Web Design Critique # 50: Vert Studios
Welkom bij onze 50e Web Design Critique! Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Vert Studios.
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Vert Studios
Vert Studios is ontstaan uit een voorliefde voor webdesign van hoge kwaliteit en superieure functionaliteit en werd in 2009 opgericht door Justin Edwards. Omdat Justin Edwards de behoefte aan een hogere ontwerpstandaard vaststelde, opende hij winkel en bracht jarenlange ervaring op het gebied van webontwikkeling met zich mee voor een miljard dollar energy corporation met hem. Maar daar stopte hij niet. Een goed ontwerp wordt geweldig in combinatie met eersteklas webprogrammering en mede-oprichter Joseph McCullough past zijn ontwikkelingsvaardigheden aan op basis van de zakelijke doelen die u wilt bereiken.
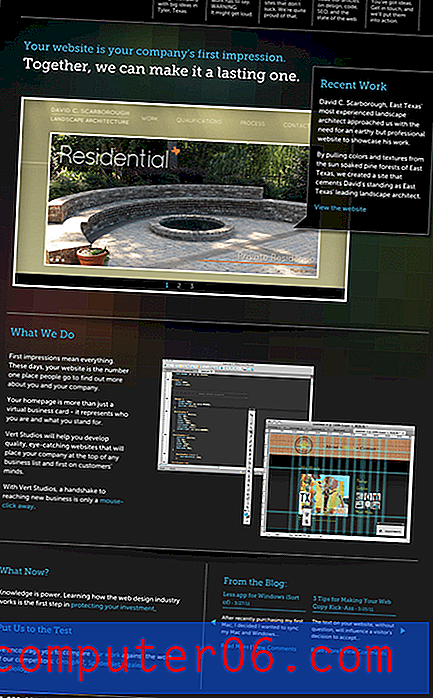
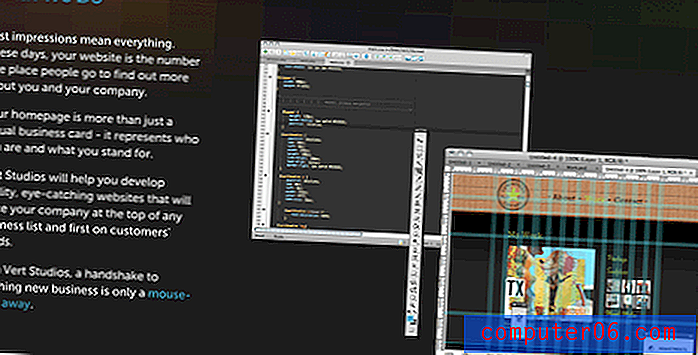
Hier is een screenshot van de homepage:

Eerste indruk
Meteen vond ik deze site erg leuk. Het heeft een zeer unieke look en feel die schoon en aantrekkelijk is, terwijl de lay-out van uw basisontwerpsjabloon wordt vermeden. Het donkere kleurenpalet hier trok echt mijn aandacht, het voelt glad en stijlvol aan.
Een ander ding dat echt opvalt, is de sterke kopie op de hele site. Veel ontwerpers weten gewoon niet hoe ze een verkooppraatje moeten maken. Soms werkt het om uw werk voor zichzelf te laten spreken, maar het is vrij zeldzaam dat een sterke kopie u niet zal helpen meer klanten binnen te halen.
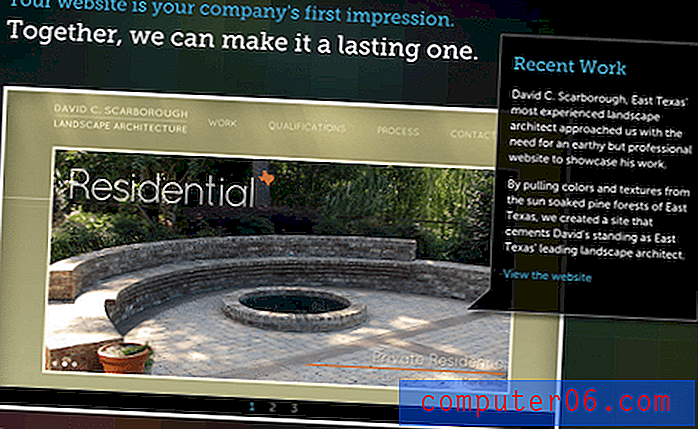
U ziet meteen de volgende kop: 'Uw website is de eerste indruk van uw bedrijf. Samen kunnen we er een blijvende van maken. ' Dit is een supereenvoudige verklaring die echt resoneert met de lezer. Vervolgens overtuigen ze potentiële klanten van het belang van solide webdesign: "Uw homepage is meer dan alleen een virtueel visitekaartje - het geeft weer wie u bent en waar u voor staat."
Overal op de site vind je even sterke koppen en alinea-kopieën. Webontwerpers zijn niet altijd degenen die zijn ingehuurd om de kopie te schrijven, maar als dit het geval is, vergeet dan niet om er de tijd voor te nemen alsof het zijn eigen toegewijde project is, en niet alleen iets dat je snel samen gooit als je eenmaal de ontwerp klaar voor gebruik. Het is zelfs een goed idee om met de berichten te beginnen, zodat u een duidelijker idee heeft van hoe u het ontwerp moet structureren om het te markeren.
Nu we mijn algemene indruk van de site hebben doorgenomen, laten we de belangrijkste componenten bekijken om te zien wat werkt en wat een kleine verbetering kan gebruiken.
Navigatie
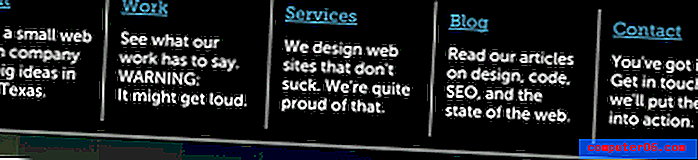
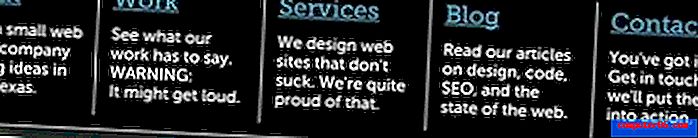
De navigatie voor deze site is best interessant. Ik weet niet zeker of ik ooit zoveel tekst op dit specifieke gedeelte van een site heb gezien.

Ik denk dat deze route zeker enkele voor- en nadelen heeft. Het is leuk om een kleine preview te krijgen van wat er achter de link zit voordat je erop klikt. Ik heb echter het gevoel dat al deze tekst een beetje overweldigend is als ik alleen op zoek ben naar de link naar je portfolio-pagina.
Er zijn een paar manieren om dit aan te pakken. Ik zou experimenteren met het laten verschijnen van de beschrijvende tekst alleen bij zweven, op die manier is de informatie er als je het wilt lezen, maar het maakt deze sectie niet onoverzichtelijk. Als alternatief kunt u proberen elke kleine alinea te verkleinen tot een enkele tagregel. “Over: een klein bedrijf met grote ideeën”.
Uiteindelijk is het geen groot probleem en ik zou het niet kwalijk nemen dat je het precies zo hebt gelaten. Ik zou echter zeker aanraden om het contrast tussen de links en de beschrijvingen te vergroten. Gewoon een paar pixels omhoog stoten zou een lange weg gaan. Dit is misschien te veel, maar ik heb het effect opzettelijk overdreven, zodat je het idee gemakkelijk begrijpt:

Achtergrondafbeelding
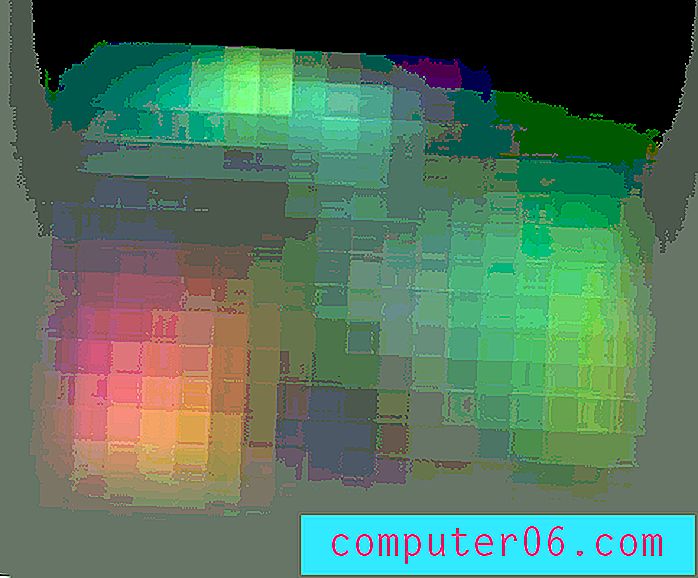
Veel mensen overdenken de achtergrond van hun website. Ze surfen uren op internet om de perfecte foto of textuur te vinden, alleen om iets te bedenken dat druk en afleidend is.
In het ideale geval wil je iets dat de stemming beïnvloedt en effectief je aandacht vestigt op de inhoud, niet er vanaf. Bekijk hoe eenvoudig de achtergrond voor deze site is:

Het is een wazige puinhoop van kleuren die eruit zien als overgroeide pixels en het ziet er fantastisch uit. Merk op hoe gedempt en ingetogen de kleuren zijn, dit is de sleutel om uw site kleurrijk te maken zonder gebruikers hoofdpijn te bezorgen door er alleen maar naar te kijken. De les hier is dat je bij twijfel met iets eenvoudigs gaat. Voor meer informatie over dit onderwerp, bekijk ons artikel, 5 Snelle en gemakkelijke Photoshop-texturen die u vanuit het niets kunt maken.
Content Slider
Het primaire gedeelte van de pagina heeft een heel cool dubbel schuifregelaarseffect. Het grote plaatje heeft drie verschillende toestanden waartussen en wanneer het verandert, zo verandert ook de grote tekstballon ernaast.

Over het algemeen is het een heel leuke toets waardoor de site veel dynamischer aanvoelt. Dit ene element ziet er zo uniek uit en werkt zo uniek dat ik zeker weet dat het voldoende indruk heeft gemaakt op een paar klanten om contact op te nemen met Vert Studios om met hen samen te werken.
Wat we doen
Elke keer dat u een dienst aanbiedt, kunt u gewoon niet fout gaan door precies uit te leggen wat u doet en waarom potentiële klanten u zouden moeten inhuren om het te doen. Zoveel mensen laten deze stap weg, maar het is van cruciaal belang om iemand voor zich te winnen.
Merk ook op dat de beschrijving niet te technisch is, maar in plaats daarvan gericht is op de resultaten die u kunt verwachten. Te veel webontwerpers gebruiken dit gedeelte om hun kennis van het webdesignjargon te tonen, maar dat betekent niets voor een klant!

Gevolgtrekking
Samenvattend, er is heel weinig aan deze pagina dat ik zou veranderen. Ik hou van de manier waarop het eruit ziet en de duidelijke nadruk die is gelegd op het schrijven van goede teksten. Als je rondkijkt op de site, vind je een aantal leuke herhalingen met de hoofdafbeelding en het woordbellenformaat. Zorg ervoor dat u de werkpagina bekijkt waar dit bijzonder goed wordt uitgevoerd in combinatie met scrollen.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.