Web Design Critique # 85: Sonic Electronix
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Sonic Electronix, een bedrijf in consumentenelektronica. Laten we erin springen en zien wat we denken!
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Sonic Electronix
“Sonic Electronix is een toonaangevende wereldwijde verkoper van autoradio's en andere consumentenelektronica. Ons magazijn heeft meer dan 15.000 hoogwaardige elektronica. We bieden een ongeëvenaarde service tegen onverslaanbare prijzen. Begin vandaag nog met het bouwen van het autoradiosysteem van uw dromen en geniet van eersteklas service en snelle verzending. We hebben ook een brede selectie van professionele audio-, DJ-apparatuur en karaokeproducten voor toepassingen variërend van instapniveau tot de meest serieuze audiospecialist. ”
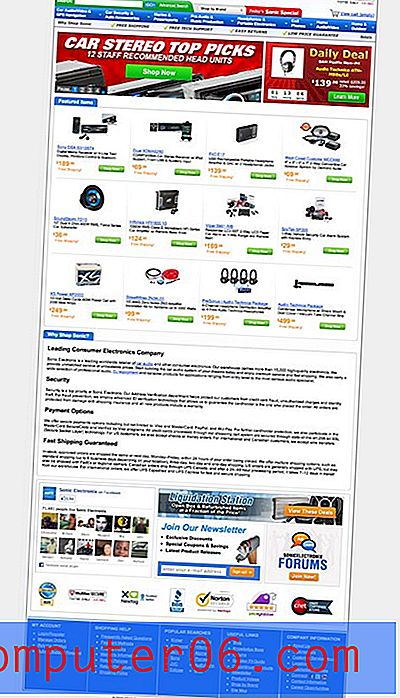
Hier is een screenshot van de homepage:

Eerste indruk
Sonic Electronix ziet eruit als een vrij typische online winkel. In een oogopslag zijn er verschillende aspecten van het ontwerp waarvan ik denk dat ze goed zijn uitgevoerd. Ik kan zien dat hier zeker enige moeite is gedaan om de site een esthetische aantrekkingskracht te geven, wat geweldig is. Ik heb talloze andere sites in dit genre gezien met een echte puinhoop van een startpagina.
Wat me meteen aanspreekt, zijn de schone, consistente productfoto's. Elk product wordt weergegeven op een witte achtergrond en ziet er professioneel uit. Deze toewijding aan consistentie wordt overal op de site in verschillende vormen geprobeerd door herhaling van kleuren, knopstijlen, enz.
"Er zijn punten waar de pagina echt lijkt te worstelen met rommel ..."Dit alles gezegd zijnde, er zijn punten waar de pagina echt lijkt te worstelen met rommel, zoals de overgrote meerderheid van online winkels de neiging heeft te doen. Verder zijn er verschillende aanpassingen en wijzigingen die kunnen worden uitgevoerd om de bruikbaarheid en stroom van de pagina te verbeteren. Uiteindelijk denk ik dat er grote verbeteringen kunnen worden aangebracht. Laten we het opsplitsen en kijken hoe.
E-commerce is anders
Het meeste webdesign kan vanuit een vergelijkbaar standpunt worden benaderd. Ik kan een paar basisprincipes van basisontwerp gebruiken en de lelijkste websites herzien. Het interessante van e-commerce is echter dat het een eigenzinnig veld is waar af en toe de sites met het slechtste ontwerp het meest succesvol lijken te zijn.
"We moeten er bij het beoordelen van een site als deze rekening mee houden dat dit genre volgens zijn eigen regels werkt."Betekent dit dat we e-commerce sites opzettelijk lelijk moeten maken? Absoluut niet. We moeten er bij het beoordelen van een site als deze echter rekening mee houden dat dit genre volgens zijn eigen regels werkt en dat sommige dingen die echt belangrijk lijken voor een portfolio-ontwerp, in deze situatie bijna irrelevant zijn.
Het is absoluut een goed idee om constant rond te kijken in de branche en te beslissen wie het goed doet en waarom. Als een bedrijf honderdduizenden dollars heeft om te investeren in het onderzoeken van de meest effectieve lay-outs en winkelstromen, wat verzinnen ze dan? Zoals ik hieronder advies geef, zal ik proberen referenties van buitenaf te gebruiken om ons op het juiste spoor te houden.
Pagina titel
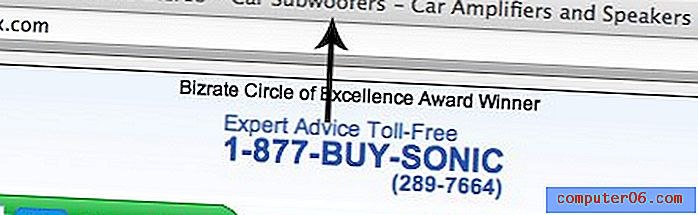
Een van de eerste dingen die ik doe als ik een site bezoek, is naar de titelbalk kijken. Dit is volledig instinctief, het web heeft me getraind om te denken dat dit me gaat vertellen waar een site over gaat. Dit is wat ik zie op de Sonic Electronix-pagina.

Zoals je kunt zien, richt de titelbalk zich puur op autoradio. Nu durf ik te wedden dat dit voor SEO-doeleinden is en eigenlijk meer voor het proppen van zoekwoorden dan voor het overbrengen van informatie aan de gebruiker. Ik ben er helemaal voor om uw pagina te optimaliseren voor zoekmachines, maar niet als het de bruikbaarheid voor de gebruiker vermindert, en dat is precies wat hier gebeurt.
"Ik ben er helemaal voor om uw pagina te optimaliseren voor zoekmachines, maar niet als het de bruikbaarheid voor de gebruiker vermindert."Het probleem hier is dat, zodra ik dit lees, als ik niet op zoek ben naar auto-audioapparatuur, ik weg ben. Ik zal waarschijnlijk niet eens naar de rest van de pagina kijken, vooral als ik vijf tabbladen open heb van een Google-zoekopdracht en ik er snel doorheen kijk om te zien welke de producten heeft die ik nodig heb.
Zelfs als autoradio je grootste verkoper is, en het lijkt erop dat dit zo is, denk ik dat dit kan worden herwerkt tot iets dat meer indicatief is voor de producten die je daadwerkelijk verkoopt. Bijvoorbeeld: "Auto-audio, GPS, Beveiliging, Mobiele telefoons en meer." Zoiets als dit raakt die zoekwoorden die u leuk vindt, terwijl u nog steeds een nauwkeurige beschrijving van de site overbrengt.
Koptekst
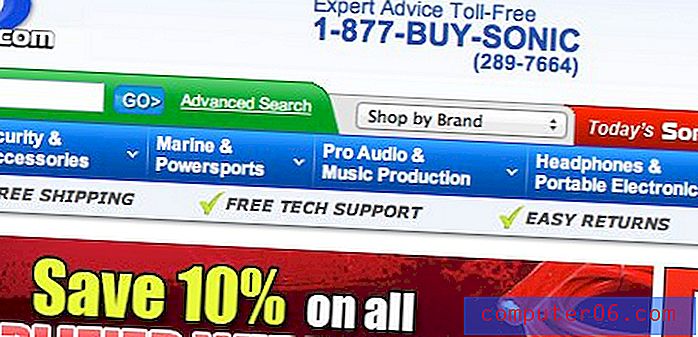
Een van de belangrijkste plaatsen op de pagina die ik zie worstelen met rommel is de koptekst. Dit is een extreem veel voorkomend probleem op alle soorten websites omdat je zoveel wilt proppen in die allerbelangrijkste eerste indruk.

Terwijl we nadenken over hoe we deze koptekst kunnen verbeteren om hem een beetje gebruiksvriendelijker te maken, laten we wat perspectief van buiten bekijken. Zodra ik begon rond te kijken op verschillende populaire e-commercesites, merkte ik iets heel interessants op over hoe ze omgaan met de ruimte in hun kopteksten. Hier zijn twee voorbeelden, de eerste van Amazon en de tweede van Overstock.


Kijk naar de grootte van die zoekbalken! Het is duidelijk dat ze de zoekfunctie zien als de belangrijkste bestemming voor gebruikers die hun site bezoeken en ze willen ervoor zorgen dat deze zo prominent mogelijk wordt weergegeven.
"Ik raad zeker aan om een pagina te testen waarvan de koptekst is herwerkt om vooral zoekfunctie te bieden."Op Sonic Electronix is er veel ruimte beschikbaar voor een groot zoekveld, maar het wordt opgeofferd om andere ideeën na te streven. Ik raad zeker aan om een pagina te testen met de koptekst opnieuw bewerkt om de zoekfunctie boven alles te bevatten.
Navigatie
Ik ben heen en weer gegaan over hoe ik me voel over megamenu's die in een miljoen links proppen, maar een plaats waar het goed lijkt te werken, is op e-commercesites die een hoop inhoud hebben om door te bladeren. De navigatiemenu's van Sonic Electronix zijn mooi georganiseerd en maken het vrij eenvoudig om snel te zien wat ik wil kopen.

Maar nogmaals, ik denk dat de rommel van de koptekst ons op dit gebied tegenwerkt. Als we onze ogen trekken naar waar we het navigatiemenu zouden verwachten, vinden we het inderdaad, maar het is een beetje verloren in een zee van links, hellingen, vinkjes, drop-downs, enz.

Een goed ontwerp gaat over het nemen van beslissingen. Je moet beslissen wat belangrijk is en hoe je het gaat benadrukken. Als je uit je dak gaat en alles belangrijk probeert te maken, dan is het enige wat je doet niets belangrijks maken.
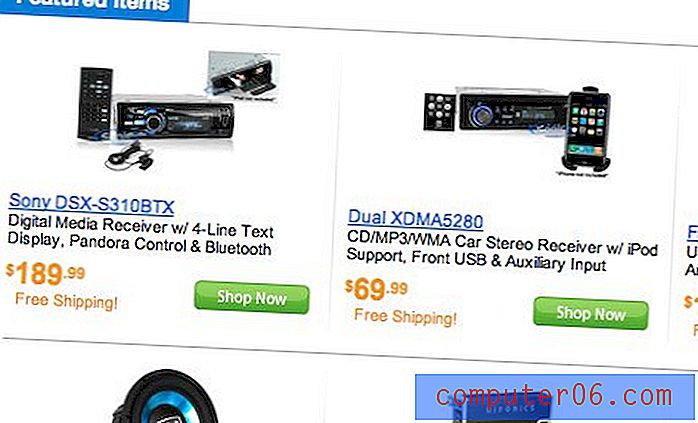
Aanbevolen items
Laten we vervolgens naar het gedeelte met aanbevolen items op de pagina springen. Hier krijgt u uw eerste echte visuele dosis van de variëteit en kwaliteit van producten die op de site worden aangeboden. De elementen zijn netjes gerangschikt in een raster en, zoals ik hierboven al zei, gebruik een mooie studio-achtergrondlook met veel witruimte.

Ik hou echt van dit gebied, maar er zijn een paar problemen die ik ermee heb. Allereerst is het vanuit het oogpunt van bruikbaarheid behoorlijk vervelend dat niet elke hele doos een klikbaar gebied is. Er kan op de afbeelding worden geklikt, evenals de productnaam en de knop "Nu winkelen", maar als je rondkijkt op verschillende andere sites, is de neiging hier om ervoor te zorgen dat ik overal binnen de grenzen van de doos kan klikken om naar te gaan de speciale productpagina. Met de huidige configuratie kan het mogelijk zijn dat een persoon een paar klikken nodig heeft om het goed te doen.
"U zult merken dat gebruikers heel voorzichtig zijn met het indrukken van knoppen op e-commercesites uit angst om onbedoeld iets te kopen."Verder heb ik het gevoel dat de "Nu winkelen" -knoppen vaag zijn. Ik weet niet helemaal zeker wat dat betekent en hoe het zich verhoudt tot wat er gebeurt als ik op de knop druk. Koop ik niet vanaf het moment dat de pagina wordt geladen? Zal deze knop het item kopen? Is het gewoon iets waar ik op klik voor meer informatie?
U zult merken dat gebruikers vrij voorzichtig zijn met het indrukken van knoppen op e-commercesites uit angst om onbedoeld iets te kopen. Als je een knop maakt, zorg er dan voor dat deze me voldoende voorbereidt op wat er gaat gebeuren als ik erop druk.
Waarom Sonic kopen?
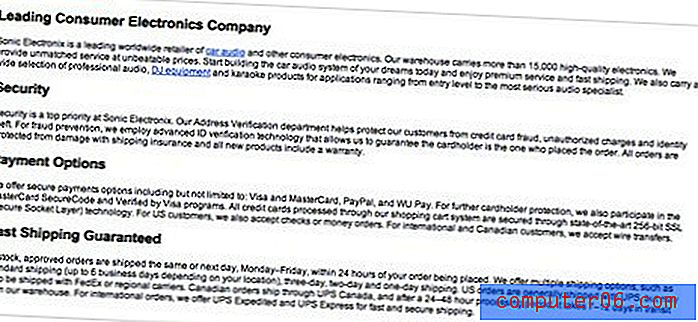
Mijn minst favoriete gedeelte van de pagina is het gedeelte "Why Shop Sonic" onderaan. Deze sectie is gewoon een kader met vier grote alinea's. Het is niet echt 'ontworpen', maar er in gegooid. Het voelt alsof het een groot deel van de inhoud was waarvan de ontwerper gewoon geen idee had wat hij ermee moest doen:

Dit is een groot blok saaie informatie die ik als gebruiker nooit zal lezen, tenzij je het interessanter maakt. Dus hoe kunnen we het oplossen? Het blijkt dat de inhoud hier echt een lijst met functies is: snelle verzending, veilige betalingen, enz. Met deze informatie in gedachten is het niet moeilijk om solide inspiratie te vinden. Bekijk hoe de online Apple Store dit probleem aanpakt:

Zie je hoeveel beter dat is? In de sectie Sonic Electronix wordt alles in een onhandig lange kolom gegooid die geen afbeeldingen of aantrekkelijke visuals bevat. Apple benaderde dit heel anders door de inhoud in vier kolommen op te splitsen, de tekst tot een korte alinea te beperken en je aandacht te trekken met prachtige pictogrammen en foto's.
Voettekst
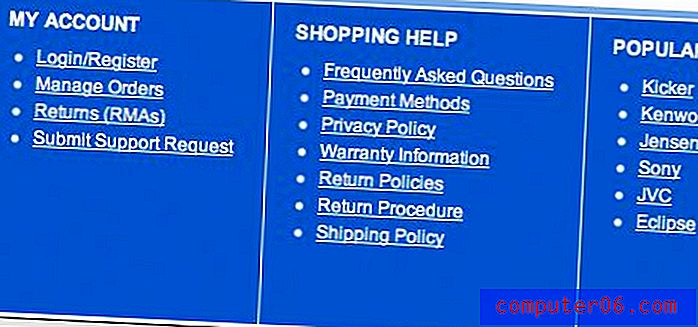
Nog een laatste opmerking voordat we deze kritiek afronden: ik denk dat de voettekst een beetje een doorn in het oog is:

Ik weet niet zeker of je de kogels of de onderstreepte link nodig hebt, maar ik ben er zeker van dat beide samen dit gebied moeilijk leesbaar maken. Als ik er een moest verwijderen, gooi ik de onderstrepingen zodat de voettekst meer lijkt op die van Newegg.com:

De verschillen tussen deze twee voetteksten zijn subtiel voor het ongetrainde oog, maar de Newegg ziet er gewoon zoveel schoner en gemakkelijker door te bladeren.
Gevolgtrekking
Over het algemeen denk ik dat de Sonic Electronix-site goed is begonnen met hun ontwerp, maar ze moeten de hiërarchie van informatie opnieuw bekijken. Dit is het probleem dat we keer op keer tegenkwamen terwijl we de pagina afliepen.
"Het presenteren van inhoud op een logische, doorzoekbare en aantrekkelijke manier is een primair doel van webdesign."Het presenteren van inhoud op een logische, doorzoekbare en aantrekkelijke manier is een primair doel van webdesign. Informatie proppen en een beetje luiheid van de kant van de ontwerper in gevallen zoals de "Why Shop Sonic?" sectie houden de site tegen van wat het zou kunnen zijn.
Uiteindelijk stel ik een aantal studies voor het bijhouden van klikken voor om te zien wat gebruikers leuk vinden / nodig hebben. Gebruik deze informatie om te bezuinigen op wat niet effectief is en om te benadrukken wat wel is. Ik vermoed sterk dat items zoals de zoekbalk veel effectiever zouden kunnen zijn als ze prominenter waren.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.