Web Design Critique # 60: Mogo Style
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Mogo Style, een site voor het bestellen van een persoonlijk logo.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Mogo Style
Een mogo is het perfecte hulpmiddel voor uw persoonlijke merk, gemaakt voor individuen die zich willen onderscheiden van de massa. Gebruik ze voor uw visitekaartjes, e-mails en profielen. Persoonlijk als een foto en toch professioneel als een logo. Maak elke keer weer een geweldige indruk.
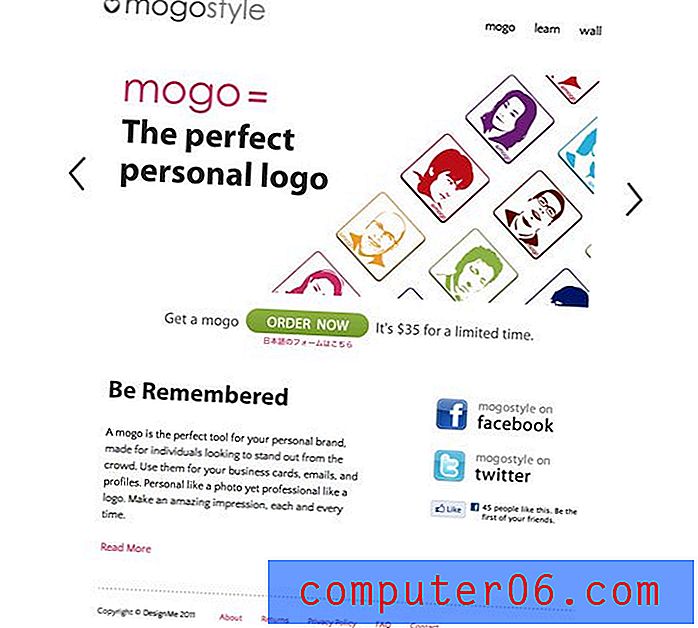
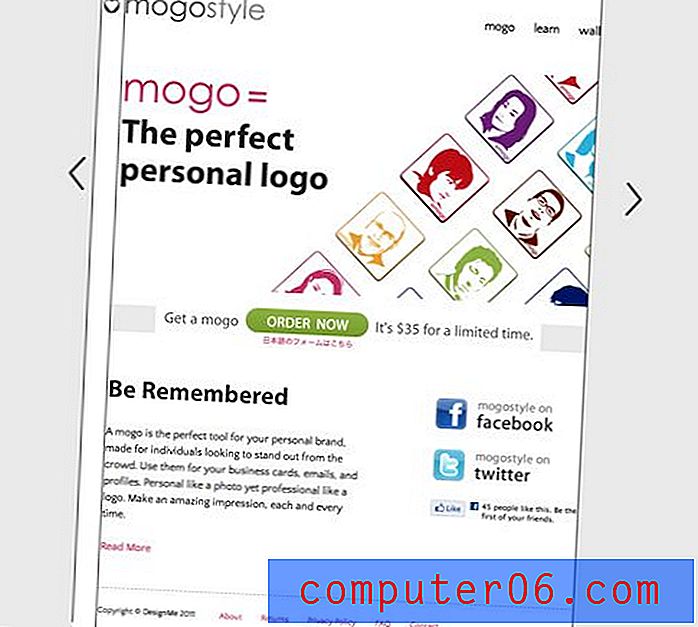
Hier is een gedeelte van de homepage:

Eerste indruk
Allereerst moet ik commentaar geven op de service. Het is een heel interessant idee. Wat ze doen, is een foto van je maken en er een illustratie van maken die in wezen een iPhone-icoonachtig vierkant is. Dus eigenlijk is het een digitale avatar-service die je een leuk klein persoonlijk pictogram biedt voor Facebook, Twitter, visitekaartjes en meer.
De homepage van de site communiceert dit heel goed. Ondanks dat het bedrijf een heel uniek concept heeft, kostte het me maar een seconde om het te begrijpen. Dat is ongeveer een verheven doel als je hier kunt hopen en ze hebben het gehaald.
Het algehele ontwerp is schoon en minimaal, wat uw aandacht echt trekt naar de diavoorstelling waarin de service wordt uitgelegd en voorbeelden worden getoond. Ik zou zeggen dat de site bijna perfect is, maar ik heb zeker een paar aanbevelingen. Laten we dat eens van dichterbij bekijken.
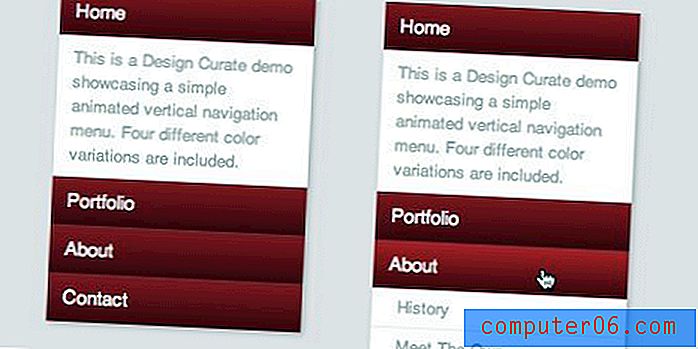
Uitlijning
De afstemming is een van de weinige dingen die volgens mij echt moeten worden aangepakt. Het is bijna perfect, maar ik ben een controlefreak als het gaat om uitlijning en het enige misplaatst element hier irriteert me echt. De Mogo Style-tekst is uitgelijnd met de rest van de elementen, maar het kleine hart zweeft een beetje weg in niemandsland.

Het probleem hier is dat het logo en de tekst een visuele eenheid vormen. Je ziet ze niet als twee afzonderlijke elementen, maar als één. Het hele logo moet op de linkersite aansluiten bij de rest van de inhoud op de pagina. De oplossing is hier eenvoudig, verplaats het logo gewoon naar rechts zodat het hart op dit moment zit waar de tekst staat.
Het verhaal
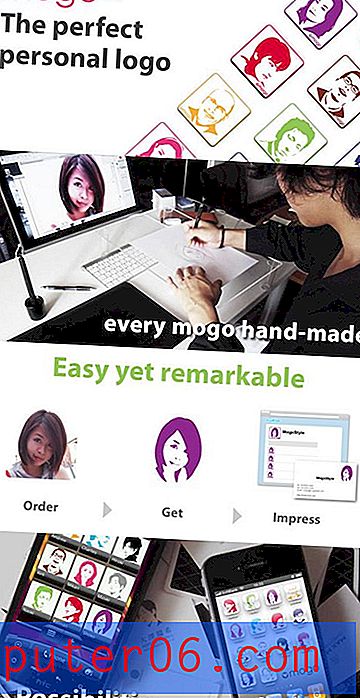
Zoals ik hierboven al zei, kan de site uitstekend communiceren over het concept. Dit is grotendeels te danken aan de grote diavoorstelling op de startpagina, die je kennis laat maken met Mogo Style en wat ze doen. Hier zijn de vier afbeeldingen die u zult zien, gepresenteerd in volgorde van uiterlijk.

Het eerste dat u ziet, zijn enkele voorbeelden van het product dat ze leveren. In dit geval is de foto echt meer dan duizend woorden waard. Er kon geen duidelijkere uitleg van de dienst worden geboden. Vervolgens maken ze indruk op je. De eerste dia wekt interesse, maar nu is het tijd om kwaliteit te communiceren. Hier beweren ze dat elk logo met de hand is getekend. Het is moeilijk te rechtvaardigen om iemand te betalen om je foto in een automatisch traceringsprogramma te steken, maar een aangepaste handgetekende illustratie is iets heel anders. De volgende twee dia's zijn bedoeld om u te laten zien waarom u het product nodig heeft door enkele gebruiksvoorbeelden weer te geven.
De opzet hier is een geweldig verkooppraatje: dit is wat we verkopen, hier is waarom het geweldig is en hier is waarom je het nodig hebt. Elke keer dat u een diavoorstelling voor een startpagina opzet, moet u soortgelijke communicatiedoelen in gedachten houden.
Leesbaarheid
Nu zal ik zeggen dat ik niet gek ben op de leesbaarheid van de tekst over de fotografische dia's. De ontwerper probeerde de situatie te verbeteren met vette tekst en een slagschaduw, maar het kon nog steeds veel beter zijn. De foto's hier zijn gewoon te druk om tekst gemakkelijk over te lezen. Als je geen groot veld met redelijk effen kleuren hebt, zou je het bijna niet eens moeten proberen.
Gelukkig is de oplossing bijna altijd een makkelijke: als je geen effen kleurveld hebt, maak er dan een! Een simpele zwarte balk gaat hier een heel eind. Om de zaken een beetje pittiger te maken, heb ik de dekking van de zwarte balk verminderd en de afbeelding erachter vervaagd.

Vergelijk deze tekst met het daadwerkelijke voorbeeld en je kunt meteen zien dat de leesbaarheid drastisch is verbeterd en het ziet er nog steeds behoorlijk stijlvol uit, misschien zelfs meer.
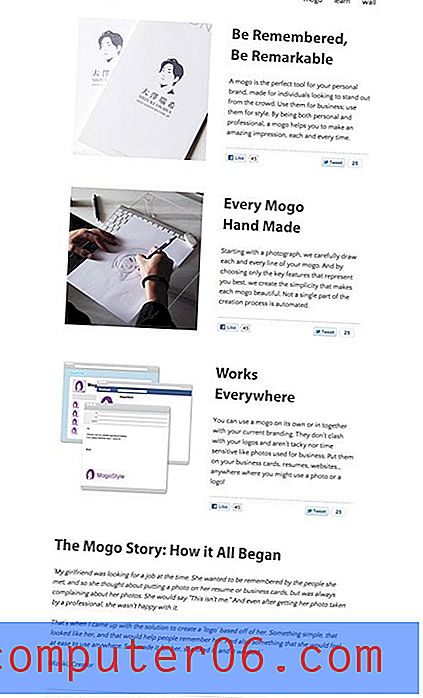
De "Leer" -pagina
Als we naar de pagina 'Leren' springen, zien we nog een goed ontworpen ruimte, deze keer met een veel meer lineaire indeling met drie primaire secties en een achtergrondverhaal onderaan.

Ik vind deze pagina geweldig, ik hou van de uitbreiding van details over de belangrijke punten en het gebruik van verschillende maar nauw verwante beelden. Het zou gemakkelijk zijn geweest om dit gebied volledig overbodig te maken met de startpagina, maar het kan goed op zichzelf staan.
Ik ben geneigd te denken dat de sociale logo's na elke alinea een beetje overbodig zijn. Visueel ziet het er geweldig uit, maar conceptueel is er eigenlijk niet veel reden om dit element zo vaak te herhalen. Ik denk dat deze pagina enorm zou profiteren van een iets verminderde focus op sociale media en een grotere focus om gebruikers naar de aankooppagina te krijgen. Een knop 'Nu bestellen' of iets dergelijks zou helpen.
Waar is de FAQ?
Mijn laatste opmerking over de site is dat er vanuit het oogpunt van een ontwerper niet genoeg technische informatie over het product is. Is dit een raster of vector? Als het een raster is, wat is dan de resolutie en grootte van het geleverde bestand en komt het op een transparante achtergrond? Hoe makkelijk is het om de kleur te veranderen? In welke bestandsindelingen komt het?
Toegegeven, het grootste deel van het klantenbestand van deze site heeft geen idee waar deze vragen over gaan, maar er is een grijs gebied van mensen die niet helemaal ontwerpers zijn, maar toch genoeg weten om vragen te hebben over het te leveren product.
Nog een vraag die in je opkomt die iedereen zal stellen: wat is de doorlooptijd? Hebben we het over uren, dagen of weken? Ik denk dat er een eenvoudige en elegante oplossing is voor dit alles: een pagina met veelgestelde vragen. Deze zijn perfect voor het plaatsen van al die willekeurige stukjes informatie waar sommige klanten onvermijdelijk naar zullen vragen. Het dient ook een belangrijk doel voor klanten die eenvoudigweg niet voldoende geïnformeerd zijn om dergelijke vragen te stellen, maar perfect in staat zijn om de antwoorden te begrijpen.
Gevolgtrekking
Samenvattend is Mogo Style een geweldige kleine site en een zeer unieke service. De startpagina communiceert het concept heel goed en heeft slechts een kleine aanpassing van de uitlijning nodig en misschien een bewerking van de tekst op de dia's. De pagina "Leren" ziet er ook geweldig uit, maar kan een paar minder sociale pictogrammen gebruiken en nog een paar oproepen tot actie met betrekking tot aankopen. Ten slotte denk ik dat de site veel baat zou hebben bij een pagina met veelgestelde vragen.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.