Een Infographic ontwerpen? 5 elementen die u moet opnemen
Het ontwerpen van een infographic is net als het ontwerpen van een website. Het begint met een concept, doelen en zelfs een draadmodel.
Het grote verschil is dat alle informatie voor een infographic in één blok zit, terwijl een website meerdere pagina's heeft en manieren om gebruikers te engageren. Je kunt een infographic bijna zien als een platte of statische mini-website. U kunt ook een website van één pagina ontwerpen als een infographic!
Hier zijn vijf essentiële elementen om u te helpen het meeste uit uw volgende infographic-ontwerp te halen.
1. Een gegevensverhaal

Een goede infographic begint met een solide verhaal. Dit is vaak geworteld in een soort gegevens die worden gevisualiseerd om het begrijpelijker te maken.
Voordat je in de I-don't-have-any-numbers-trap valt, zijn gegevens niet alleen het kraken van cijfers. Gegevens zijn alle gegevens die kunnen worden gebruikt om een vergelijkende analyse of een handleiding te maken. Datavisualisatie is slechts één manier om die informatie gemakkelijker te zien en te begrijpen te maken.
Voor een infographic moet het verhaal waarschijnlijk beknopt zijn. Dit is geen roman, het is een idee dat tot leven komt met een paar honderd woorden, geweldige koppen (of koppen) en een visueel thema dat alles met elkaar verbindt.
2. Visuele stijl en flow
Een infographic heeft een sterke visuele aanwezigheid nodig om gebruikers binnen te halen. De meeste infographics worden van links naar rechts en van boven naar beneden gelezen in een meer verticaal dan horizontaal formaat. Deze stijl is ontworpen omdat het natuurlijke oogbewegingen en leespatronen weerspiegelt.
Maar er zijn nog een paar andere dingen die u kunt doen om de visuele stijl en flow te verbeteren:
- Gebruik een kleurenpalet. Het is net als elk ander ontwerpproject.
- Houd u aan een stijlgids. Zelfs dit verhaal in klein formaat moet consistentie bevatten.
- Plaats informatie met behulp van de omgekeerde piramide, wat betekent dat de belangrijkste informatie bovenaan staat en minder belangrijk wordt naarmate de gebruiker naar beneden beweegt.
- Houd het leesbaar. Optimaal moeten gebruikers de meeste informatie in één oogopslag kunnen zien en moet alles leesbaar zijn. Als u vindt dat uw infographic een beetje groot moet zijn, deel deze dan op in beheersbare delen, zodat alle informatie uit één sectie tegelijk zichtbaar is.
- Onthoud schaal. Bij datavisualisatie is context belangrijk. Verander elke mogelijke tekst in een visueel element, maar vergeet niet om voldoende context te geven zodat het gemakkelijk te begrijpen is. Als het ene element twee keer zo groot is als het andere en je gebruikt cirkels om dit weer te geven, dan moet de ene cirkel het dubbele zijn van de andere. (Eenvoudig, toch?)
Infographics zijn aantrekkelijk omdat ze de werking van onze hersenen nabootsen. Deze visuele weergave van informatie is gemakkelijker te bedenken, te begrijpen en vast te houden.
3. Typografiepalet met hiërarchie
Infographics gedijen op grote letters.
Zoals bij elk ander ontwerpproject, maak een typografiepalet met een of twee lettertypen. Maar wees niet bang om het type groter te maken dan je normaal zou doen. Infographics bevatten vaak meerdere kleine type blokken. Maak dat type gemakkelijker te scannen en te lezen door de grootte en regelafstand te vergroten.
Maak ook een punt om een speciale tekenstijl te hebben voor korte kopteksten of grote cijfers die u wilt markeren. Zie dit als het nieuwe lettertype dat gebruikers naar de belangrijkste stukjes informatie in de infographic trekt. Nieuwheid en koplettertypen kunnen in een infographic meerdere keren worden gebruikt, in tegenstelling tot andere projecten. Zorg ervoor dat u voor deze elementen een lettertype kiest dat vet maar niet overweldigend is.
Wees niet bang om kleur-, vet- of zwart-tekenstijlen en meerdere variaties uit dezelfde typefamilie te gebruiken - vet, cursief, normaal, hoofdletters, enzovoort - voor maximale impact.
4. Veel ruimte
Omdat infographics veel informatie in een kleine container kunnen bevatten, is witruimte belangrijk.
Gebruik ruimte om gebruikers naar bepaalde stukjes informatie te trekken en de nadruk te leggen. Gebruik strategische spatiëring om gebruikers een pauze te geven op de juiste plaatsen terwijl ze informatie verteren. (Beschouw deze ruimtes als natuurlijke pauzepunten.)
Ruimte kan ook helpen om zware tekstelementen, grote of gecompliceerde afbeeldingen of informatie in evenwicht te brengen en het algehele ontwerp beheersbaar te houden. Sommige ontwerpers vallen bijna in de valkuil van de old-school reclame-ontwerpen, waar elk stukje van het canvas informatie moet bevatten bij het maken van een infographic. Laat dat jou niet overkomen. Ruimte kan net zo belangrijk zijn als de informatie ernaast.
5. Oproep tot actie

Vergeet niet dat je infographic altijd een doel moet hebben. Waarom heb je het gehaald? Wat moeten mensen die het zien doen?
- Herinner gebruikers eraan om te delen.
- Voeg een insluitcode of link toe om gebruikers terug te leiden naar uw website. (Sommige infographics in dit bericht doen dat.)
- Vergeet niet branding of identificatie op te nemen.
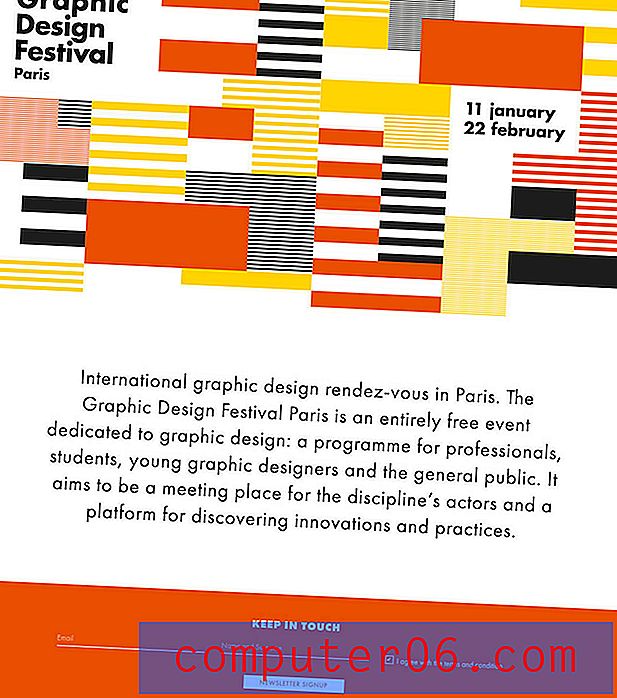
Bovenstaande website is een infographic en verschilt van de andere platte infographic voorbeelden. (Let ook op de call-to-action halverwege de pagina.) Wees niet bang om anders te denken bij het maken van een infographic.
Gevolgtrekking
Hier is een bonustip: vermijd de infographic met alles wat u weet over een onderwerp.
Een infographic moet het publiek beknopte, gestroomlijnde informatie bieden. Het is een goede plek om gebruikers een overzicht van een onderwerp te geven en hen te verleiden meer te leren op uw website of via een andere verkooptrechter. (Het moet leuk zijn, zoals het verslagjaar hierboven, en ervoor zorgen dat gebruikers meer willen blijven leren.)
Houd de infographic bij één onderwerp, zodat het voor gebruikers gemakkelijk te begrijpen en duidelijk is wat ze vervolgens in één oogopslag moeten doen. De beste infographics zijn visueel genoeg om gebruikers in een oogwenk te pakken, maar hebben voldoende diepgang om lezen en nadenken over het onderwerp aan te moedigen. Het is een delicaat evenwicht.
De beste manier om betere infographics te maken, is door het werk van anderen te bestuderen. Houd een map met infographics bij die je aanspreken en zoek uit wat werkt en waarom. Je zult waarschijnlijk een mix van sterke verhalen en superieure visuele compositie vinden.