Design Trend: Incorporating Whimsy
Eigenzinnigheid: grillige humor of aanleg; extravagante, fantasievolle of overdreven speelse uitdrukking. Een vleugje eigenzinnigheid aan een project toevoegen is een gemakkelijke en leuke manier om de sfeer van het ontwerp te verlichten.
Van kleine elementen tot een volledig grillig ontwerp, deze aanrakingen kunnen gebruikers aantrekken vanwege hun eenvoudige charme. Whimsy wordt meestal geassocieerd met meer vrouwelijke projecten en komt vaak voor bij ontwerpen die zich richten op kinderen, maar dat is niet altijd het geval. Veel van de trendy retrostijlen die in populariteit zijn gegroeid, bevatten ook een duidelijk gevoel van eigenzinnigheid. Hier zijn een paar ideeën om u te helpen uw eigenzinnigheid in uw projecten op te nemen.
Ontdek ontwerpbronnen
Handgeschreven lettertypen

Een eenvoudig handgeschreven lettertype voegt een charme-element toe dat bijna onmiddellijk impact heeft. De stijl van belettering moet authentiek lijken en de sfeer van het project weergeven voor de grootste impact.
Wat u moet vermijden, zijn overmatig gebruikte, clichématige handschriftstijlen - zoals permanente marker-lettertypen. Voor het beste gebruik van handschriftstijlen moet het er echt en handgeschreven uitzien. Te veel door de computer gegenereerde opties missen die authenticiteit.
Houd bij het selecteren van een handgeschreven lettertype rekening met het volgende:
- Zoek naar een optie met alternatieve letterstijlen. Als u letters meerdere keren gebruikt, wilt u dat ze kleine verschillen vertonen, net zoals wanneer u ze met de hand had geschreven.
- Beperk handgeschreven tekst tot een minimum en gebruik deze slechts voor een paar woorden, zoals een kop.
- Onthoud de toon. Lichtgewicht lettertypen combineren met lichte inhoud. Zwaardere stijlen hebben zwaardere inhoud nodig.
Waterverf

Aquarel is een van die dingen die moeilijk te gebruiken zijn, maar er geweldig uitzien als het goed wordt gedaan. Er zijn veel manieren om het op te nemen van achtergronden tot delen van de afbeelding, zoals bij Made of Sundays hierboven.
Bij het gebruik van aquarel is het belangrijk om te weten wat je wilt doen. Het werkt het beste als je er helemaal voor gaat, zoals in het geval van een achtergrond, of als je het voor kleinere elementen gebruikt.
Het werkt ook het beste als er niet veel andere concurrerende beelden zijn, zoals foto's of andere grote kleurenprachten. Experimenteer ermee en als het een beetje overweldigend aanvoelt, ga dan een beetje terug op het ontwerp.
Illustraties

Niets trekt meer de aandacht dan een coole kleine tekening. Het is iets dat gebruikers kan helpen zich met u te identificeren. Het kan onderdeel worden van je identiteit en iets dat je 'bezit'.
En je hoeft geen enorme geïllustreerde muurschildering te hebben om dit te bereiken. Een kleine, simpele schets kan volstaan.
Rachel's Ginger Beer hierboven doet precies dit met een paar nette kleine tekeningen die aansluiten bij het merk. Ze zijn niet het hoofdlogo, maar worden gebruikt om te accentueren en een vleugje eigenzinnigheid aan het algehele ontwerp toe te voegen. De geïllustreerde pictogrammen worden gebruikt voor het ontwerp van de website en op producten zoals draagtassen.
Heldere kleur

Niets zegt luchtig plezier als felle kleurkeuzes. Gedurfde, heldere, verzadigde kleuren zijn visueel interessant en kunnen dat gevoel van plezier en avontuur creëren.
Terwijl veel meer grillige ontwerpers gewaagde gele, oranje en groene kleuren gebruiken met diepe verzadiging, hoeft u dat niet te doen. Zelfs tinten van deze vrolijke tinten kunnen effectief zijn.
De platte en materiële designtrends droegen bij aan de adoptie van deze kleurenpaletten. Paletten voor deze stijlen zijn een geweldige plek om te beginnen als u niet zeker weet hoe u een kleur kunt krijgen die eigenzinnig communiceert. Hier zijn twee geweldige startopties:
- Platte UI-kleurkiezer
- Material Design Color Palette Generator
Dunne lijnen en lijnen

Een andere manier om het ontwerp licht te houden, is door dunne lijnen en streken te gebruiken. Dit kunnen randen voor afbeeldingen, streken voor typografie en de hoofdafbeelding zelf zijn. Dunne elementen hebben minder gewicht en creëren op zichzelf een gevoel van lichtheid. Voeg dat toe aan andere grillige functies of berichten en je hebt een eenvoudige, grillige schets.
Voor de meeste impact, vergeet niet om contrasterende elementen te gebruiken en niet betrapt te worden omdat alles te dun is. Merk op hoe Sonikpass hierboven dunne en zware lijnen mengt. Het leuke aan de dikkere elementen is dat ze veel meer gedempte kleuren hebben, dus het gewicht is niet overweldigend. Het is een goed ontwerp in yin en yang-stijl dat esthetisch verantwoord is, de trend goed gebruikt en gemakkelijk te gebruiken is voor gebruikers.
Eenvoudige animatie

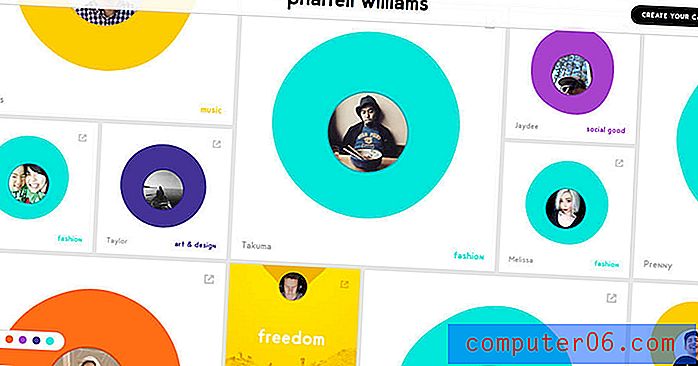
Hoewel animatie voornamelijk wordt gebruikt in website-ontwerp als een hulpmiddel om gebruikersbetrokkenheid te creëren of instructies te geven, kan het ook gewoon leuk zijn. Van zweefeffecten tot podiumveranderingen tot dansende of stuiterende elementen, eenvoudig stukje beweging is licht en bevordert een positief gevoel van de kant van de gebruiker.
Het beste gebruik van animatie volgt nu deze concepten en voegt eigenzinnigheid toe. Om dit te bereiken, combineren de meeste ontwerpers animatie met een van de andere hier genoemde technieken - met name het gebruik van heldere kleuren of illustraties - om gebruikers te verrassen en te betrekken.
De Pharrell Williams-site hierboven bevat veel leuke bewegingen. De blob-achtige vormen pulseren, een kleuroverlay biedt een geweldige zweeftoestand om gebruikers te helpen tekst te lezen en geanimeerde acties helpen je gemakkelijk door het ontwerp te navigeren (het beweegt in elke richting).
Doelgerichte onvolmaaktheid

Een van de beste manieren om eigenzinnigheid op te nemen, is door doelbewuste onvolmaaktheid. We maken allemaal kleine fouten en dat is ok. Gebruik die kleine oneffenheden in je voordeel.
Onvolkomenheden kunnen overal in het ontwerp voorkomen en zijn er in vele vormen:
- Een beroerte die net iets dikker of dunner is dan andere.
- Subtiele verschillen in de karakters van een lettertypefamilie.
- Lijnen en illustraties die niet perfect recht, uitgelijnd of vierkant zijn.
- Mixen en matchen van elementen die niet van nature thuishoren, zoals het willekeurig uitwisselen van kleine letters en hoofdletters of het combineren van ongebruikelijke kleurkeuzes.
- Animaties die een beetje uit balans zijn.
- Asymmetrische uitlijningen.
- Nevenschikking van realiteit en fantasie, zoals een ontwerp met echte foto's en met de hand getekende schetsen of lettertypen.
Gevolgtrekking
Als je van grillige concepten houdt, maar bang bent om te diep in de trend te duiken, begin dan klein. Voeg een enkel type element toe met een grillige flair om te zien hoe het in uw algehele ontwerpschema past.
Grillige ontwerppatronen werken vooral goed op kleinere ontwerpen, zoals websites van één pagina of afgedrukte elementen van één pagina, omdat de technieken bij gebruik massaal een beetje overweldigend kunnen zijn.