Web Design Critique # 23: Kuenstler
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback, zowel via reacties als door te stemmen in onze ontwerpenquête.
De site van vandaag is Künstler.co.at.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 34 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Kuenstler
"Gebruik onze website om jezelf en je kunst te introduceren, je vergroot je bereik en praat met mensen over de hele wereld, want of je nu een muzikant, schrijver of beeldhouwer bent: künstler.co.at is het juiste platform voor jou."
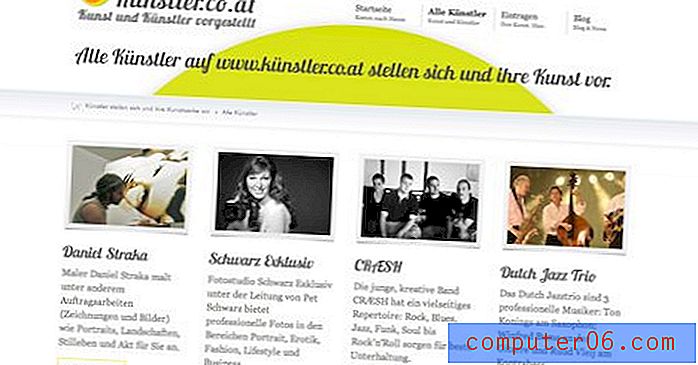
Hier is een screenshot van de homepage:

Zoals altijd gebruiken we dit als startpunt en analyseren we eerst het algehele ontwerp en bespreken we enkele specifieke gebieden.
Eerste indruk
Ik hou meteen van het algemene uiterlijk van de site. Het is helder, kleurrijk, bevat veel witruimte en heeft een logische, gemakkelijk te volgen lay-out.
De graphics zijn absoluut in het oog springend en de grote JavaScript-schuifregelaar is een geweldige manier om de site dynamischer te maken en veel inhoud op een volledig overzichtelijke manier op één pagina te proppen.
Ik kon meteen zien dat de site Lobster gebruikt voor de typografie. Kreeft is een mooi en gedurfd lettertype dat volledig gratis is en een geweldige kandidaat is als je ooit aangepaste lettertypen (vooral een script) in je site gaat integreren.
Herhaling
Een ander ding dat de site goed doet, is herhaling. Een visueel thema is sterk verankerd en komt op verschillende plaatsen terug in het ontwerp.

Visuele herhaling is een van uw belangrijkste hulpmiddelen bij het ontwerpen en u moet absoluut leren hoe u deze moet hanteren. Deze site bevat nogal wat herhaling en gaat naar mijn mening niet te ver, maar duwt het tot het uiterste. Te veel meer is mogelijk overboord gegaan en te veel minder is mogelijk niet zo effectief geweest.
Het logo
De eerste plaats waar u het Lobster-lettertype ziet, is het logo. Ik vind dit prima, want het is een sterk, leesbaar script dat perfect is voor logo's. Ik vind het echter absoluut niet leuk dat Lobster ook werd gebruikt als het kleinere lettertype in het logo.

Het mengen van typografie kan lastig zijn en uiteindelijk is het een zeer subjectieve kunst. In het algemeen wilt u echter zeker rustig aan doen met scripts. Ze zijn veel moeilijker te lezen dan een gewoon oud serif- of schreefloos-lettertype en mogen bijna nooit in verschillende groottes worden gebruikt met zulke nauwe nabijheid.
In een dergelijke situatie is het kleinere lettertype duidelijk ingesteld als een secundair bericht en moet daarom een secundair lettertype gebruiken. Laat het vetgedrukte script de meeste aandacht trekken en gebruik iets subtiels voor de subtekst. Hier is een snel voorbeeld dat ik samen gooide.

Selecteerbare tekst
Naar mijn mening gaat het bij het insluiten van aangepaste lettertypen op een site niet alleen om het verkleinen van bestandsgroottes door het verkleinen van afbeeldingen, het gaat ook om bruikbaarheid en het creëren van live, selecteerbare tekst.
Deze site gebruikt Cufon om kreeft in de pagina in te bedden. Deze oplossing vereist niet alleen JavaScript om te functioneren (acceptabel maar niet ideaal), het veroorzaakt ook grote schade aan tekstselectie.

De belangrijkste reden waarom ik hiermee bezwaar maak, is dat Lobster zo gemakkelijk in te bedden is met een @ font-face kit van FontSquirrel. @ font-face is een op CSS gebaseerde oplossing die veel browserondersteuning heeft en resulteert in mooie, selecteerbare tekst. Zelfs de Cufon-website suggereert dat het gebruik van @ font-face de "gemakkelijkste manier is om normen te omarmen".
Mooie knoppen
Ik wil even de tijd nemen en zeggen dat ik dol ben op het ontwerp van deze knop.

Het is groot en krachtig, omgeven door witruimte, kleurrijk; geweldig design. Dit is absoluut mijn favoriete element op de pagina.
Inhoud met tabbladen
Net zoals de afbeeldingsschuif bovenaan de site een geweldige manier is om veel overzichtelijke beelden weer te geven, is de inhoud met tabbladen in het midden een geweldige manier om veel nuttige informatie in een zeer kleine ruimte te hebben.

Als u naar dit gebied kijkt terwijl JavaScript is uitgeschakeld, ziet u eenvoudig alle verschillende secties tegelijk worden weergegeven, op elkaar gestapeld zoals u zou doen op een typische site. Dit geeft een betere ervaring aan gebruikers die het willen en sluit gebruikers niet uit die dat niet willen.
Gevolgtrekking
Voor het grootste deel is dit een echt goed ontworpen site. In plaats van ingrijpende ontwerpherzieningen, stel ik alleen voor om een paar aanpassingen te maken en me te concentreren op functionaliteit en leesbaarheid, vooral met het gebruik van het aangepaste lettertype.
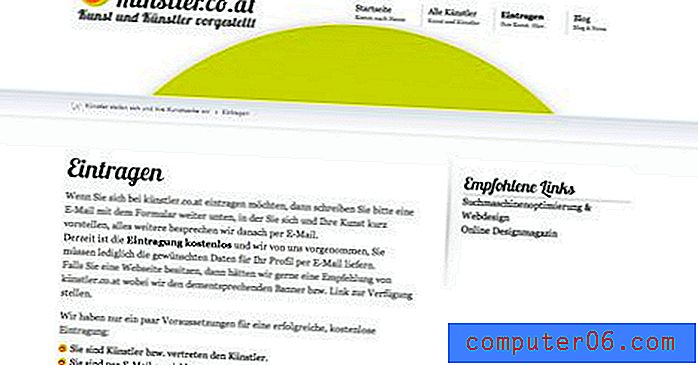
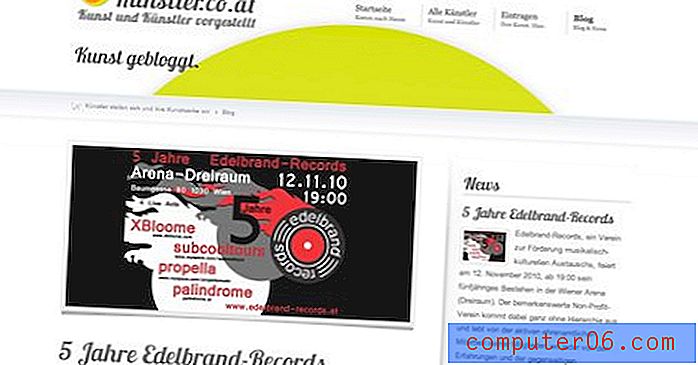
Om een idee te krijgen van de site als geheel, volgen hier nog een paar foto's van enkele van de andere pagina's:



Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.