Web Design Critique # 24: Adminizio
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Adminizio.
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Adminizio
“Adminizio is een set universele XHTML / CSS-sjablonen die gebruikt kunnen worden als gebruikersinterface van een contentmanagementsysteem, e-shop, intranet en andere online applicaties. Adminizio is bedoeld voor alle slimme programmeurs en webdesigners, die hun werk makkelijker willen maken. ”
Hier is een foto van de homepage:

Eerste indruk
In één oogopslag vind ik het ontwerp van deze pagina erg leuk. De ontwerper hield sterk vast aan strakke huisstijlprincipes met een paar visuele accenten.
Het is absoluut een vrij typisch ontwerp dat geen enkele vorm breekt, maar zoals vaak het geval is voor sites als deze, is het gewoon niet nodig om iets drastisch revolutionair te maken. Eenvoudig en vertrouwd kan voor sommige ontwerpers een aanstootgevende uitdrukking zijn, maar bedrijven in de echte wereld verlangen vaak juist dat.
De layout
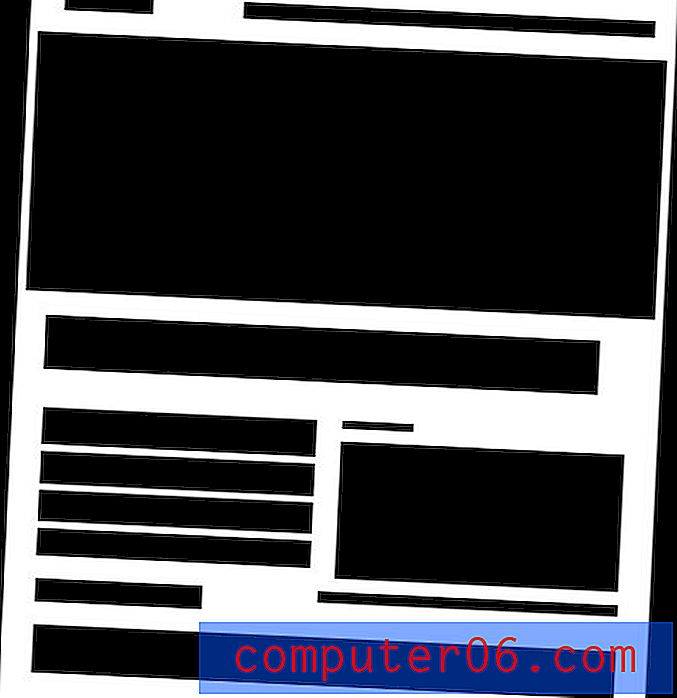
Ik vind het vaak leuk om een visuele lay-out te vereenvoudigen tot de basisvormen, zodat ik echt een idee kan krijgen van de ruimtelijke en grootte-relaties zonder afgeleid te worden door de beelden. Hier is een basispoging met deze pagina:

Vanaf hier kunnen we zien dat de lay-out grotendeels vrij sterk en goed uitgevoerd is. Ik zie echter een paar kleine potentiële problemen die ik zou willen aanpakken.
De eerste hiervan wordt hieronder geïllustreerd. De opgesloten witruimte tussen de rand van het hoofdinhoudsvak en de verticale container is vrij klein (ongeveer 13 pixels) in vergelijking met de algemene afstand die door de rest van het ontwerp wordt gezien. Hierdoor voelt dit gebied een beetje claustrofobisch aan. Interessant genoeg zou het naar mijn mening prima zijn om het ontwerp naar de rand te brengen, maar het zo dicht bij de rand brengen zonder het te volgen, maakt het gewoon een beetje ongemakkelijk.

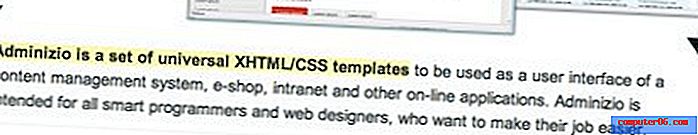
Deze volgende is een veel kleiner probleem, maar nog steeds erg opvallend en was een van de eerste dingen die me opvielen. Merk op dat de afstand aan de rechterkant van de alinea te groot lijkt; de rand komt niet overeen met de strakke lijn die is gemaakt door de objecten erboven en eronder.

Normaal gesproken zou ik me niet al te veel zorgen maken over het nauw spiegelen van de ruimte aan elke kant van een gescheurde alinea, maar het ontwerp van de pagina is zo strikt gerechtvaardigd dat dit gewoon voelt als een onnodige overtreding. Deze alinea een beetje uitrekken mag niet te moeilijk zijn. In feite speelde ik er een beetje mee in Safari en merkte ik dat het blok veel leuker stroomt als je de tekst met 10% laat vallen of vergroten.
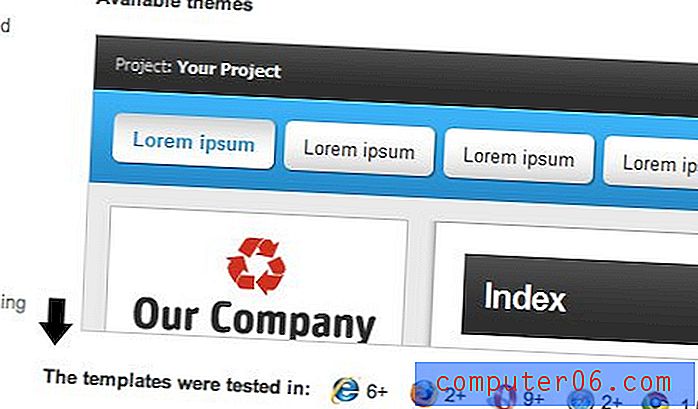
Het laatste lay-outprobleem dat ik zie, is de regel over de compatibiliteit van de sjabloon voor meerdere browsers. Hier heeft de ontwerper twee sterke inhoudskolommen opgesteld die voldoen aan een strikt visueel blok. Maar dan komt deze lijn langs en breekt de lay-out door uit te rekken in de andere kolom.

Mijn suggestie is om het formaat van deze regel te wijzigen of deze in twee regels op te splitsen, zodat de huidige lay-out van de kolommen niet hoeft te worden verbroken.
Muggenziften?
Deze lay-outproblemen lijken misschien klein, maar voor mij geven ze een slechte boodschap weer over hoe de pagina is opgebouwd. Ze geven het gevoel dat de pagina door één persoon is ontworpen en vervolgens is gevuld met inhoud door een andere persoon die de lay-out niet helemaal begreep. Dit communiceert onmiddellijk de indruk van een aangepaste prefab-sjabloon (interessant omdat dat precies is wat de site verkoopt). Sjablonen zijn geweldig, maar het breken van bestaande lay-outs kan en moet worden vermeden.
Download link
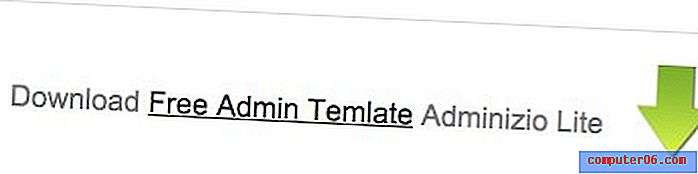
Een ding dat me voortdurend opviel in dit ontwerp was de pijl in de rechterbenedenhoek van de pagina. Enerzijds is dit een goede zaak, maar ik denk dat dit een slechte uitvoering is van een goede intentie.
Het woord 'downloaden' staat zo ver weg van de pijl dat ze bijna niet verbonden lijken te zijn. Verder is de afbeelding van de pijl geen link om iets te downloaden. Ik merkte dat ik tijdens het onderzoeken van het ontwerp onder die pijl bleef kijken om te zien waar het naar toe wees! De afbeeldingen richten in feite mijn aandacht, maar ze doen dat in het niets, wat het ongewenste effect kan hebben dat gebruikers het gevoel krijgen dat ze klaar zijn met de pagina.

Ik stel voor om de pijl naast het woord "Download" te plaatsen, zodat het bericht wordt versterkt door de afbeeldingen en vice versa. U kunt ook overwegen om de pijl, het woord 'download' of beide een link te maken. Een oproep tot actie is een heilig iets in marketing en op internet is het actiewoord vaak de logische plaats voor een gebruiker om op te klikken. Dus als een gebruiker iets wil downloaden, wil hij waarschijnlijk op het woord 'downloaden' klikken (hoewel de naam van het object dat ze downloaden ook een sterk actiepunt is, vooral voor gebruikers die de pagina zoeken die ernaar op zoek is) . Misschien kunt u de link uitbreiden zodat deze betrekking heeft op "Download gratis beheerderssjabloon".
Oh, en zeker de spelling op het woord "sjabloon!"
Dingen goed gedaan
De bovenstaande punten behoren tot de enige problemen die ik zie bij het ontwerp. Over het algemeen is het een bijna perfecte uitvoering die heel weinig wijzigingen vereist. Ik wil de kritiek graag afronden door de sterke punten van het ontwerp te bespreken waar we van kunnen leren.
Allereerst is er de visuele hiërarchie. De startpagina maakt spaarzaam gebruik van afbeeldingen en kleuren om uw aandacht te vestigen op een paar belangrijke plaatsen. Op deze manier leest de gebruiker deze pagina eigenlijk een zorgvuldig samengesteld pad gemaakt door de ontwerper. Omdat deze pagina een product verkoopt, is het product het belangrijkste hoogtepunt en de belangrijkste aandachtspunten zijn screenshots van de sjablonen.
Als een visueel sterk punt ben ik dol op het gebruik van het spectrum bovenaan. Dit zorgt voor een schitterende afbeelding die echt je aandacht trekt. Zie ons artikel over 25 briljant gebruik van kleurrijke spectrums in webdesign voor meer voorbeelden van deze techniek.
Een ander geweldig aspect van deze afbeelding is dat het smaakvol werd herhaald op de rest van de site. De ontwerper hakte af en hergebruikte het bovenste deel van die ronde doos en plaatste het op de andere pagina's voor continuïteit. Zoals ik al zei in onze laatste ontwerpkritiek, is herhaling een krachtig hulpmiddel (vooral voor branding) wanneer het op de juiste manier wordt gehanteerd en dit is een perfect voorbeeld.

Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.