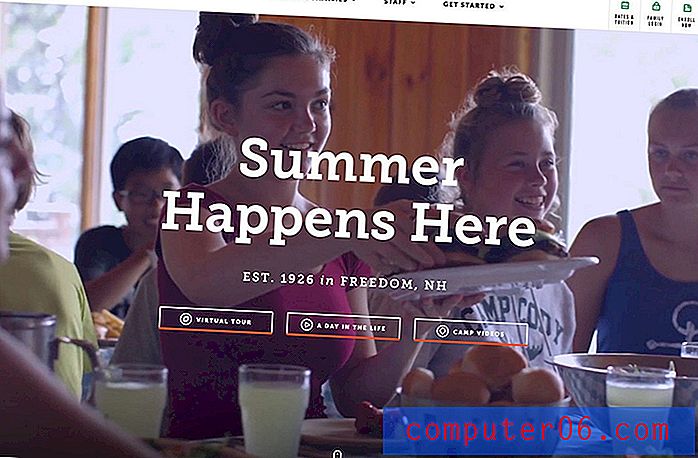
Door een schaal te maken met consistente tekstplaatsingen en -formaten, kunnen gebruikers nog gemakkelijker door de tekst navigeren. Dit geldt voor zowel lange inhoud als zelfs korte inhoud op homepages, zoals Narrative, hierboven.
Merk op hoe de homepage vier verschillende tekstniveaus heeft in het heldengebied. Er is een grote kop in kleur, met daarboven een kort fragment. Vervolgens heeft de inhoud van het lichaam een stijl met een extra vetgedrukte lijn voor nadruk. De meeste gebruikers zien de woorden in deze volgorde: Kop, vetgedrukte tekst, hoofdtekst, kopfragment vanwege de gewichten, grootte en schaal van letters.
Kies leesbare lettertypen

Hoewel een leuk nieuw lettertype of een uitgebreid script erg leuk is om mee te ontwerpen, is het niet altijd de beste keuze voor de eindgebruiker.
Leesbare lettertypen worden het meest waarschijnlijk gelezen.
Dit is waarom:
- Goed leesbare lettertypen zijn gemakkelijker te scannen.
- Lettervormen zijn gemakkelijk te zien in verschillende maten.
- Letters lopen niet samen of creëren onhandige spaties of vormen.
- Deze lettertypes worden veel gebruikt en zijn gemakkelijk voor gebruikers. (Zelfs lettertypen die vergelijkbaar zijn, maar niet uit dezelfde familie, komen de meeste gebruikers bekend voor.)
Kenmerken van een leesbaar lettertype zijn onder meer:
- Standaardgewicht - niet te dik of dun
- Gemeenschappelijke x-hoogte - niet te kort of lang
- Rondere lettervormen - zodat de "o" een cirkelvorm heeft
- Gering of niet schuin
- Letters die niet te dichtbij of ver uit elkaar liggen
Als je naar die kenmerken kijkt, kun je zien dat bijna elke typecategorie waarschijnlijk een leesbare optie bevat. Je hoeft niet alleen vast te houden aan serifs of sans serifs; een mix van andere lettertypes is eigenlijk goed. Zorg ervoor dat u onze woorden test die u in dat lettertype wilt gebruiken om er zeker van te zijn dat ze gemakkelijk te lezen zijn.
Stapel inhoud voor mensen die scannen

Het stapelen van inhoud gaat terug naar de hiërarchie. Maar met een extra element - denk aan tekst en niet-tekstelementen bij het stapelen van inhoud.
Als de gebruiker een tekstblok en een afbeelding op het scherm ziet, is de afbeelding bijna altijd het ding dat eerst zijn of haar aandacht trekt, waardoor het belangrijk is om elementen zodanig te stapelen dat gebruikers er doorheen kunnen bewegen van de afbeelding naar de tekst.
Alzheimers Nieuw-Zeeland gebruikt stapelen om gebruikers naar de hoofdkop te krijgen. Merk op hoe de tekst met drie personen in het midden van de afbeelding wordt geplaatst. Je oog gaat eerst naar de gezichten, maar valt dan naar de subtiel geanimeerde cirkel met tekst erin. Vervolgens beweegt het oog naar het kleinere, meer secundaire tekstblok.
En hier is het ding: dit gebeurde allemaal zo snel toen je de afbeelding voor het eerst zag dat je er misschien niet eens aan had gedacht. De meeste gebruikers scannen het hele scherm op dezelfde manier wanneer ze beslissen of ze al dan niet met de inhoud willen communiceren.
Speel Visuals af
 Speel beelden af door ze te integreren met andere elementen voor een meeslepender ontwerp.
Speel beelden af door ze te integreren met andere elementen voor een meeslepender ontwerp. Wilt u er zeker van zijn dat gebruikers uw inhoud zien? Integreer tekst en afbeeldingen op een zinvolle manier. Maak een hero-afbeelding die een interessante visuele, ongebruikelijke kleurencombinatie of combinatie van animatie en belettering gebruikt om gebruikers te laten pauzeren.
De fout die ontwerpers soms maken is het scheiden van elk element in een eigen doos of ruimte. Speel beelden af door ze te integreren met andere elementen voor een meeslepender ontwerp.
Octavo Designs hierboven heeft een homepage waar je niet omheen kunt. Om te beginnen is er een heel grappig uitziende koe op een felgekleurde achtergrond. De tekst maakt een groot deel uit van de afbeelding. (Het raakt eigenlijk de hoorns van de koe bovenaan.) Deze combinatie van visuals en tekst trekt gebruikers naar de inhoud, waardoor ze meer willen.
Houd lijnen (en gedachten) kort

Denk bij het plannen van het ontwerp in korte bursts. Elke pagina of elk scherm moet gericht zijn op één gedachte en eenvoudige, gemakkelijk te lezen tekstblokken.
Structureer en organiseer gedachten voor gebruikers op een manier die lezen aanmoedigt:
- Gebruik alinea's van één tot drie zinnen
- Voeg lijsten met opsommingstekens toe
- Gebruik subkoppen om grote blokken tekst op te splitsen
- Voeg links toe voor interactiviteit
- Markeer of vetgedrukte hoofdpunten
- Bewerk alle kopieën voor duidelijkheid en beknoptheid
Maak een brandpunt

Elk ontwerp moet een centraal punt hebben. Het brandpunt is het deel van het ontwerp dat bijna elke gebruiker als eerste zal zien. Het is vaak zeer visueel of staat in schril contrast met andere elementen op het scherm.
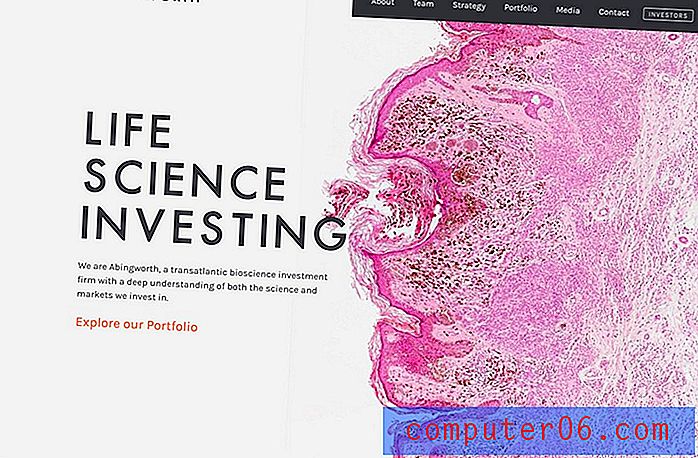
Het brandpunt moet bepalen waar het ontwerp over gaat en waarom gebruikers erom moeten geven.In het bovenstaande voorbeeld gebruikt Abingworth een felroze klodder als brandpunt. Het trekt de aandacht vanwege kleur en nieuwsgierigheid (wat is het?) En omdat het contrasteert met de witte, open ruimte aan de andere kant van het scherm.
Het brandpunt van het ontwerp moet uw beste afbeelding, illustratie of animatie zijn en betrekking hebben op belangrijke berichten. Het brandpunt moet bepalen waar het ontwerp over gaat en waarom gebruikers erom moeten geven. Omdat dit de eerste plaats is waar gebruikers zullen kijken, is het de toon voor hoe (en of) ze met het ontwerp zullen omgaan.
Gevolgtrekking
Het creëren van inhoud die gebruikers daadwerkelijk zullen lezen, is meer dan alleen tekst op het scherm. Het is een combinatie van schrijf- en visuele elementen die gebruikers naar binnen trekken, hen helpen een glimp op te vangen van waar het ontwerp over gaat en vervolgens besluiten ermee te blijven communiceren.
Hoewel het veel klinkt, gebeurt dit allemaal in een kwestie van milliseconden. Er is onderzoek dat zegt dat de meeste gebruikers de aandachtsspanne van een goudvis hebben - 8 seconden - om die tijd optimaal te benutten met inhoud die gemakkelijk te lezen is.