Typografie met perspectief: leer de tool Perspective Grid van Illustrator te gebruiken
Vandaag gaan we kijken hoe u het Perspective Grid in Adobe Illustrator kunt gebruiken. Met deze geweldige en vrij nieuwe tool kun je automatisch vectorelementen naar een kant-en-klaar driedimensionaal raster laten stromen.
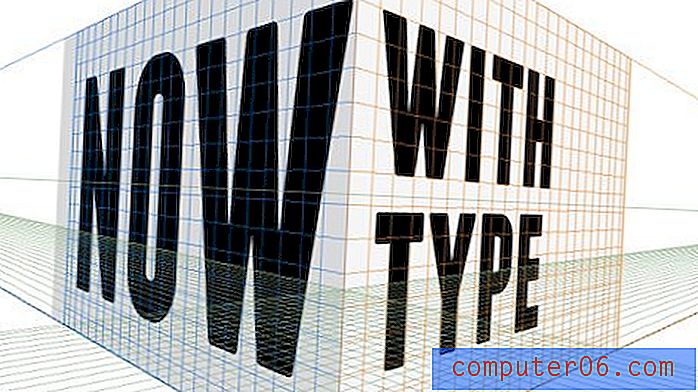
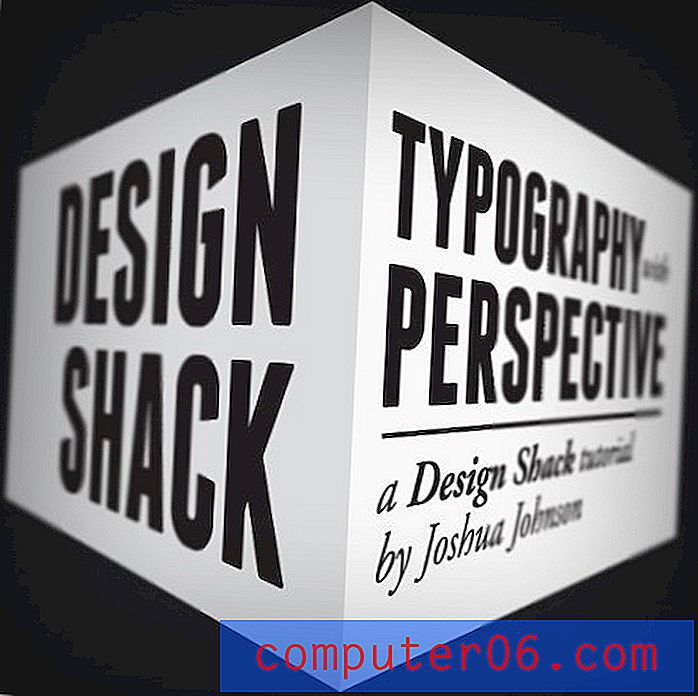
Je zou kunnen denken dat je een artiest moet zijn om deze tool te gebruiken, maar er zijn in feite allerlei praktische toepassingen voor in het dagelijkse ontwerp. We zullen het gebruiken om een type uit te leggen zoals in het bovenstaande voorbeeld.
Verken Envato Elements
Wat is de tool Perspectiefraster?

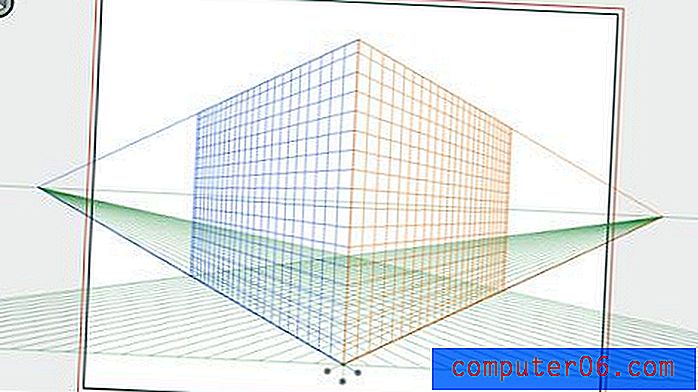
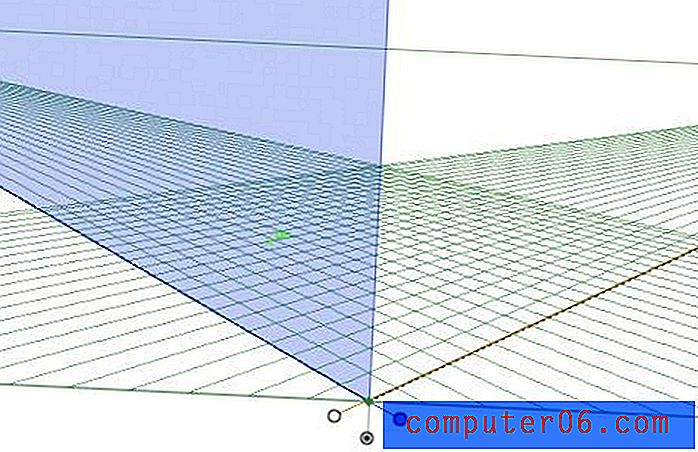
De Perspective Grid Tool is uitgebracht als onderdeel van Illustrator CS5. Om te zien wat het is, opent u een nieuw leeg document en drukt u op Shift + P om de tool te selecteren. Dit zou automatisch moeten verschijnen wat lijkt op de hoek van een grote kubus in het midden van uw document.

Deze vliegtuigen maken het maken van perspectiefkunstwerken een makkie. Het is belangrijk op te merken dat ze meer zijn dan gidsen, die alleen visuele aanwijzingen geven, dit raster is eigenlijk een live-element dat je kunstwerken in realtime voor je scheeftrekt. Het is echt een fantastische tool die je veel moeite kan besparen door te proberen iets handmatig scheef te trekken naar een realistisch perspectief.
Hoe gebruik ik het?

Het eerste dat u moet weten, is dat het raster volledig instelbaar is. Met de Perspective Grid Tool geselecteerd, kunt u op een van de vele handvatten op de rasteroverlay klikken en deze naar wens aanpassen. Je kunt het verdwijnpunt verplaatsen, de vliegtuigen doorzoeken, het is allemaal onder jouw controle.

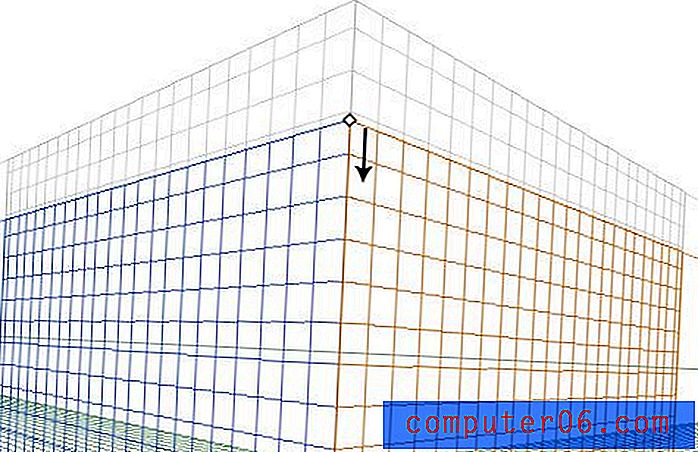
Aan de onderkant van het raster vind je de handvatten waarmee je elk vlak vooruit en achteruit de 3D-ruimte in kunt verplaatsen. Elk van deze handvatten heeft drie mogelijke statussen die kunnen worden omgeschakeld via een Option + Click (Control + Click op een pc). De drie staten zijn effen kleur, raster of onzichtbaar. Hier heb ik elk van de handvatten in een andere staat gezet, zodat je het verschil kunt zien. Het linker vlak heeft een effen kleur, het rechter is onzichtbaar en de onderkant is ingesteld op raster.

Tekenen op het raster
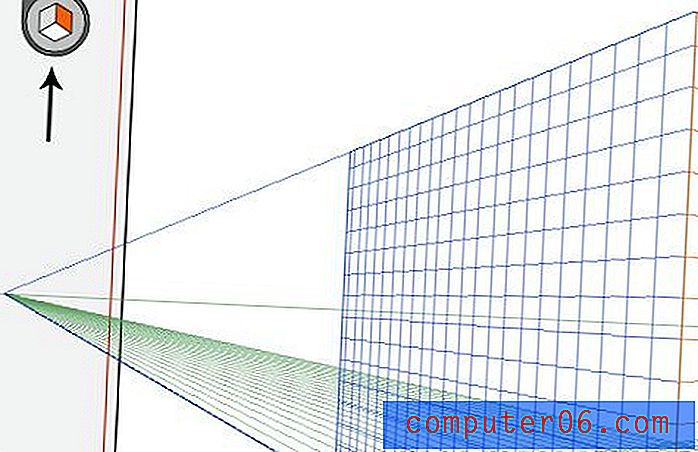
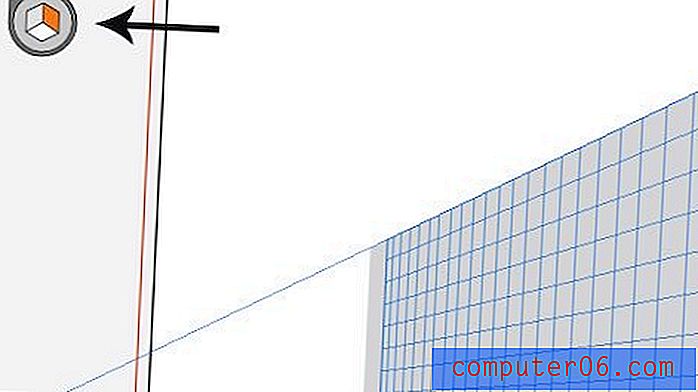
Tekenen op het raster is vrij eenvoudig, maar het proces is een beetje eigenzinnig, zodat je gemakkelijk gefrustreerd en verward kunt raken als je niet weet wat je doet. Laten we zeggen dat we een rechthoek langs een van de vlakken willen plaatsen, eerst moeten we het juiste vlak selecteren door erop te klikken in de kleine Perspective Grid-widget die je over je tekengebied zou moeten zien zweven. In de onderstaande schermafbeelding heb ik het juiste vlak geselecteerd, dus alles wat ik teken, past zich automatisch aan deze hoek aan.

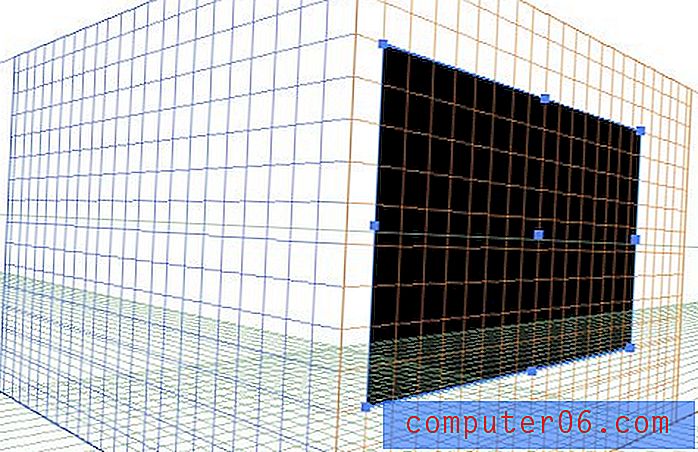
En ja hoor, als ik mijn gereedschap Rechthoek pak en een vorm begin te maken, wordt het automatisch scheefgetrokken naar het raster. Merk op dat ik de vorm uitzet zoals altijd, Illustrator doet 100% van het zware werk voor de perspectiefberekeningen en aanpassingen.

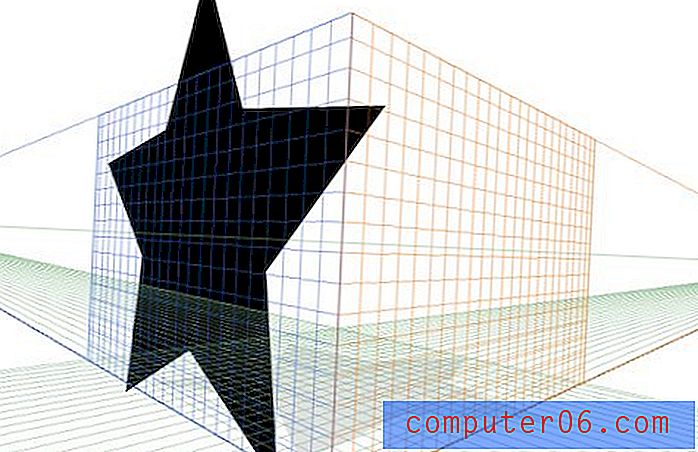
Dit werkt met alles wat je wilt maken. Rechthoeken, cirkels, sterren, zelfs op maat gemaakte vormen. Al uw vectorillustraties kunnen zich gemakkelijk aanpassen aan de driedimensionale scène die u probeert te maken.

Items naar het raster slepen
Als je ooit hebt geprobeerd illustraties te maken met een driedimensionaal perspectief, dan weet je dat het vaak zo is dat het veel gemakkelijker is om te creëren wat je wilt in een platte versie en het daarna in perspectief te schuiven. Gelukkig kunt u met Illustrator ook deze route volgen.
Laten we, om te zien hoe dit werkt, beginnen met het maken van een aantal eenvoudige vectoritems. Hier is een groep sterren die perfect zal werken:

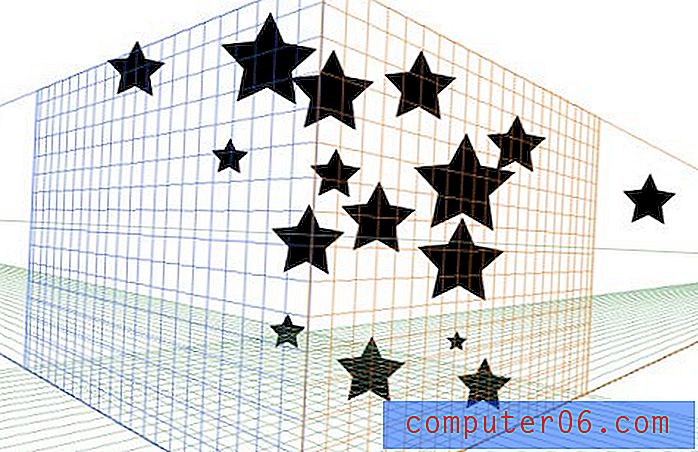
Op dit punt is het goed om ervoor te zorgen dat uw lay-out ongeveer is zoals u het in de definitieve versie wilt. Je kunt in feite stukken verplaatsen in de perspectiefmodus, maar vanaf hier is het veel gemakkelijker. Zodra je je sterren hebt uitgelijnd, is het tijd om op Command + Shift + I te drukken om het Perspective Grid te openen.

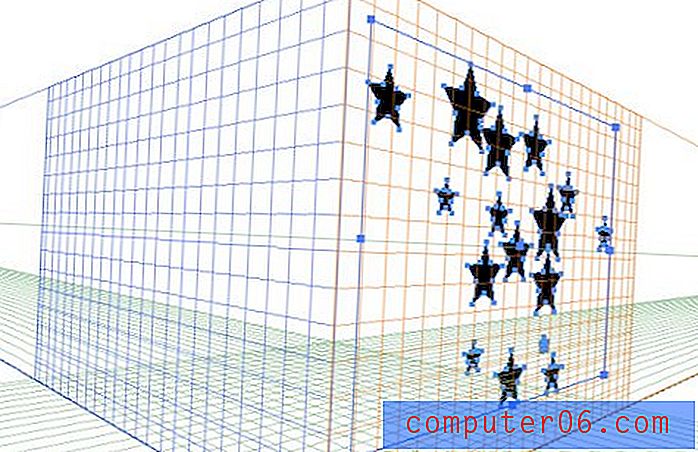
Met je Perspective Grid Tool geselecteerd, zou je kunnen denken dat je de items gewoon kunt slepen, maar dat werkt niet. Je moet de Command-toets ingedrukt houden om de Perspective Selection Tool te activeren (of ga handmatig naar binnen en selecteer deze tool in het palet). Nu kunt u op uw kunstwerk klikken (zorg ervoor dat het juiste vlak is geselecteerd) en sleep het naar het raster. Op dit punt schuift het automatisch de 3D-ruimte in.

Om terug te gaan en je artwork aan te passen nadat je het op zijn plaats hebt, zorg ervoor dat je nogmaals de Perspective Selection Tool pakt, met behulp van de Direct Selection Tool vergroot je de artwork in het originele perspectief, wat we op dit moment niet willen . Vanaf hier kunt u klikken en slepen of uw pijltjestoetsen gebruiken om de vectorillustraties rond te duwen. Als je verschillende afzonderlijke stukken hebt geplaatst zoals ik deed, worden ze automatisch gegroepeerd. Klik driemaal op een item om het afzonderlijk van de groep te bewerken.
Werken met type

Een van mijn favoriete dingen van deze tool is dat het het schuintrekken zo gemakkelijk maakt. Zelfs als u een scheef type in Photoshop wilt gebruiken, kan het gemakkelijker zijn om hier te beginnen en het object over te brengen als een slim object.
Om een idee te krijgen van dit proces, laten we de titelafbeelding voor dit bericht bouwen. Gebruik eerst de kennis die je al hebt opgedaan om een 3D-box te tekenen zoals hieronder. In feite pakte ik mijn rechthoekgereedschap en tekende een doos over het rechtervlak, en maakte toen nog een iets donkerdere rechthoek over het linkervlak.

Begin vervolgens in een aparte laag of document aan een mooie tekstvergrendeling te werken. Ik gebruikte Franchise Bold en Adobe Garamond Pro Italic voor mijn twee lettertypen en gooide in een eenvoudige scheidslijn. Merk op dat dit in feite levende, selecteerbare tekst is, vermengd met vectorkunst. Al deze objecten kunnen in één keer in perspectief worden geplaatst.

Plak de tekstvergrendeling in uw document of laag met de kubus van eerder en activeer de Perspective Grid Tool. Voordat u doorgaat, moet u op het juiste vlak in de kleine widget klikken.

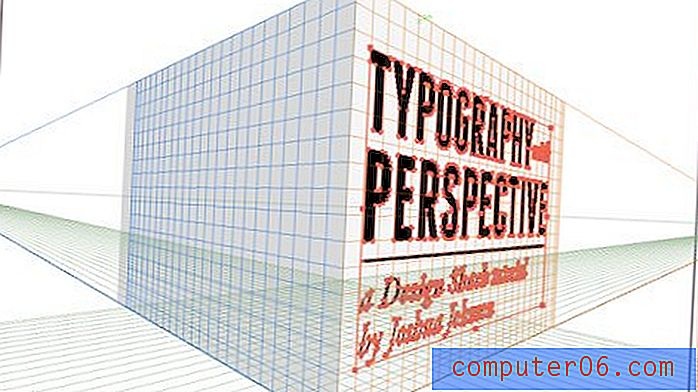
Activeer nu je Perspective Selection Tool (houd Command ingedrukt) en klik / sleep de tekst op het vlak. Voila, je tekst moet recht op je kubusvorm vloeien.

Herhaal deze stappen met wat tekst voor de andere kant van de kubus en je bent klaar om te gaan! Als je klaar bent, verberg je het Perspective Grid met Command-Shift-I (onthoud deze snelkoppeling, het is echt vervelend als je dat raster niet kunt laten verdwijnen!).

Werken in Photoshop
Ons artwork ziet er geweldig uit zoals het is, maar ik wil het naar een hoger niveau tillen met wat contrast, terwijl ik het 3D-effect overdrijf met wat scherptediepte. Om te beginnen, plak je je kubus eenvoudig in Photoshop op een donkere achtergrond. Om het een mooi vignet te geven, heb ik een binnenschaduw op de achtergrondlaag gezet.

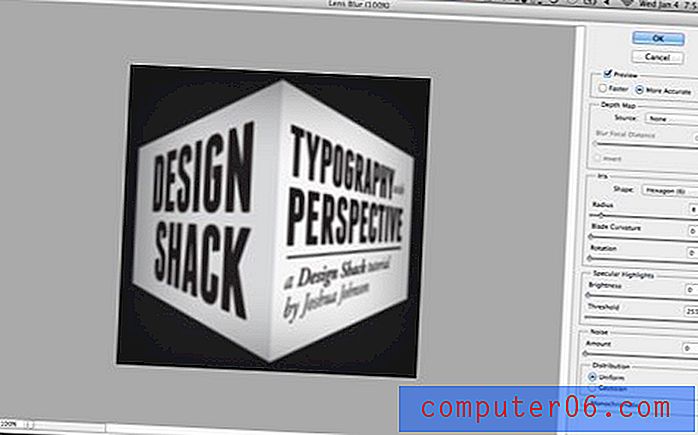
Kopieer vervolgens de kubuslaag en ga naar Filter> Vervagen> Lensvervaging en speel met de straal totdat je de algehele intensiteit van het vervagingseffect leuk vindt.

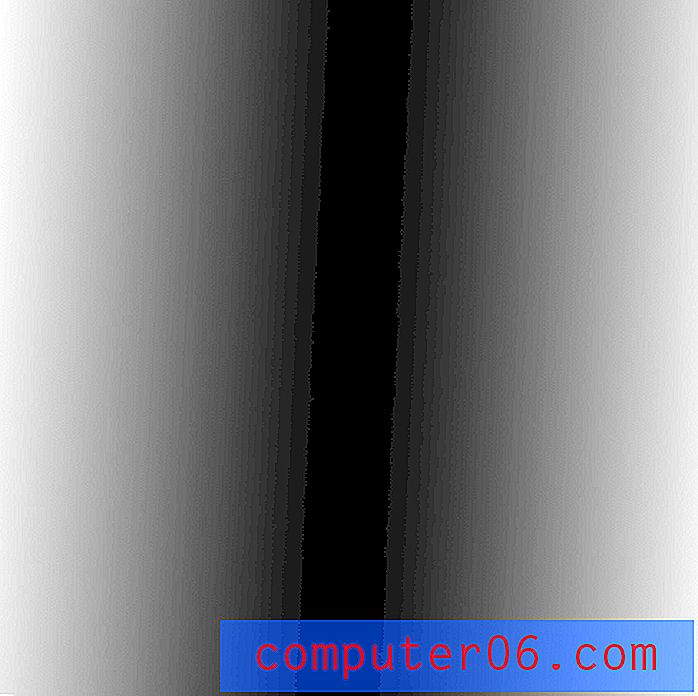
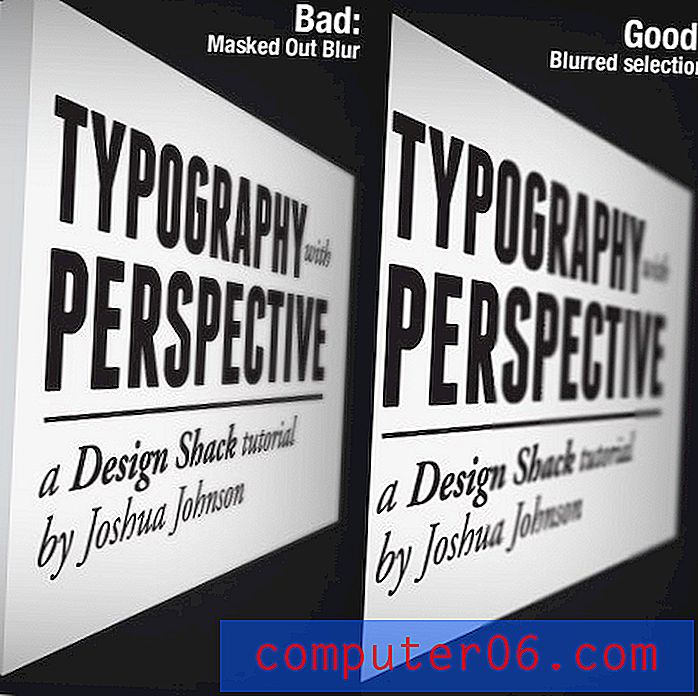
Dit onderdeel is een beetje lastig, dus let goed op. Je zou nu één kubuslaag moeten hebben, dat is allemaal wazig en één helemaal niet wazig. Breng een masker aan op de wazige laag en gebruik een gespiegeld verloop om het midden van de laag te maskeren, zodat alleen de zijkanten wazig zijn. Je masker zou er ongeveer zo uit moeten zien:

Vanaf hier dupliceert u de niet-wazige laag opnieuw en klikt u vervolgens met de Command-toets op het laagmasker dat u zojuist hebt gemaakt om er een selectie van te maken. Met die selectie actief, druk je op Command-F om het vervagingsfilter opnieuw uit te voeren, dit keer alleen voor het geselecteerde gebied. Gooi nu je originele vervaginglaag weg met het masker.
De reden dat we dit hebben gedaan, is dat het maskeren van een lensonscherpte een aantal rommelige effecten kan veroorzaken. In mijn ervaring is het beter om een selectie te maken en de vervaging alleen op het geselecteerde gebied toe te passen.

Alles af
Daar heb je het, je afbeelding zou er nu ongeveer zo uit moeten zien. Je hebt een mooi scheef 3D-object gebouwd zonder de pijn van het handmatig proberen te transformeren van je objecten naar een overtuigend perspectief. Goed werk!

Gevolgtrekking
Als u niet weet wat u doet, kan het werken met de perspectiefraster-tool eigenlijk meer problemen lijken dan het waard is. Een handmatige transformatie is in Photoshop immers niet zo moeilijk als je een goed oog voor perspectief hebt. Houd er echter rekening mee dat dit een eenvoudig voorbeeld was en dat de voordelen van het gebruik van deze tool exponentieel toenemen naarmate uw kunstwerk steeds complexer wordt.
Het mooie van de tool Perspectiefraster is dat al uw illustraties en tekst volledig bewerkbaar blijven, zelfs tot op punt voor punt. Het is ook ongelooflijk gemakkelijk om later terug te gaan en van gedachten te veranderen over de positie van een object, door het naar voren of naar achteren in de scène te duwen. Dit is helemaal niet gemakkelijk met een traditioneel scheef voorwerp.
Als je deze tutorial leuk vond, laat dan hieronder een reactie achter en laat het ons weten. Heb je ooit de Perspective Grid Tool gebruikt? Heeft dit artikel u geholpen uw gedachten te wijden aan enkele mogelijke toepassingen voor deze tool?