Ontwerpen voor de interstitiële ervaring
Ja. Die kleine pop-ups doen ertoe, en beginnen er elke dag meer toe te doen. Interstitial-ruimte - en inhoud ervoor - wordt een steeds populairder onderdeel van ontwerpen voor het web. Van advertenties tot formulieren en stukjes informatie, de interstitiële ervaring is een essentieel onderdeel van het ontwerpproces.
Het dilemma voor ontwerpers is om iets te creëren waar gebruikers naar willen kijken en zich niet door geïrriteerd voelen. Hier zullen we werken om een beter begrip te krijgen van de interstitiële ruimte en hoe u er goed in kunt werken.
Wat is interstitiële ruimte?


Interstitiële spaties zijn kleine webpagina's die tussen andere pagina's op een website of binnen een mobiele applicatie verschijnen. Interstitial-pagina's kunnen de vorm hebben van advertenties, formulieren, informatie of als aanmeldingsprompt. Deze pagina's zijn vaak klein, nemen slechts een deel van de beschikbare schermruimte in beslag of vragen om een beetje informatie of gebruikersactie.
De term interstitial verwijst naar "tussen" vanwege de plaatsing van de pagina in het kader van een websitekader. Ongeacht het gebruik worden veel interstitial-plaatsingen door een advertentieserver geleverd als 'advertentieruimte', ongeacht het daadwerkelijke gebruik of de bedoeling.
Het idee achter een interstitial-pagina is dat het een enkel doel dient en geen link van pagina naar pagina is. Interstitial-ruimtes zijn ontworpen om een beetje informatie of actie te bieden. Links zijn meer bedoeld als navigatiehulpmiddel om door een website te navigeren.
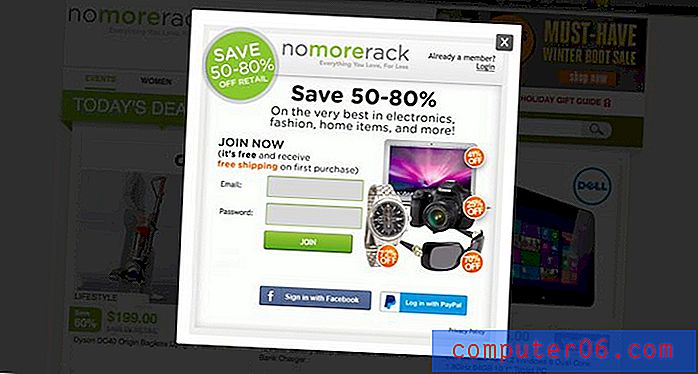
Als promotietool gebruiken steeds meer websites interstitial-plaatsingen om gebruikers aan te moedigen zich aan te melden voor een mailinglijst, enquête of als advertentieruimte. Deze "pop-ups" kunnen op bepaalde frequenties verschijnen, afhankelijk van tijd, aantal bezoeken aan een site, frequentie van een gebruiker naar een site en andere factoren.
Hoewel het idee om interstitiële ervaringen te ontwerpen vrij nieuw kan zijn, bestaat het concept als geheel al geruime tijd. De eerste interstitials waren eigenlijk alerterings- of dialoogvensters waaraan we gewend zijn geraakt vanaf het begin van het gebruik van computers. Maar om effectief te zijn, moeten de interstitial boxes van vandaag een modernere look en feel hebben met een geweldig ontwerp, messaging en timing.
Gebruikt voor interstitiële ruimte


Hoe een interstitiële ruimte is ontworpen, hangt af van wat het moet doen. U komt waarschijnlijk in bijna alles wat u online doet in aanraking met interstitial-pagina's.
Veelgebruikt voor interstitiële ruimtes zijn onder meer:
- Adverteren
- E-mailaanmeldingen
- Leeftijd of login verificatie
- Gerelateerde inhoud voor frequente gebruikers
- Fouten of gerelateerde vragen
Hoewel veel tussenruimten voor advertenties zijn bedoeld - denk aan het scherm tussen gratis versies van games of apps voor mobiele telefoons - zijn er net zo veel andere toepassingen. Het gebruik van een interstitiële ruimte voor interne promotie is steeds populairder geworden.
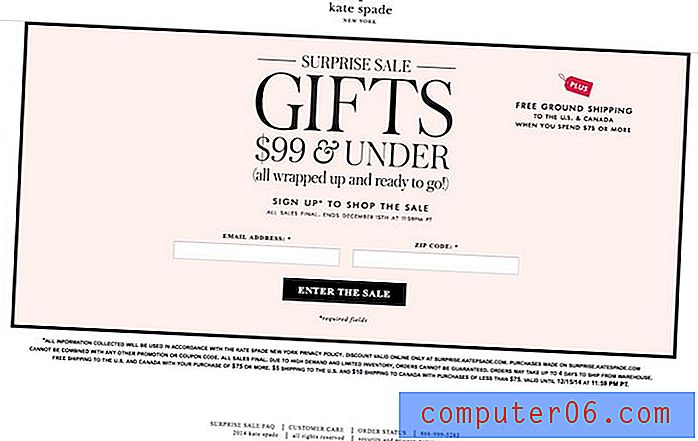
Kijk bijvoorbeeld naar het voorbeeld van retailer Kate Spade. Gebruikers moeten een e-mailadres en postcode invoeren om toegang te krijgen tot een verkoop. Dit soort interstitiële ervaring biedt het bedrijf waardevolle marketing- en demografische informatie en geeft de gebruiker speciale toegang tot artikelen en prijzen. Wat ook leuk is aan de ervaring vanuit het gebruikersperspectief, is dat de interstitiële ruimte door het apparaat wordt 'onthouden', zodat gebruikers deze alleen bij het eerste bezoek krijgen.
Interstitiële ervaringen kunnen in verschillende formaten voorkomen. Ze kunnen statische webpagina's, video, audio, animatie, schuifregelaars en bijna elk ander effect bevatten dat u zich op een webpagina kunt voorstellen. Het kan ook tussen "schermen" op bijna elk type website verschijnen, van tussen acties in een mobiele game tot een splash-achtig scherm voordat je een webpagina invoert voor de advertenties die je ziet voor een clip op YouTube.
Elementen van goede interstitiële elementen
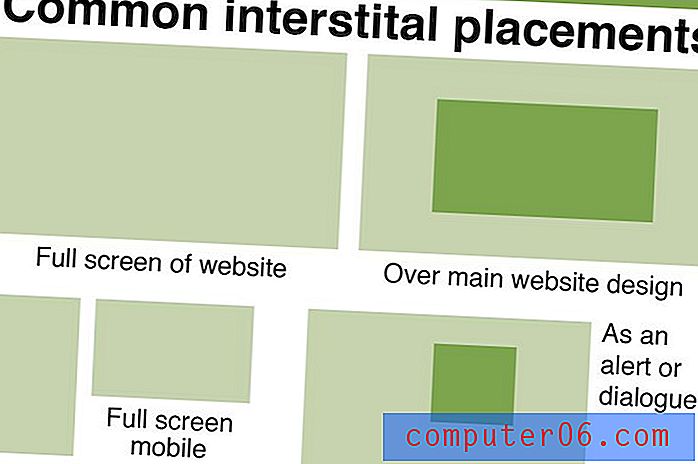
Als u eenmaal hebt besloten om een interstitieel element te gebruiken, is het ontwerp een belangrijke overweging. Er zijn een handvol veelvoorkomende vormen voor interstitiële ruimtes: desktop of mobiel op volledig scherm, zweefscherm en zwevend.
Hoe de ruimte wordt gebruikt, speelt een grote rol bij ontwerpkeuzes. Als de interstitial-ruimte wordt gebruikt voor advertenties, hoeft deze alleen op zichzelf te staan en het merk en de berichten van het bedrijf in de advertentie te vertegenwoordigen. Maar hoe zit het met interstitiële elementen die deel uitmaken van uw pagina?
Bij het ontwerpen van een aanmeldvenster voor e-mail, leeftijd of aanmeldingsverificatie, verwante inhoudsberichten of foutschermen, is het van vitaal belang dat interstitiële elementen eruitzien en passen bij de toon van uw site. Ze moeten een kleuren- en typografiepalet hebben dat overeenkomt met dat van de rest van de site. Deze elementen moeten dezelfde stem, branding en taal gebruiken die bij uw merk hoort.
Goed ontworpen interstitiële ervaringen bieden beknopte en duidelijke communicatie aan gebruikers. In slechts een paar seconden - streef naar een blik - zouden gebruikers moeten kunnen zien welke actie de interstitiële ruimte hen vraagt te voltooien en een beslissing moeten nemen over het al dan niet uitvoeren van de gewenste actie.
Bijna alle interstitiële elementen bevatten een actie. Meestal is dit een klik of het invullen van een eenvoudig formulier. Maar sommige interstitiële elementen zijn alleen bedoeld om informatie te verstrekken. Zorg ervoor dat u een gebruikersinterface-element opneemt dat het voor de gebruiker gemakkelijk maakt om de kleine webpagina samen te vouwen of te verwijderen, als ze zonder actie kunnen doorgaan.
Denk bij het plannen van het ontwerp aan deze belangrijke elementen en onthoud dat u waarschijnlijk op een klein canvas werkt:
- Een dominante visual
- Een klein - niet meer dan 10 woorden - tekstblok
- Branding
- Eventueel een knop om op te klikken om een actie te voltooien
Vragen voor interstitiële ervaringen
Bij het plannen van een interstitial webpagina-ontwerpproject zijn er drie fundamentele vragen om te overwegen, volgens Faizan Bhat, een productmanager bij Genesis Media.
- Bevat de interstitial materiaal dat de bezoeker waardevol en relevant zou kunnen vinden?
- Wordt het aan bezoekers getoond op momenten dat ze het gepast vinden?
- Ziet het eruit en voelt het als een verlengstuk van de primaire website-ervaring?
Als het antwoord op een van deze vragen nee is, is het tijd om uw interstitiële ontwerpproject opnieuw te plannen. Beschouw een interstitiële ervaring als een waarschuwing, deze mag alleen verschijnen wanneer deze een nuttig doel heeft. Dit geldt voor de ontwerper of website als geheel en, misschien nog belangrijker, voor de gebruiker. Waardevolle interstitiële ervaringen zetten calls in actie om, terwijl slechte voorbeelden ervoor zorgen dat gebruikers de site verlaten.
10 interstitiële ontwerpideeën
Nu u nadenkt over interstitial design, vindt u hier een galerij met ideeën van Behance en Dribbble om u te helpen inspireren. Sommige voorbeelden zijn afkomstig van live-projecten, andere zijn slechts concepten. Bezoek het designerportfolio voor meer informatie over elk.









Gevolgtrekking
Het is belangrijk om te onthouden dat interstitial-ervaringen niet alleen voor advertenties zijn. Ze kunnen een waardevol hulpmiddel zijn om gebruikers te helpen beter te navigeren, winkelen of een website te verkennen. De beste interstitiële ervaringen zijn niet altijd duidelijk voor gebruikers en terwijl ze de site-eigenaar helpen belangrijke informatie te verzamelen of gebruikers doorverwijzen naar specifieke calls-to-action.
Interstitial-ruimtes zullen waarschijnlijk steeds populairder worden als een brug tussen informatie en gewenste inhoud. De sleutel is om een gebruikerservaring te creëren die niet opdringerig is en visueel aantrekkelijk blijft.