Neonkleuren in webdesign: de do's en don'ts
Neonkleuren zijn moeilijk te gebruiken zonder te botsen met de rest van je ontwerp. Ze werken geweldig voor borden en lichten in real-world applicaties, maar kunnen grote problemen opleveren bij webdesign, tenzij ze zorgvuldig worden geïmplementeerd.
Vandaag gaan we kijken naar manieren om neonkleuren effectief te gebruiken in uw ontwerpwerk, met een lijst met do's en don'ts om u te helpen het meeste uit gedurfde, heldere kleurkeuzes te halen. Je bent in een mum van tijd een neon-ninja en weeft het door je ontwerpwerk!
Gebruik limoengroen

'Kalk is de nieuwe neutraal.' Ik weet niet of dit echt waar is of niet, maar een vriend van de huwelijksplanner zweert erbij. Ze zweert dat dit de "it" -kleur is die aan bijna elk palet kan worden toegevoegd.
Als het op neons aankomt, is het absoluut waar. Limoen, neon groen op een donkere achtergrond zorgen voor onmiddellijke impact. De kleur is leuk, boeiend en trekt gebruikers naar het ontwerp. Het is een gemakkelijke manier om een pop van neon toe te voegen zonder het hele ontwerp te overweldigen. (Een van de grote worstelingen met neons in webdesign is dat ze lijken te bewegen en voor gebruikers schokkend kunnen zijn.)
Gebruik geen neonregenboog
Hoewel sommige felle kleuren kunnen samenwerken om een algemeen kleurenschema te creëren, zijn neons niet het antwoord. De meeste neonkleuren hebben vergelijkbare kleurwaarden qua helderheid en verzadiging en zien er allemaal hetzelfde uit op een scherm. Dit kan grote zorgen met betrekking tot contrast en leesbaarheid veroorzaken.
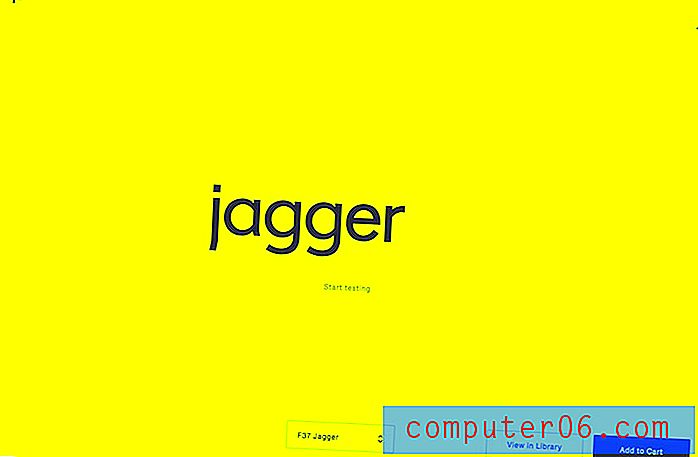
Maak een gewaagde kleurverklaring

Ga voor groots met een neon op volledig scherm. Het is niet iets dat gebruikers vaak tegenkomen en voor een ontwerp met weinig anders om te concurreren om schermruimte, kan een neon kleur veel impact hebben.
Wees voorzichtig om al het andere op het scherm tot een minimum te beperken. Kies voor zwarte tekst en zo min mogelijk andere elementen.
Gebruik geen neon op een witte achtergrond
Neonkleuren en wit gaan niet samen. Het licht van een scherm schijnt op dezelfde manier door wit en veel neonkleuren, waardoor neonelementen bijna onleesbaar zijn op een witte achtergrond. Vermijd het.
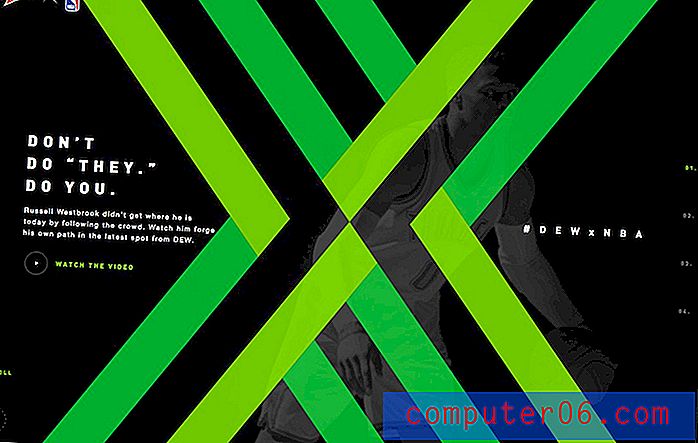
Gebruik Neons van branding

Sommige merken gebruiken een neonkleurenschema; wijk niet af van wie u bent om het maken van een webdesign gemakkelijker te maken. De visuele aanwezigheid moet net zo vet zijn met online neons.
Als een neonkleur deel uitmaakt van uw merkidentiteit, zoals Mountain Dew (hierboven), schuw het dan niet. Omarm de kleur met een ontwerp dat het naar de voorgrond duwt. De visuele differentiatie helpt het ontwerp te onderscheiden van andere websites.
Combineer niet met andere effecten
Een neon kleur is op zichzelf al een behoorlijk opvallende designtechniek. Ga niet overboord door het vol te proppen met andere effecten. U zult waarschijnlijk eindigen met iets dat gebruikers volledig zal overweldigen en uitschakelen.
Gebruik neonaccenten

Neonlijnen, markeringen, knopen en andere accenten kunnen helpen om de aandacht naar specifieke elementen te trekken. Voeg neonkleuren toe aan de binnenkant van andere elementen om een accentpunt te creëren of gebruik spatten van neonkleur om het oog van het ene deel van het ontwerp naar het andere te trekken.
Onthoud dat neons het beste werken als er veel contrast is tussen het neonelement en de achtergrond. Daarom zijn neons vaak het meest effectief op zwarte achtergronden.
Gebruik geen neontekst
Meestal vormt neontekst een leesbaarheidsprobleem. Het kan af en toe werken met een vetgedrukt lettertype, maar moet over het algemeen worden vermeden.
Maak kleuren "Glow"

Het idee achter een neon is dat de kleur is ontworpen om licht door te laten, zoals neonborden. Creëer een realistisch neoneffect zodat neonaccenten lijken te gloeien met dezelfde licht- en tactiele eigenschappen als een fysieke neonstructuur.
De balans is niet om te gek te worden met gloeiende effecten omdat ze haastig kunnen worden. Een eenvoudige gloed kan het neonelement echter op een meer realistische manier tot leven brengen.
Een andere optie voor het creëren van "glow" zou kunnen zijn om een simpele animatie te gebruiken die de kleur verbetert in een langzaam pulserende beweging. Deze eb van neonlicht kan helpen de aandacht te trekken en tegelijkertijd een realistisch effect te creëren.
Gebruik geen botsende kleurenpaletten
Neonkleuren gaan niet goed samen met anderen. De meeste ontwerpen met neons gebruiken geen andere kleuren en blijven bij zwart en wit. Dit komt omdat het contrast tussen een felle neon en een meer typisch palet onaangenaam kan zijn en vreemd en onsamenhangend aanvoelt voor de gebruiker.
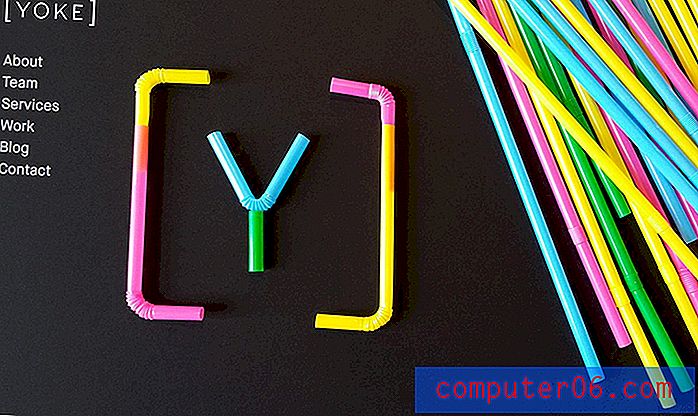
Gebruik neonbeelden

Neons zijn alleen voor elementen die u in het ontwerp maakt. Afbeeldingen met neonelementen kunnen ook een leuke vonk aan het ontwerp toevoegen.
Echte neonelementen, zoals verlichting, kunnen moeilijk op foto vast te leggen zijn. Kies voor afbeeldingen die bijna neonelementen bevatten - Yoke (hierboven) gebruikt een prachtige combinatie van gekleurde rietjes - om datzelfde gevoel te creëren.
Houd de afbeeldingen eenvoudig en gebruik dezelfde concepten van ruimte en contrast (je hebt er allebei genoeg nodig) die je zou hebben als je een neonelement in het ontwerp zou creëren.
Stel geen ongepaste stemming in
Neonkleuren zijn over het algemeen leuk, speels en een beetje excentriek. Zorg ervoor dat u niet de verkeerde stemming krijgt door ze te gebruiken met inhoud die niet hetzelfde gevoel heeft. Hoewel het gebruik van neonkleuren visueel interessant kan zijn, is het niet voor elk type project te gebruiken.
Pas kleurmixen aan

Maak je eigen neon! Pas verzadiging en helderheid aan om uw eigen aangepaste neonstijlen te creëren. Begin met merkkleuren voor een funky concept of rommel gewoon rond met een aantal tinten die je aanspreken.
En voel je niet gevangen in de ruimte die perfect moet neon zijn. Speel met bijna-neon-opties die helder en interessant zijn, maar misschien iets minder in je gezicht. Neonkleuren omvatten niet alleen groen, geel of roze. Neonopties kunnen uit vrijwel elke kleur komen met een verhoogde helderheid.
Forceer het niet
Neonkleuren mogen niet worden geforceerd. Als je begint met het gebruik van neons en het werkt niet, laat het idee dan varen. Het is niet voor elk project en neonkleur spreekt niet ieders ontwerpsmaak aan.
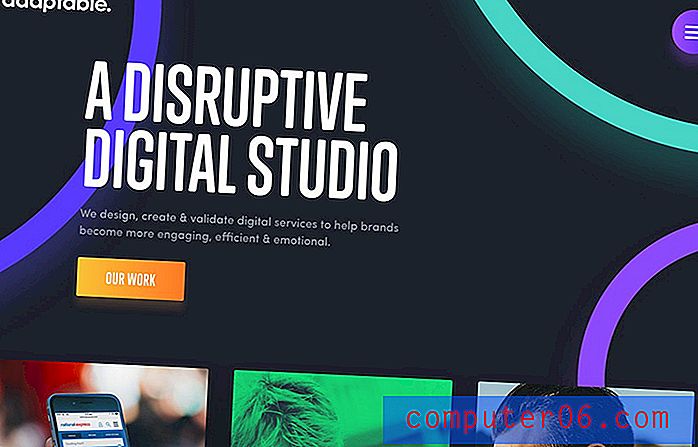
Gebruik achtergrondneons

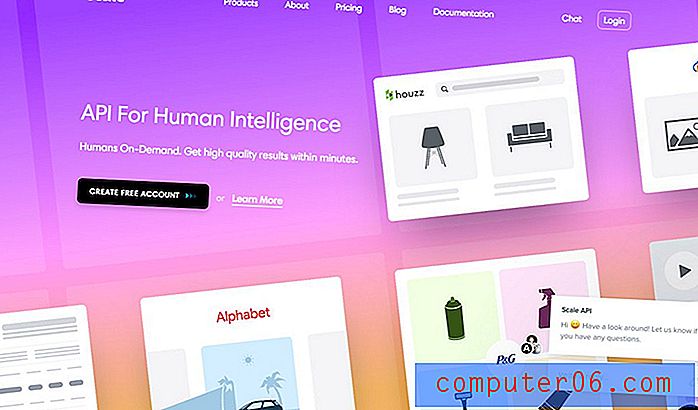
Probeer neonkleuren voor een gedurfde, heldere achtergrondesthetiek die enigszins saaie inhoud tot leven kan brengen. Een neonachtergrond kan helpen andere elementen van het scherm te "tillen" en een leuke ruimte te bieden voor gelaagdheid, zoals de techniek van Scale (hierboven).
Houd bij het ontwerpen van een neonachtergrond rekening met kleuren die iets meer diepte en iets minder helderheid hebben, zodat kleur andere ontwerpelementen niet overrompelt.
Gevolgtrekking
Moderne neonontwerpen hebben geen jaren 80-sfeer, hoewel veel van het ontwerp daaruit is voortgekomen. Kies voor neons die werken in minimale ontwerpkaders, belangrijke inhoud benadrukken en gewaagde berichten hebben voor een modern gevoel.
Neonkleur kan heel leuk zijn, maar de inhoud en berichten moeten overeenkomen. Bewaar deze techniek voor precies het juiste project en u zult gelukkiger zijn met het resultaat.