Web Design Critique # 53: Onderscheid
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Distinction, de thuisbasis van een webdesignbureau in Nottingham.
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 34 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over onderscheid
Distinction is een digitaal ontwerpbureau dat werkt met kmo's, bedrijven en goede doelen in alle sectoren. Distinction, opgericht in 2001, heeft een schat aan ervaring in het leveren van bekroonde campagnes met een hoog rendement op investering (ROI). Hoewel ons team klein is, zijn we zeer ervaren. Distinction is eigendom van en wordt beheerd door James en Greg Bloor, die, zoals de naam al doet vermoeden, broers zijn
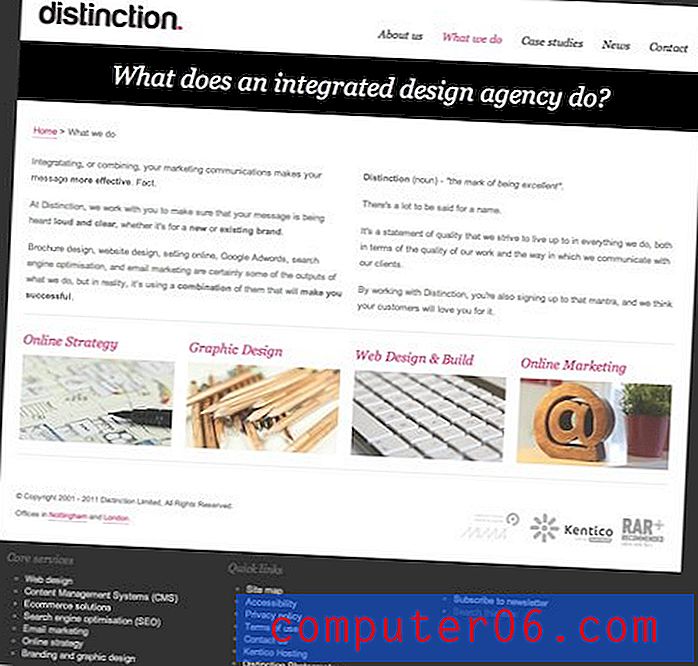
Hier is een screenshot van de Distinction-homepage:

Eerste indruk
We zijn de laatste tijd druk bezig met ontwerpkritieken, ik krijg steeds inzendingen die ik leuk vind! Onderscheid heeft een solide site-ontwerp. Een van mijn enige zorgen hier is dat het misschien net iets te veilig is. Alles is zo schoon, perfect en netjes dat het een beetje meer als een sjabloon aanvoelt dan het creëren van een innovatief ontwerpbureau.
Het komt echt neer op wie hun doelgroep is en wat zij als aanlokkelijk ervaren. De taal op de site lijkt te zijn gericht op een zeer professionele zakelijke klant. In deze arena is de 'veilige' route misschien wel de beste, omdat deze het type ontwerp weerspiegelt waarnaar deze klanten waarschijnlijk op zoek zijn.
Koptekstontwerp

Ondanks mijn beweringen dat de site een beetje saai aanvoelt, helpt de eerste afbeelding in de schuifregelaar bovenaan de pagina het paginaontwerp echt iets spannender te maken. Het beeld van superheldenkinderen voelt vet en komisch aan, een geweldige toets die veel vriendelijkheid toevoegt aan de pagina.
Deze specifieke banner zorgt er ook voor dat u het bureau onmiddellijk vertrouwt. Als ik zie dat je fatsoenlijk in een lijst met topbureaus staat, voel ik me zeker veiliger om samen met jou te investeren.
Boven de diavoorstelling staat het bedrijfslogo en de navigatie precies waar u het zou verwachten. Ik vind het leuk dat er op dit gebied niet veel afleiding is, alleen de essentiële dingen. Zo kunt u uw aandacht vestigen op de diavoorstelling en andere belangrijke informatie.
Rasteruitlijning

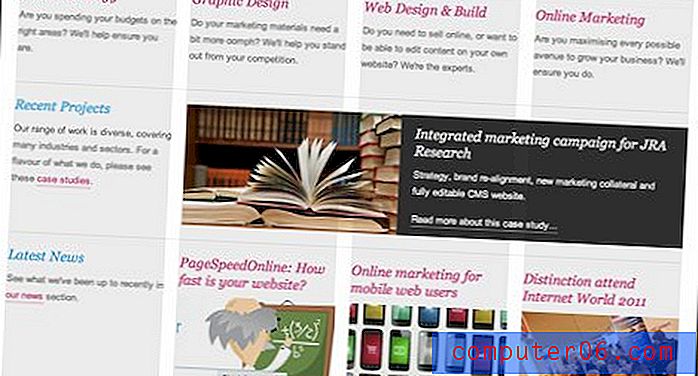
Zoals u kunt zien, houdt de meeste inhoud op de pagina zich aan een strikte rasteruitlijning. Dit zou redelijk bekend moeten klinken: de totale breedte van het witte gedeelte is 960px en de breedte van de inhoud is 940px, waarbij elk van de vier prominente kolommen ongeveer 220px breed weegt met een goot van 20px.
Er is een reden waarom deze lay-out zo gewoon is dat hij heel goed werkt. De inhoud is hier mooi en uniform maar ook mooi gevarieerd om eentonigheid te voorkomen. Merk op hoe het gedeelte met de grafische en donkere achtergrond van het boek je aandacht trekt en een broodnodig contrast biedt.
De informatiestroom werkt hier goed en weerspiegelt de secties van de navigatie: hier zijn de services die we aanbieden, hier is een deel van ons recente werk en tot slot, hier is wat recent nieuws over het bedrijf. Ik vind het echt leuk als ik een overzicht van de hele site in korte stukjes op de startpagina kan krijgen en dat is precies de strategie die hier wordt gebruikt.
Voettekst

Net als al het andere is de voettekst mooi en schoon, met slechts een paar kolommen met links en niets meer. Als ik er echter naar kijk, kan ik niet anders dan het gevoel hebben dat het uit balans is. Het visuele gewicht is onhandig links leunend met de twee grote lijsten, wat resulteert in een soort gestrand gevoel voor de inhoud aan de rechterkant.
Om dit in evenwicht te brengen, raad ik de onderstaande indeling aan. Ik heb het bedrijfslogo erin gegooid, wat de pagina op een sterke toon helpt en het benodigde gewicht aan de rechterkant van de voettekst toevoegt.

Andere pagina's
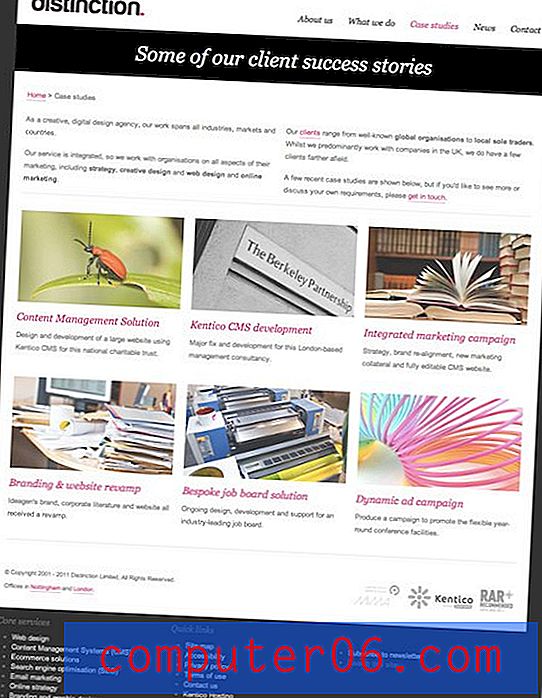
De andere primaire pagina's op de zijn op dezelfde manier uitgelijnd, dit keer met een dikke zwarte balk over de pagina met een kop of vraag. Dit is een zeer sterk element met zo'n krachtig contrast met de witte achtergrond dat je niet anders kunt dan kijken.

Een ding dat me opviel toen ik rondkeek op de site, is dat het behoorlijk verzadigd begint te raken met stockfoto's. Voorraadafbeeldingen zijn prima wanneer ze uw boodschap overbrengen, maar u moet voorzichtig zijn als u ze als ontwerpkruk gebruikt wanneer iets anders veel beter zal werken.
Bekijk bijvoorbeeld de pagina 'Casestudy's' hieronder. Hier verwijst elke afbeelding naar een project waaraan Distinction heeft gewerkt. De miniaturen zijn de perfecte plek om een voorbeeld van het werk te laten zien, maar in plaats daarvan hebben verschillende een foto die niet echt goed communiceert over wat erin zit.

Gevolgtrekking
Samenvattend vind ik dat Distinction echt een geweldige site heeft. Het ontwerp is strak en professioneel, de inhoud is uitstekend georganiseerd en elke pagina vestigt effectief de aandacht op de gebieden die belangrijk zijn.
Ik kreeg het gevoel dat alles een beetje te standaard was voor een site van een ontwerpbureau en moedigde de ontwerpers aan om in de toekomst grotere, krachtigere uitspraken te doen door unieke ideeën op te nemen.
Fotografie is ook een solide hulpmiddel voor elke ontwerper, maar houd er rekening mee dat u cliché-afbeeldingen gebruikt, vooral wanneer andere bronnen zoals schermafbeeldingen direct beschikbaar zijn.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.