7 tips voor het gebruik van achtergrondtexturen in webdesign
Dit is niet uw typische verzameling texturen die u kunt gebruiken voor website-achtergronden. Als u op zoek bent naar een specifieke textuur, hebben we die hier. Maar wat als je er zelf een wilt maken? Of een manier vinden om een textuur aan te passen aan uw project? Dat is waar we ons vandaag op zullen concentreren.
Hoewel er veel manieren zijn om texturen in webdesign te gebruiken, krijg je veel meer kilometers uit die achtergronden als je een moderne aanpak volgt en een paar eenvoudige regels volgt.
Hier zijn zeven tips om u te helpen achtergrondtexturen goed te gebruiken in webdesign (die allemaal in lijn zijn met de nieuwste en beste ontwerppatronen en trends van 2019).
Achtergrond texturen
1. Ga eenvoudig en ingetogen

Een geweldige achtergrondstructuur wordt misschien niet eens opgemerkt door veel gebruikers. Het moet een bijna onzichtbaar element zijn dat bijdraagt aan de algehele leesbaarheid en bruikbaarheid terwijl het diepte of visuele interesse biedt.
Simpele en ingetogen achtergrondtexturen zijn de perfecte manier om dit te doen. Voor een evenement eind vorig jaar gebruikte Github's Universe Conference een ontwerp met een eenvoudige zwarte achtergrond met witte stippen. Het nachtelijke hemeleffect valt echt op de achtergrond, zodat het leuke gradiëntlogotype en informatie over evenementen gemakkelijk te vinden zijn.
Eenvoudige achtergrondtexturen hebben meestal kleine of strakke herhalende patronen en kunnen bijna elke kleur hebben. Het idee is dat deze achtergrondtexturen niet centraal staan; ze dienen om de rest van het ontwerp onder de aandacht te brengen.
2. Ga groot en vet

Misschien is subtiel niet jouw ding. Als dat het geval is, kies dan voor een grote en gedurfde achtergrondtextuur of patroon.
Deze meer dan levensgrote stijlen werken voor ontwerpen waarbij de voorgrond meer tekst- of gebruikersinterface-elementen bevat, en er zijn geen andere concurrerende afbeeldingen om mee om te gaan. Het gebruik van dit type achtergrondtextuur kan lastig worden, van het maken van een tegelpatroon dat onzichtbaar is voor de gebruiker tot het voorkomen dat de achtergrond onbedoeld het belangrijkste brandpunt van het hele ontwerp wordt.
Om ervoor te zorgen dat uw oversized achtergrondtextuur werkt, moet u een keer de analyses en gebruikersgewoonten in de gaten houden om de wijziging aan te brengen. Een sterke afname van het verkeer of conversies is een teken dat uw beelden en gebruikers mogelijk geen verbinding maken.
3. Neem een trend op

Een achtergrondstructuur met een trend kan ervoor zorgen dat uw ontwerp super modern en fris aanvoelt.
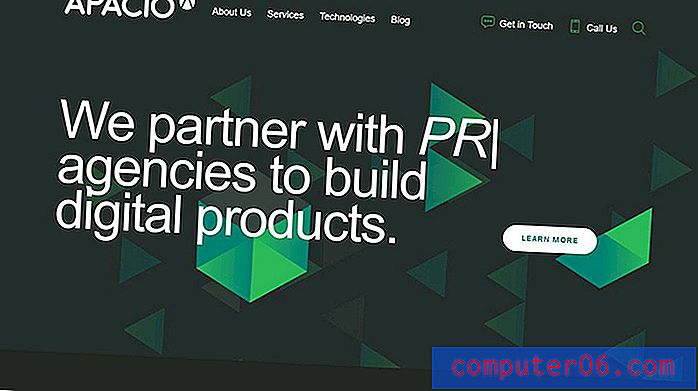
Met geometrische vormen als een rage op dit moment, is het geen wonder dat de website van Apacio aantrekkelijk is. Met een mix van felgekleurde geometrie op een donkere achtergrond, creëert het patroon een mooie textuur en diepte die de gebruiker helpt zich te concentreren op de grote tekst en tot actie te roepen omdat deze elementen contrasteren met de achtergrond. De tekst - eenvoudige schreefloze letters - lijkt recht uit de groene vormen te komen.
De gelaagdheid van texturen draagt ook bij aan dit algemene effect. Merk op dat kleur twee lagen achtergronden scheidt met donkere elementen "achter" heldere elementen.
4. Gebruik een afbeelding

Een achtergrondtextuur hoeft geen herhalend patroon te zijn dat u van een downloadsite haalt. Enkele van de beste achtergrondtexturen zijn afbeeldingen die betrekking hebben op het merk of de belangrijkste berichten om een ander niveau van visuele interesse en betrokkenheid toe te voegen.
De truc is om de afbeelding effectief naar de achtergrond te laten vervagen. (En dat betekent niet noodzakelijkerwijs een fade-techniek.) Vervaging van de afbeelding betekent dat deze uit het hoofdbeeldgebied valt en in de verte valt.
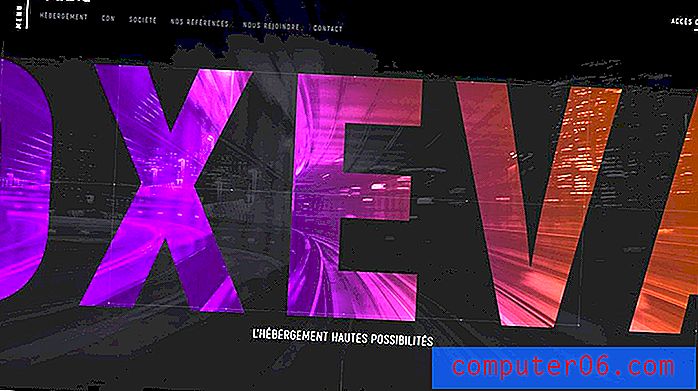
In het bovenstaande voorbeeld doet Oxeva dit op twee manieren: het verduistert de foto zodat alleen contouren zichtbaar zijn van het stadsbeeld en het gebruikt een gedurfde kleurbehandeling op de voorgrond om op natuurlijke wijze het oog te trekken. De foto heeft ook een beetje een waas, zodat de afbeelding waarneembaar is, maar niet met een detailniveau dat fijne punten van de foto belangrijk maakt.
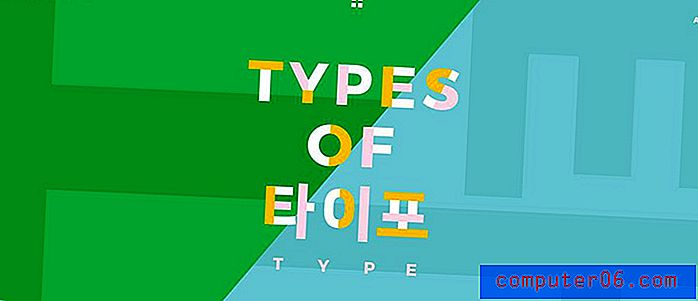
5. Gebruik kleurvariaties

Mix en match tinten en tinten uit hetzelfde kleurenpalet om een gedurfde textuur te creëren van letters of vormen. Kleurvariaties, zelfs die in dezelfde familie, kunnen diepte en visuele interesse creëren.
Types of Type gebruikt een leuke combinatie van kleuren met gigantische letters om de achtergrondstructuur te creëren. Zelfs zonder technieken zoals verlopen of schaduwen, zorgen de lijnen van lettervormen voor diepte en balans, terwijl ze helpen het oog te trekken naar waar de kleuren op de achtergrond samenkomen en de hoofdkop zich bevindt.
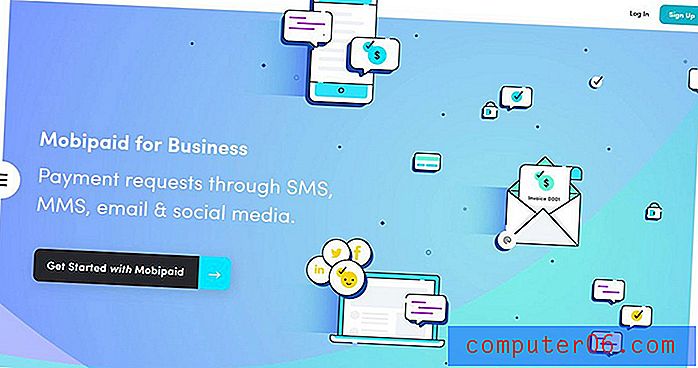
6. Pak een verloop

Verlopen zijn trendy en visueel aantrekkelijk. Als het gaat om het gebruik van een verloop als achtergrondtextuur, kunt u het alleen gebruiken of het met een foto combineren.
Bijna elke kleurencombinatie is mogelijk, dus het is niet moeilijk om een verloop te gebruiken om textuur en diepte te creëren. U kunt een gradiëntcombinatie vinden waar u van houdt bij WebGradients als u nog geen stalen in gedachten heeft om mee te werken.
Mobipaid gebruikt meerdere, subtiele verlopen om diepte en textuur op de achtergrond te creëren. Geïllustreerde animaties op de voorgrond springen bijna uit de verlopen en de donkergekleurde call-to-action is gemakkelijk te zien. Lichtere en donkerdere ruimtes in de gradiënttextuur helpen de gebruiker in één oogopslag door het ontwerp te bewegen.
7. Animeer het

Hoewel veel van de tips zijn gericht op statische achtergrondelementen, is er geen regel die zegt dat een achtergrond niet dynamisch kan zijn.
Om optimaal gebruik te maken van dit type achtergrondtextuur, moet de beweging subtiel zijn, zodat deze niet afleidt van de hoofdafbeelding of berichten. Het opnemen van een gedempt of subtiel kleurenpalet, zoals het Letse alfabet hierboven, is ook een geweldige optie.
Deze animatie kan elementen bevatten die bewegen of draaien of draaien of video. Beweging is een goede manier om de aandacht van gebruikers te trekken. Haal het meeste uit een geanimeerde achtergrondtextuur door ervoor te zorgen dat deze beweging de voorgrond van het ontwerp niet overweldigt.
Gevolgtrekking
Een geweldige achtergrondstructuur kan diepte en visuele interesse toevoegen aan uw algehele website-ontwerp. Hoewel veel ontwerpers nog steeds meer vlakke achtergronden gebruiken, zoals een enkele kleur, kan uw project opvallen door een vleugje textuur toe te voegen.
De truc om texturen te gebruiken, is dat ze subtiel moeten zijn en eigenlijk op de achtergrond moeten vallen, zodat voorgrondelementen gemakkelijk te lezen en te begrijpen zijn. Dat kan een behoorlijk delicate balans zijn. Vergeet niet om veel contrast te creëren tussen achtergrondtexturen en voorgrondafbeeldingen, gebruikersinterface-elementen en tekst om de impact van het algehele ontwerp te maximaliseren.