Web Design Critique # 94: HealthyHearing
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is HealthyHearing, een bron voor informatie over gehoorgezondheid en gehoorapparaten. Laten we erin springen en zien wat we denken!
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Ongeveer HealthyHearing
“Bij Healthy Hearing werken we heel hard om onze reputatie als leidende online bron voor het horen van gezondheidsinformatie te behouden. Ons doel is om inhoud van hoge kwaliteit te bieden die begrijpelijk en inspirerend is. ”
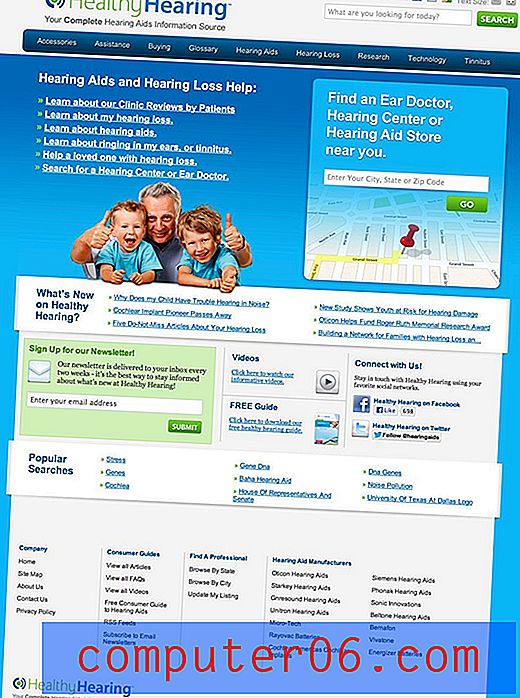
Hier is een screenshot van de homepage:

Eerste indruk
Mijn eerste indruk van deze site is redelijk positief. Vanuit esthetisch perspectief is het best aantrekkelijk. Het kleurenschema is rustgevend en de beelden zijn vriendelijk en benaderbaar.
Wat nog belangrijker is, ik kan binnen enkele seconden duidelijk bepalen wat en voor wie de site is. Het doel is op verschillende plaatsen op verschillende manieren duidelijk vermeld (Uw volledige informatiebron voor gehoorapparaten). Ik kan gewoon niet missen dat dit een site is die bedoeld is om hulp en informatie te bieden aan slechthorenden. Dit is een belangrijk doel, dus het is geen klein succes dat deze site het zo goed doet.
Naast doelidentificatie, denk ik dat de site het heel goed doet op het gebied van navigatie. Daarmee bedoel ik dat ik heel gemakkelijk kan vinden wat ik zoek, en zelfs als ik gewoon aan het browsen ben, zijn er tal van eenvoudige, nuttige paden om te volgen. De algehele site-ervaring is goed gestructureerd; nog een grote overwinning.
Dit gezegd hebbende, heb ik zeker enkele kleine zorgen en aanbevelingen voor verbetering. Laten we ingaan op specifieke delen van de startpagina, waar we ons sterk zullen concentreren op enkele conceptuele misleiding en bruikbaarheidsproblemen.
Voor wie is de site bedoeld?
Voordat we beginnen met duiken in de gebieden die moeten worden verbeterd, moeten we het juiste uitkijkpunt voor deze kritiek uitzoeken. Ik zou elke site kunnen beoordelen op basis van hoe deze aan mijn eigen behoeften voldoet, maar uiteindelijk is niet elke site op mij gericht, dus dit zou niet erg nuttig zijn.
Terwijl ik over deze pagina kijk, is dit de belangrijkste afbeelding die mijn aandacht trekt:

Als andere mensen lachende gezichten zien, zie ik een doelgroep, en dat is precies waar we naar kijken in deze zorgvuldig geselecteerde afbeelding. Hier zie ik iemand die zeker geen jonge man is en ook niet te ver in de categorie "ouderen" valt. Hij ziet er stijlvol, leuk en actief uit. Hij wil het leven ten volle leven met zijn geweldige kleinkinderen.
Zijn alleen oude mensen die hoortoestellen nodig hebben? Zeker niet, en misschien dekken de kinderen in de afbeelding dit idee. Dat gezegd hebbende, er is veel over deze site die suggereert dat deze rechtstreeks op een oudere generatie is gericht, dus vanaf nu is het belangrijk om hier rekening mee te houden. Grote ontwerpbeslissingen kunnen en moeten worden genomen in het licht van het beoogde publiek.
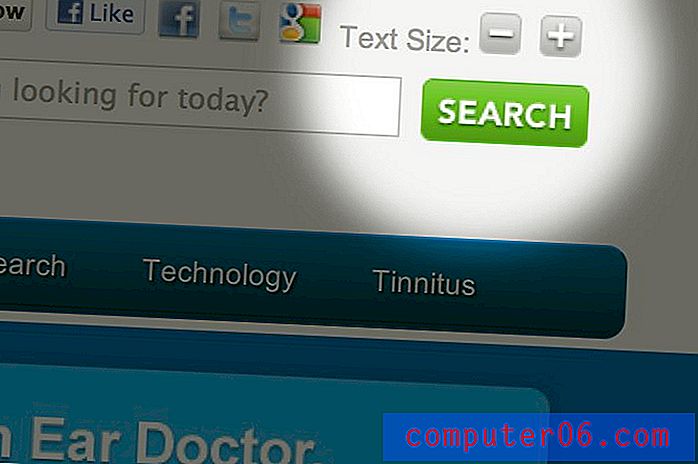
Knop Tekstgrootte
Ik zie meteen iets dat onze veronderstellingen over de doelgroep bevestigt. Er is een knop in de rechterbovenhoek van het scherm die de tekst op de pagina vergroot:

Als je nu bedenkt wie zo'n knop nodig heeft en wie niet zou beseffen dat de meeste browsers dit op elke pagina met een eenvoudige sneltoets kunnen doen, kijken we nogmaals naar oudere gebruikers.
Persoonlijk vind ik dit een geweldige functie die mijn grootouders graag op veel verschillende sites zouden zien (ze raakten in paniek toen Facebook hun tekst kleiner maakte). Mijn probleem ermee op de startpagina is dat het bijna nutteloos is. Er staat een hoop tekst op de startpagina en deze knop heeft slechts invloed op één deel ervan, terwijl de rest volledig wordt genegeerd.
Toegegeven, het heeft een veel groter effect op andere pagina's, maar hier op de startpagina denk ik dat er een van de volgende twee dingen moet gebeuren. Laat het werken op veel meer van de tekst of verwijder het volledig om frustratie bij de gebruiker te voorkomen. In zijn huidige vorm zal het waarschijnlijk mensen gewoon laten denken dat de site kapot is.
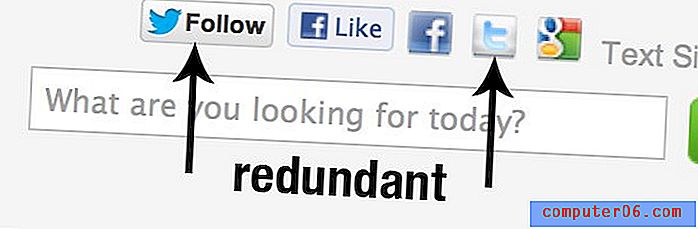
Knop voor sociale media Knop Knop Knop
Vond u de overtolligheid in mijn kop? Vervelend, nietwaar? Dat is hoe ik me voel als ik naar de sociale media-functies op deze pagina kijk. Bovenaan, boven het zoekvak, vind ik vijf social media-knoppen:

Zoals je kunt zien, zijn er twee Facebook-knoppen en twee Twitter. Waarom heb je vier knoppen nodig voor twee sociale mediasites? Dit is een duidelijk geval van het soort rommel op sociale media dat talloze sites tegenwoordig teistert.
Wat zien we als we een beetje naar beneden scrollen? Meer social media-knoppen!

Aan al jullie marketingjongens en SEO-mensen, ik begrijp het, sociale media zijn goed. Maar net als bij cake en ijs kun je te veel van het goede hebben. Geef dat enthousiasme een beetje terug, minder kan meer zijn.
Even terzijde, de Twitter-beelden zijn verkeerd. De afbeelding hierboven toont het oude "t" -logo naast het nieuwe vogellogo. De laatste heeft de eerste vervangen en ze mogen nooit samen worden getoond. In feite stelt Twitter hier duidelijk dat het "t" -logo dood is en nooit mag worden gebruikt om Twitter te vertegenwoordigen.
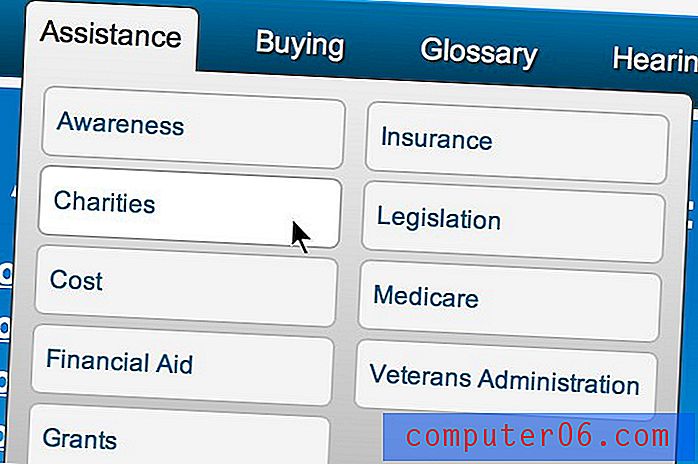
Navigatie
Het volgende gebied waar ik wat problemen mee heb, is de navigatie. Vanuit zowel esthetisch als bruikbaar perspectief denk ik dat we hier een paar dingen kunnen aanpassen.

Vanuit visueel oogpunt dacht ik aanvankelijk dat de items in het vervolgkeuzemenu eruit zagen als tekstvelden, wat behoorlijk verwarrend was (dat zijn ze niet). Ik zou overwegen om deze een beetje anders te stylen om dergelijke verwarring te voorkomen.
Een veel ergere overtreding komt echter van hoe klein het klikbare gebied op elke link is. Er is een groot vak rond elk item, compleet met een zweeftoestand die helderheid toevoegt, maar op die vakken kan niet worden geklikt, alleen de woorden.
Gezien de beoogde doelgroep van deze site, wilt u uw klikbare gebieden zo groot mogelijk maken. Als je me een grote doos geeft, compleet met zweeffeedback, kan ik er beter op klikken! Nogmaals, het alternatief is dat uw gebruikers de indruk krijgen dat uw site gewoon niet werkt.
Gevolgtrekking
Zoals je kunt zien, heb ik eigenlijk maar op een paar heel kleine dingen gewezen die moeten worden aangepast. Over het algemeen voldoet het paginaontwerp redelijk goed aan zijn doelen. Mijn belangrijkste aanbeveling is om die doelgroep in gedachten te houden en door de site te kammen om erachter te komen wat hen gaat irriteren of wegsturen. Veel kleine ergernissen kunnen snel leiden tot een slechte gebruikerservaring.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.