Web Design Critique # 82: Paul O'Rely
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is het persoonlijke portfolio van Paul O'Rely, ontwerper uit Brazilië. Laten we erin springen en zien wat we denken!
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Paul O'Rely
Een zelfbenoemde interactieve ontwerper en webondernemer, Paul is momenteel 28 jaar oud, woont in Brazilië en is "gepassioneerd door dingen die creatief, eenvoudig en verrassend zijn".
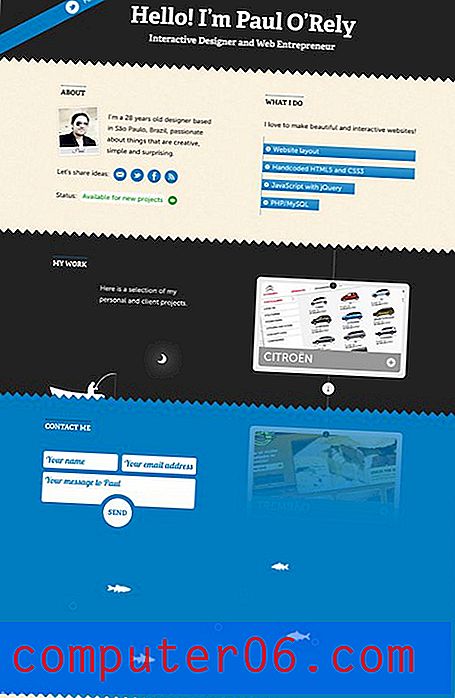
Hier is een screenshot van zijn website

Eerste indruk
Ik zal meteen zeggen dat ik Paul's site echt leuk vind. Het is vrij uniek, er zijn genoeg interessante dingen om naar te kijken en mee te communiceren, en de boodschap is glashelder: hier is wie deze persoon is, wat hij doet en hoe hij contact met hem kan opnemen. Dit zijn eerlijk gezegd de belangrijkste aspecten van het persoonlijke portfolio van een ontwerper en ik denk dat Paul ze allemaal heeft genageld (een beetje tekstbewerking is misschien op zijn plaats, maar verder geweldig werk).
Als ik een algemene klacht zou moeten indienen, zou dat waarschijnlijk het ontbreken van een significante "wauw" -factor in de koptekst zijn. De site als geheel is geweldig (er staat een slimme voodoo in de voettekst), maar als ik het bovenste deel van de pagina laad, grijpt niets me echt en nodigt me uit om verder te kijken. Zoals ik al zei, concentreert hij zich op uitstekend werk door ons kennis te laten maken met de site en zichzelf, en ik zou daar geen afbreuk aan willen doen, maar ik heb nog steeds het gevoel dat er iets meer kan worden gedaan met deze plek om indruk te maken op bezoekers.
Nu we de site als geheel hebben besproken, gaan we het opsplitsen en praten over de verschillende specifieke aspecten van het ontwerp. Het meeste van wat ik te zeggen heb, is positief, dus dit is een van die sites die meer als een goed voorbeeld dan als een slecht voorbeeld zullen dienen.
Slechts één pagina!
Ik heb gehoord dat mensen sites met één pagina bashen, maar ik vind ze leuk. Paul heeft eigenlijk best veel gedaan met dit enkele canvas en toch voelt het nog steeds ronduit overvol met witruimte.
Gezien het relatief eenvoudige doel van de site, zie ik niet echt de noodzaak om deze inhoud op te splitsen in afzonderlijke pagina's. De stroom is logisch en gemakkelijk te volgen: bovenaan ontmoet je Paul en leer je wat hij doet, vervolgens zie je zijn werkvoorbeelden, dan heb je de mogelijkheid om contact met hem op te nemen als je het leuk vindt wat je ziet.
De uitzondering op het paradigma van één pagina is natuurlijk zijn blog, maar dat voelt echt als een volledig afzonderlijke entiteit in plaats van een uitbreiding van deze site.
Typografie
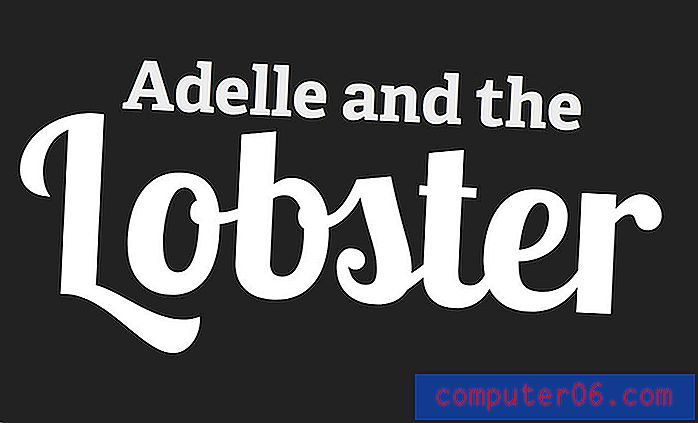
Paul heeft een aantal fantastische aangepaste lettertypen op zijn site staan, die uiteraard worden aangeboden door Typekit. De vetgedrukte plaat serif in de kop heet Adelle, een leuke afwisseling van de typische ChunkFive die je overal ziet.

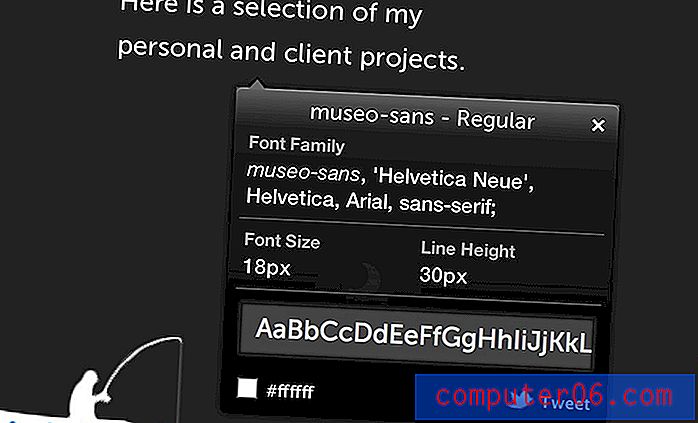
Ik hou ook erg van Paul's keuze om Adelle te koppelen met: Museo Sans. De Museo-familie bestaat eigenlijk voornamelijk uit plaatjes, maar ze hebben een versie zonder schreef. Dit is echt een slimme keuze, omdat Museo Sans speciaal is ontworpen om er goed uit te zien naast plaklettertypen.

Hoewel Paul het goed deed met de eerste twee lettertypekeuzes, denk ik helaas dat de derde een grote misser is.

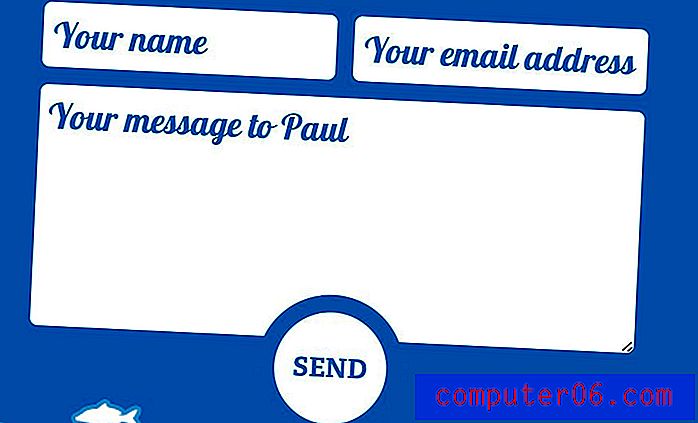
Zoals u kunt zien, maakt het contactformulier gebruik van kreeft. Er zijn drie redenen waarom ik deze keuze niet zo leuk vind. Om te beginnen nadert kreeft snel het clichégebied, alleen omdat het zo alomtegenwoordig is. Om niet te zeggen dat je populaire lettertypen niet kunt gebruiken, je moet dit gewoon voorzichtig en tactvol doen.
Wat nog belangrijker is, je hebt al je grote, gewaagde, unieke lettertype voor de pagina gekozen en hiervan afwijken puur voor het contactformulier is een beetje schokkend. De twee kunnen worden gecombineerd, maar het moet op een geïntegreerde manier zijn met een duidelijke hiërarchie zoals in het onderstaande voorbeeld, in plaats van er willekeurig tussen te wisselen.

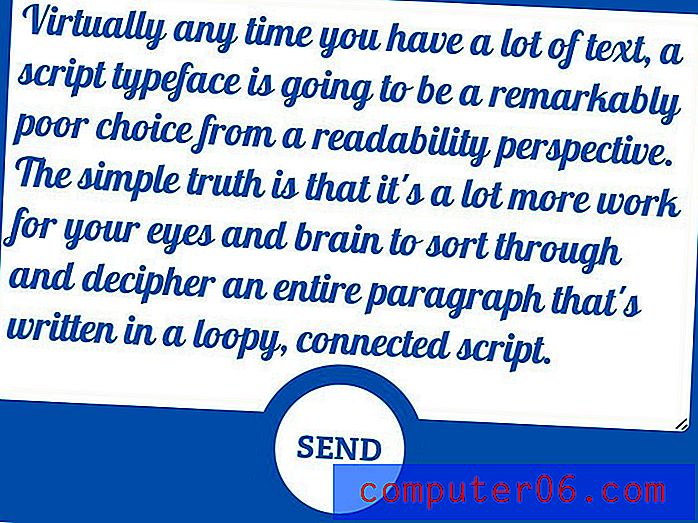
Eindelijk, vrijwel elke keer dat je veel tekst hebt, zal een scriptlettertype een opmerkelijk slechte keuze zijn vanuit het oogpunt van leesbaarheid. De simpele waarheid is dat het veel meer werk is voor je ogen en hersenen om een hele alinea te doorzoeken en te ontcijferen die is geschreven in een louche, verbonden script.

Aangezien dit een contactformulier is, is het mogelijk dat klanten Paul met een lange pitch zullen benaderen. Mij dwingen om in Kreeft te schrijven is een geweldige manier om ervoor te zorgen dat ik nooit uw contactformulier gebruik.
Kleuren
Paul's site maakt gebruik van een eenvoudig vijfdelig kleurenschema. Hier is een snel overzicht van de kleuren die u op de pagina ziet:

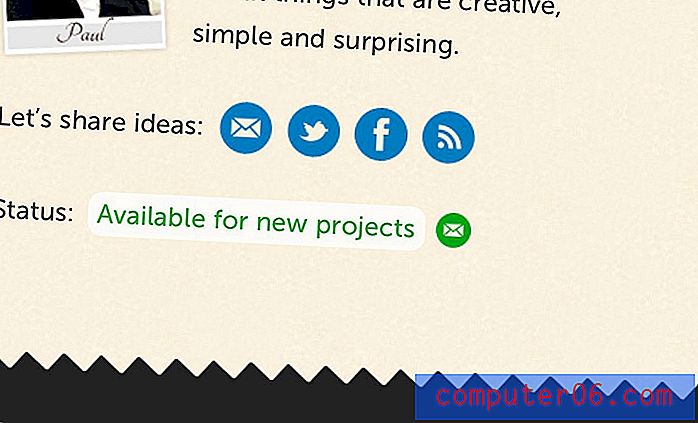
Zoals u kunt zien, is dit een zeer gewaagd kleurenschema dat is ontworpen om uw aandacht te trekken. Voor het grootste deel gebruikt hij een balans tussen houtskool, crème en blauw, waarvan de eerste twee mild genoeg zijn om het blauw echt te laten opvallen. Het groen wordt alleen gebruikt voor het statusitem als een inbreuk op de normale stroom, wat je aandacht echt naar dat punt trekt.

Als je goed genoeg kijkt, vind je daar ook wat rode spetters in. Ik denk echter dat dit inconsequent en onnodig lijkt. Het is beter om herhaling te gebruiken en dit als een andere kans te nemen om de green te gebruiken (of misschien gewoon rood zonder groen te gebruiken).

Betrokkenheid en interactie
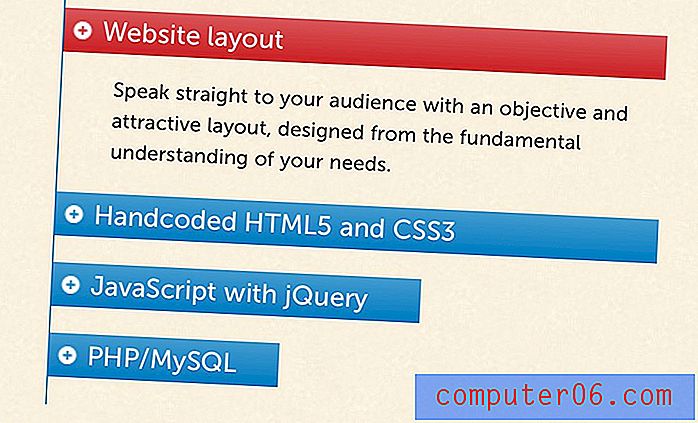
Een ander ding dat Paul heel goed doet, is dat je betrokken raakt bij en interactie hebt met de site. De koptekst toont bijvoorbeeld een soort staafdiagram van zijn talenten, die verschillende categorieën heeft waarop kan worden geklikt en uitgebreid met een vloeiende animatie.

Scrol verder naar beneden op de pagina en je vindt een interactieve verticale beeldschuifregelaar die zijn werk laat zien. Opnieuw zien we uitstekend gebruik van overgangen en klikgebeurtenissen, evenals een aantal leuke versoepelingen.

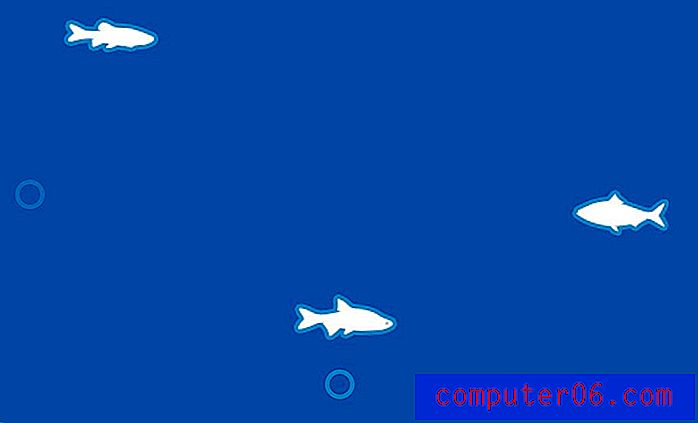
Als je naar de voettekst gaat, vind je een meer met zwemmende vissen. Dit onderdeel is eigenlijk heel indrukwekkend! Niets voelt als een saaie, uniforme, lusvormige animatie. Het patroon van de vis en bubbels voelt willekeurig aan (of het nu echt is of niet, is bijna niet relevant).

Ik hou ook echt van hoe de vissen hun snelheid op een realistische manier variëren. Ze zwemmen langzaam en stoppen dan bijna zodat ze kunnen wiebelen en naar voren kunnen schieten. Petje af voor Paul voor een geweldige animatie hier!
Samenvatting
Samenvattend: ik ben dol op de site. Het is echt goed gedaan en ik kan zien dat Paul eroverheen heeft gestort en veel moeite heeft gedaan. Bijna alles op de site ziet er geweldig uit, van lay-out en lettertypen tot kleuren en illustraties. Mijn grootste klacht is het gebruik van kreeft in het contactformulier en mijn tweede zorg is het heroverwegen van de koptekst om een deel van de "wauw" -factor binnen te halen die je krijgt als je echt op de site graaft.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.