10 redenen waarom het beste ontwerp onzichtbaar is
Een goed ontwerp is niet iets waar de gemiddelde gebruiker naar kijkt en zegt "wauw, dat is een geweldig ontwerp!" Een goed ontwerp is iets dat gemakkelijk te gebruiken, te lezen en te gebruiken is. Het zorgt ervoor dat gebruikers uw website, app of fysiek materiaal willen betrekken en ervaren en roept een specifieke emotionele reactie op.
Als ontwerper kun je dagen, weken of maanden doorbrengen met werken aan een project dat er niet bijzonder spectaculair uitziet voor mensen buiten de ontwerpgemeenschap, en dat is waarschijnlijk een goede zaak. Een goed ontwerp is vrijwel onzichtbaar.
Ontdek ontwerpbronnen
1. Trucs 'Verkoop' geen ontwerpprojecten
Een van de grootste fouten die ontwerpers maken, is het toevoegen van versieringen of 'trucs' aan het ontwerp om hun vaardigheden te laten zien. Deze technieken kunnen behulpzaam zijn bij het maken van een functioneel ontwerp; ze kunnen ook succes in de weg staan.
Doe een stap terug en denk na over elke ontwerptruc of techniek die u gebruikt. Stel jezelf dan een paar vragen:
- Wat probeer ik te bereiken met deze techniek?
- Draagt het bij aan de emotie of interactie van de gebruiker?
- Waarom heb ik deze techniek gebruikt?
- Hoe vaak is het de laatste tijd gebruikt?
- Is dit iets dat ik een jaar geleden zou hebben gebruikt of zal ik het over een jaar gebruiken?
Hoewel deze vragen geen specifiek gebruik geven of niet beantwoorden voor bepaalde ontwerptechnieken, kunnen ze u helpen beter na te denken over waarom u een bepaalde ontwerptruc of -techniek gebruikt. Als je het gebruikt voor functie, leesbaarheid of om verbinding te maken met gebruikers, blijf dan vooruitgaan. Als je het gebruikt omdat je je verveelt met het ontwerp of gewoon iets nieuws wilt proberen, is het misschien tijd om te heroverwegen.
2. Onzichtbare wiskundige principes creëren harmonie
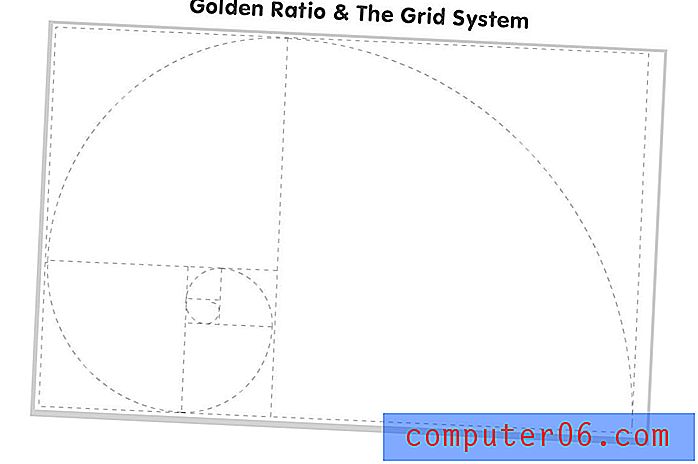
Er zijn tal van wiskundige theorieën die gaan over het creëren van design met perfecte harmonie. Een handvol beproefde theorieën hebben onze collectieve definitie van wat er goed uitziet al lang gevormd. Maar gebruikers zullen ze nooit zien - je zou toch geen spiraal of rooster over een afgewerkt stuk leggen?
Ontwerpen met deze principes in gedachten kan helpen. (Je kunt meer leren over alles, van de gulden snede tot de derde regel in het vorige Design Shack-artikel.) Gebruik deze concepten terwijl je werkt en verwijder ze vervolgens uit het eindproduct.

3. Kleur heeft veel betekenis
Kleur is veel meer dan alleen een gids op het scherm. Kleur creëert bewuste en onbewuste emotionele verbindingen en associaties. Het kiezen van een kleurenpalet kost tijd, zodat het gevoel van het project overeenkomt met de boodschap die het ontwerp moet overbrengen.
Overweeg zorgvuldig hoe kleur hierin speelt. Denk na over uw beoogde publiek en hoe zij over een bepaalde kleur kunnen denken. Hoewel er enkele zeer algemene kleurassociaties zijn - zoals rood voor passie en groen voor de natuur - zijn er andere culturele associaties die misschien niet zo gewoon zijn.
4. Kopiëren kan boeien en waaien
Elk woord in een ontwerpproject moet gewicht en betekenis hebben. Werk om onnodige woorden te verwijderen en bewerk voor grammatica en leesbaarheid. Maak een kopie met een toon en stem die aantrekkelijk is voor het type gebruiker dat ermee aan de slag gaat.
En maak het gemakkelijk om te willen lezen. Hier zijn een paar dingen om in gedachten te houden bij het schrijven van een kopie die bijna onopgemerkt zal blijven.
- Gebruik eenvoudige taal en woorden. Blijf bij een leesniveau dat zich op het niveau van de achtste klas bevindt.
- Instructies moeten expliciet en direct zijn.
- Gebruik waar mogelijk een visuele aanwijzing met woorden. ("Stop" kan bijvoorbeeld in een rood vak verschijnen.)
- Kopiëren mag geen spelfouten of andere fouten bevatten.
- Praat met of met gebruikers of lezers en niet met de kopie.
- Gebruik een stem die consistent is met uw merk.
- Gebruikers hebben vaak een korte aandachtsspanne, schrijf een kopie zodat deze snel kan worden gelezen en gescand.

5. Eenvoudig is gemakkelijk te begrijpen
'Houd het simpel, dom.'
Hoe vaak heb je die zin gehoord? Het is nog steeds van toepassing op design vandaag. Een compleet bericht of ontwerpconcept neerzetten tot iets eenvoudigs voor de gebruiker zal succes opleveren. Misschien legt CW Ceram het beter uit: "Geniaal is het vermogen om het ingewikkelde terug te brengen tot het simpele."
Iedereen zou een designgenie willen zijn, toch?
6. Leesbare tekst moet de focus zijn
Laten we volkomen duidelijk zijn: het maakt niet uit hoe mooi of speciaal of cool je lettertype is als mensen het niet duidelijk kunnen lezen. Leesbaarheid moet een topprioriteit zijn voor alle ontwerpers in alle projecten.
En gebruikers zullen niet eens aan de tekst denken als ze deze kunnen lezen. Aan de andere kant kan elke moeilijkheid bij het ontcijferen van letters of woorden enorme frustratie veroorzaken en zullen gebruikers uw project allemaal in de steek laten.
Denk bij het nadenken over leesbaarheid aan de principes van typografie:
- Contrast
- Ruimte
- Grootte
- Nadruk
- Dichtheid
- Organisatie
7. Interacties zouden naadloos moeten werken
Als het gaat om interactie met een ontwerp, van een website of app tot het lezen van een tijdschrift, hoeven gebruikers niet na te denken over hoe dingen werken. Elke interactie moet gemakkelijk verlopen.
Denk eens na over dit veelvoorkomende voorbeeld: wanneer u een e-mail typt, verschijnt er een rode lijn onder verkeerd gespelde woorden om u te laten weten dat er een fout is gemaakt. Gebruikers weten wat dit betekent en het gebeurt zonder erbij na te denken. Dat goede ontwerp en geweldige interactie.
8. Ontwerp moet de realiteit weerspiegelen
Design is geloofwaardig als het echt is. Het is ook geloofwaardig als het zo fantastisch is dat gebruikers niet zouden verwachten dat het waar zou zijn. Deze twee uitersten helpen ontwerpers om vorm te geven aan het creëren van ervaringen die herkenbaar zijn voor gebruikers, wat het ontwerp geloofwaardiger maakt.
Interacties moeten fysieke bewegingen weerspiegelen. Bewegingen en acties die moeiteloos verlopen, moeten ook op die manier verschijnen als ze zijn ontworpen. Moeilijke acties zouden dat gevoel moeten oproepen. Zie het als volgt: pijlen omhoog vergroten het geluid of de grootte of verplaatsen een gebruiker van onder naar boven op een pagina. Als het op een andere manier zou werken, zou er verwarring ontstaan.
Tegelijkertijd kunnen ontwerpers iets zo creatief en wild maken dat gebruikers niet verwachten dat het echt is. (Denk hier aan videogames.) De interacties zijn uniek en spectaculair, maar op geen enkele manier geworteld in de realiteit.
Of u nu besluit te ontwerpen in het rijk van de werkelijkheid of ver daarbuiten, het concept komt op één ding neer: gebruikersverwachtingen. Het ontwerp moet werken en functioneren op een manier die gebruikers eenvoudig begrijpen.

9. Verandering is niet altijd duidelijk
Vooral als het gaat om webdesign en technologie, gebeuren er voortdurend kleine veranderingen achter de schermen van een ontwerp. Maar te vaak pushen van updates kan gebruikers irriteren en frustreren, dus sommige elementen van het ontwerp zouden moeten veranderen zonder dat de meeste mensen het zelfs maar weten.
Een van de beste voorbeelden hiervan werd uitgelegd door de oprichter van informatiearchitecten Oliver Reichenstein in een interview met The Verge, toen het bedrijf het lettertype voor de iA Writer-app veranderde: “Om u een idee te geven, moesten we met de nieuwe Retina-displays optimaliseren het lettertype zodat het lijkt alsof het er op de iPad 2 uitzag. Om dit te doen, moesten we het lettertype beoordelen door subtiel verschillende versies voor elke weergaveklasse te produceren, zodat ze hetzelfde visuele gewicht hebben.
“Voor de gebruiker ziet het type er op het netvliesdisplay precies hetzelfde uit als op de iPad 2. Dit vereiste veel aanpassingen van onze kant (om de juiste definitie te vinden) en de diepgaande professionele kennis van Bold Monday. Gebruikers merken dit niet op, maar dat hoeft ook niet. Een goed ontwerp van de gebruikersinterface zorgt voor irritaties voordat ze verschijnen. ”
10. Maak Design Magic
Het klinkt zo simpel, toch? Maar als ontwerper moet je alle mogelijkheden en technieken en tools die tot je beschikking staan, afwegen om iets te maken dat er geweldig uitziet, gemakkelijk te lezen en te begrijpen is en waarmee gebruikers interactie willen hebben.
Dat is waar de magie binnenkomt. Besteed veel tijd aan het perfectioneren van projecten door over deze dingen na te denken. Het is prima om trucs te gebruiken - dat doen we allemaal - maar gebruik ze met opzet. Nadat u een ontwerptekening hebt voltooid, gaat u een stap terug en bekijkt u het project. Vraag jezelf af of er dingen zijn die je kunt wegnemen om het beter te maken, en zo ja, doe het dan.
Gevolgtrekking

Design is een woord dat je direct aan visuals doet denken. Het kan dus moeilijk zijn om te bedenken hoe veel van wat ontwerpers doen nooit echt door gebruikers wordt gezien. Een goed ontwerp zorgt voor een gevoel en verbinding tussen het project en de gebruiker.
Een goed ontwerp is een mooie combinatie van krachtige beelden zoals een afbeelding of kleur of woord en 'onzichtbare' elementen die het allemaal samenbrengen. Dus we eindigen hiermee:
“Een goed ontwerp wordt, als het goed is gedaan, onzichtbaar. Pas als het slecht wordt gedaan, merken we het. ' - Jared Spool, softwareontwikkelaar en programmeur