Web Design Critique # 55: Gadget-O
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Gadget-O, een site over leuke gadgets!
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Gadget-O
Gadget-O is een site met inspirerend en creatief ontwerp. Er zijn vijf secties om doorheen te bladeren, technologie, leefruimte, wearables, transporten en sport, allemaal met tonnen geweldige ideeën, uitvindingen en ontwerpen. Het maakt niet uit wat je leuk vindt, je kunt niet anders dan de verbazingwekkende vindingrijkheid waarderen die hier wordt getoond.
Om eerlijk te zijn, het kostte me een eeuwigheid om deze kritiek te schrijven omdat ik steeds afgeleid werd door alle coole dingen die op de site staan! Een kom die je melk en ontbijtgranen gescheiden houdt, een tas die je sandwich er beschimmeld uit laat zien zodat niemand hem zal stelen, een fiets die in een rugzak kan worden opgevouwen; de verbazing stopt nooit.
Hier is een screenshot van de homepage:

Horizontaal scrollen? Is dat ooit goed?
De Gadget-O-startpagina is uiterst eenvoudig. Er is een navigatiebalk en logo aan de linkerkant en een feed met afbeeldingen aan de rechterkant.
De site scrolt horizontaal en bevat mooie, grote previews van elk van de producten. Side-scrolling-sites zijn echt moeilijk te doen, maar deze doet het redelijk goed. De truc is dat je altijd een sneak peek kunt zien van het volgende product in de lijn. Dit maakt meteen duidelijk dat de site naar de zijkant schuift en het lastige "uitzoeken" stadium elimineert.
Veel ontwerpers zullen je vertellen nooit een horizontale scroll te maken, maar ik houd er niet van zulke ingrijpende beoordelingen te maken. Deze site ziet er geweldig uit en voelt goed aan met dit formaat en ik juich de inspanning toe voor een uniek gevoel.
Dat gezegd hebbende, zou ik graag een alternatieve rasterweergave willen zien. Dit zou niet alleen iemand tevreden stellen die niet gek is op de horizontale scroll, het zou ook een geweldige manier zijn om snel door veel van de inhoud te bladeren als je niet in een "een voor een" stemming bent.
Zijbalk
De zijbalk / navigatie aan de linkerkant van de site is supereenvoudig, waardoor alles mooi en gemakkelijk te gebruiken is. Ik hou echt van de dunne, hoofdletters en gecomprimeerde typografie voor het menu en de boekdruk-illusie op de scheidingslijnen.

Ik denk dat de ontwerper ook geweldig werk heeft geleverd met het logo. Het is zowel gedenkwaardig als vriendelijk en geeft de site echt een persoonlijkheid.
Merk op hoe alle sociale informatie perfect past bij het algemene thema van de site. Te vaak gooien ontwerpers sociale logo's gewoon als een bijzaak in, waardoor ze lelijke doorn in het oog krijgen op een verder geweldig uitziende pagina. Deze ontwerper nam de tijd om de sociale iconen zowel prominent als aantrekkelijk te maken.
Gadgetvoorbeelden
Elke gadget wordt vertegenwoordigd door een groot vak met alleen een voorbeeldafbeelding, de titel, een Facebook-knop en een datum / tag-sectie. Het algehele effect is vrij minimaal en aantrekkelijk.

Elke miniatuur is eigenlijk een schuifregelaar voor afbeeldingen en geeft u meerdere voorbeelden van de gadget als u op de kleine pijltjes klikt. Dit is een fantastische functie omdat je niet altijd een goed idee kunt krijgen van wat iets is op de eerste foto.

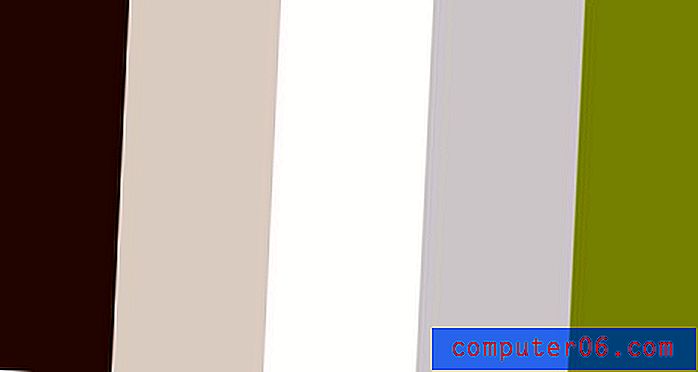
Kleurenpalet

Het kleurenpalet is een van mijn favoriete dingen van de site. Voor het grootste deel is het een zeer neutraal palet met echt mooie complementaire kaki / havermoutachtige tinten.
De laatste kleur die hierboven wordt getoond, gooit natuurlijk een sleutel in het thema, maar ik denk dat het op een goede manier is. Dat intense groen in het logo zorgt ervoor dat het zich onderscheidt van de rest van de pagina en je aandacht trekt. Het vormt echter een mooi brandpunt voor het palet in plaats van alleen een schokkende verandering die je ogen niet aankunnen.
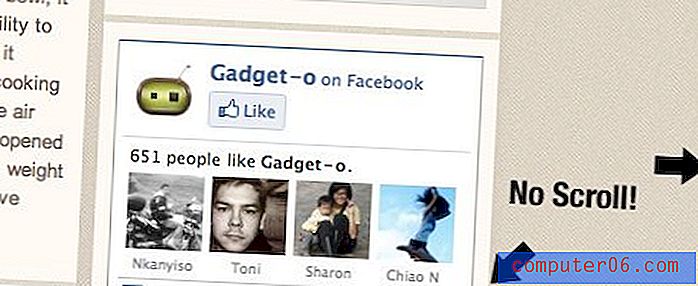
Productpagina

Wanneer u op een project klikt, ziet u een speciale productpagina zoals die hierboven. Net als de rest van de site ziet dit er geweldig uit ... in eerste instantie. Het is mooi ingedeeld en heeft veel nuttige informatie en andere producten om uit te checken.
Ik was helemaal klaar om het een grote duim omhoog te geven, maar toen ging ik naar beneden scrollen en er gebeurde niets. Er is extra inhoud die duidelijk is afgesneden, maar ik kan er niet bij komen. Er zijn geen schuifbalken en de schuifactie lijkt te zijn uitgeschakeld (ik heb ingecheckt in Safari en Firefox op een Mac). Zelfs als u het formaat van uw browservenster verkleint, verschijnen er nooit schuifbalken.
Het is waarschijnlijk dat de ontwerper de pagina op een groot scherm heeft gemaakt en deze nooit op een kleiner scherm heeft gecontroleerd (ik gebruik een 13 ″ MacBook), maar gezien de prevalentie van notebooks in de afgelopen jaren is dit een behoorlijk bugprobleem.

Ik zou zeker aanraden om deze pagina te bekijken en dit zo snel mogelijk te verhelpen. Om eerlijk te zijn, 99% van de inhoud is prima te zien op mijn scherm, maar deze bug is een vervelende smet op een bijna perfecte site.
Algemene indruk
Ik ben echt dol op de Gadget-O-site. De inhoud is geweldig, zelfs tot op het punt van verslavend, en ik kan vertellen dat er veel aandacht is besteed aan het ontwerpen van de site om de producten echt goed te laten uitkomen. Ik vind het geweldig als ontwerpers eerst over inhoud nadenken en een ontwerp maken dat erop is gericht om het goed te laten zien. Het werkt gewoon zoveel beter dan proberen inhoud in een voorgevormd visueel thema te proppen.
Deze eenvoudige, mooie site scoort bijna perfect in mijn boek. De productpagina's moeten absoluut zo snel mogelijk worden gerepareerd en zoals ik eerder al zei, zou ik graag een optionele omtrek op de startpagina willen, maar verder kan ik alleen maar zeggen dat je doorgaat!
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.