Web Design Critique # 66: Matthew Coughlin
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is het portfolio van fotograaf Matthew Coughlin.
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Matthew Coughlin
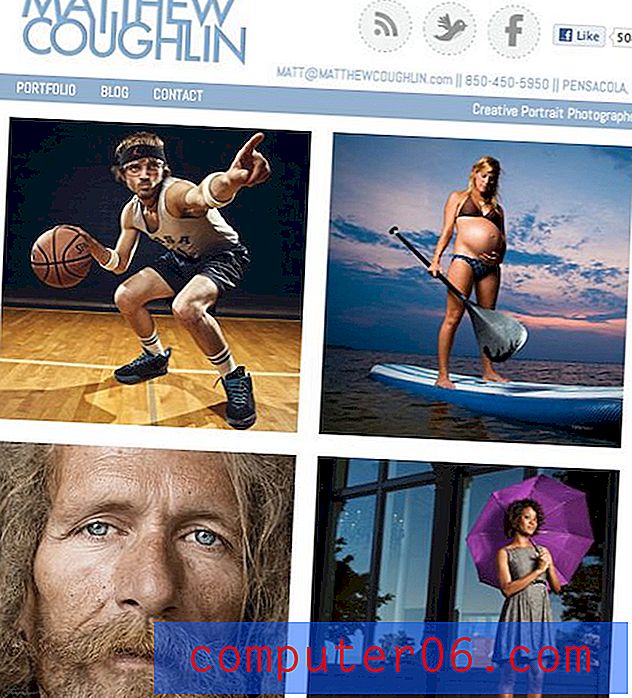
Matthew Coughlin is een creatieve portretfotograaf uit Pensacola, Florida. Zijn werk maakt zwaar en best prachtig gebruik van studiolicht in natuurlijke omgevingen. Het resultaat is een heel aparte stijl die typisch een indrukwekkend dynamisch bereik en een zeer dramatische look en feel heeft. Ik hou vooral van zijn vermogen om de persoonlijkheid van zijn onderwerp echt vast te leggen. Elke foto vertelt op een zeer boeiende manier een zeer gedefinieerd verhaal.
Hier is een screenshot van de homepage:

Kijk Ma, geen flits
We hebben onlangs een kleine weggeefactie gehouden voor een kritiek die vereist dat deelnemers ons een tweet sturen met de URL van hun site. Nadat ik de deelnemers had doorzocht, werd ik onmiddellijk persoonlijk aangetrokken tot de site van Matthew, zowel als fotograaf als als webontwikkelaar.
Het eerste dat ik echt verfrissend vond, was het ontbreken van Flash. Ik wil er geen Flash-bashing-sessie van maken, maar ik ben er vast van overtuigd dat er in de fotografie-industrie een kritische overmatige afhankelijkheid van Flash bestaat. Vrijwel elke fotografiesite die u kunt vinden, is bijna volledig op Flash gebouwd.
Om eerlijk te zijn, deze tendens heeft zowel voor- als nadelen. Aan de positieve kant zijn fotografiesites vaak ongelooflijk dynamisch en interactief, wat een zeer boeiende manier kan zijn om foto's te bekijken. Dit is een element dat absoluut ontbreekt op de site van Matthew, omdat het een vrij statische pagina is. Er is enige interactiviteit, die we later zullen bekijken, maar voor het grootste deel is het slechts een standaard CSS-afbeeldingengalerij.
Aan de negatieve kant heeft Flash veel bagage. Het is processorintensief, kan zeker worden genoemd als de oorzaak van een groot aantal browsercrashes, maar het belangrijkste is dat het niet erg mobielvriendelijk is. iOS blokkeert duidelijk Flash volledig, maar zelfs die mobiele platforms die het ondersteunen, worden redelijk zwaar belast door enorme, 100% Flash-fotografiesites.
Dat alles om te zeggen, ik vind het geweldig om af en toe een fotograaf te zien die besluit om in te gaan tegen wat absoluut de industriestandaard is en een meer compatibele sitebenadering te gebruiken.
Responsieve lay-out
Een ander ding dat ik meteen op prijs stelde aan deze site, is dat de lay-out redelijk responsief is. We zien dus dat deze site niet alleen mobielvriendelijk is in de zin dat hij geen Flash gebruikt, maar ook zeer goed schaalbaar is naar kleinere schermformaten. Toegegeven, het ontwerp is eenvoudig genoeg dat dit geen enorme prestatie was, maar dat is absoluut geen slechte zaak!

De responsieve / felxibele lay-out wordt heel eenvoudig tot stand gebracht, met slechts één enkele mediaquery en veel op percentages gebaseerde waarden. Niets verandert echt van formaat als de lay-out verandert, de pagina wordt alleen opnieuw geplaatst. Ik denk dat een beetje aandacht voor vloeiende beelden de mobiele weergave leuker zou kunnen maken.
Niet allemaal responsief

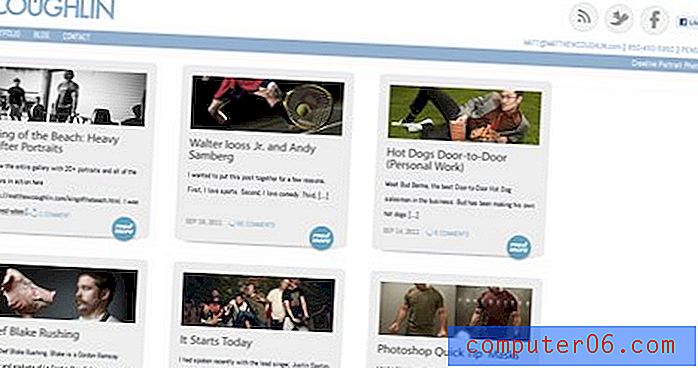
Een ding dat me een beetje in de war brengt, is dat het responsieve ontwerp in wezen op de startpagina stopt. De bloglay-out, die een zeer vergelijkbaar raster is als die op de startpagina, is perfect geschikt voor dezelfde techniek en toch is het zeker niet zo solide.
Interessant genoeg ziet de blogpagina er eigenlijk beter uit op mijn iPhone dan op mijn desktop, wat suggereert dat de ontwerper misschien een mobile-first-strategie hanteerde. Zoals je in de bovenstaande afbeelding kunt zien, is de lay-out behoorlijk onhandig op een desktop omdat er aan de rechterkant een grote hoeveelheid lege ruimte is.
Interactie
Terug naar de startpagina, laten we eens kijken wat er gebeurt als u op een afbeelding klikt. Hier zie je dat je deze mooie, grote jQuery-schuifregelaar krijgt die de afbeeldingen in een meer gefocuste omgeving laat zien.

Ik vind dit erg leuk en ik denk dat de site het zeker nodig heeft, maar ik heb een paar suggesties om het beter te maken. Om te beginnen zijn de vooruit / achteruit-knoppen een beetje uit de weg, en dat is misschien een slechte manier om het te zeggen omdat ik ze leuk vind waar ze zijn, maar ik denk dat het veel nuttiger zou zijn als, naast wat er al in zit plaats, klikte de grote afbeelding op de diavoorstelling. Deze functionaliteit is intuïtief, ik verwacht een nieuwe afbeelding te krijgen wanneer ik op het hoofdbeeldgebied klik, maar dat doe ik niet.
Verder denk ik dat het misschien leuk is om een kleine "Play" -knop in te gooien die automatisch door de afbeeldingen bladert. Je kunt er gewoon niet omheen dat mensen gewend zijn om diavoorstellingen op fotosites te bekijken, het is een geweldige manier om een groep afbeeldingen op te nemen en vereist geen werk van de kant van de gebruiker. Ik denk dat het gebruik van deze functionaliteit hier terwijl je in het rijk van JavaScript / jQuery blijft, de indruk van de algehele ervaring zal versterken.
Gevolgtrekking
Kortom, ik hou echt van het eenvoudige, fotocentrische ontwerp van de site. Ik vind het geweldig dat de site niet op Flash is gebaseerd, zoals zoveel fotografieportfolio's zijn en ik waardeer het extra werk dat is gestoken in het enigszins responsief maken van de startpagina.
Zoals ik al zei, zou ik zeker de lay-out van de blogpagina heroverwegen en wat functionaliteit toevoegen aan de schuifregelaar op de startpagina. Als laatste suggestie is het misschien leuk om een uitgelichte afbeelding of diavoorstelling op de startpagina te hebben. Het raster is perfect aantrekkelijk, maar kan worden beschouwd als een beetje saai en uniform. Het ontwerp een beetje opsplitsen met één afbeelding die groter is dan de rest, voegt variatie toe en vermindert de redundantie in de lay-out.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.