Web Design Critique # 56: Ray Cheung
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is de homepage van Ray Cheung, die zichzelf simpelweg omschrijft als een online ondernemer.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
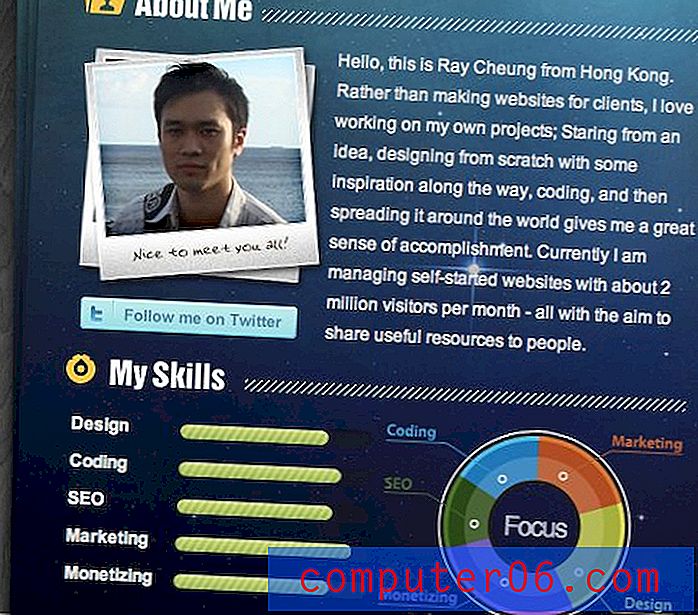
Over Ray Cheung
“In plaats van websites te maken voor klanten, werk ik graag aan mijn eigen projecten; Beginnend met een idee, helemaal opnieuw ontwerpen met wat inspiratie onderweg, coderen en het vervolgens over de hele wereld verspreiden, geeft me een geweldig gevoel van voldoening. Momenteel beheer ik zelf gestarte websites met ongeveer twee miljoen bezoekers per maand - allemaal met als doel nuttige bronnen met mensen te delen. ”
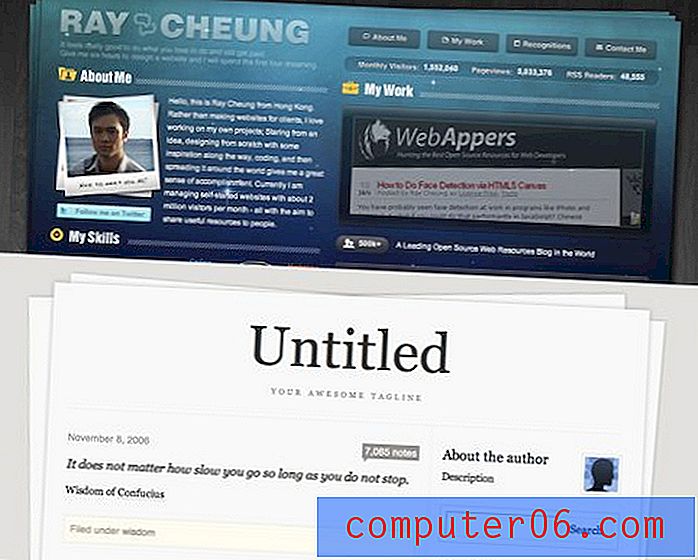
Hier is een screenshot van de homepage:

Eerste indrukken
Ray Cheung is een man die heel weinig ontwerpinstructies nodig heeft. Hij heeft niet één maar meerdere zeer succesvolle web-ondernemingen, die er allemaal geweldig uitzien en zijn homepage is daarop geen uitzondering.
Het algemene thema is best interessant: een houten achtergrond met een stapel papier om de inhoud in op te bergen. In plaats van een papieren textuur te gebruiken, ging Ray echter met een sterrenveldachtergrond. Het klinkt gek, maar het algehele effect is best leuk! Ik vind het geweldig als ontwerpers iets onverwachts doen in plaats van alleen maar met een trend mee te rennen.
Het gestapelde pagina-effect doet denken aan een populair Tumblr-thema, maar de overeenkomsten houden daar echt op omdat de algehele lay-out en het ontwerp redelijk verschillend zijn.

In één oogopslag vind ik het erg leuk wat Ray hier heeft gedaan. Laten we erin duiken en enkele secties van naderbij bekijken.
Textuur en kleur
Zoals ik hierboven al zei, zijn de ruimte- en houtstructuren een onwaarschijnlijke combinatie, maar beide zijn zeer goed ontworpen en lijken perfect samen te werken. Ik hou van het donkere kleurenpalet dat het resultaat is van de twee:

Lettertypen
Als je een vrij gedurfd visueel thema hebt, kan het overweldigend zijn om het te combineren met een gekke typografie. Het algemene idee is dat je niet wilt dat er te veel objecten strijden om aandacht.
In het licht hiervan heeft Ray een solide keuze gemaakt om conservatief te zijn met zijn lettertypen. Alle typografie bestaat uit gemakkelijk leesbare schreefloze lettertypen. De koptekst van de hoofdsite is vetgedrukt, gevolgd door een ultralichte variant (misschien te licht). Deze en de vetgedrukte beknopte sectiekoppen zijn afbeeldingen met de live body-kopie in Arial. Het zou geweldig zijn om wat @ font-face-integratie te zien om een aantal van dit type live te brengen, maar de afbeeldingen zijn vrij klein, dus ik denk niet echt dat het een groot probleem is (hoewel het opzwepen van een sprite of twee geen kwaad kan) .

Navigatie
Tussen deze kritieken en onze ontwerpgalerij heb ik in de loop der jaren een heleboel website-ontwerpen onder de loep genomen. Het komt niet vaak voor dat ik een truc zie die ik nog nooit eerder ben tegengekomen. Ray's navigatie verraste me oprecht. Ik geloof niet dat ik dit specifieke effect ooit heb gezien.
Het ontwerp van deze sectie is eenvoudig en werkt prachtig samen met de algemene pagina. Ik ben dol op het contrast van de licht geëxtrudeerde knoppen en het inzetgedeelte eronder.

Wanneer u op een van de laatste twee knoppen klikt, wordt de pagina automatisch gescrold om u naar dat gedeelte te brengen, een vrij typisch idee. De andere twee knoppen linken echter naar twee secties die zich al bovenaan de pagina bevinden, dus wanneer u hierop klikt, schudden hun respectieve secties daadwerkelijk heen en weer in een vloeiende animatie. Het is een vrij eenvoudig effect waardoor de site dynamischer en bijna levendig en vriendelijk lijkt.
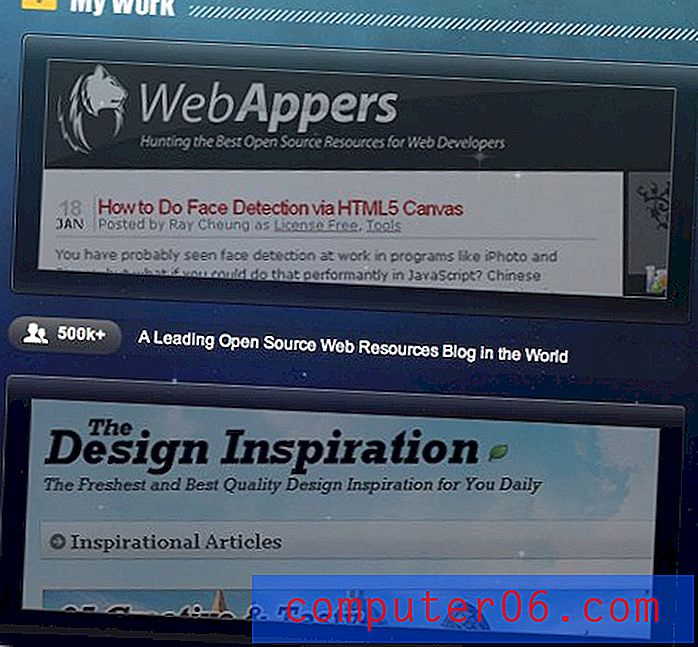
Secties

De pagina is opgedeeld in twee verticale kolommen. Op de verschillende projecten waaraan Ray heeft gewerkt en aan de linkerkant staan diverse kleine delen van de inhoud: About Me, My Skills, Reading and Recognitions.
Elke sectie is bekroond met een koptekst en een klein pictogram, nog een kleine functie die me meteen aan Tumblr doet denken.

Deze secties zijn duidelijk van elkaar te onderscheiden en gemakkelijk afzonderlijk aan te scherpen. Elk heeft een uniek ontwerp, maar ze passen goed bij elkaar. Een klein ding dat ik zou overwegen in het gedeelte "Mijn vaardigheden" is het kleuren van de horizontale balken zodat ze overeenkomen met hun respectievelijke delen van de cirkelvormige grafiek. Dit zou de consistentie van de twee afbeeldingen helpen en meteen communiceren hoe ze met elkaar zijn verbonden.
Intelligent scrollen
Een ander ding dat ik erg leuk vind aan deze site, is hoe Ray door de scrolfunctionaliteit dacht. De linkerkolom eindigt bij het contactformulier en de rechterkolom is aanzienlijk langer. Terwijl u naar beneden scrolt, scrolt de hele pagina uniform zoals u zou verwachten tot u op het contactformulier klikt. Op dit punt stopt de linkerkolom met scrollen en gaat de rechterkolom verder.
Dergelijke aanrakingen laten zien hoeveel tijd is besteed aan het nadenken over hoe de site gebruiksvriendelijker te maken.
Lichten uit!
Een van de weinige dingen waar ik niet helemaal zeker van was op de site was de schakelaar bovenaan om de lichten uit te doen. Ik verwachtte dat het thema op de een of andere manier zou veranderen zodra ik op deze schakelaar drukte. Misschien zou de houten achtergrond zwart worden en meer sterren of iets anders even interessants onthullen.

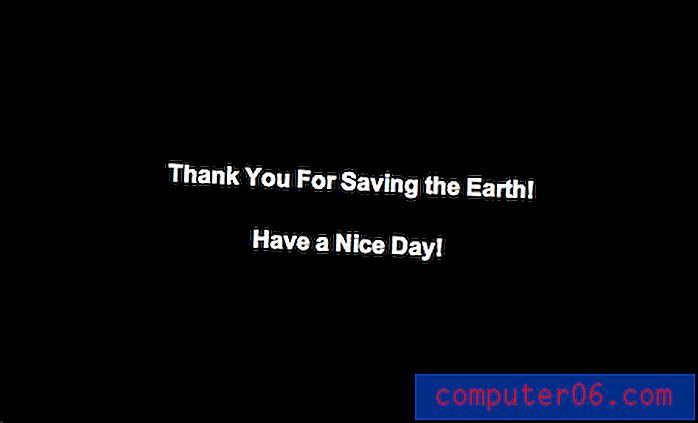
Wanneer u echter op de schakelaar drukt, krijgt u dit:

Ik begrijp de boodschap hier: bespaar energie door de lichten uit te doen. De implementatie is echter een beetje lastig. Deze pagina geeft je geen manier om terug te gaan naar de site in het geval dat je gewoon op de knop drukte om te zien wat het deed, en het leidt je ook nergens anders heen, zoals een van Ray's andere projecten of wat bronnen over energiebesparing. Een ander verwarrend element is het bericht 'Batterij is bijna leeg' in de voettekst van de site. Dit kan verband houden met het bericht in de koptekst, maar het is vrij onduidelijk.
Ik denk dat de bedoelingen hier goed zijn, maar het resultaat is dat mijn waargenomen kwaliteit van de site naar beneden gaat en ik denk dat als deze zullen worden behouden, ze opnieuw moeten worden overwogen.
Gevolgtrekking
Tot slot denk ik dat Ray hier een geweldige webpagina heeft gemaakt om je aan zichzelf voor te stellen. Op de pagina staat duidelijk wie hij is en wat hij doet en hij ziet er geweldig uit. De lay-out is logisch en gemakkelijk te volgen, het ontwerp is uniek en interessant en de inhoud is grotendeels relevant.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.