Web Design Critique # 72: Atlantic Corporate Interiors
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Atlantic Corporate Interiors. Laten we erin springen en zien wat we denken!
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Atlantic Corporate Interiors
“Van onze bedrijfssoftware tot onze productoplossingen tot ons achterkamerproces, alles wat we doen is opgebouwd rond het luisteren naar onze klanten en daarop reageren. Het is niet verrassend dat dit idee, hoe simpel het ook is, nog steeds resoneert op de markt. Naarmate het bedrijfstempo toeneemt en de eisen van marktprestaties worden verhoogd, blijft één richtlijn standvastig. Luisteren we naar de klant? Als we dat goed genoeg doen, volgt al het andere. Onze oplossingen zijn creatief, binnen het budget en, bovenal, overtreffen de verwachtingen van de klant. ”
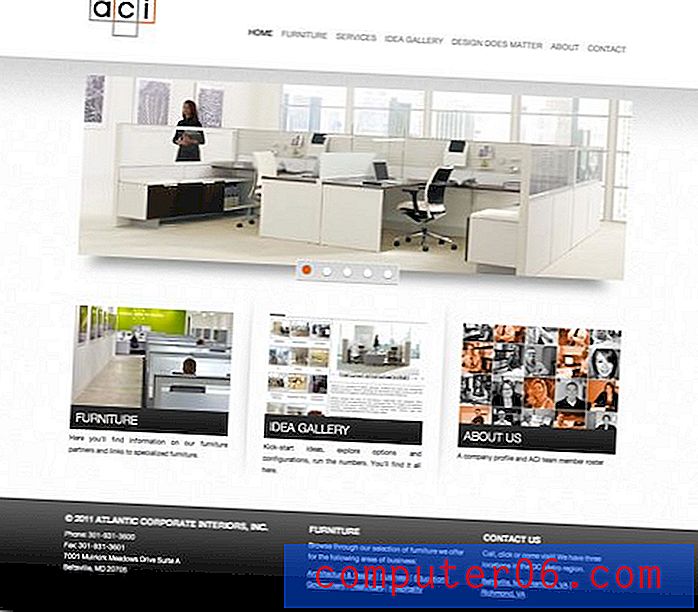
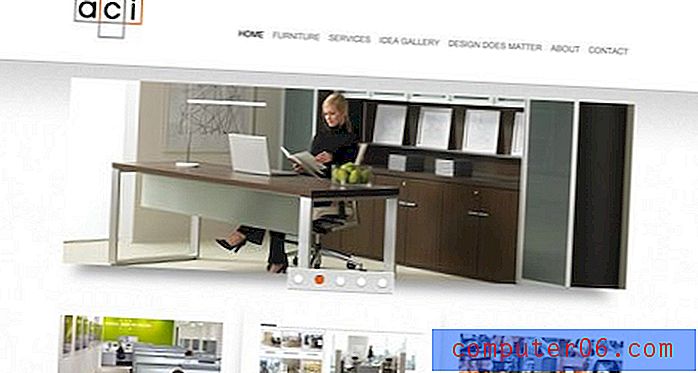
Hier is een screenshot van de homepage:

Eerste indruk
Ik heb een beetje gepraat met de ontwerper van deze site en hij merkte op dat de site net de avond voor het begin van deze kritiek live was gegaan. Het is een interessante kans om de kans te krijgen een site te evalueren die zo recent is. Zoals u zich kunt voorstellen, kan het vaak dagen of zelfs weken duren voordat alle kleine eigenaardigheden en fouten die u niet opmerkt, worden opgelost totdat de site door duizenden mensen wordt bekeken.
Mijn eerste indruk van deze site is dat hij er erg netjes uitziet. Ik kan zeker zien dat de ontwerper hard heeft gewerkt om ervoor te zorgen dat het eindproduct niet overbevolkt raakte door onnodige elementen en berichten.
De pagina's zijn goed georganiseerd. Er zijn drie verschillende secties: een koptekst, inhoudsgebied en voettekst, gescheiden door kleur en textuur. Vanuit puur subjectief oogpunt heb ik het gevoel dat de site een beetje zwaar is. Ik ben niet bepaald dol op de prominentie van de lijnen en het verloop in de voettekst. Ik realiseer me dat het een visueel thema is dat wordt overgedragen van andere elementen, maar ik heb het gevoel dat het een beetje druk en afleidend is in zo'n groot gebied.
Nogmaals, dit is meer een persoonlijke smaakding dan een logische kritiek. Over het geheel genomen lijkt het nieuwe ontwerp een succes. Het is een solide poging tot een huidige ontwerpstijl die dit bedrijf in 2011 en daarna brengt. Terwijl ik rondkijk, zijn er zeker enkele specifieke punten die het vermelden waard zijn en mogelijk moeten worden bijgewerkt. Laten we deze bespreken.
Pagina titel
Een van de eerste dingen die me opviel aan de site is dat het lijkt alsof iemand vergeten is de titel bij te werken. Dit is momenteel een technische verwijzing naar een oude test. Nu de site live is, is het cruciaal om ervoor te zorgen dat deze wordt bijgewerkt om de bedrijfsnaam weer te geven voor zowel functionele als SEO-doeleinden.

Vaag doel
Hoewel ik een grote fan ben van de minimalistische webdesignbeweging, kan het principe soms te ver gaan. De homepage van deze site kan hiervan een voorbeeld zijn. Wanneer ik de site op mijn laptop laad, is dit het gedeelte van de pagina dat ik zie:

Zoals je kunt zien, is de site behoorlijk vaag over wat er aan de hand is. Er zijn een aantal belangrijke vragen die u gebruikers meteen wilt laten beantwoorden: van wie is deze site? Waar / voor wie is het? Als antwoord geeft het bovenste gedeelte van de site u alleen een logo met de tekst 'ACI'. Er is absoluut geen beschrijving van het bedrijf of wat het doet. De foto's in de diavoorstelling zijn een aanwijzing, maar als ik naar de foto's kijk, weet ik niet zeker of er een product (meubilair), service (kantoorinrichting) of beide wordt aangeboden. De beste indicatie voor wat ACI aanbiedt, komt van het woord 'meubels' in de navigatie.
Dit soort 'stukjes uit de hints om het mysterie op te lossen' kan surfen op het web frustreren. Toegegeven, sommige mensen zullen alleen naar de site navigeren omdat ze precies weten wat het is, anderen zullen de site echter tegenkomen via Google en andere bronnen en u wilt ervoor zorgen dat deze bezoekers niet snel hun interesse verliezen door een gebrek aan informatie .
Hoe herstel je het
De oplossing is hier eenvoudiger dan je zou denken. Je hebt niet per se een enorme alinea tekst nodig om mensen te vertellen wie je bent en wat je doet. Probeer in plaats daarvan een eenvoudige voering. Twitter is bijvoorbeeld een behoorlijk ingewikkeld concept, maar de startpagina zegt eenvoudig het volgende:
'Ontdek wat er op dit moment gebeurt met de mensen en organisaties waar je om geeft.'
Dit vertelt u alleen het kernconcept van de service, meer niet. Ik raad je aan ernaar te streven om zoiets te bedenken voor het bovenste gedeelte van de ACI-site.
Secundaire navigatie
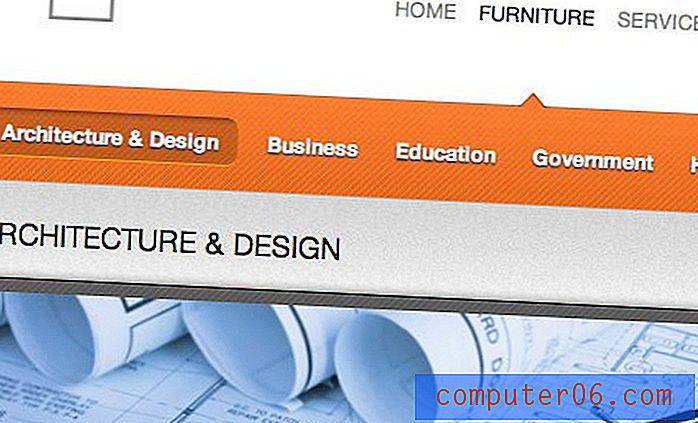
Als we verder gaan dan de startpagina, merken we dat de secundaire pagina's ook redelijk goed zijn ontworpen. De meeste hiervan hebben een effectieve en eenvoudige lay-out met twee kolommen, zoals hieronder weergegeven.

Op deze pagina's heeft de ontwerper een secundaire navigatiefunctie geïntroduceerd, die helpt om alle inhoud netjes gecategoriseerd en gecondenseerd te houden. De herhaling van het feloranje uit het logo is een leuke touch, het helpt het kleurenpalet consistent te houden en brengt toch wat leven op de pagina.

Het probleem dat ik heb met de secundaire navigatie is dat het niet altijd wordt gebruikt. Sommige pagina's hebben geen broers en zussen en beschikken daarom over een leeg navigatiegebied. Dit zorgt voor een behoorlijk ongemakkelijk element in het ontwerp dat meer op een ongeluk lijkt dan iets dat opzettelijk leeg is gelaten.

Hoe herstel je het
De oplossing hier is eenvoudig, verberg gewoon de secundaire navigatie helemaal als er geen inhoud in te plaatsen is. De startpagina is een voorbeeld van een pagina die dit element heeft weggelaten, dus het is perfect om dit hier opnieuw te doen.
Willekeurige links
Het laatste dat me opviel tijdens het klikken, was dat er een paar afbeeldingslinks zijn die nergens heen gaan. In plaats daarvan openen ze grotere versies van de afbeeldingen. In principe is dit prima en is het zelfs de standaardpraktijk op fotogalerijen. Deze verschijnen echter op afbeeldingen die deze functionaliteit niet verdienen. Voor zover ik weet, is dit beperkt tot de zijbalkafbeeldingen zoals hieronder.

Hier zien we een afbeelding van een telefoon op een toetsenbord, wat volkomen logisch is, aangezien dit een contactpagina is. Wanneer ik echter over het beeld van de telefoon zweef, krijg ik een handcursor, waardoor ik klik. Dit geeft me een groot beeld van een telefoon op een toetsenbord. Waarom moet ik een simpele stockfoto bekijken? Deze overbodige functionaliteit kan de gebruiker afleiden van wat belangrijk is.
Gevolgtrekking
Kortom, ik denk dat het herontwerp van deze site een succes was. De esthetiek is schoon en actueel en past echt goed bij de stijlvolle, moderne meubels die op de site worden verkocht. Over het algemeen komen mijn suggesties voor verbetering neer op subjectieve ontwerpbeslissingen en kleine bugfixes:
- Overweeg om de textuur een beetje te verzachten. Verlaag misschien de ruislaag en maak de voettekst minder storend.
- Corrigeer de paginatitel.
- Zorg ervoor dat het doel van de site / het bedrijf duidelijk wordt vermeld op de startpagina.
- Verberg de secundaire navigatiebalk wanneer deze niet nodig is.
- Sloot de links op willekeurige stockfoto's die geen reden hebben om op een groter formaat te worden bekeken.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.