De ins en outs van dynamische navigatiemenu's
Alle webdesigners doorlopen fasen die worstelen met creatieve ideeën. Het is een natuurlijk onderdeel van de creatiecyclus, maar het kan frustrerend worden als je langer dan een paar dagen vastzit aan een websiteproject. Er is geen pasklare oplossing. Maar we kunnen even de tijd nemen om het ontwerpproces te analyseren voor betere oplossingen.
Het belangrijkste doel van elke website is om bezoekers door uw pagina's te leiden. Dit wordt bereikt via een navigatie van een bepaald type, meestal links. U kunt tabbalken, banners, blokelementen bouwen of zelfs een navigatiemenu naar de zijkant zweven.
Volg ons in de onderstaande gids terwijl we door gemeenschappelijke trends in het ontwerp van webnavigatiemenu's kijken. Zowel ontwerpers als ontwikkelaars hebben trucs bedacht om het proces van het bouwen van websites te versnellen. En we hopen hetzelfde te doen door enkele unieke tips voor UI-navigatie aan te bieden.
Ontdek ontwerpbronnen
Plan een webpaginaoverzicht
Voordat het ontwerpproces begint, moet u even nadenken over de vele stijlen van dynamische navigatie die voor u beschikbaar zijn. U kunt submenu's met fly-out of dropdown laten verschijnen vanuit een navigatiebalk of vast blok, maar u kunt ook sublinks laten schuiven, fade-in, of misschien heeft u zelfs geen subnavigatie nodig. Dit zijn allemaal belangrijke ideeën om door te werken voordat je in Photoshop duikt.

Met het bovenstaande voorbeeld gebruikt Fork CMS een eenvoudige navigatie op de bovenste balk die erg goed past. Niets lijkt zo verwarrend of moeilijk te vinden en u heeft toegang tot alle belangrijke site-informatie.
Uw situatie kan sterk verschillen op basis van het aantal belangrijke pagina's op uw eigen website. Daarom stel ik voor om een diagram te schetsen om een beter idee te krijgen van hoe de navigatie zou moeten werken. Dit kan de vorm aannemen van een stroomschema, waarbij u pijlen tekent om naar de volgende pagina in een segment te wijzen.
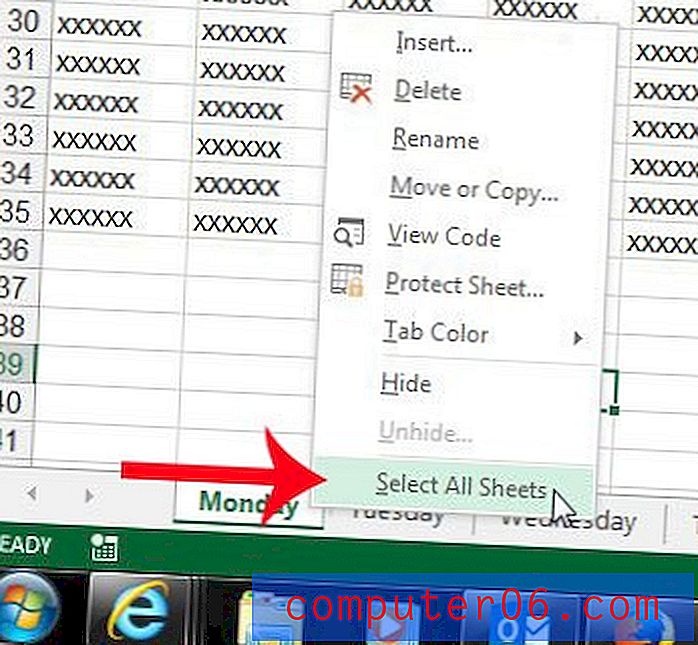
Submenu's bijvoegen
Het populaire designmagazine Speckyboy heeft bijvoorbeeld een vervolgkeuzemenu met subnavigatie binnen elke categorie. WordPress kan dit standaard instellen, maar je moet nog steeds een of andere vorm van jQuery gebruiken. Ondertussen gebruikt de nichespelsite Destiny Islands jQuery voor een uitschuifbaar submenu voor elk spel in de zijbalk.

Mogelijk merkt u ook dat de koptekstnavigatie is gekoppeld aan vervangende afbeeldingen bij mouseover. Dit kleine effect is handig als uw lay-out goed werkt met linkknoppen met een vaste breedte. jQuery is een optie, maar CSS3-overgangen kunnen een beter alternatief zijn. Zowel CSS3 als JavaScript bieden vlokkige ondersteuning in mobiele besturingssystemen ', maar voor oudere, oudere browsers is het waarschijnlijk dat u succesvol bent met een op jQuery gebaseerde methode.

En een submenu hoeft ook niet binnen de standaardformaten te blijven. Ik denk dat het nieuwste herontwerp van Smashing Magazine het het beste zegt met hun kleine tagwolk. Plaats de muisaanwijzer op het pictogram naast het logo van hun site en er verschijnt een menu met blogcategorieën en tags. Houd deze kleine maar verfijnde ideeën in gedachten voor uw eigen pop-outmenu's.
Ajax Tabbladen
Om een groot aantal links in een kleiner gebied te bevatten, moet bepaalde inhoud standaard worden verborgen. Verborgen vervolgkeuzemenu's zijn één manier, maar een container met tabbladen is een andere optie. En met Ajax kunt u asynchroon gegevens uit uw database of een andere webpagina halen met elk ander tabblad op de div.

WordPress-blogs zijn berucht om dit soort functies. De bovenstaande schermafbeelding van Webdesigner Depot richt zich op een zijbalkwidget om de meest populaire en recente artikelen te verwijderen. Als u denkt dat deze methode bij uw lay-out past, is dit een manier om links in een zeer beperkte ruimte op te nemen.
Als je groot gaat, ga je maar lekker!
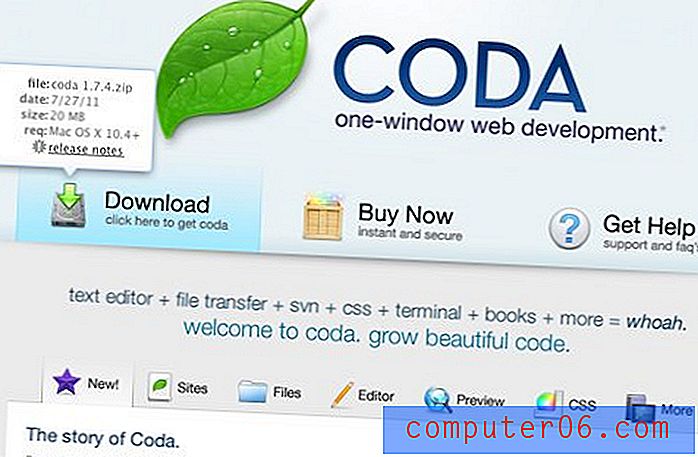
Degenen onder u die regelmatig ontwerpgalerijen bezoeken, zijn waarschijnlijk eerder op Coda's pagina gestuit. Ze gebruiken zowel een inhoudsgebied met tabbladen voor het laden van dynamische informatie als een kopgebied met 3 links: downloaden, kopen en Help .

Dit is slechts een perfect voorbeeld van het naar een hoger niveau tillen van uw webnavigatie. Grote en gewaagde letters trekken vaak de aandacht als ze op de juiste manier zijn ontworpen. En de zweefeffecten die over elk schakelgebied worden toegevoegd, pakken het magische gevoel van de hele lay-out aan. Dit alles zonder de heerlijke pixelgekke pictogrammen naast elk groot blok te noemen.
Dit is een zeer flitsende weergave van website-effecten en zal niet altijd realistisch zijn binnen het bereik van elk project. Maar voor laag genummerde navigatielinks is het bijna beter om de grootte behoorlijk op te krikken. Als u slechts 3-4 pagina's heeft, moeten deze gemakkelijk worden gevonden en prachtig worden verdoezeld. Wat de pictogrammen betreft, er zijn zoveel bronnen om uit te checken dat je hoogstwaarschijnlijk iets leuks tegenkomt!
HTML5-standaarden bepalen
Het web is sinds 2001 ver gevorderd. In de afgelopen 10 jaar hebben we enorme innovatiesprongen gezien tussen techneuten over de hele wereld. En nu heeft HTML5 de ontwerpwereld stormenderhand veroverd en biedt het een solide, stabiele verklaring voor zelfs sommige ingewikkelde pagina-elementen.
Een voorbeeld hiervan is de
tag die langzaam de ongeordende lijstformaten overneemt (of zelfs de twee aan elkaar koppelt). Hier is een geweldige Stack Overflow-vraag over semantische HTML en het juiste gebruik van het nav-element. Zoals geciteerd uit de specificatiepagina " vertegenwoordigt het nav-element een sectie van een pagina die linkt naar andere pagina's of naar delen binnen de pagina ".
Een persoonlijk favoriet artikel dat eerder dit jaar werd gepubliceerd, is getiteld Hoe HTML5 de manier waarop we denken over navigatie verandert en heeft veel voordelen voor de overstap in codering. De fundamentele verwarring komt voort uit zoveel ontwikkelaars die gewend zijn geraakt aan XHTML- en HTML 4.01-standaarden.
Gevolgtrekking
Deze gids heeft meer ingegaan op de semantiek en opmaak van het bouwen van een dynamisch navigatiemenu. Tussen de nieuwe CSS3-animatie-effecten en de jQuery UI-bibliotheek zijn er talloze aanpassingen die u kunt bouwen. Front-end webontwikkeling was nog nooit zo leuk! En het is gemakkelijk om geweldige ondersteuningsgemeenschappen te vinden voor beginnende ontwikkelaars die gewoon de handel oppakken.
Heeft u dynamische menusystemen op uw eigen website gebouwd? Of misschien ben je een paar echt coole effecten tegengekomen op andere websites. Laat ons uw gedachten en ideeën weten in het onderstaande discussiegebied.