Web Design Critique # 65: FlashXML.net
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is FlashXML.net, een marktplaats voor Flash-componenten.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over FlashXML.net
Er is een steeds groeiende industrie van auteurs die Flash-middelen maken. De meeste van deze zogenaamde Flash-componenten (tegenwoordig meer dan 95% op het web) zijn eigenlijk alleen bewerkbare FLA-bestanden. Het FlashXML.net-team streeft ernaar een nieuwe standaard te zetten door de beste beschikbare Flash-componenten te bouwen, volledig aanpasbaar zonder de noodzaak van Flash-software of enige andere gespecialiseerde vaardigheid dan het gebruik van uw muis. We ontwikkelen nu al meer dan vier jaar Flash-componenten en we zijn van plan je bij elke nieuwe release weg te blazen!
Hier is een screenshot van de homepage:

Eerste gedachten
Mijn eerste gedachten voor deze site zijn redelijk positief. Het is aantrekkelijk, goed uitgebalanceerd en brengt de boodschap duidelijk over. Het kleurenpalet gebruikt de standaard techniek met drie kleuren met twee primaire kleuren (wit en zwart) en één nadrukkleur (rood). Er is veel sterk kleurcontrast om elke sectie te definiëren en je ogen geïnteresseerd te houden.
Over het algemeen een goed stuk werk! Laten we het eens van dichterbij bekijken en kijken of we iets kunnen vinden dat verbeterd moet worden.
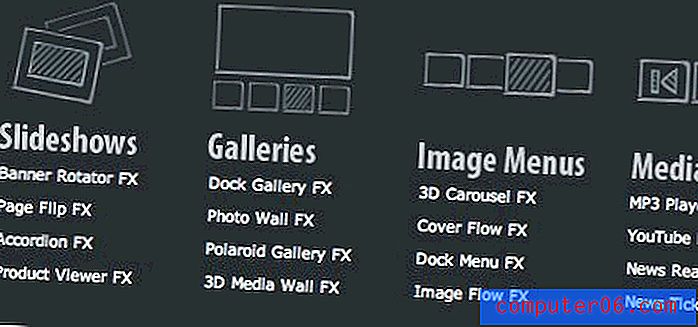
Koptekst

Er is veel goed gegaan in deze koptekst. Ik hou echt van de subtiele achtergrondafbeelding: net genoeg om wat visuele interesse toe te voegen zonder een afleiding te zijn. Ik ben ook dol op het schetsmatige thema dat ik hier zie en elders op de site herhaal.

De iconen zijn eenvoudig, aantrekkelijk en direct leesbaar. De ontwerper heeft uitstekend werk verricht door een hoop informatie te verzamelen en deze terug te brengen tot een zeer kleine en gemakkelijk leesbare ruimte. Dit is absoluut geen gemakkelijke prestatie.
Dat gezegd hebbende, wanneer ik de koptekst als een geheel inneem, voelt het absoluut alsof er veel dingen strijden om mijn aandacht. Koppen, ondertitels, twee navigatiemenu's, verkooppraatjes, een zoekbalk, sociale pictogrammen, het heeft allemaal een reden en een doel, dus ik weet niet zeker of ik zou aanraden om er iets van af te schaffen, maar een zeer kleine herstructurering van de hiërarchie kan een lange weg gaan.
Een van de beste manieren die ik heb gevonden om na te denken over visuele hiërarchie, is door het ontwerp terug te brengen tot eenvoudige vormen en de verdeling van de witruimte te analyseren en hoe deze zich verhoudt tot het volume van elk element. Hier is de basislay-out van de koptekst:

Als ik naar deze verdeling kijk, voel ik niet per se dat iets het bijzonder goed doet om op te vallen in termen van grootte en witruimte. Om uw ontwerp een beetje beter te structureren, kiest u het belangrijkste en geeft u het een duidelijk boost in visueel volume in vergelijking met de andere elementen.
Welk stuk dit uiteindelijk is, komt neer op de keuze van de ontwerper en de klant, maar laten we zeggen dat je wilde dat de kop hier het belangrijkste aandachtspunt zou zijn, je zou de ruimte kunnen heroverwegen om er meer als volgt uit te zien:

Het is een subtiele verandering, maar wanneer opgenomen in het daadwerkelijke ontwerp, zou dit zeker veel aandacht naar de kop trekken. Evenzo, als u meer nadruk wilt leggen op de schetsmatige elementen, zou u de volgende distributie kunnen bedenken:

Lichaamsinhoud

De koptekst en voettekst bevatten beide een hoop tekstinhoud, dus het is goed dat dit gedeelte redelijk visueel van aard is, omdat het helpt om balans en wat eye candy te bieden aan degenen die ernaar op zoek zijn.
In tegenstelling tot de koptekst, die wat herstructurering zou kunnen gebruiken, heeft dit gebied een echt geweldige lay-out die bestaat uit drie visueel verschillende maar goed geïntegreerde secties. Hier zien we de geschetste blik aan de linkerkant terugkomen, een groot gebruik van herhaling.
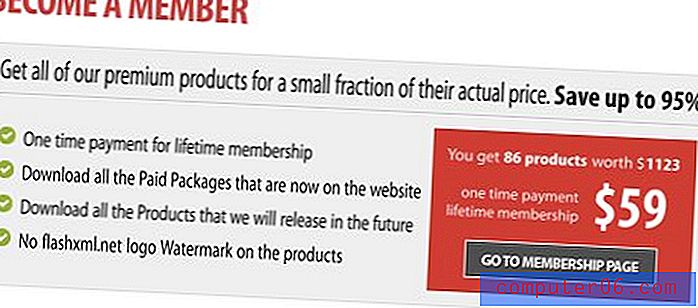
Ik hou ook erg van het kleine vakje "Word lid". Het is een aantrekkelijk element dat goed opvalt en consistent blijft. Het ontwerp van de doos is een perfect beeld van de huidige designtrends, waarbij subtiele grijstinten worden gebruikt in combinatie met die populaire enkele pixelstreken.

Een ding in dit gedeelte dat me aan het denken zet, is de voorbeeld-Flash-component. Het valt me op dat ik op een site met als primair doel Flash-componenten te verkopen, heel ver moet scrollen om er een in actie te zien. Als er ooit een volledig herontwerp in de maak is, raad ik aan de koptekst rond een van deze afbeeldingsschuifregelaars te bouwen.
Het is goed om bezoekers meteen een groot, indrukwekkend voorbeeld van het gebruikte product te laten zien. Immers, als u uw producten niet als een belangrijk ontwerpelement lijkt op te nemen, hoe ga ik dan?
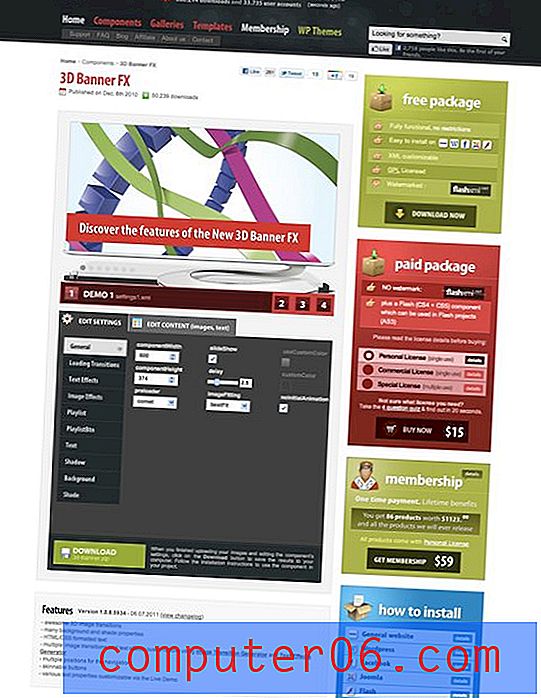
Productpagina
Als u de startpagina verlaat, bekijkt u enkele van de afzonderlijke productpagina's. Ze zijn eigenlijk heel glad. Opnieuw zien we een solide voorbeeld van het nemen van een ongelooflijke hoeveelheid informatie en zelfs interactie en het organiseren ervan in een zeer bruikbare en aantrekkelijke ruimte. Ik hou van het gebruik van heldere primaire kleuren en de box-driven organisatiestrategie. Dit is absoluut een pagina om een bladwijzer van te maken en de volgende keer dat u moeite heeft om een drukke e-commercepagina te vereenvoudigen, een kijkje te nemen.

Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.