Wat is anticiperend ontwerp en hoe gebruik je het?
Word je ooit overweldigd door het aantal keuzes dat je per dag moet maken? Het is een vrij algemeen fenomeen. Hetzelfde kan gebeuren wanneer een gebruiker een website bezoekt. Te veel keuzes kunnen de gebruiker vermoeid maken en de zintuigen totaal overrompelen.
De oplossing ligt bij de ontwerper - om een ontwerp te maken dat lijkt te anticiperen op de behoeften van gebruikers en dat mensen gemakkelijk door het ontwerp helpt.
Verken Envato Elements
Anticiperend ontwerp 101

De eenvoudigste manier om anticiperend ontwerp te beschrijven, is door een gebruikersinterface te bedenken die u altijd een stap voor is. Als u een routebeschrijving in kaart wilt brengen, kent deze al uw startpunt (dankzij geolocatie) of de gewenste 'thuis'-instellingen.
Het ding dat anticiperend ontwerp echt anders maakt, is dat deze beslissingen worden genomen zonder echte input van de gebruiker op dat moment. Het doel bij het maken van dit soort ontwerppatronen is ook anders: u wilt niet dat de gebruiker keuzes moet maken; u wilt alleen een naadloze ervaring bieden waarbij de opties al zijn bepaald op een manier die de gebruiker zal waarderen.
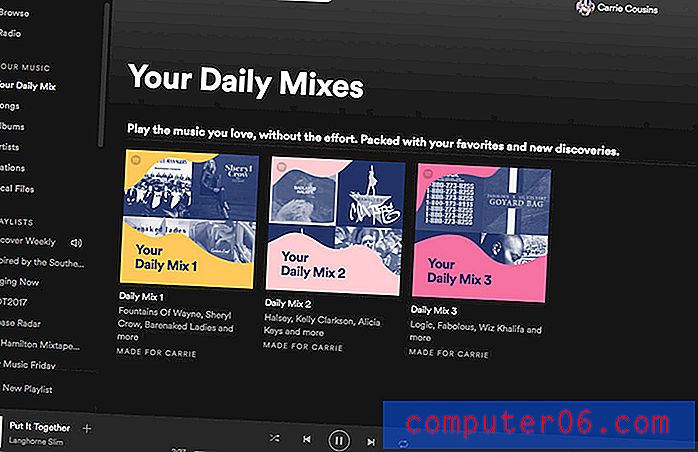
Spotify heeft zelfs een functie uitgebracht die een afspeellijst speciaal voor jou maakt op basis van eerdere luisterbeurten en likes.Het moet naadloos aanvoelen en aangepast zijn aan elke gebruiker - dat is het moeilijke deel - zonder opdringerig of griezelig te zijn.
Voorbeelden van anticiperend ontwerp zijn aanbevelingen van Netflix (het is verbazingwekkend hoe vaak ze het goed doen!) En tools zoals Todoist die je agenda elke dag synchroniseren met je takenlijst. Spotify heeft zelfs een functie uitgebracht die een afspeellijst speciaal voor jou maakt op basis van eerdere luisterbeurten en likes.
Anticiperend ontwerp werkt op basis van eerdere feedback van de gebruiker, zodat de interfaces waarmee ze communiceren al 'kennen'. Het kan van alles omvatten, van gesynchroniseerde producten - denk aan alle op Google gebaseerde tools die u gebruikt - of het opslaan van informatie in velden voor automatisch aanvullen voor later gebruik of om een mobiel apparaat uw locatie te laten volgen.
Anticiperend ontwerp is een vleugje gegevensverzameling, onderzoek naar gebruikersgewoonten, kunstmatige intelligentie en gewoon oud goed ontwerp. "Anticipatory Design is een ontwerppatroon dat beweegt rond leren (Internet of Things), voorspellen (Machine Learning) en anticiperen (UX Design)", zegt Joël van Bodegraven, een UX-ontwerper eerder dit jaar.
Gebruikers moeten het niet echt zien, maar moeten blij zijn dat het bestaat. Als de anticiperende elementen te 'wetend' lijken, kunnen gebruikers worden uitgeschakeld; omgekeerd, als gebruikers pagina's met formulieren moeten invullen om de techniek te laten werken, zullen ze deze nooit gebruiken.
Als ontwerper moet u precies de juiste middenweg vinden om dit allemaal voor gebruikers samen te laten komen.
Gemeenschappelijke anticiperende elementen

Je ontwerpt en komt waarschijnlijk altijd in aanraking met anticiperende ontwerpelementen (of je het nu beseft of niet). De meeste ontwerpers voeren al gesprekken over het stroomlijnen van al te gecompliceerde interfaces en het zo maken dat gebruikers door trechters worden geleid die hen helpen het gewenste resultaat te bereiken.
Een van de dingen waar we veel over praten bij Design Shack is het concept dat elk 'scherm' in je ontwerp één actie of ding moet bevatten dat gebruikers moeten doen. Dit concept maakt van alles een ja of nee beslissing - voer de voorgestelde actie uit (vul een formulier in, klik op een link, bekijk een video, enz.) Of niet.
Anticiperend ontwerp gaat nog een stap verder met elementen waar gebruikers niet per se een keuze hoeven te maken. Deze elementen omvatten alles van pop-upboxen, geolocatie, aanbevelingen, meldingen of herinneringen.
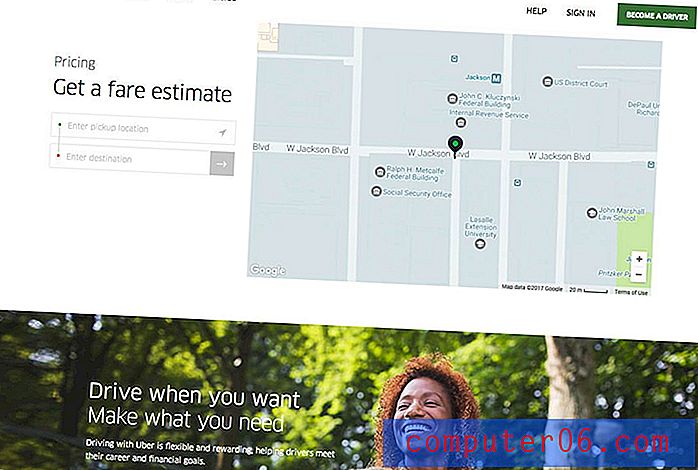
Neem Uber, de app gebruikt bijvoorbeeld uw locatie om een 'taxi' te bellen en prijzen te geven. Bezoek verder de website op een computer. Het voorzag een kaart voor mijn locatie en alle call-to-action-tekst op de website verwijst naar de locatie van de gebruiker.
Voors en tegens van anticiperend ontwerp
Het voordeel van anticiperend ontwerp is vrij duidelijk: het maakt het leven van gebruikers gemakkelijker. Het ontwerp is minder overweldigend, vereist minder nadenken en helpt de gebruiker. Het speelt rechtstreeks in op de idealen van KISS (houd het simpel, dom).
De keerzijde kan net zo duidelijk zijn - wat als je het verprutst? Wat als het algoritme of de interface het verkeerd doet en niet is wat de gebruiker wil? Dat kan een behoorlijk groot risico zijn en je onderzoek doen is essentieel om het te laten werken.
Gebruik het in projecten

Nu je begrijpt waarom anticiperend ontwerp belangrijk is, moet je een strategie ontwikkelen om het te gebruiken.
Het beste advies om aan de slag te gaan, komt van Aaron Shapiro, CEO van Huge. Hij schetste vijf stappen om een merk te leiden naar anticiperend ontwerp in Fast Company:
- Zie uw merk als een service: wat stelt het zijn gebruikers in staat om te doen?
- Schakel uw service digitaal in.
- Beoordeel wat u kunt doen om de levering van uw dienst te automatiseren.
- Breng uw geautomatiseerde service tot stand.
- Trek een grens tussen wat acceptabele besluitvorming is en wat niet.
Verder heeft van Bodegraven dit advies over wat te overwegen bij het nadenken over anticiperend ontwerp op basis van interviews met design en AI-experts. (Hij gaat zeer gedetailleerd in op zijn post, die je zeker moet lezen.)
Hij waarschuwt ervoor vast te komen te zitten in een bel met ervaringen, wat de toegang van een gebruiker tot informatie kan beperken; beveelt aan na te denken over uitgebreide intelligentie boven strikte AI; algoritmen gebruiken om gegevens begrijpelijk te maken; focus op het zo persoonlijk en menselijk mogelijk maken van interacties; en vertrouwen opbouwen door transparantie in het algehele ontwerp en de interface.
Mealime doet al deze dingen met een app die maaltijdsuggesties suggereert op basis van gezinsgrootte en voorkeuren, en zelfs helpt bij het invullen van een boodschappenlijstje. Dan helpt het je om het eten te maken met recepten en kooktips.
Gevolgtrekking
Anticiperend ontwerp is een interessant onderwerp omdat het veel discussie kan oproepen. Gebruikers willen het gemak van interfaces die ze lijken te kennen, maar willen vaak niet nadenken over een deel van de privacy die ze opgeven om die aanpassing te krijgen. Als ontwerper. U moet erachter komen hoe u bruikbaarheid en privacywensen en -behoeften van gebruikers in evenwicht kunt brengen.
Interfaces die anticiperen op gebruikersactie zullen populairder worden. Gebruikers lijken te reageren op en vragen om meer vereenvoudigde interfaces. Het gaat er allemaal om een geweldige gebruikerservaring te creëren die speciaal aanvoelt, op maat is en precies doet wat de gebruiker in realtime wil, elke keer weer. En daarom werkt anticiperend ontwerp.