5 coole en snelle Photoshop-schaduwtrucs
Photoshop-laagstijlen kunnen worden gebruikt voor goed of kwaad. In de handen van een beginner kunnen ze leiden tot clichéresultaten die zo overmatig worden gebruikt dat ze ronduit onzinnig zijn. In de handen van een ervaren Photoshopper kunnen ze echter de bouwstenen zijn voor complexe en indrukwekkende effecten.
Vandaag gaan we hulde brengen aan de schaduwlaageffecten die in Photoshop zijn ingebouwd. We zullen vijf supersnelle en gemakkelijke trucs doornemen die je kunt uitvoeren met behulp van eenvoudige schaduwtechnieken.
Stack 'Em

Een van de grote nadelen van het gebruik van Photoshop-laageffecten is dat u van elk effect slechts één exemplaar kunt hebben. Als je bijvoorbeeld één slagschaduw aan een stuk tekst toevoegt, is dat alles wat je krijgt, je kunt dan niet teruggaan en meer toevoegen.
Gelukkig zijn er een paar oplossingen die u kunt gebruiken om een soortgelijk effect te bereiken. Een ding dat ik vaak doe als ik meerdere instanties van iets wil, is de opdracht "Laag maken". Laten we eens kijken hoe dit werkt.
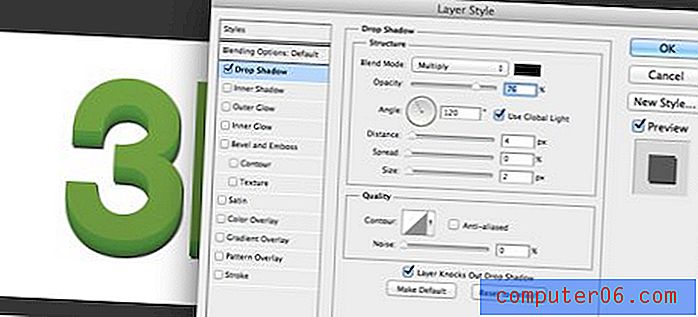
Dubbelklik om te beginnen op uw laag om het dialoogvenster Laageffecten te openen. Klik nu op de optie Slagschaduw. We beginnen met een vrij donkere, slechts licht zachte schaduw die dicht bij de letters blijft.

Om nu nog een slagschaduweffect toe te voegen, moeten we de eerste van de laag scheiden. We willen het niet verwijderen, we willen gewoon dat Photoshop het als een zelfstandige laag weergeeft. Hiervoor klikt u met de rechtermuisknop op de laag met de schaduw en klikt u op 'Laag maken'.

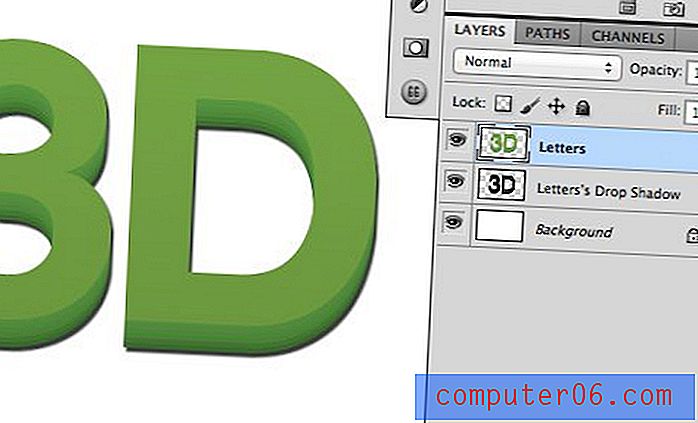
Wanneer u dit doet, verandert het uiterlijk van uw document niet, maar uw lagenpalet wel. Merk op dat de letterslaag nu geen effecten heeft toegepast en dat er een extra laag is met de pixels waaruit de schaduw bestaat.

Nu de tekstlaag geen effecten heeft toegepast, kunnen we naar binnen gaan en nog een schaduw toevoegen. Vanaf hier schuimen, spoelen en herhalen. Voordat we begonnen met een ietwat zachte, donkere schaduw dichtbij de letters. Nu voegen we nog twee schaduwen toe, waarbij we geleidelijk de zachtheid en afstand vergroten en de dekking verminderen.

Zoals je kunt zien, is het resultaat veel geloofwaardiger dan wanneer we waren gestopt bij een enkele instantie van de slagschaduw.
Oude marine

Het Old Navy-effect is een interessante retro-stijl die er uitziet als een verknipte print waarbij de tekstvulling niet helemaal goed was uitgelijnd met de lijn. De titel voor deze komt van het feit dat ik vaak een soortgelijk effect heb gezien op winkelborden voor de populaire kledingwinkel Old Navy.
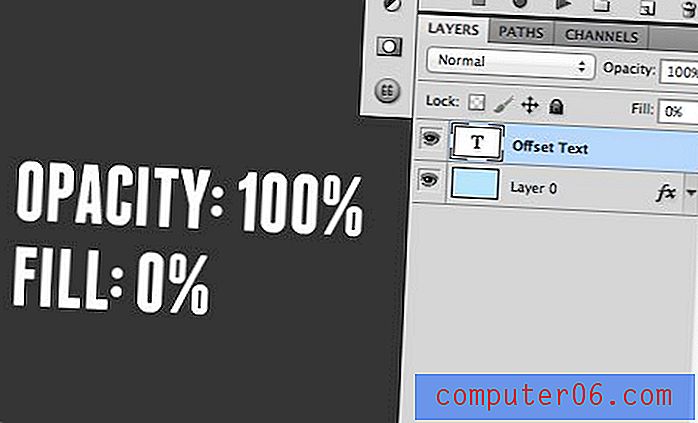
Dit uittrekken is supereenvoudig met behulp van een aantal technieken, maar ik bouw het effect graag op met laagstijlen. Typ om te beginnen iets uit in Photoshop en verminder de vulling tot 0%.

Ze lijken misschien overbodig, maar er is eigenlijk een groot verschil tussen opvulling en dekking. Zorg er in dit geval voor dat de vulling, niet de dekking, is ingesteld op 0%.

De reden hiervoor is simpel. Beide maken de tekst onzichtbaar, maar door de vulling tot 0% te verkleinen, worden de laageffecten weergegeven en door de dekking op 0% in te stellen, worden de laageffecten verborgen.
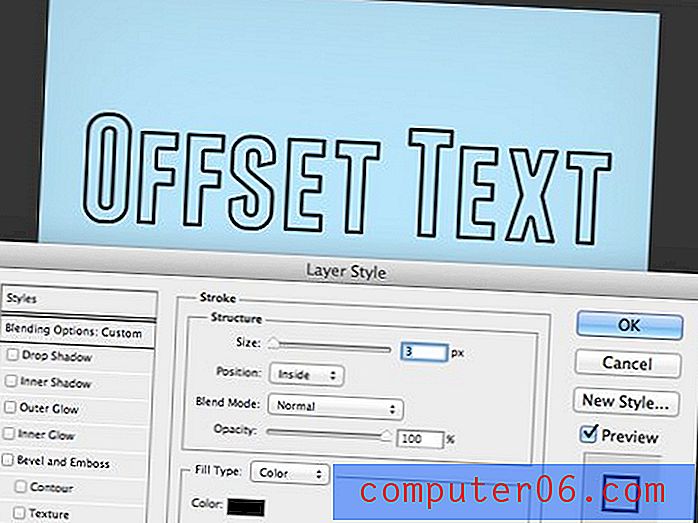
Zodra je de vulling hebt ingesteld op 0%, ga je naar je Laageffecten-palet en voeg je een lijn toe. Ik lijn de lijn graag uit naar de binnenkant van de letters om ongewenste afronding van harde hoeken te voorkomen.

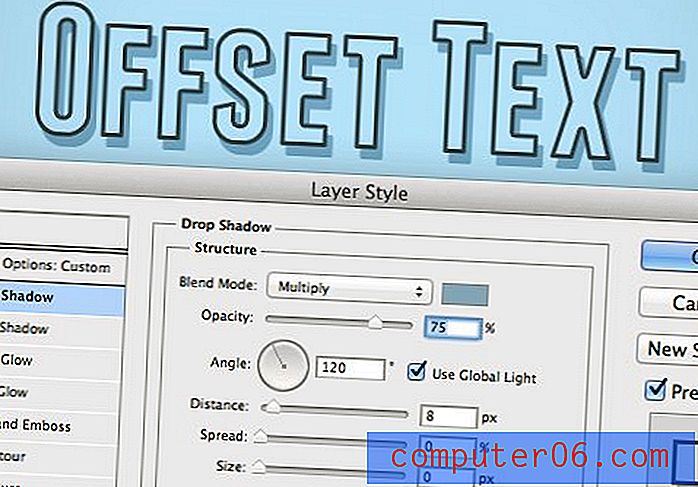
Ga vervolgens naar binnen en en een slagschaduweffect naar de tekst. U wilt de hardheid op nul zetten, zodat deze er uiteindelijk meer als een vulling uitziet dan als een schaduw. Experimenteer gerust met de positie en stel deze in waar je maar wilt.

Merk op dat hier iets vreemds aan de hand is. Onze vulling is ingesteld op 0%, dus je zou denken dat de slagschaduw volledig zichtbaar zou zijn in het gebied waar de vulling zou moeten zijn, maar dat is niet het geval. In plaats daarvan is de schaduw nog steeds in delen verborgen, net alsof er een vulling is toegepast. Raar toch?
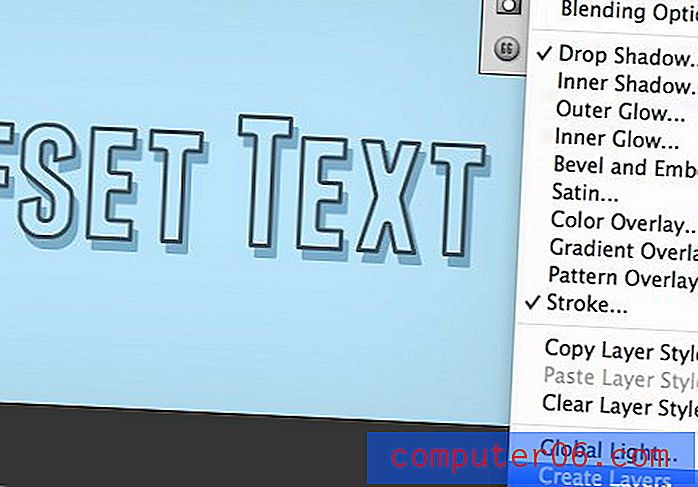
De oplossing voor dit probleem is terug te keren naar onze oude vriend 'Lagen maken'. Klik, net als voorheen, met de rechtermuisknop op de laag en kies deze optie in het menu dat verschijnt.

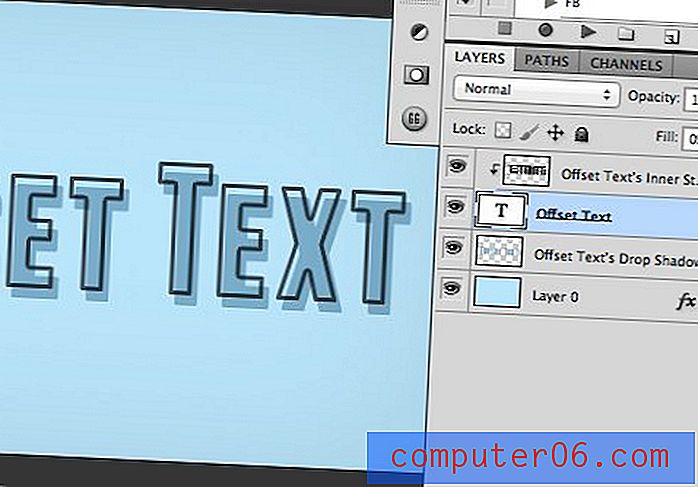
Zodra u dit doet, worden de laag, schaduw en lijn opgesplitst in drie verschillende lagen en werkt de vultransparantie plotseling precies zoals we willen.

Vanaf hier kunt u elk afzonderlijk stuk eenvoudig aanpassen en naar wens verplaatsen. Experimenteer met het toevoegen van dit effect en maak het echt eigen. Wijzig de lijnkleur of voeg nieuwe vullingen toe om het resultaat complexer te maken.

Verbrand het

Deze gaat je concept van een schaduw een beetje uitrekken. Het doel is om een effect te creëren dat de tekst in het perkament brandt, zodat het bijna lijkt alsof het een merk is in plaats van geschreven. Om het er echter uit te halen, gebruiken we eigenlijk een buitenste gloed. Wacht, dat is geen schaduw! Het interessante is dat je de instellingen van een buitenste gloed kunt aanpassen om het meer als een schaduw te laten werken. Het voordeel is dat het gecentreerd is en niet in een bepaalde richting wordt gecompenseerd.

Pak om te beginnen een mooie perkamentachtergrond en typ wat tekst. Ik besloot om een gratis lettertype genaamd "Angel Tears" te gebruiken, maar voel je vrij om het in te schakelen en te gebruiken wat je maar wilt.
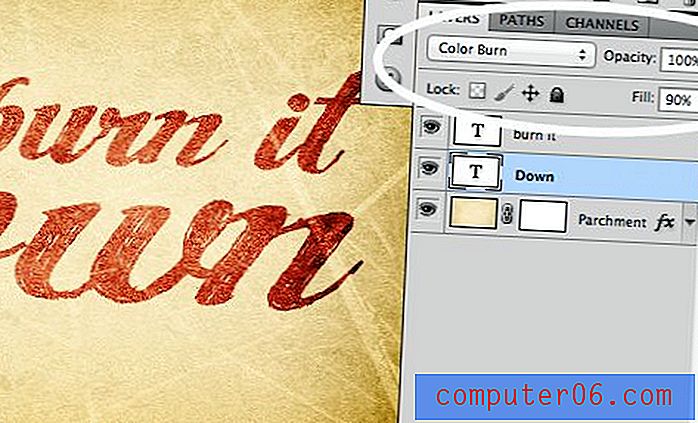
Ga vervolgens naar binnen en stel de vulling in op 90% en de overvloeimodus op "Color Burn". Dit is een ander belangrijk verschil tussen ondoorzichtigheid en opvulling, het verminderen van de vulling levert veel interessantere resultaten op met overvloeimodi dan u kunt opheffen met ondoorzichtigheid.

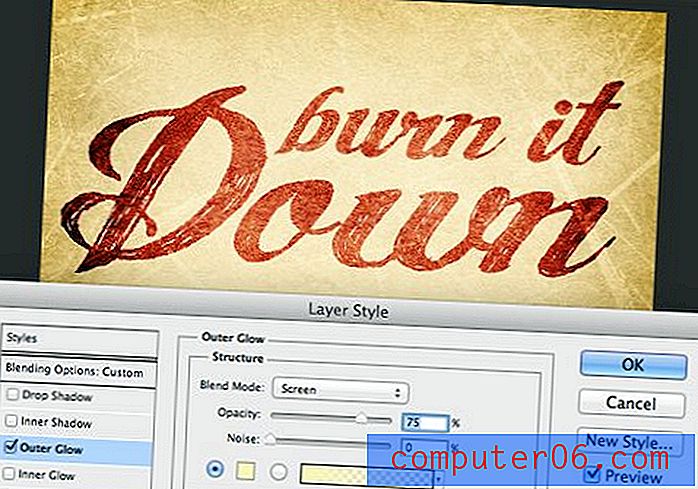
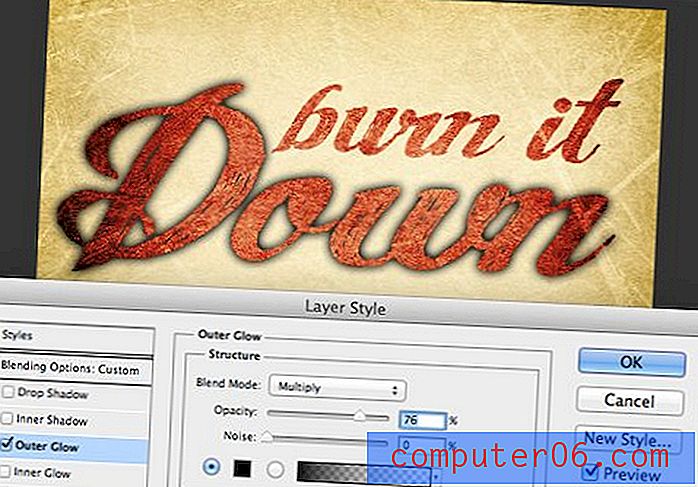
Klik vanaf hier op een van je tekstlagen en voeg een buitenste gloed toe. Standaard is uw gloed waarschijnlijk ingesteld op een lichte, warme kleur met een overvloeimodus van Scherm. Dit levert helemaal niet het effect op dat we willen.

Om dit te veranderen, helpt het om te weten hoe het effect van de slagschaduwlaag is ingesteld. Afgezien van de positionering, is het belangrijkste verschil tussen een slagschaduw en een buitenste gloed dat de eerste is ingesteld op zwart met een overvloeimodus van Multiply, terwijl de laatste de instellingen heeft die we zojuist hebben besproken.
Dus om een Outer Glow als een slagschaduw te laten werken, moeten we de kleur en de overvloeimodus wijzigen. Dit verandert inderdaad de gloed in een schaduw, maar het effect is nog steeds niet helemaal waar we voor gaan.

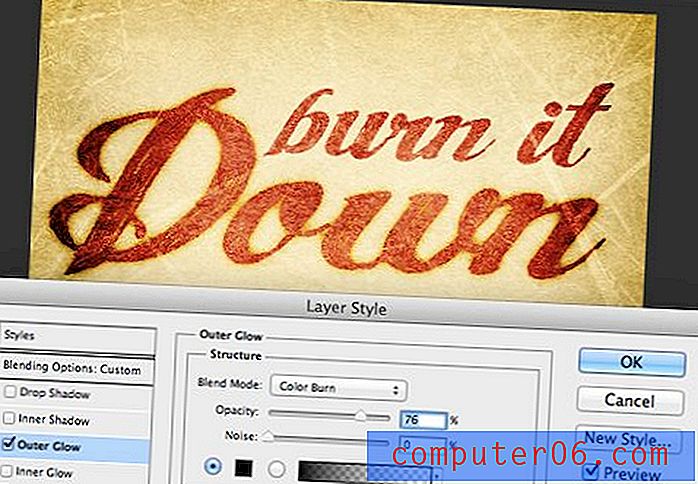
Als je het je nog herinnert, is de overvloeimodus die we op de tekst gebruiken Color Burn. Als we dit toepassen op onze Outer Glow, is het resultaat precies wat we willen!

Herhaal deze stap voor de andere tekstregel en je bent klaar! Nogmaals, zorg ervoor dat je speelt en kijk of je je eigen unieke resultaat kunt bedenken. Overweeg ook hoe u andere laageffecten kunt aanpassen om anders te zijn dan hun standaardresultaten.

Snel vignet

Fotobron: Kevin Dooley
Dit is het eenvoudigste effect van het stel, het is zo gemakkelijk dat je het in minder dan tien seconden kunt doen. Het is een beetje voor de hand liggend, maar ik dacht dat ik het gewoon zou noemen omdat ik het bijna elke dag gebruik en ik vind het een erg handige truc.
Elke keer dat u een beetje interesse of intensiteit aan een afbeelding wilt toevoegen, gaat een vignet een lange weg, en een Inner Shadow is de perfecte manier om een snel, continu aanpasbaar vignet uit te schakelen. Laten we eens kijken hoe dit werkt door te beginnen met deze afbeelding:

Fotobron: Logan Campbell
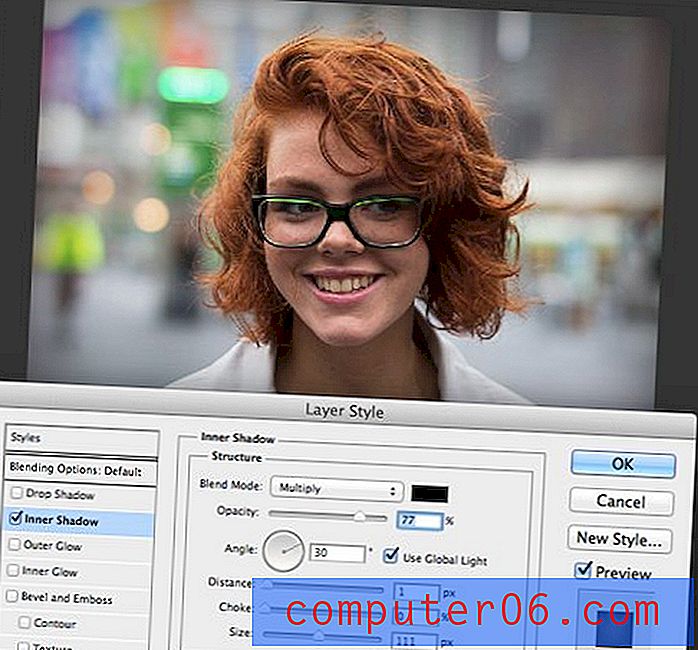
Dit is een goede foto, maar de belichting is zeker niet ideaal. Het centrale focuspunt, het gezicht, is behoorlijk donker terwijl de achtergrond licht is. Meestal kan dit bij modellen met een lichte huid het tegenovergestelde zijn van wat u wilt.
Om dit te helpen, zal ik beginnen met het toevoegen van een mooi groot vignet met het effect Inner Shadow-laag. Dit zal helpen om de aandacht van de kijker naar het midden te brengen.

Vervolgens voeg ik een Curves-laag toe om de helderheid alleen op het gezicht te vergroten. Dit in combinatie met de vorige stap heeft de lichtomstandigheden in de afbeelding drastisch opnieuw gedefinieerd.

Om de verandering echt te markeren, hier is een geanimeerde gif die de afbeelding voor en na de wijzigingen laat zien. Merk op hoeveel meer uw aandacht naar binnen wordt getrokken in de vignetversie.

Om de zaken nog verder te veranderen, speel je met de overvloeimodus op de Inner Shadow. Hier is een alternatieve versie met de overvloeimodus ingesteld op Color Burn zoals we in het vorige voorbeeld gebruikten.

Boekdruk

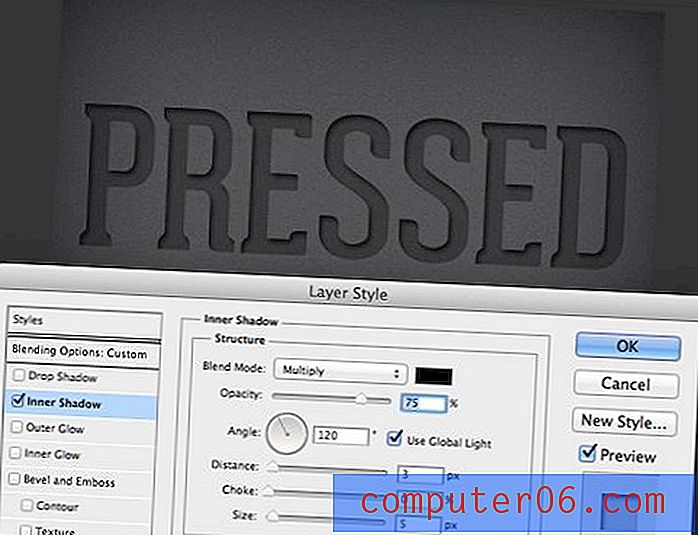
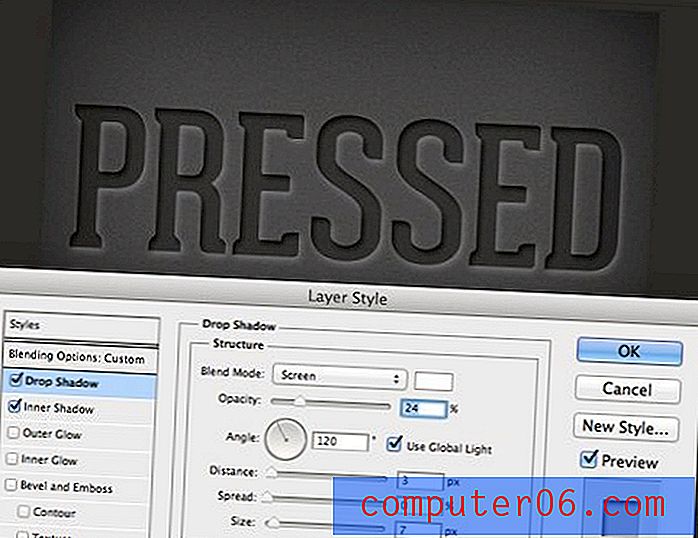
Ons laatste schaduweffect is een boekdruk-illusie waardoor sommige tekst lijkt alsof deze naar de achtergrond is gedrukt. Deze zal twee verschillende soorten schaduwen gebruiken om het effect te creëren, wat waarschijnlijk een stap verder is dan je zou denken om alleen te gaan, laten we eens kijken hoe dit werkt.
Maak om te beginnen wat tekst die iets donkerder is dan je achtergrond. Ik gebruikte het lettertype "Geared Slab" in het onderstaande voorbeeld.

Vervolgens voegen we onze eerste schaduw toe. Deze wordt een binnenschaduw met de onderstaande instellingen. Dit alleen al zorgt voor een mooie ingezette look, maar we kunnen het effect een beetje verder brengen.

Weet je nog hoe we een Outer Glow werkten als een slagschaduw? Deze keer gaan we dat idee omkeren en een slagschaduw laten werken als een buitenste gloed! Voeg hiervoor een slagschaduw toe, stel de overvloeimodus in op Scherm en verander de kleur in wit. Zorg ervoor dat je de dekking ook vrij laag houdt. Het resultaat is een mooi kusseneffect voor de randen van onze tekst.

Laat ons je schaduwtrucs zien!
Het doel van dit bericht was echt om je aan het denken te zetten over hoe de laageffecten van Photoshop niet altijd zouden moeten worden gebruikt zoals jij denkt. In plaats van ze te zien als manieren om iets aan uw afbeelding toe te voegen, kunt u ze zien als bouwstenen voor ingewikkeldere resultaten.
Nu je mijn vijf favoriete schaduwtrucs hebt gezien, laat hieronder een reactie achter en vertel me over de jouwe. Zorg ervoor dat u naar een resultaat linkt als u er een heeft!